Three cards testimonial slider section
Display positive reviews of your customers horizontally using the following example.
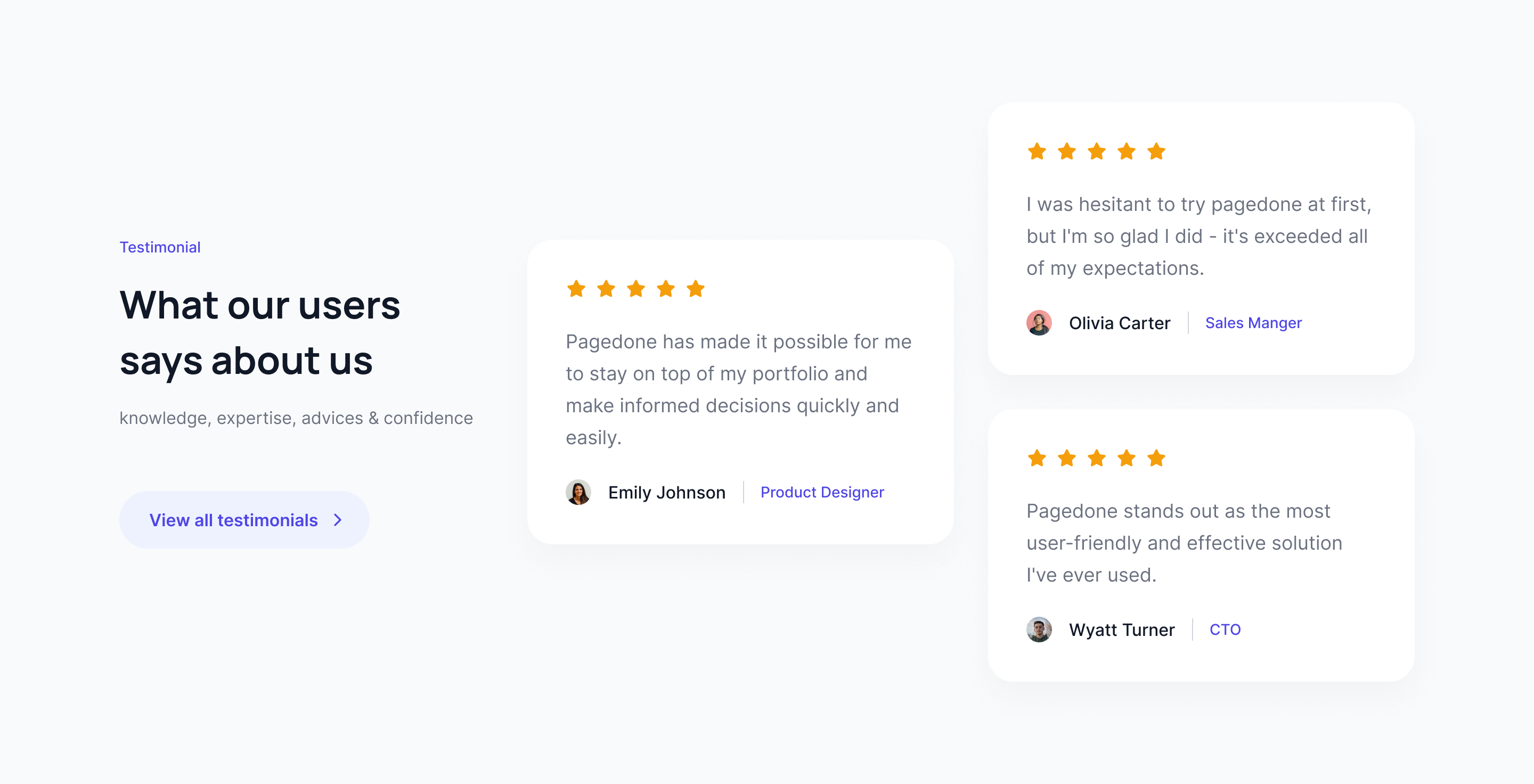
Heading and card slider block
This example of card slider tailwind css can be used to list few positive reviews with heading and key highlighting numbers.
Tailwind Testimonial Slider with dots
Here, Slider can be used to list reviews using which you can show more reviews in this section.
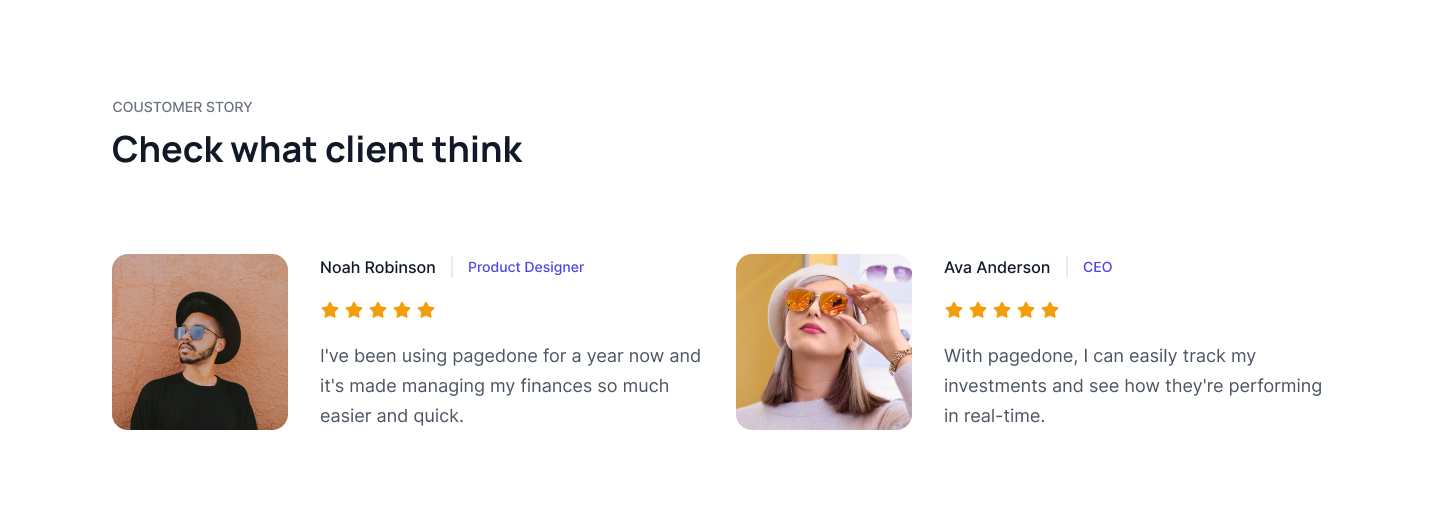
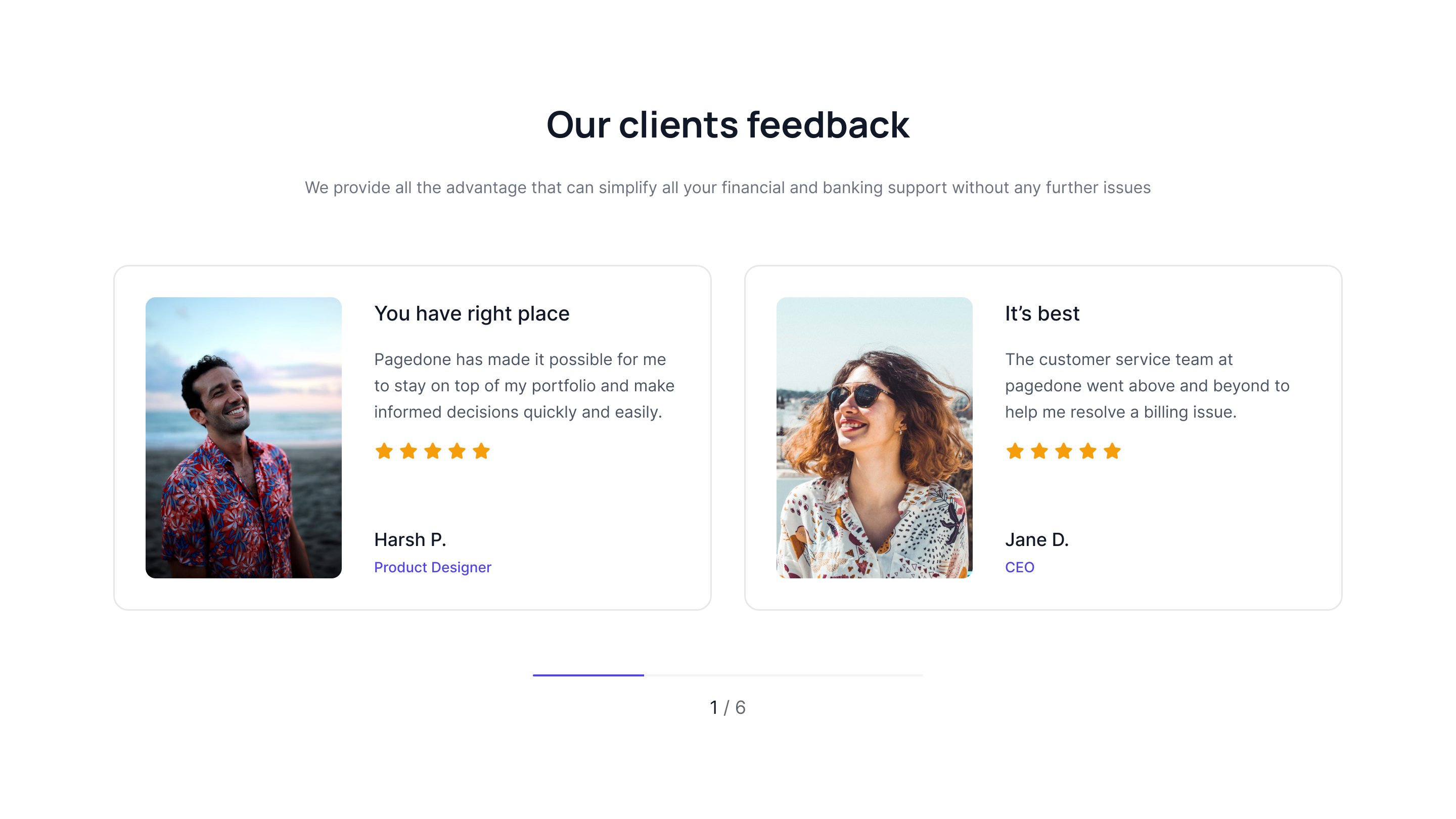
With user image and reviews block
This example not only displays reviews but also user profile photos, and ratings given by them.
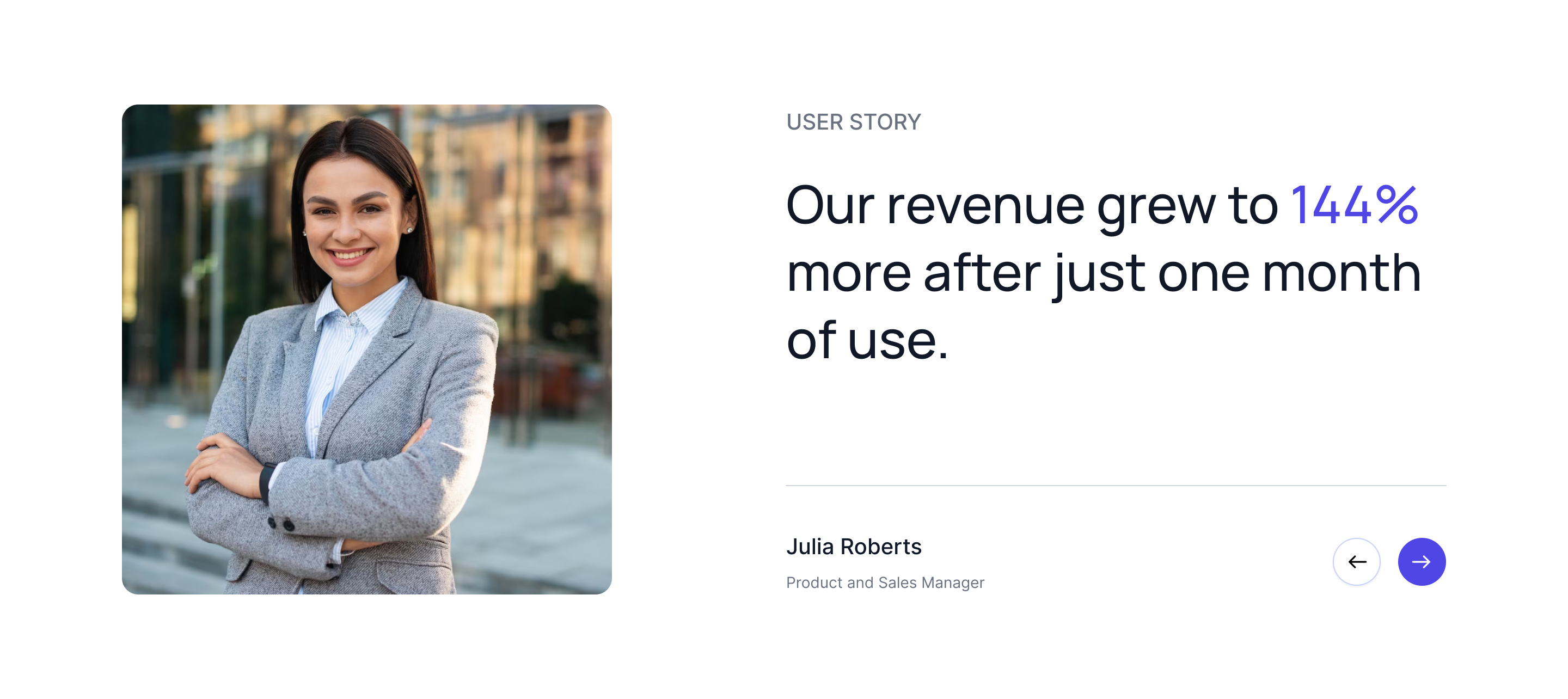
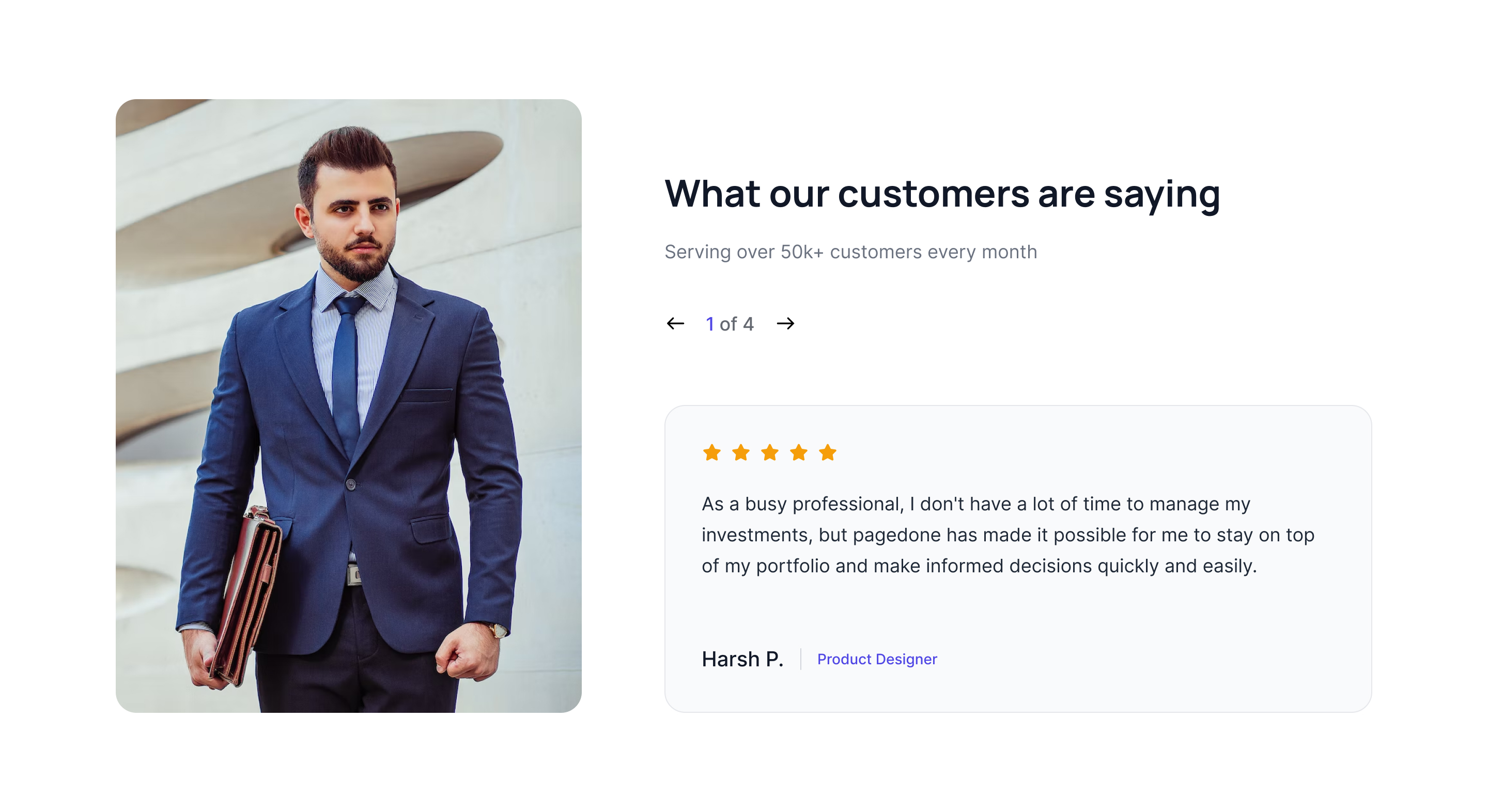
Split image and description testimonial section
Use this tailwind css testimonial example a big size image of customer/ user can be shown with big and bold review which has made positive impact using product or service.
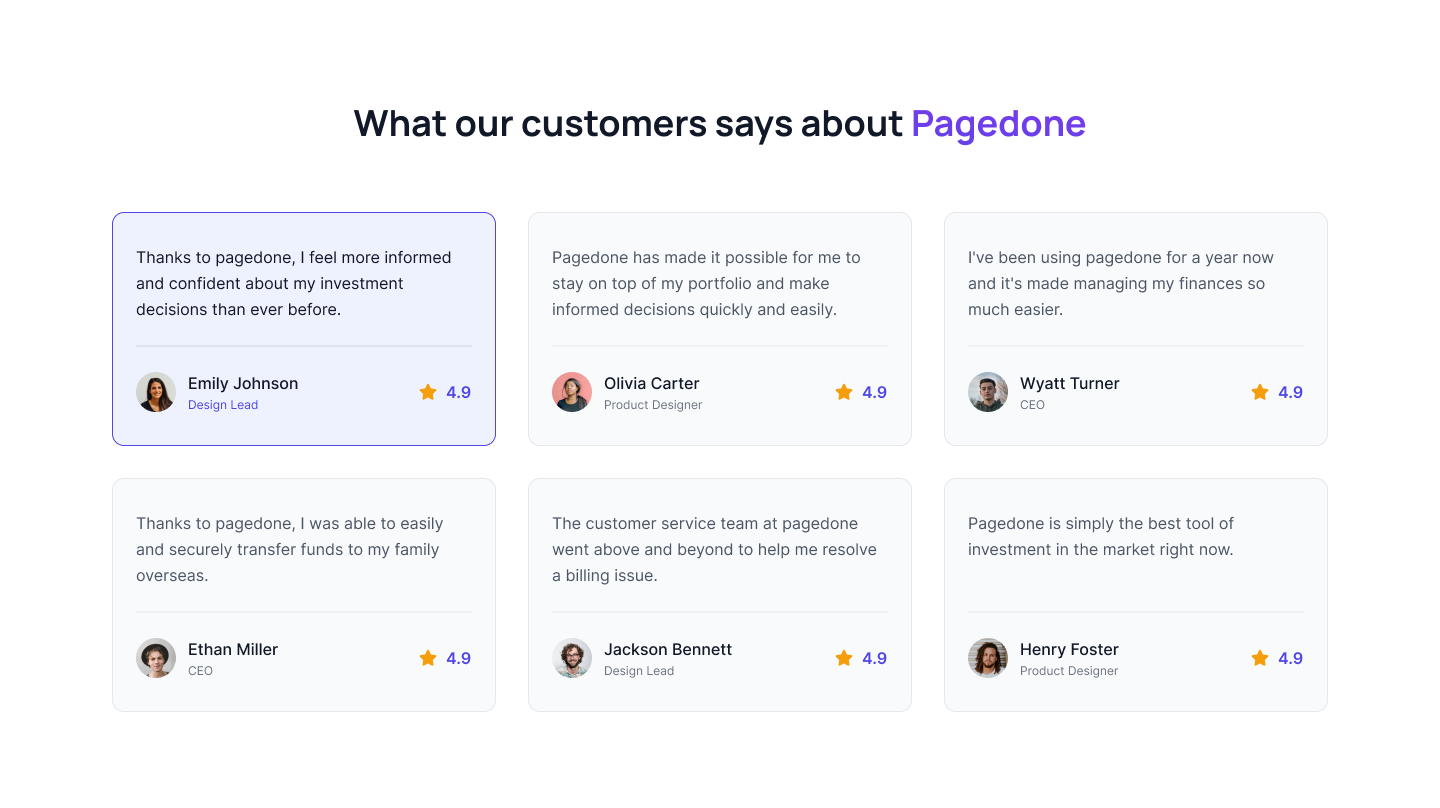
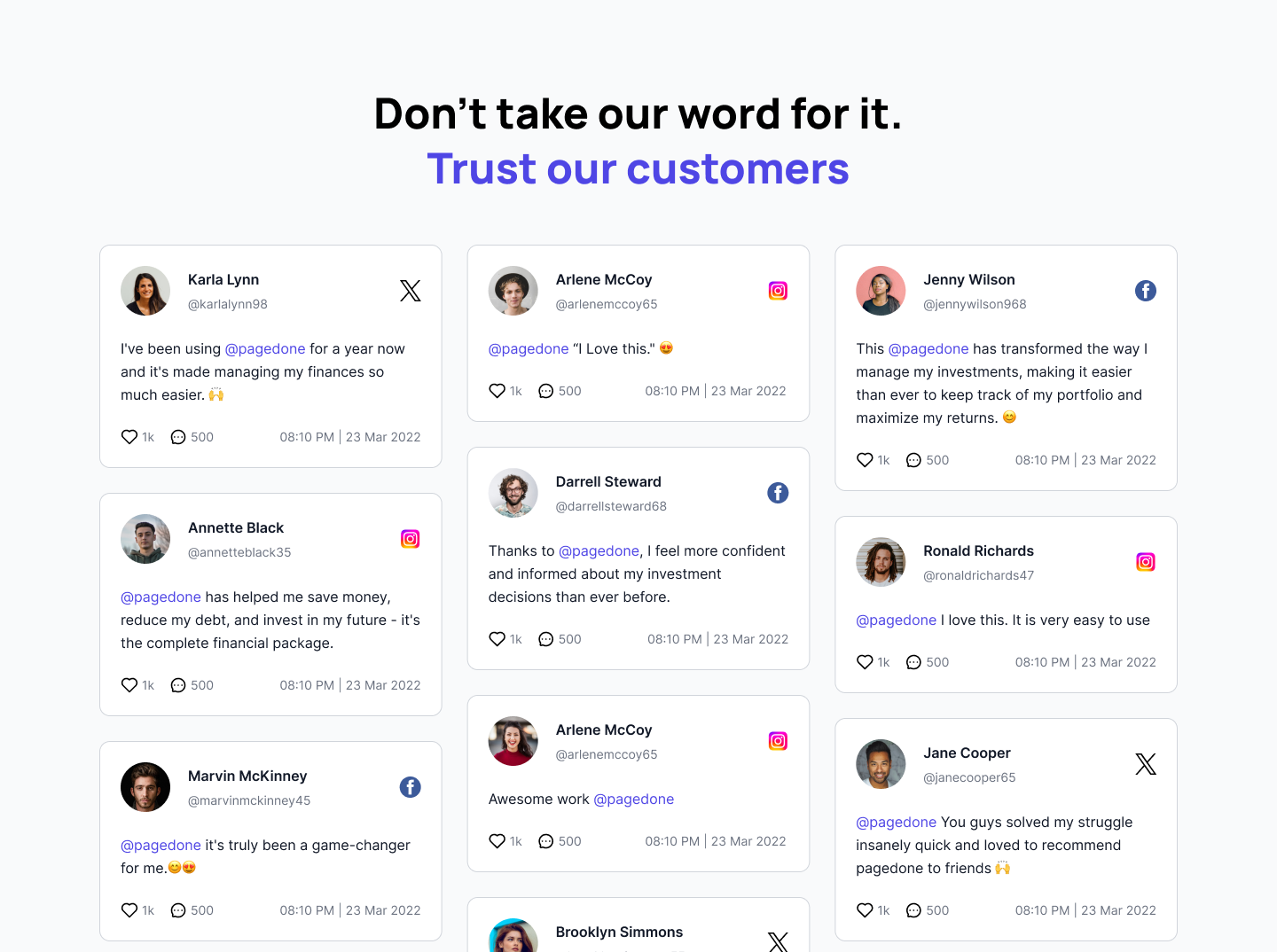
Review cards with column grid
Use this example to show testimonials tailwind in a grid layout. you can show reviews cards column wise.
Horizontal cards block
One can list user tailwind css reviews and feedback in horizontal card style.
Reviews with ratings and brand logos
When you want to showcase reviews given by companies / corporate following example of tailwind css review section can be used with their reviews and logos.
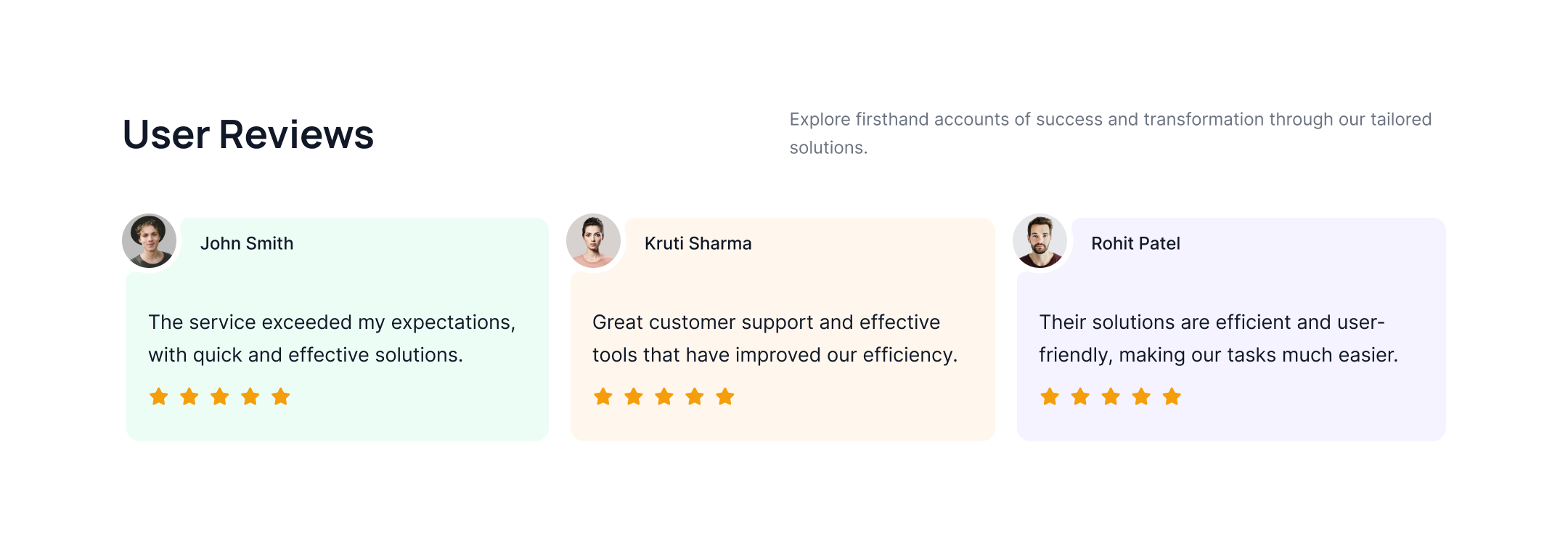
Tailwind Testimonial Cards
This Testimonial example has four column grid style which displays user profile, review and ratings.
Single slide review with full description and background block
This style will show only one review in the entire page however, with slider tailwind css one can scroll more reviews given by the users.
Slider with user comments and avatars
Using tailwind carousel slider here you can show multiple reviews using the following example.
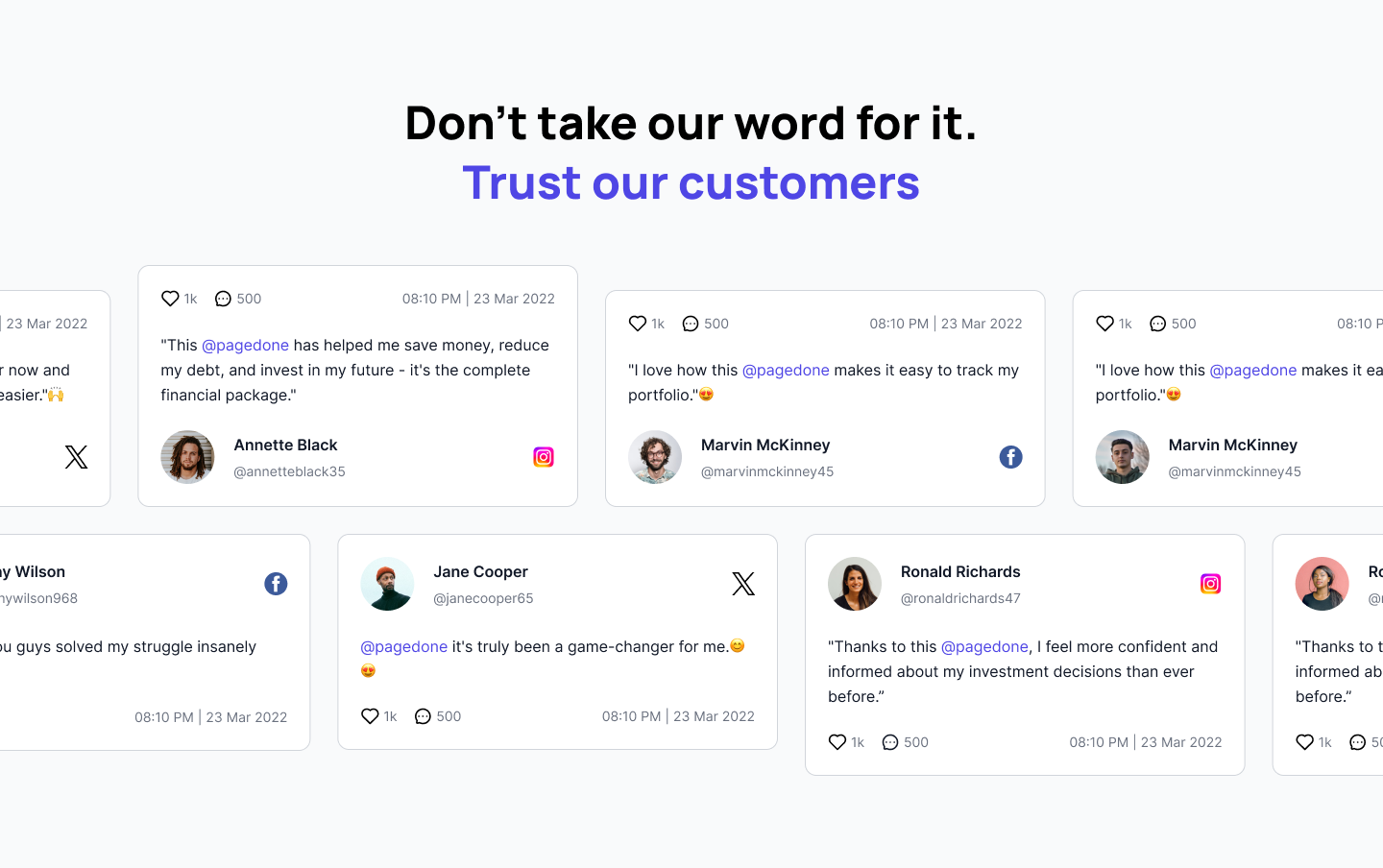
Tailwind Testimonial Carousel with horizontal card
This tailwind css slider will move slowly and automatically so that visitors can view all the highlighted reviews without scrolling the page.
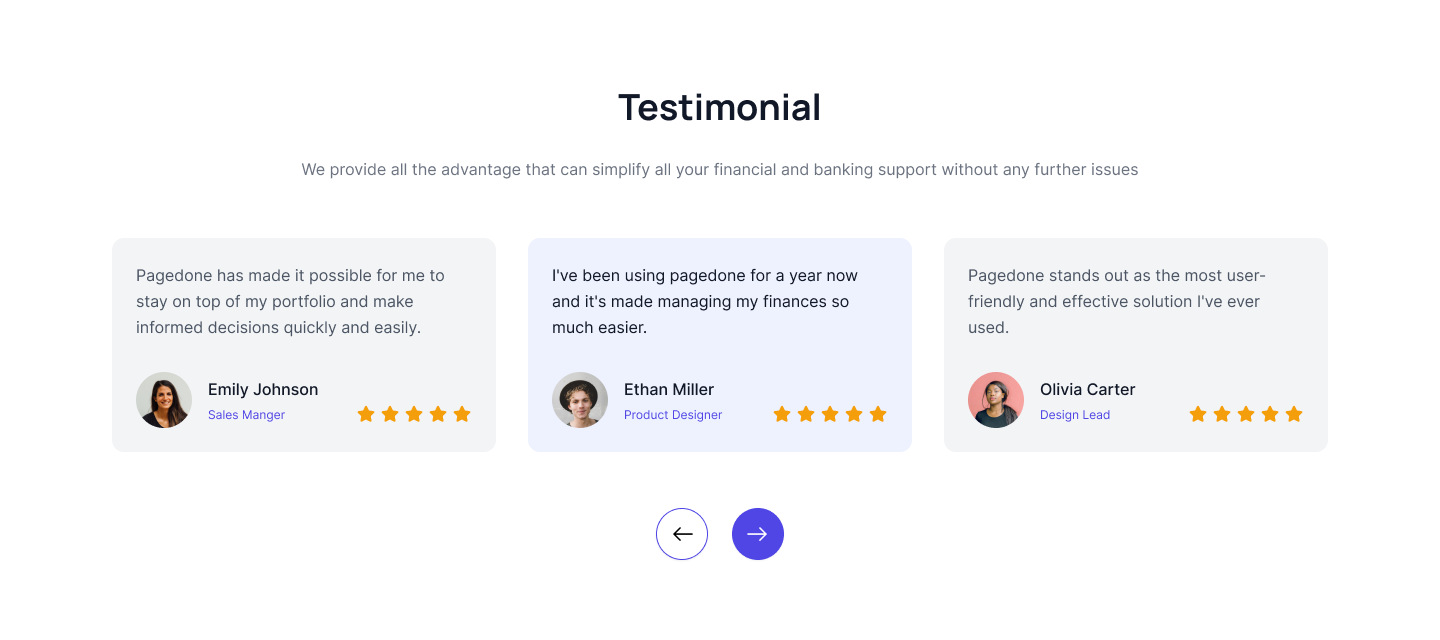
3 column review cards with heading
Use this tailwind testimonial component to show review with heading in the same page.
Split image testimonial tailwind
Here, while scrolling reviews images too will be changed and give users a pleasing visual experience.
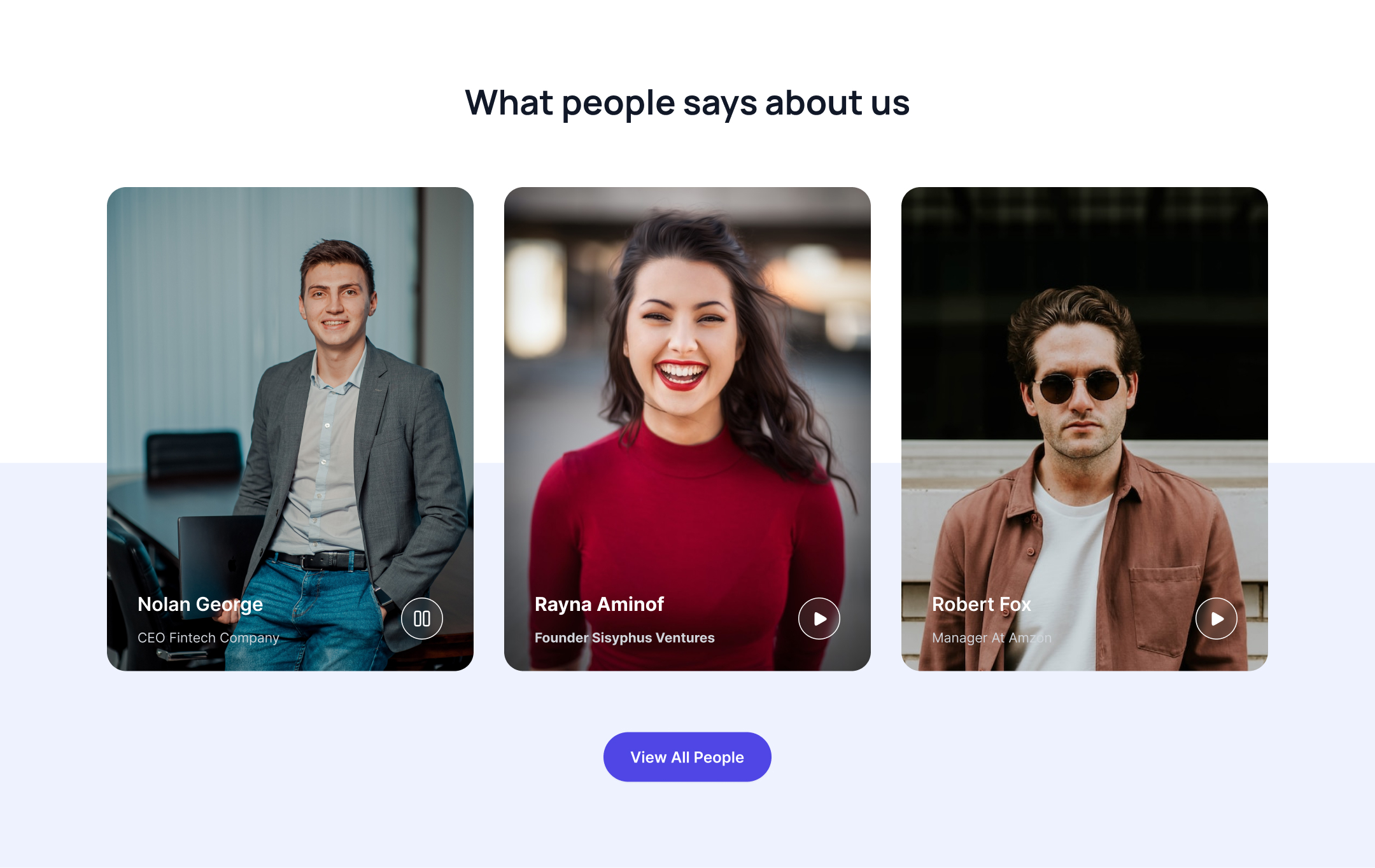
3 column video cards testimonial
Show what your users have to say about your product and services through video testimonials using tailwind testimonial component.
Tailwind Testimonial Slider with heading
This 3 card slider will have heading and description using the previous and next button more reviews can be shown.
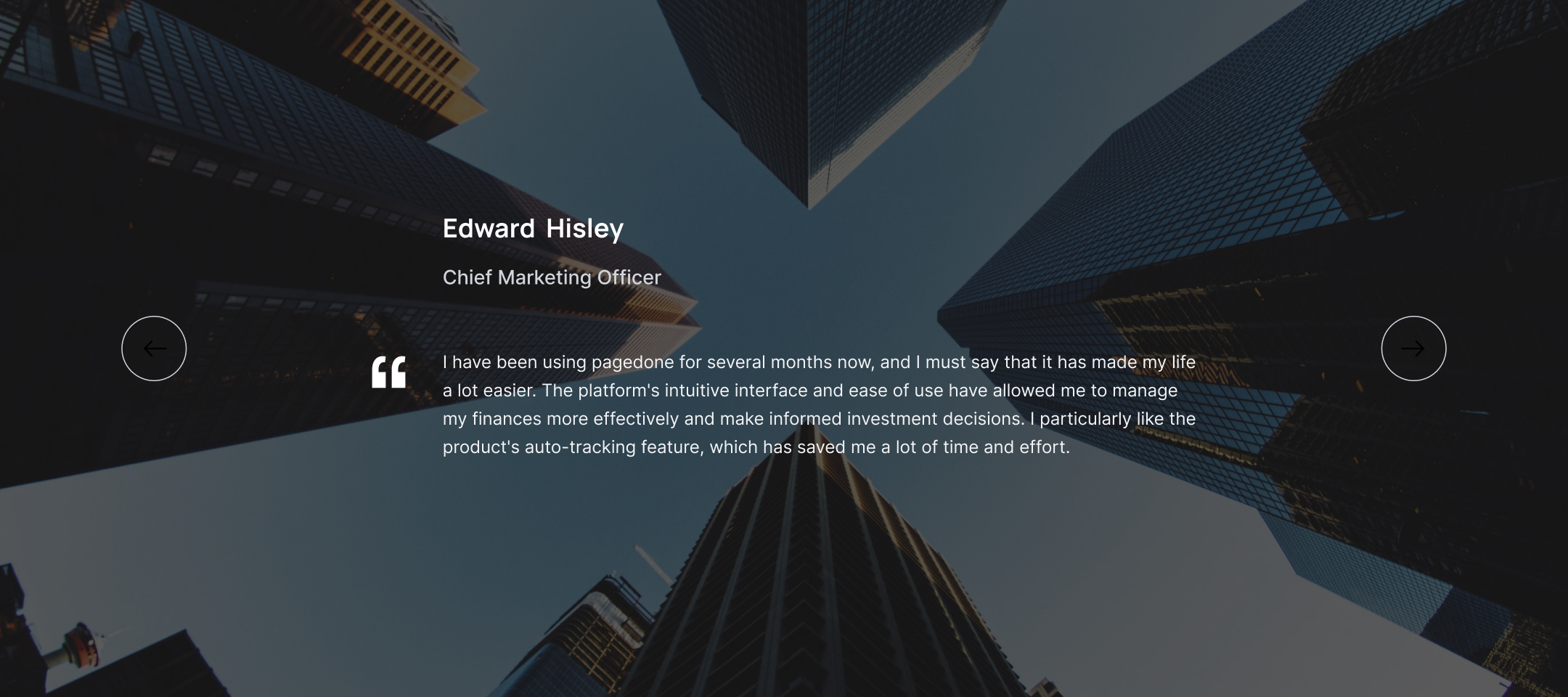
Testimonial Slider with background image
Use testimonial slider tailwind to display an image with opacity is kept in this style while scrolling reviews it gives pleasing visual appeal.
Responsive column view
Reviews can also be shown in multiple columns as shown in the following example.
Testimonial carousel tailwind in slideshow
As the name suggests here one can use testimonial card tailwind with slideshow effect as shown in the example below.
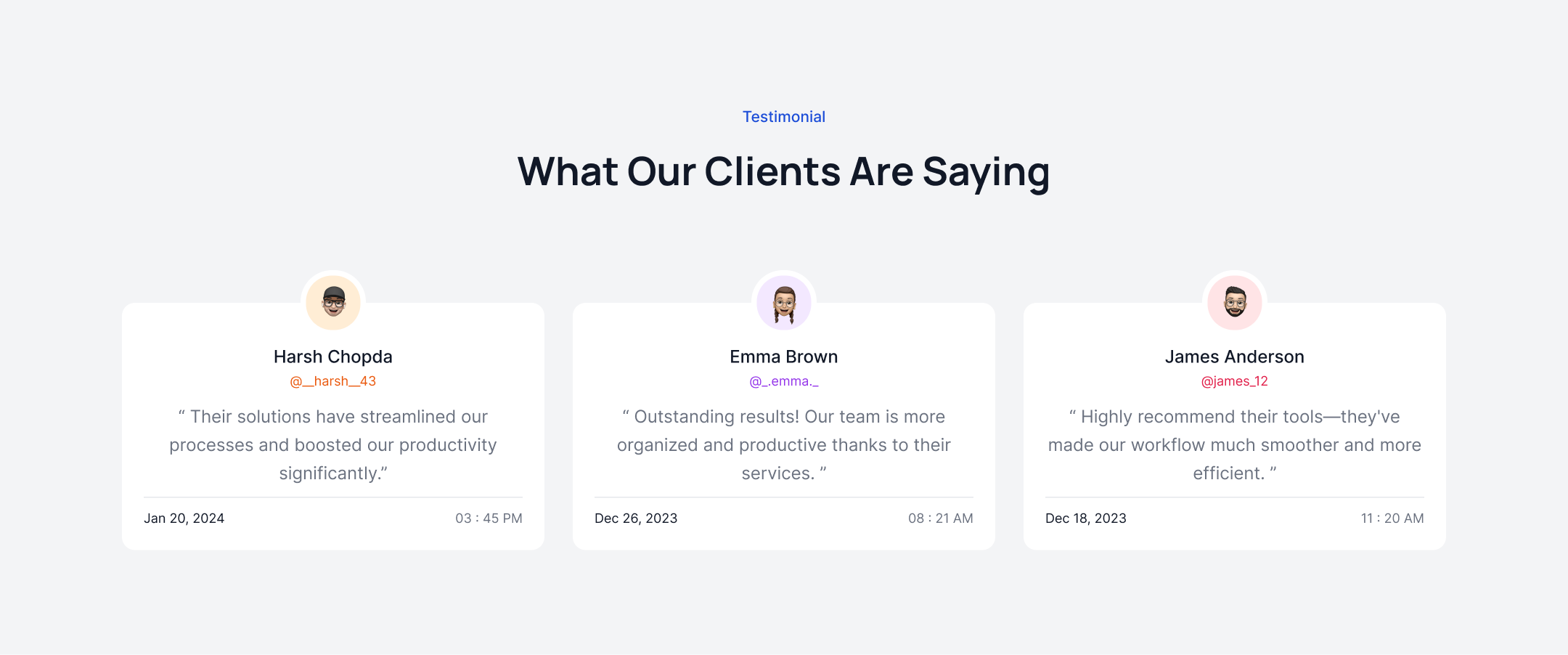
Testimonial carousel With Memoji
Testimonial Carousel featuring personalized Memoji avatars. Showcase authentic feedback in style, adding a unique touch to your website or presentation.
Tailwind Testimonial with user review and avatars
Boost your website's appeal using Tailwind Testimonial displays. Show off user reviews and avatars to build trust with genuine feedback, all in an eye-catching format.
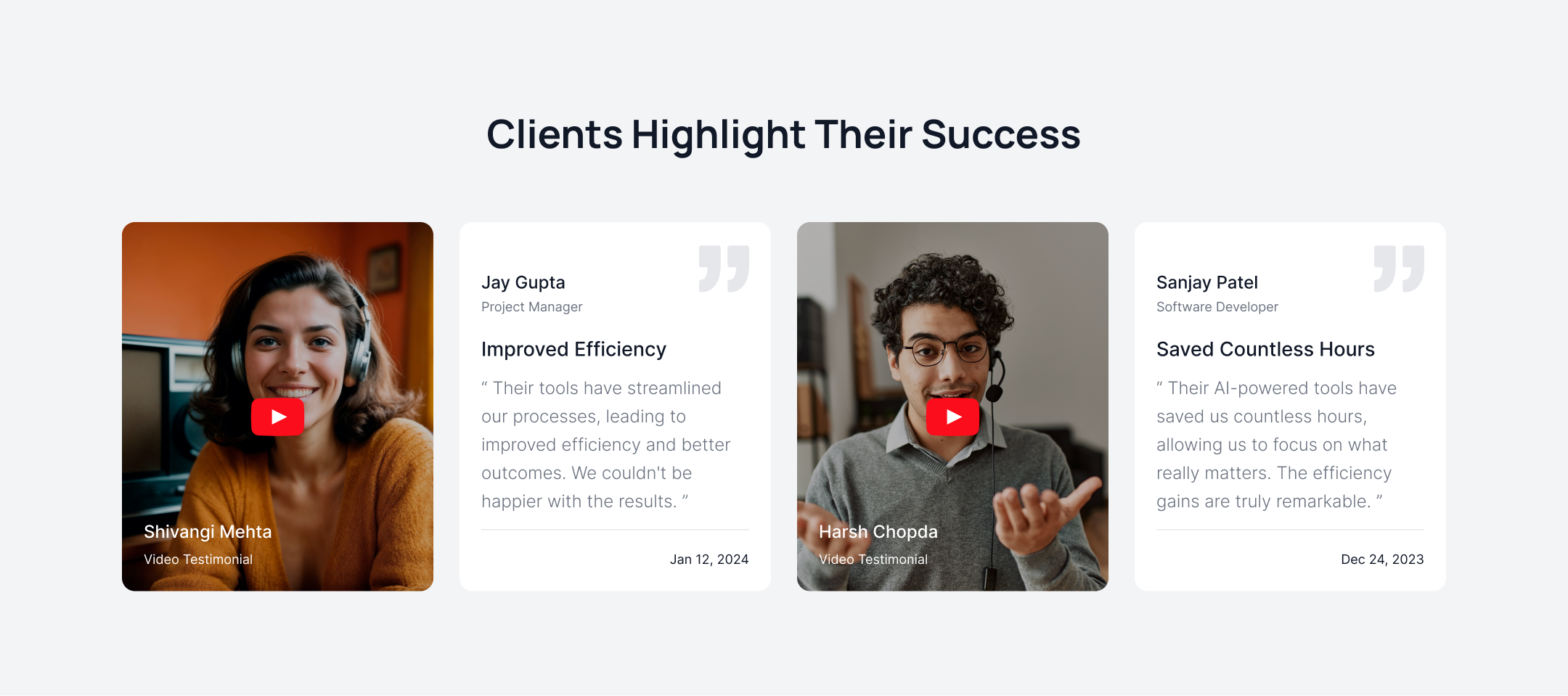
Review Testimonials with video
Grab interest with Review Testimonials featuring Captivating videos. Make your testimonials Bright and Believable by showcasing real-life experiences in an exciting format.
Tailwind CSS Testimonial in modern design
Feel the modern vibe of Tailwind CSS Testimonials. Upgrade your design with smooth, up-to-date testimonials that blend perfectly into your website.
Tailwind css Vertical testimonial Carousel with cards
Enhance your site with a Tailwind Vertical Testimonial Carousel using stylish cards. Show feedback smoothly and effortlessly in an energetic style.
Tailwind carousel with arrow
Easily browse content with the user-friendly Tailwind Carousel, using simple arrow controls. Improve user experience with smooth transitions that keep engagement high.
Vertical testimonial slider
Use following tailwind testimonial component to add slider as a testimonial with user images and their description.
Tailwind testimonial with active user
This example can be used to add all user's experience in a testimonial way where you can show user's image, name and description.
Testimonial multicolor cards
Use this example to add tailwind tesimonial card with different colors and user's experience with there images, names and ratings.
Testimonial card with translated images
Use following tailwind css testimonial example to show testimonial cards with names, description and images translated on the top.
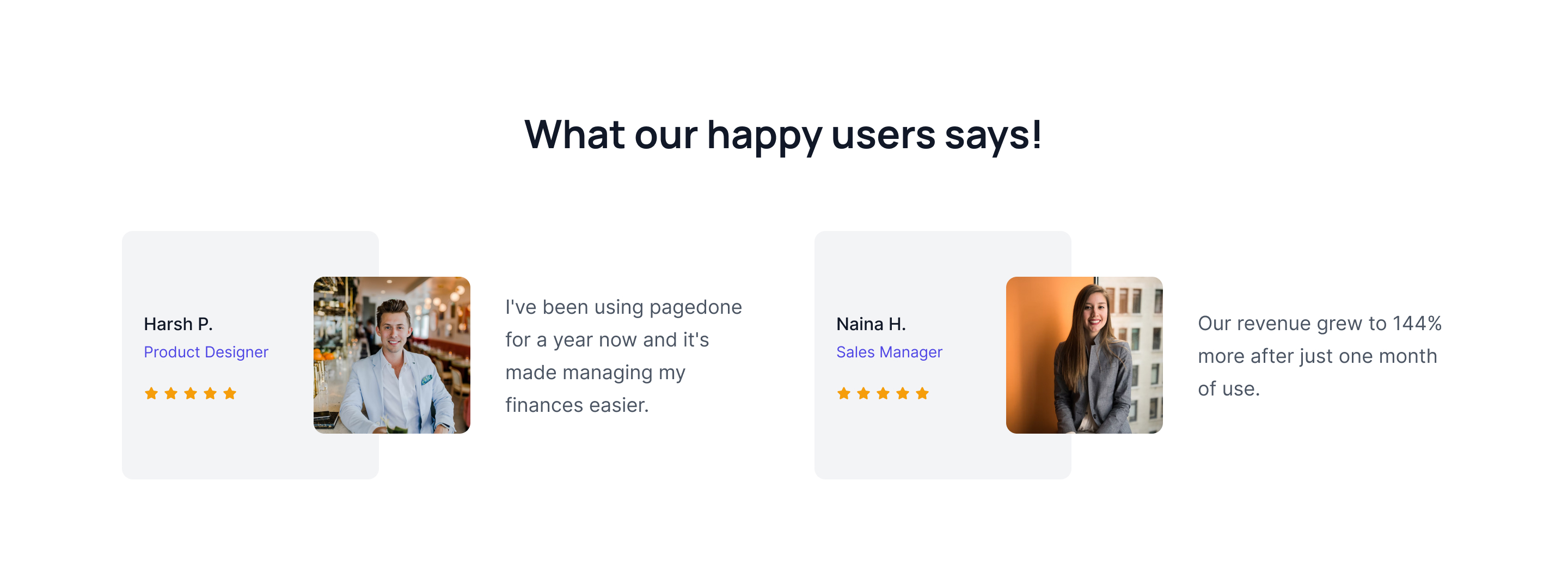
Side by side testimonial cards
Use this example to show testimonial cards with user's name, description and images on the side by side cards.
Tailwind testimonial carousel with top thumbnail images
This example can be used to show small thumbnail images as a part of carousel to navigate between slides.
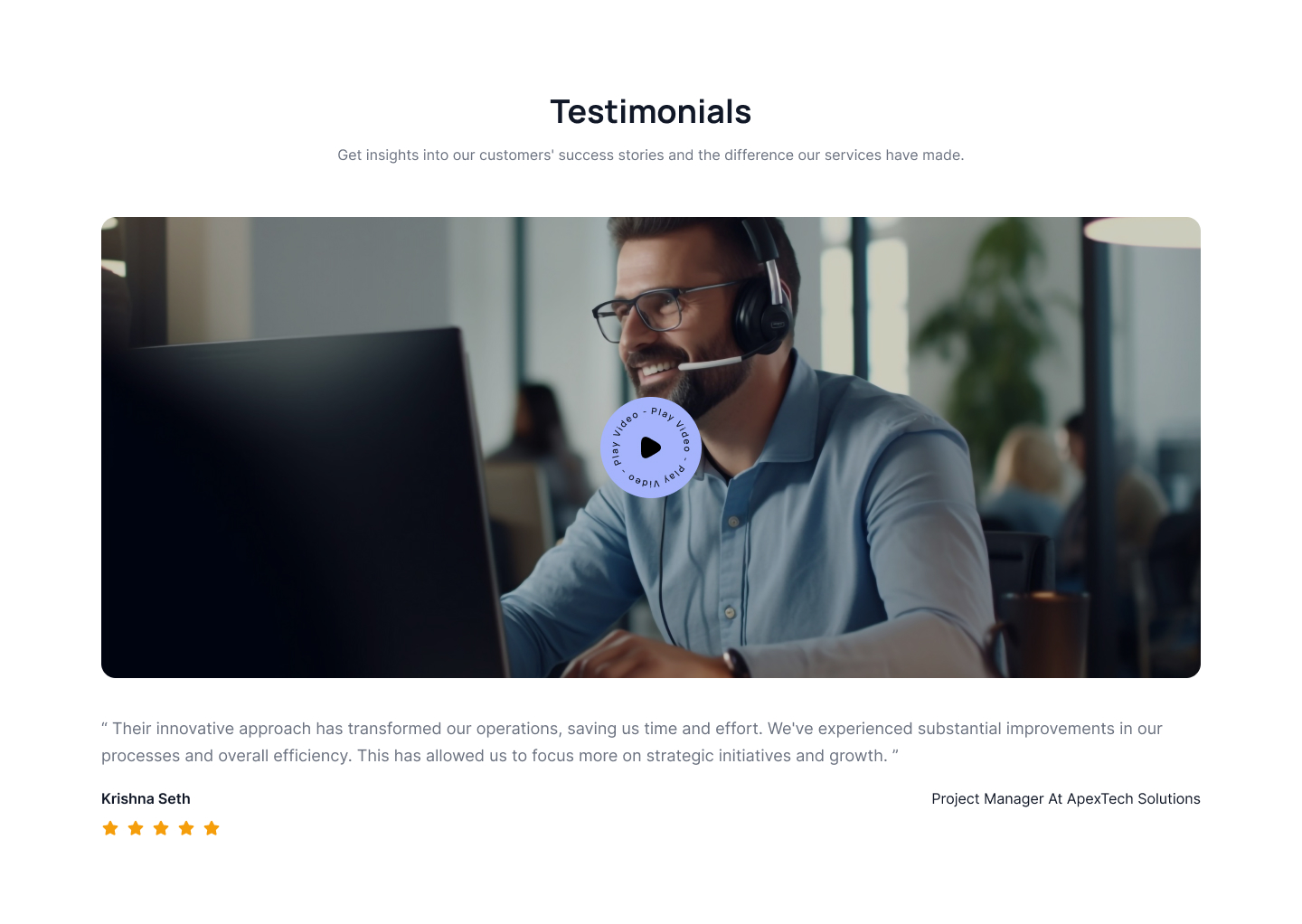
Video cover testimonials
Use this example to show video experience as a testimonial with user's name and description.
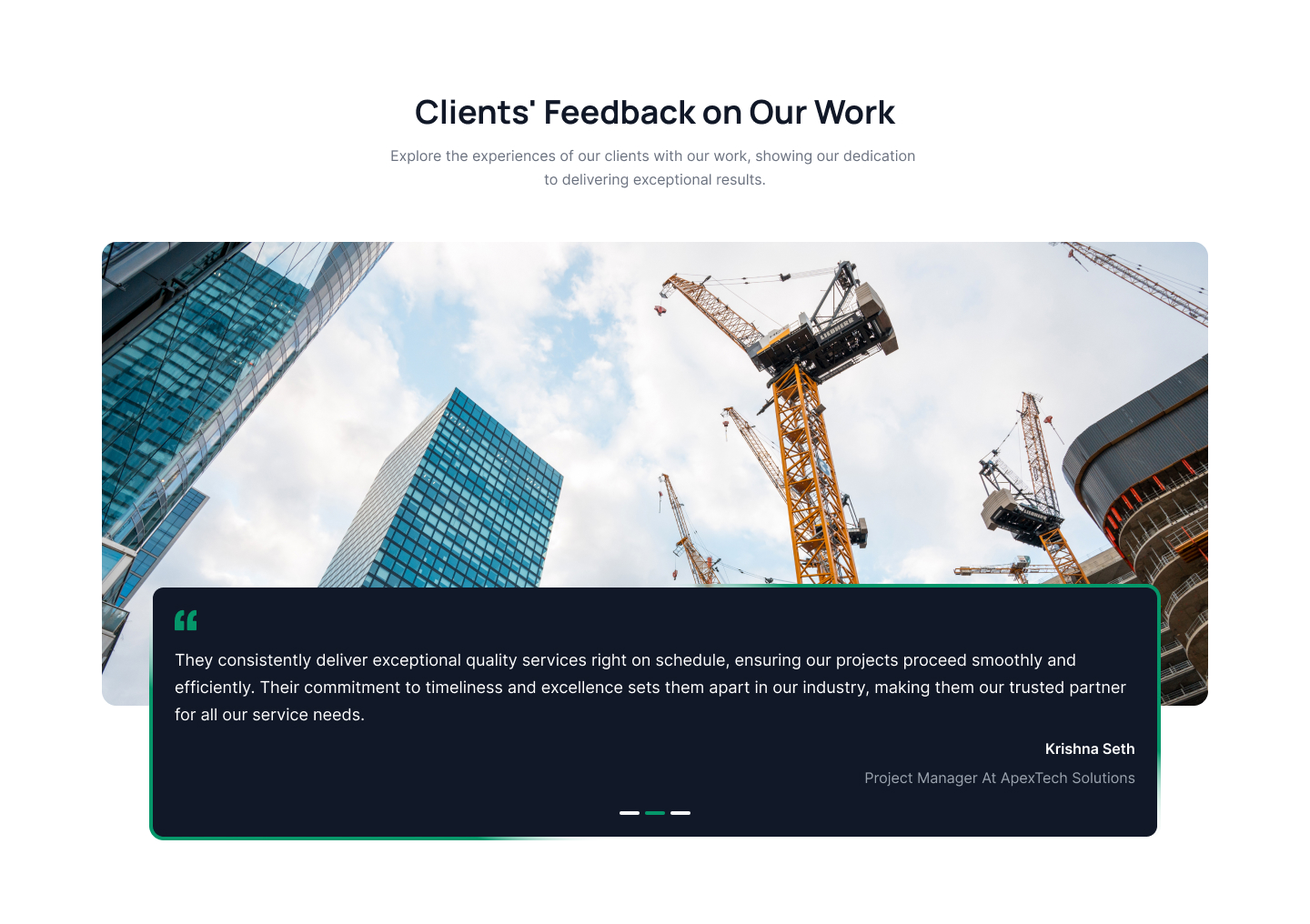
User experience testimonial with image
This example can be used to show user's unique experience inside dark card and cover image as a background.
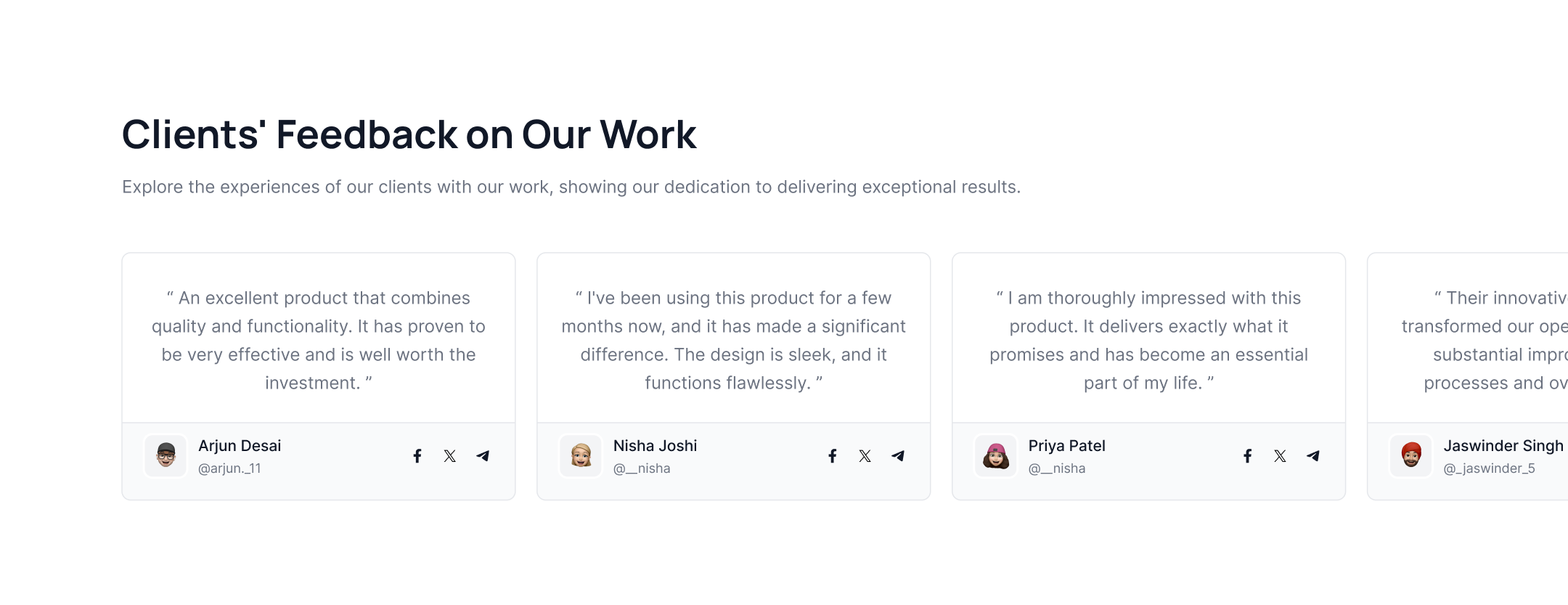
Client testimonial partial slider
Use this tailwind tesimonial slider example to show client's testimonial cards with their name, description and social icons.
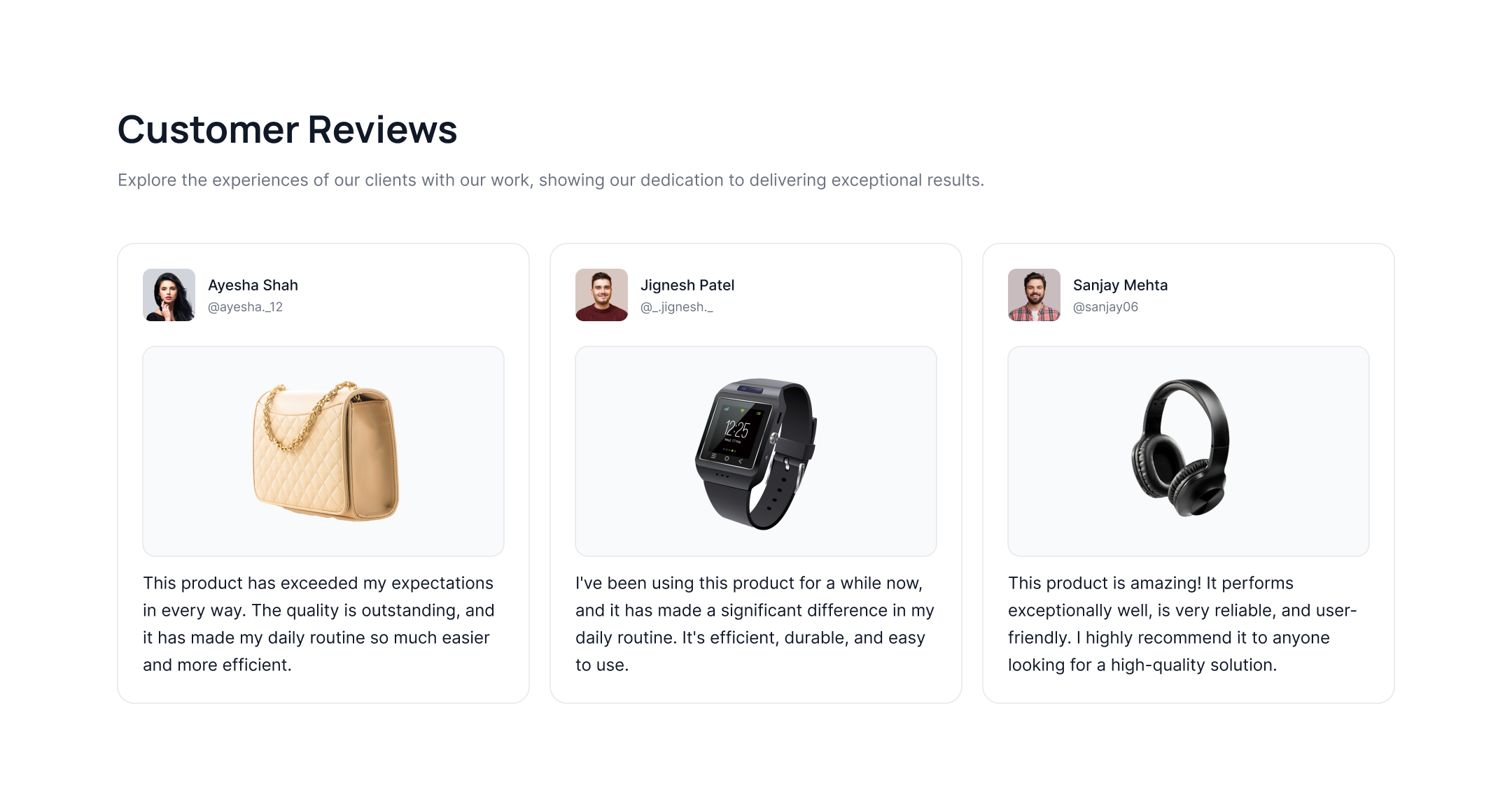
Customer review with product image
This tailwind testimonial example can be used to show customer review with product image and description.
Tailwind testimonial card with gradient border
Use following example to show main testimonial card with heading, description and social icons with gradient color border.
Alternate tailwind tesimonial cards
This example can be used if you want to alternate an testimonial cards next to each other and improve the visual attractiveness of the page.
Center mode slider with dark version
Use following tailwind css slider to show custom review inside dark cards with their star reviews, names and description.
Vertical testimonial cards
This tailwind testimonial example can be used to show vertical testimonial cards next to main heading and description.
Testimonial slider as a tab
Use this example to show testimonial slider as a tab content with user's name, description and images.
Tailwind css customer review slider
This example can be used to show customer review slider with user's name, review details and images.
Testimonial Grid cards
Use following example to show two column tesimonial cards with customer's image, name, review details and social icons.
Basic testimonial cards
This example can be used to show basic testimonial cards with user's name, images and review details.
Testimonial dark card with review
Use following example to show testimonial dark card with user's review details, images and star reviews.
Two vertical testimonial sliders
This example can be used to show two modern vertical slider crosses each other with dark version.
Two column testimonial card
Following testimonial section can be used to show testimonial cards with review details in a two grid column cards.
highlighted testimonial card slider
This tailwind tesimonial section can be used to highlight active testimonial card to grab attention inside slider.
Simple testimonial cards
Use this Tailwind testimonial cards which shows image on top and review description, star reviews, user names on bottom of the card.
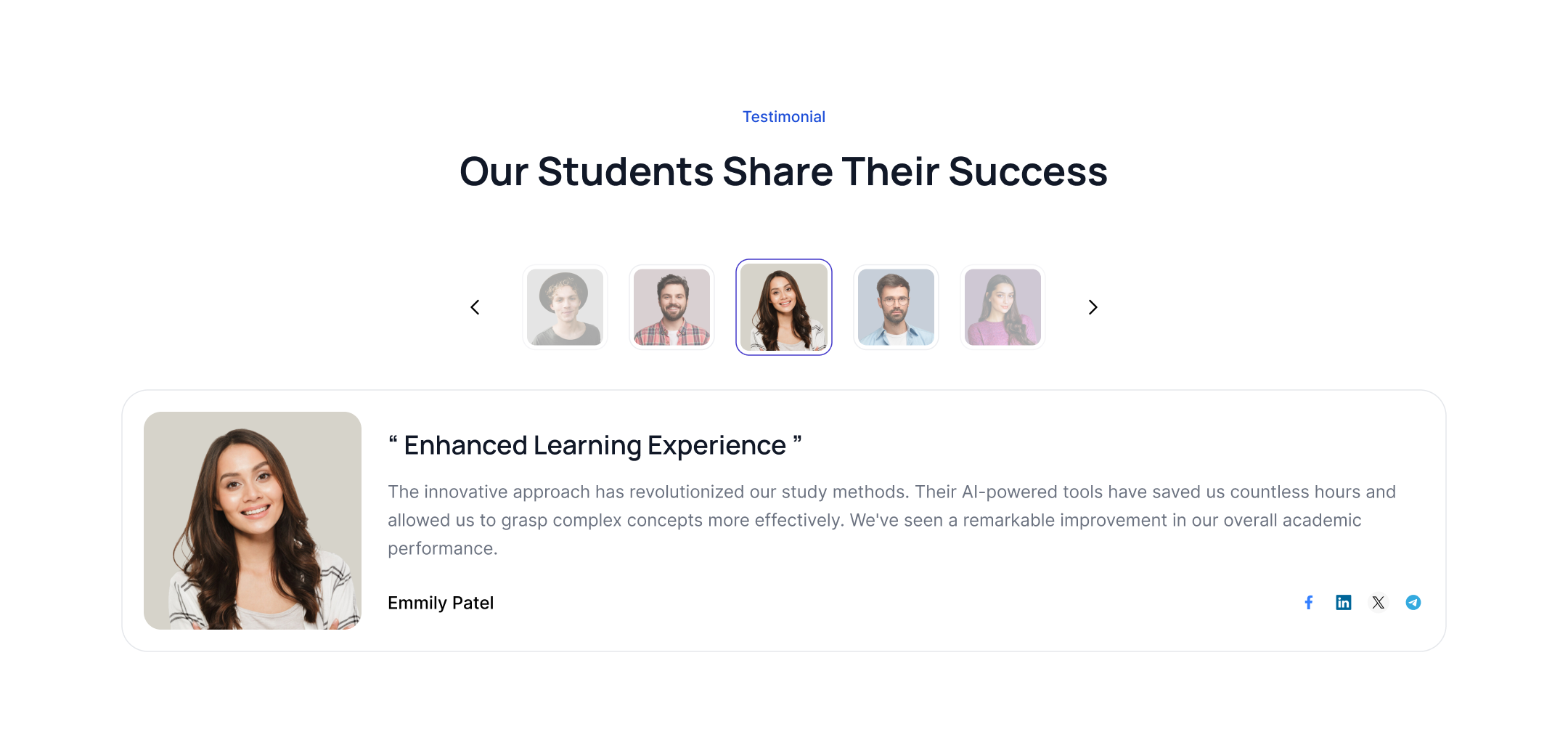
Single Testimonial slider
Following example shows single customer review with their image at a time and you can navigate between slider by clicking on user images.
Vertical card slider
This tailwind testimonial slider example shows vertical card as a navigation of slider next to main customer review.
Client review two column card
This example can be used to show client review two column card with user's name, images, review details and star review.