Default faq section with image block
One can keep image beside questions and answers in the FAQ section.
Tailwind FAQ Section with border layout
If you want faq in an accordion style with a border type layout that shows an icon with plus and minus button then this example can be used.
FAQ Section with arrow style block
Use this tailwind faq section example to offer simple arrow style faqs which will open and close on clicking the arrow again.
FAQ Section with background block
This tailwind faq can be use to show keeping heading and description beside them.
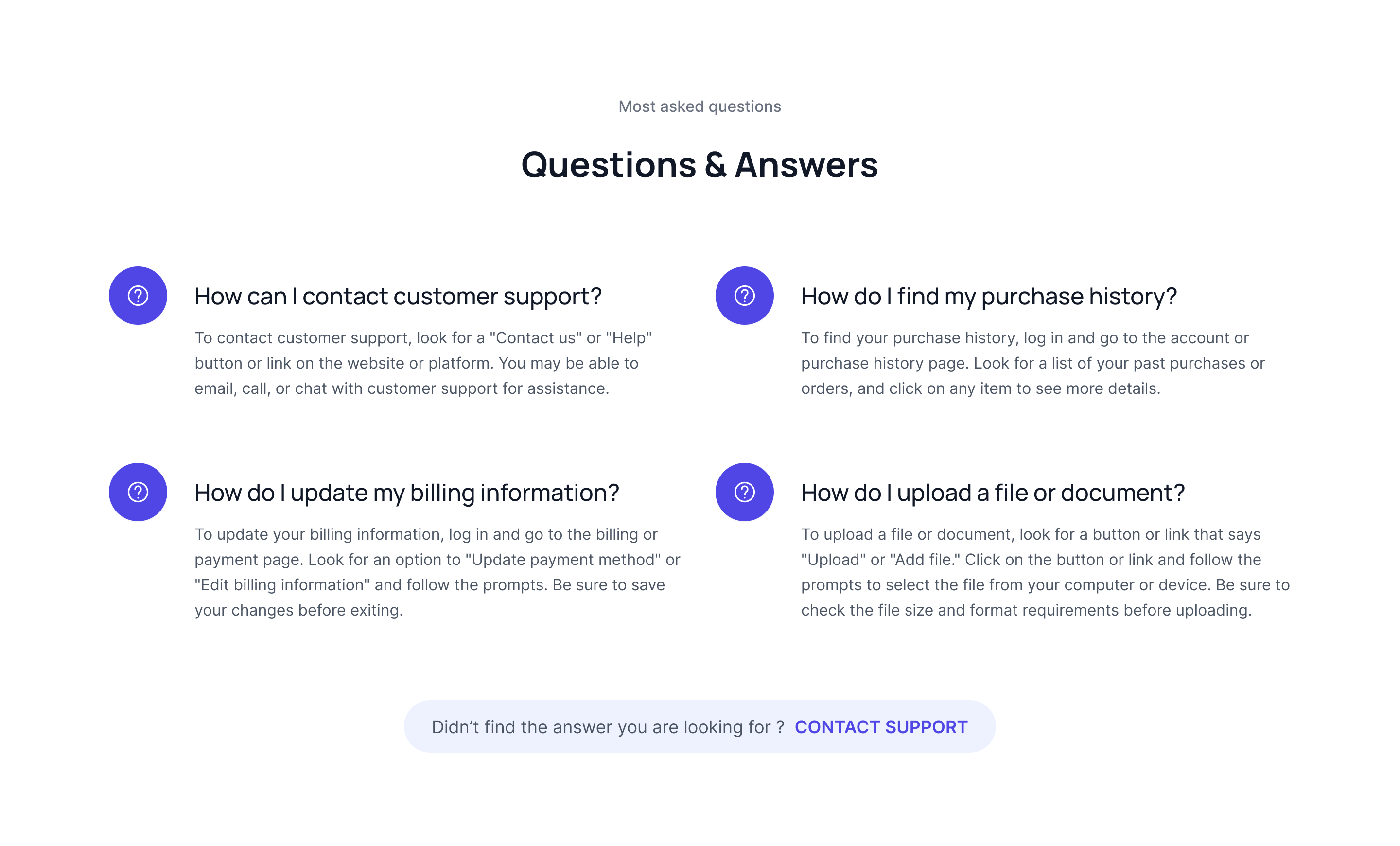
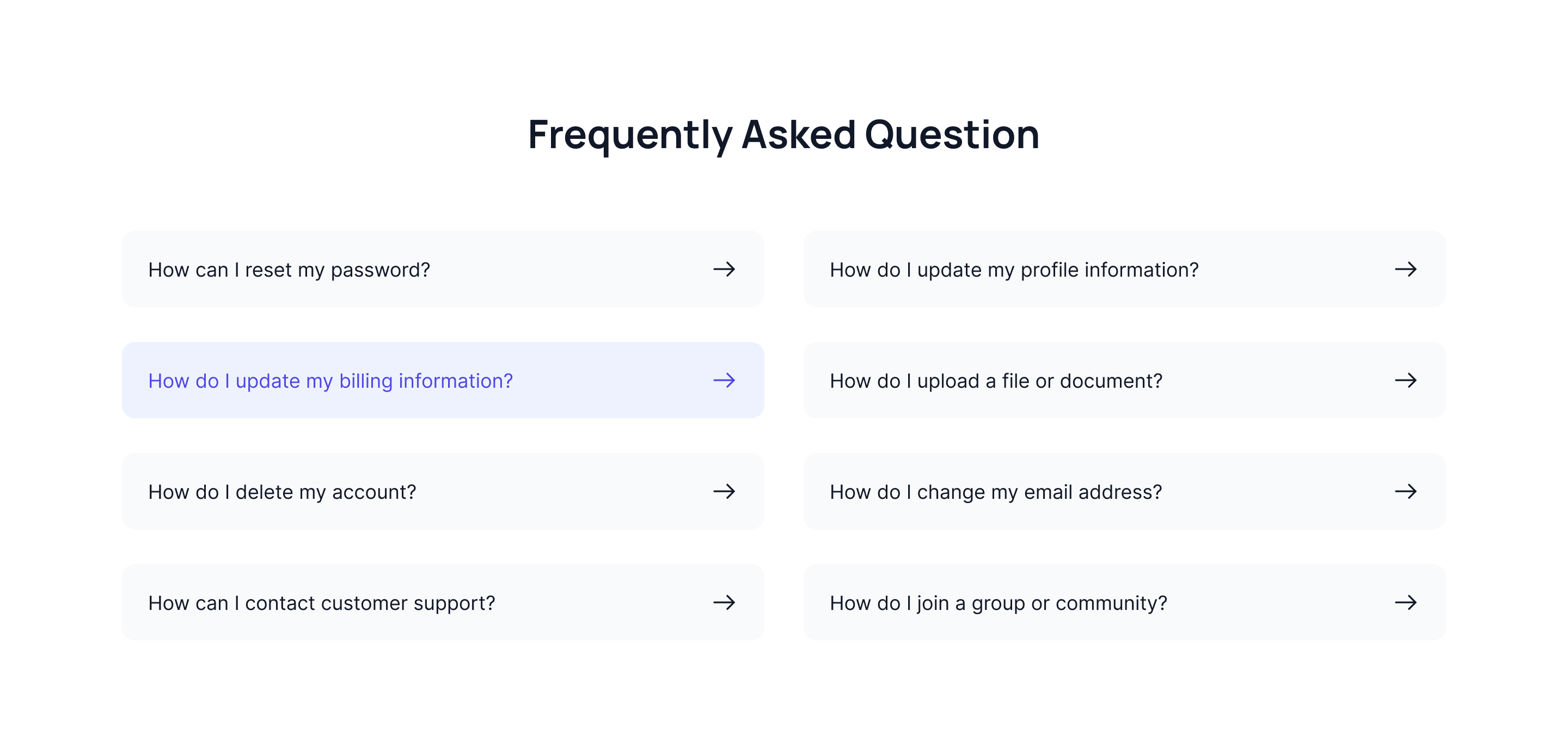
FAQ Section as a list block
Here questions and answers can be listed in two columns with question mark icon.
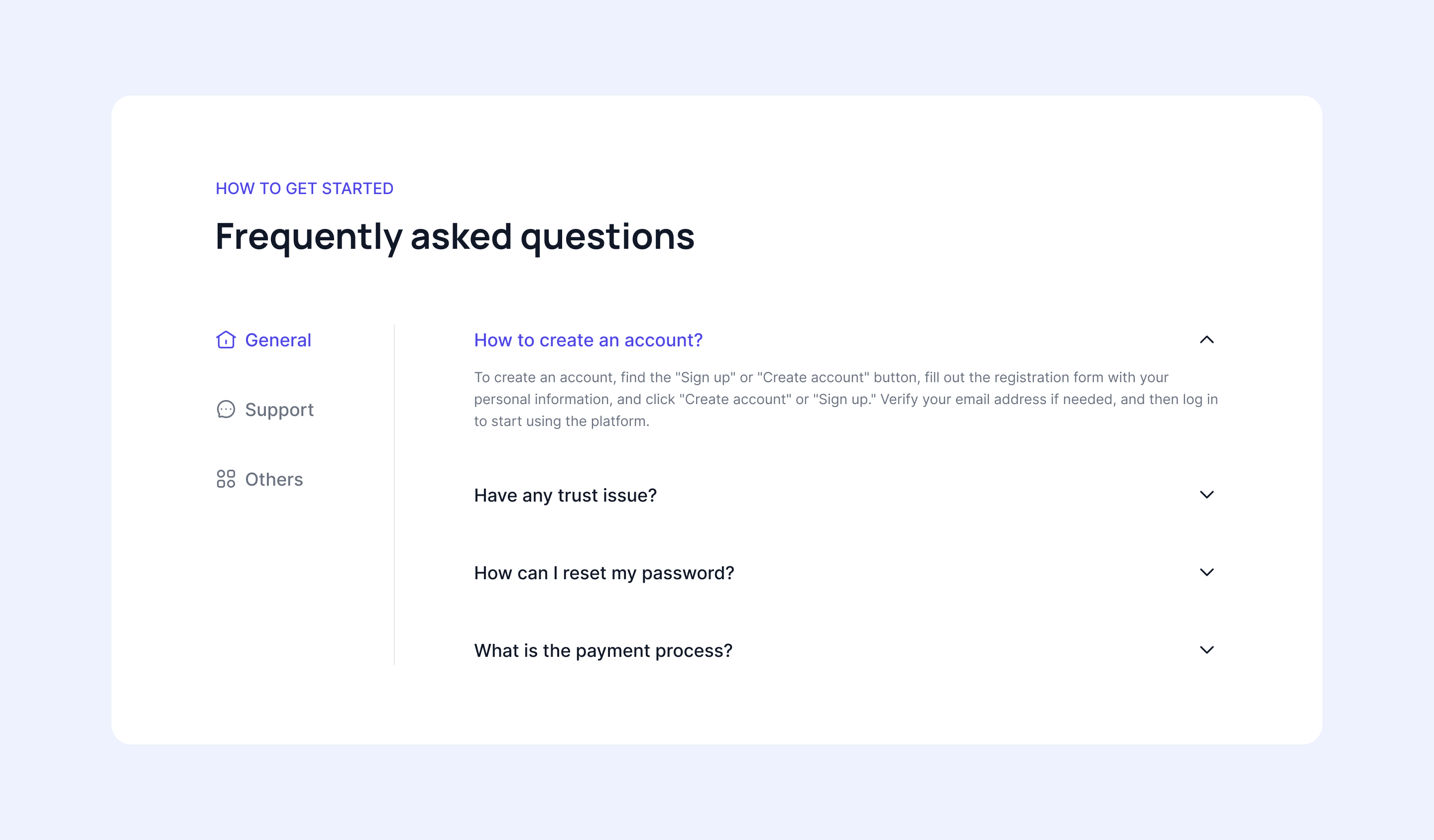
FAQs as tabs block
We can also segregate questions in vertical tab format as accordion style. Which ideally makes it easier for users to find particular answers.
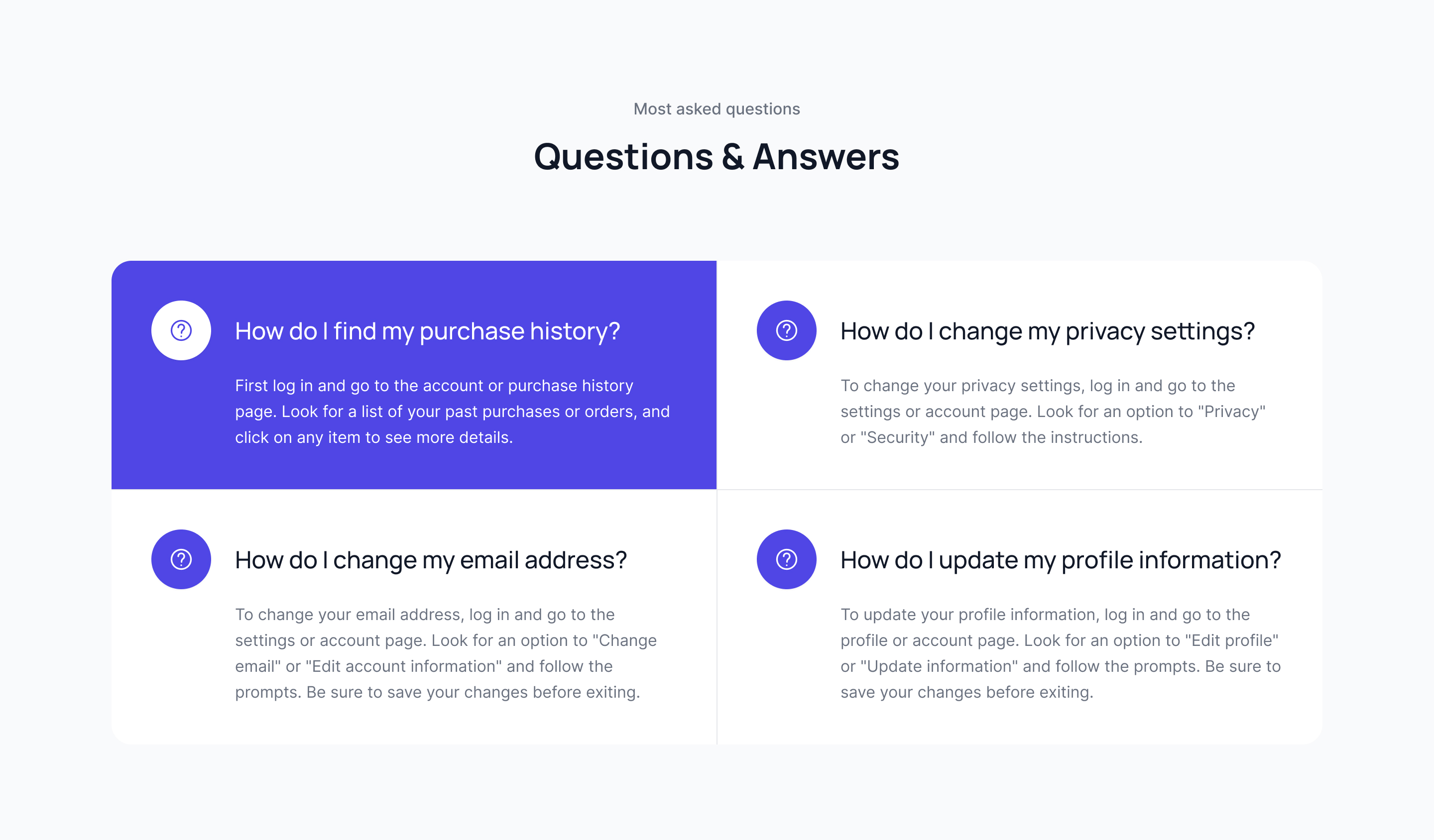
FAQ Section with box layout block
Using this tailwind faq component you can show questions and answers in box format.
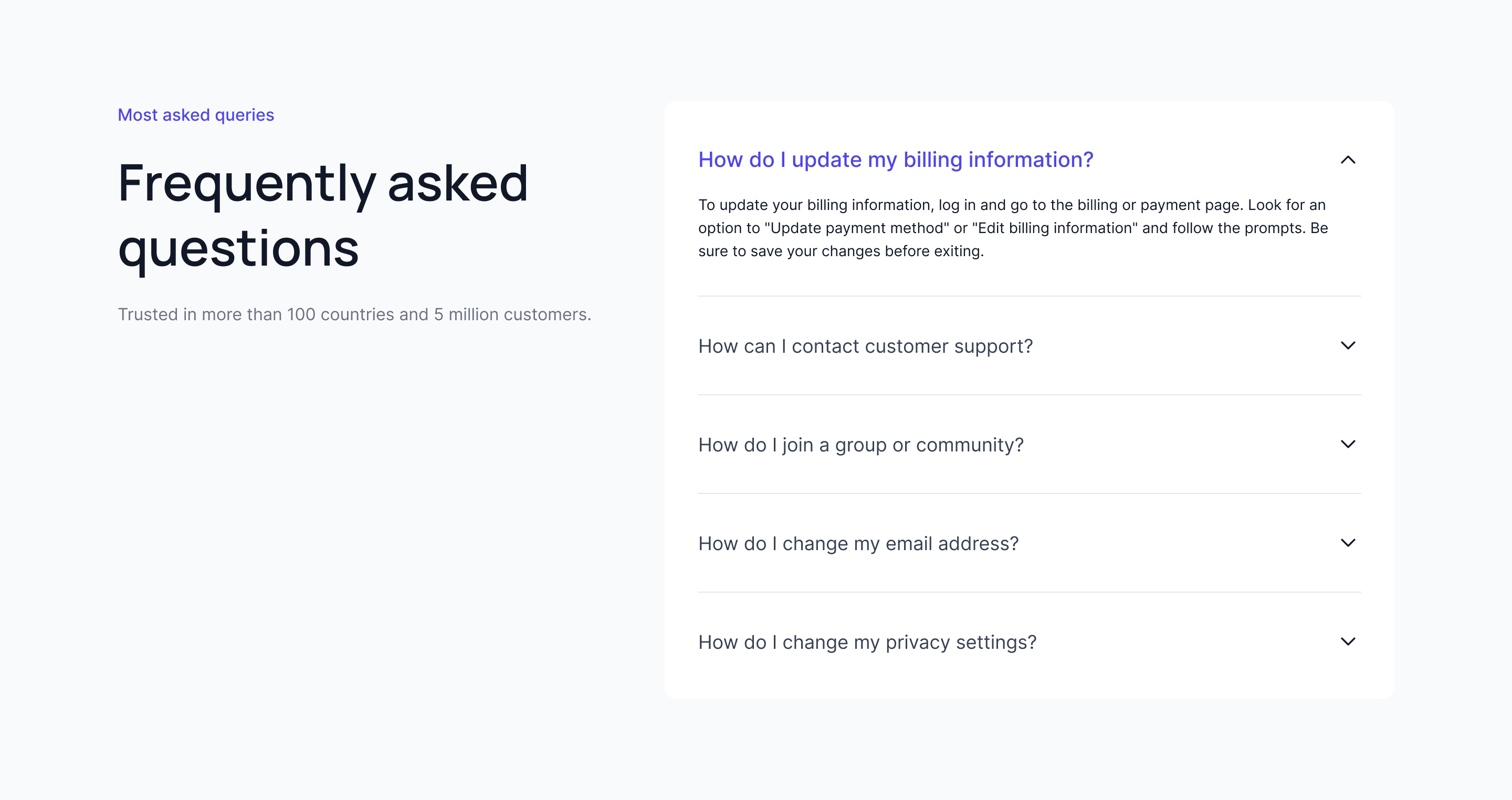
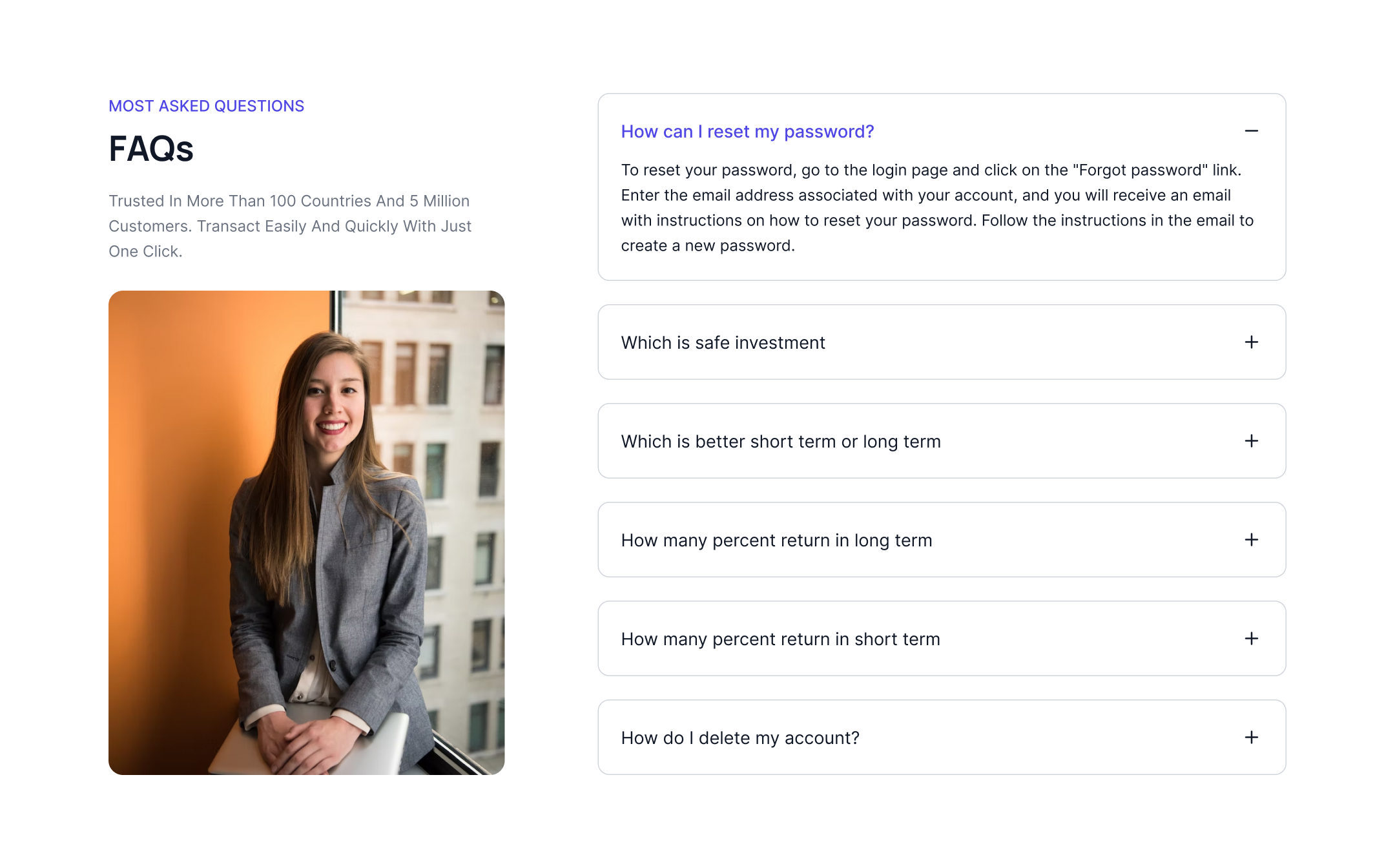
Tailwind FAQ Section with image and border layout
Here in this style an image can be kept and also question and answers can be kept in another column with plus and minus sign which can be opened or closed as accordion.
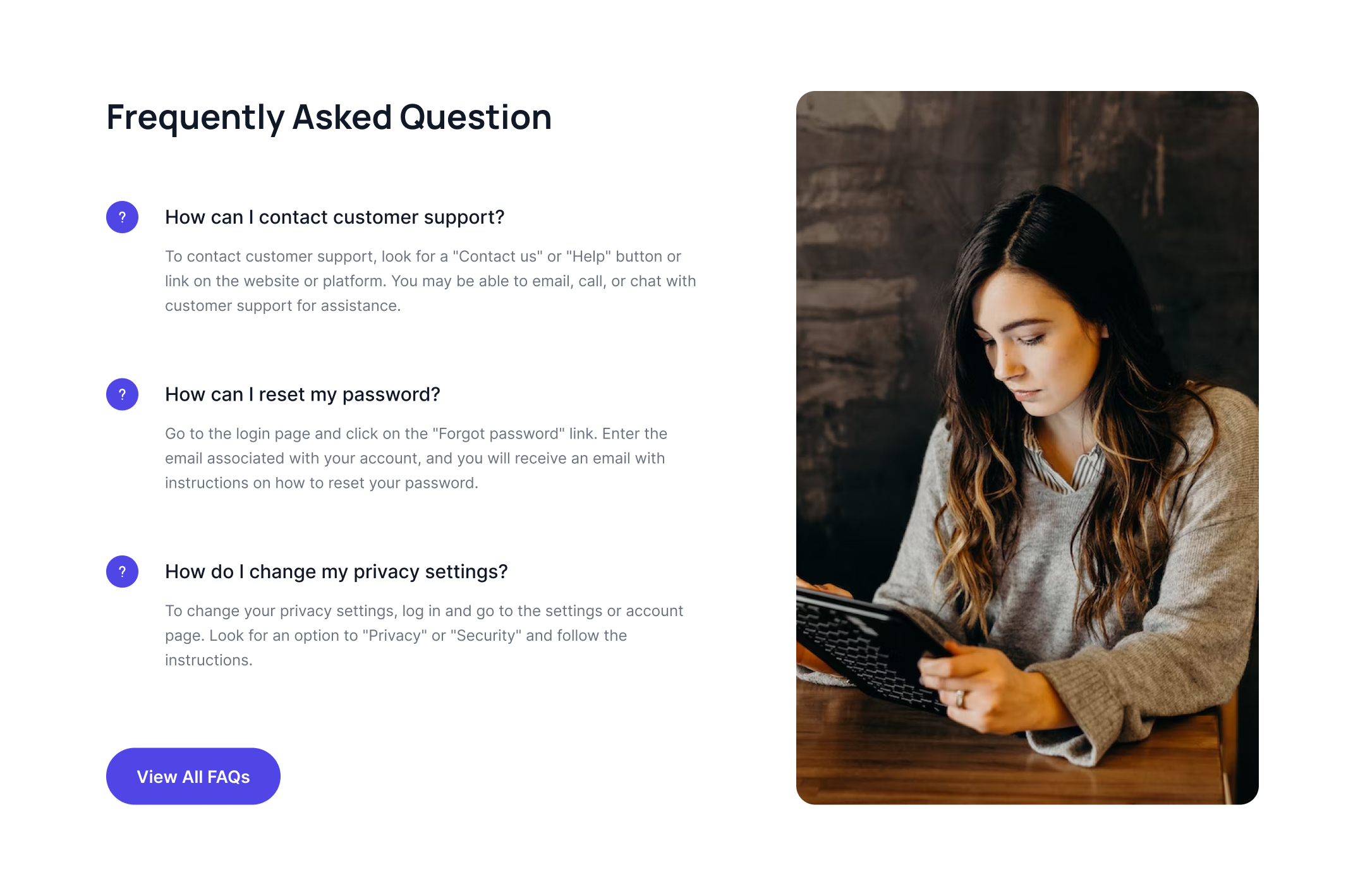
FAQ list with image position
This tailwind css faq can be used when you want to keep your image on the right side of the screen and question and answers on the left side.
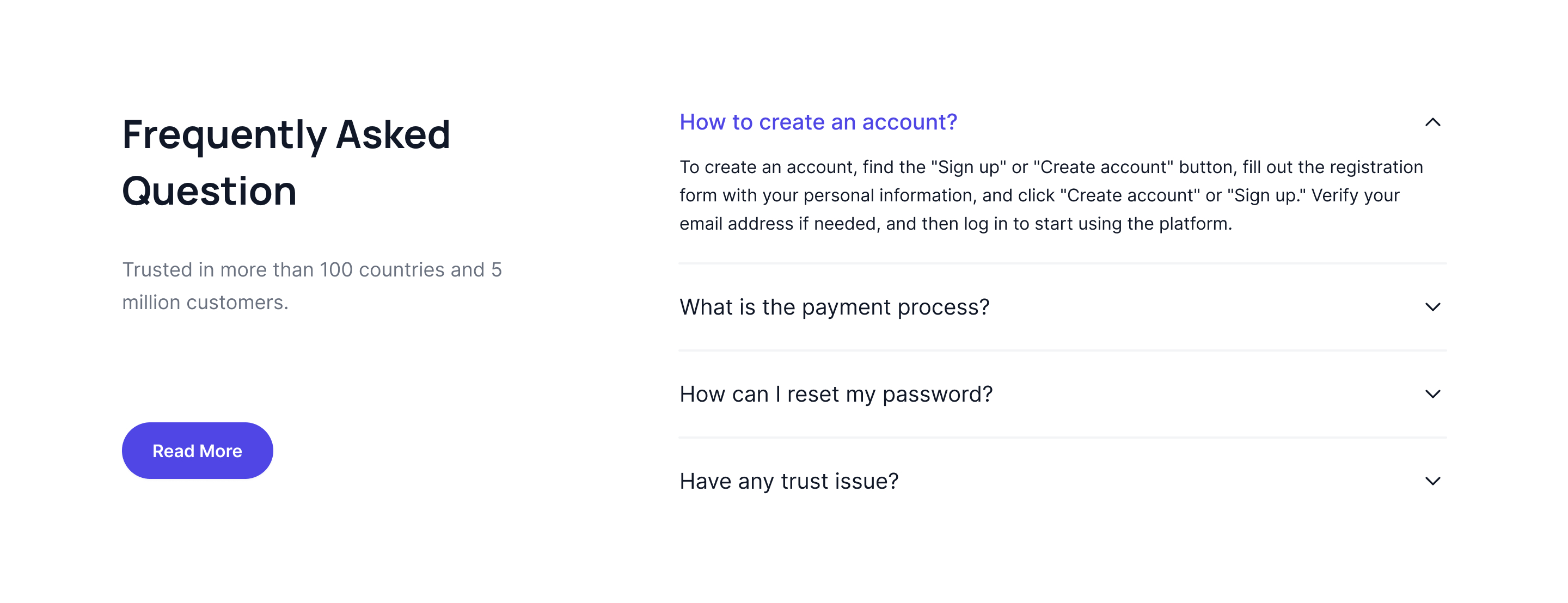
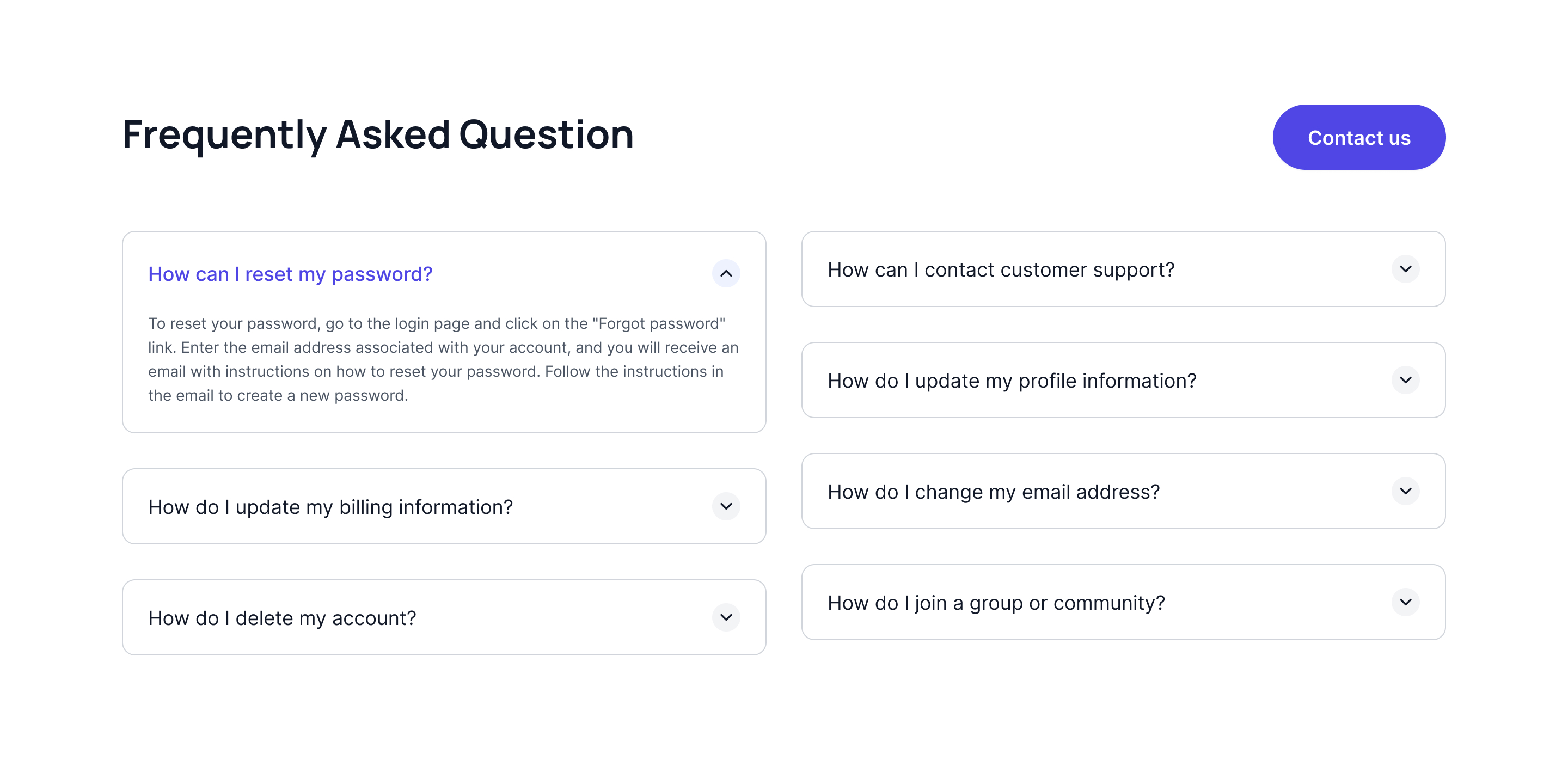
FAQ Section with CTA button
As shown in the following Tailwind FAQ sectione any CTA button can be placed as per the need alongside faqs.
Alternate FAQ style with arrow
This two column tailwind css faq component gives creative look to the page
FAQ Section with arrow background
This offers different arrow style inside faq item for every row.
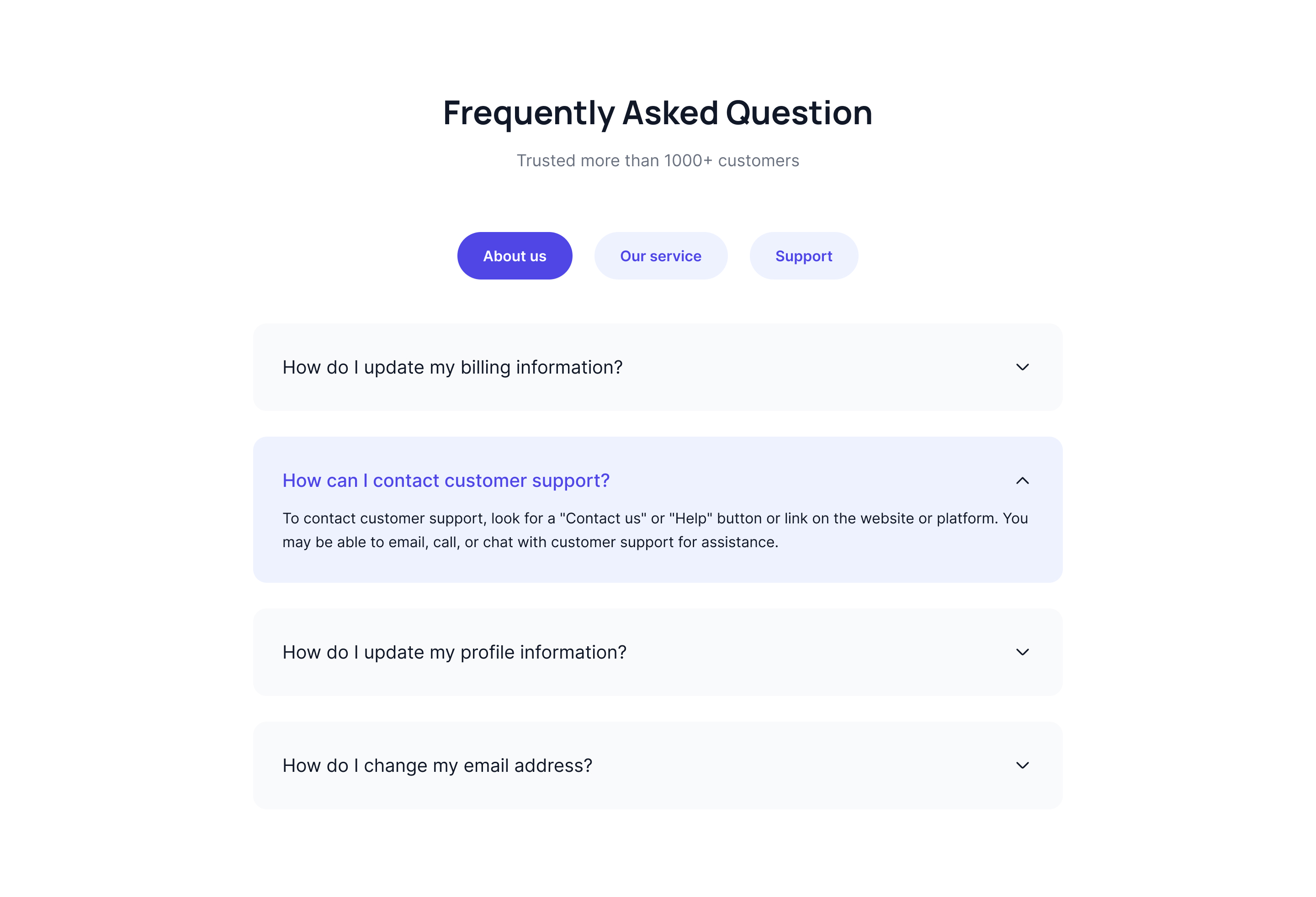
FAQ with horizontal tab
Similar to what vertical tabs do, but here tabs are shown horizontally. The idea remains same which is to make it easier for users to find answers.
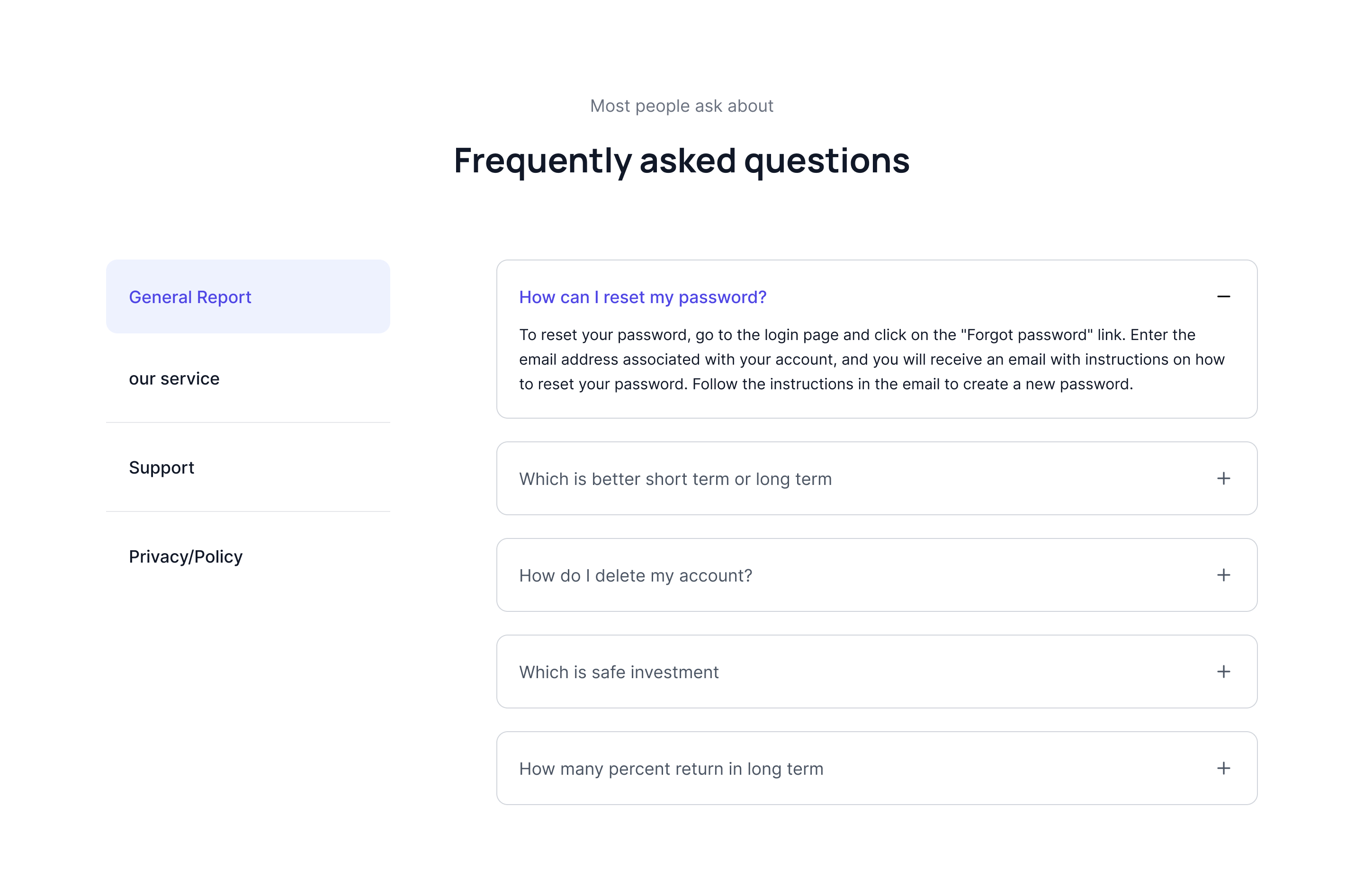
FAQ with vertical tab
This comes in handy while designing faqs as per section or subject. Tabs make it easier for visitors to find answers of specific questions.
Faq as testimonial
When one wants to use tailwind faq with testimonial card this design style and layout can be used.
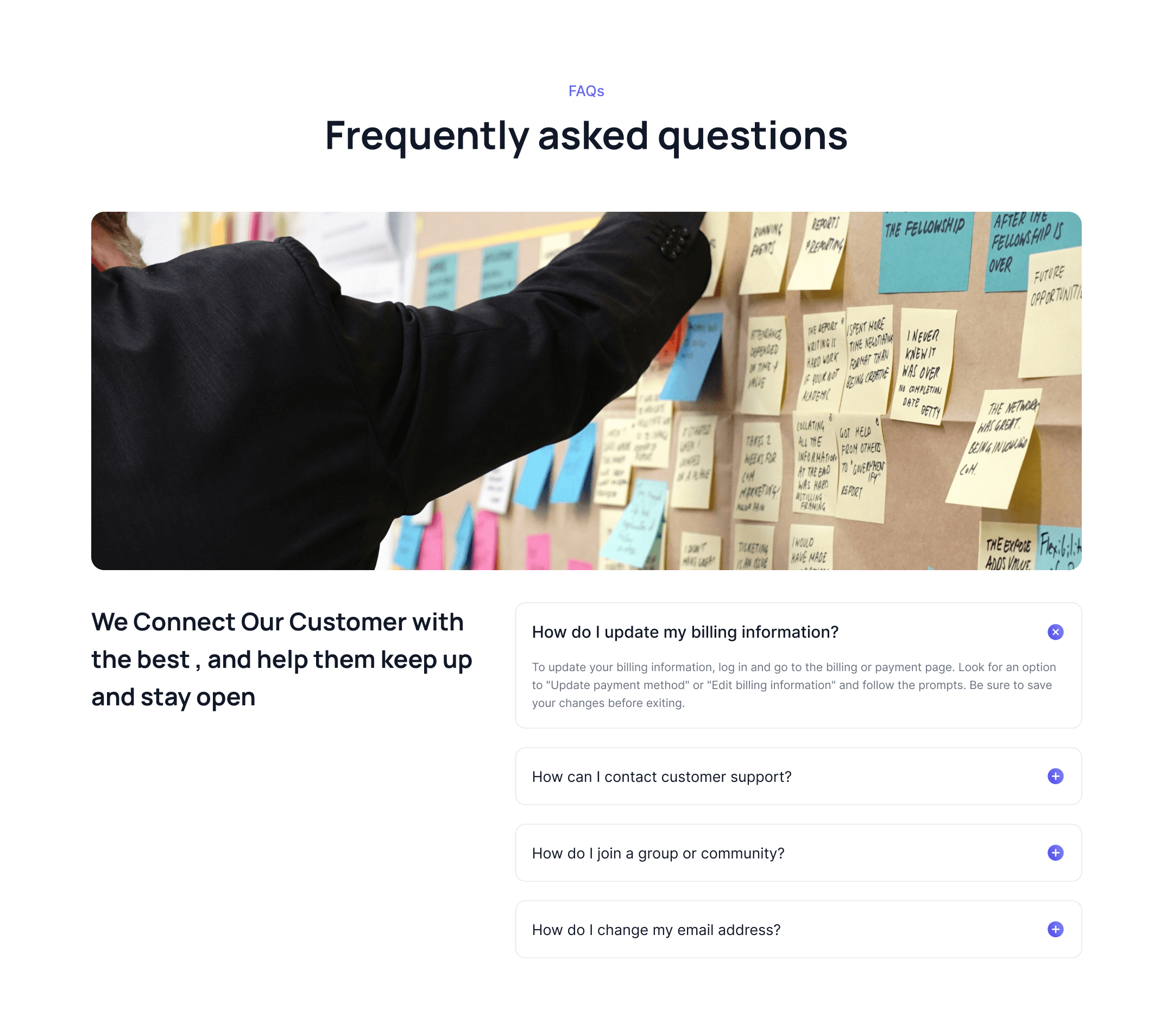
Tailwind FAQ component with banner image
Use this example to show a banner image at the top of the FAQ sectio and faq accordions at the bottom with the heading beside.
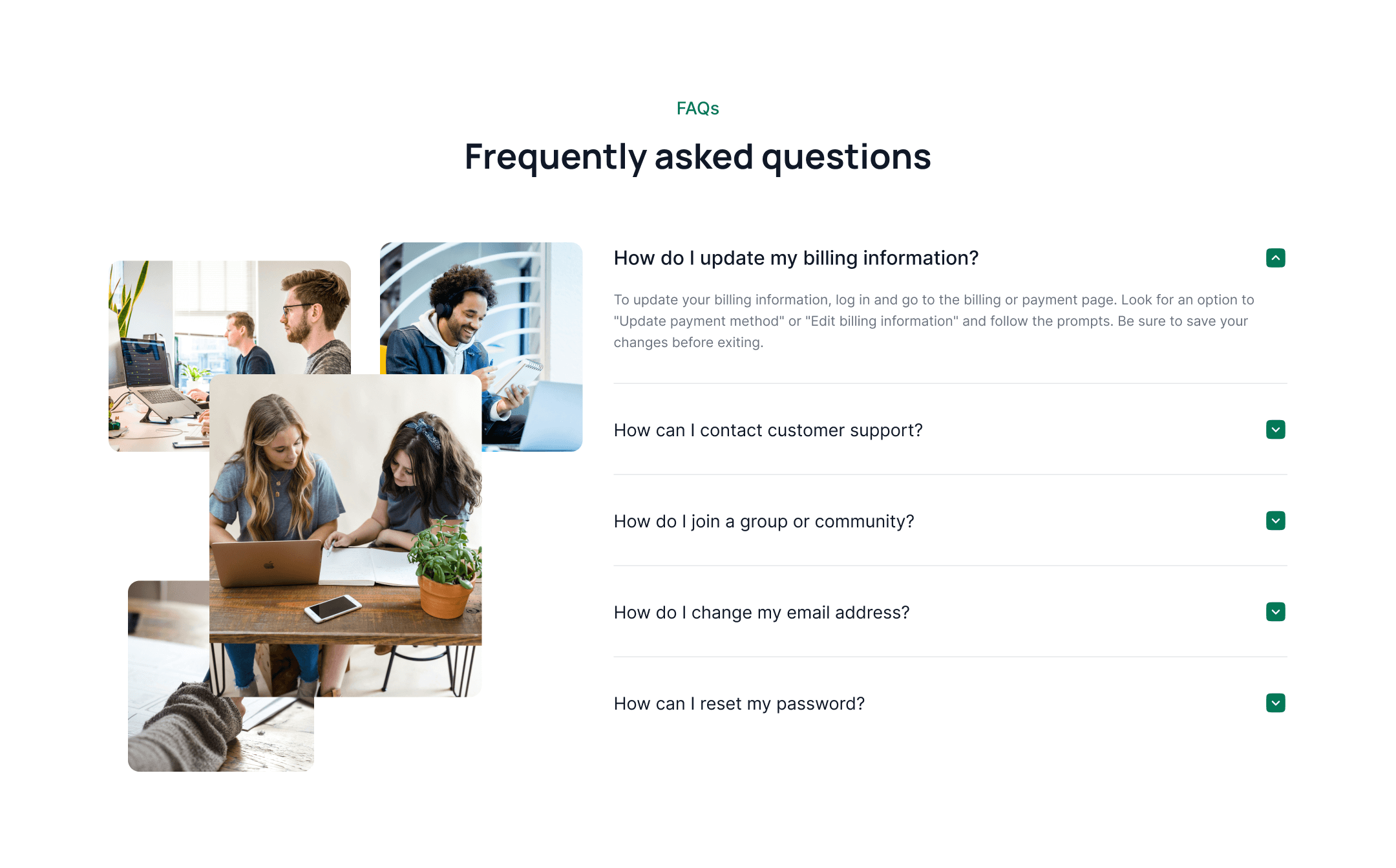
Creative image with tailwind faq
Use this example to show a creative image beside a list of faq inside accordions.
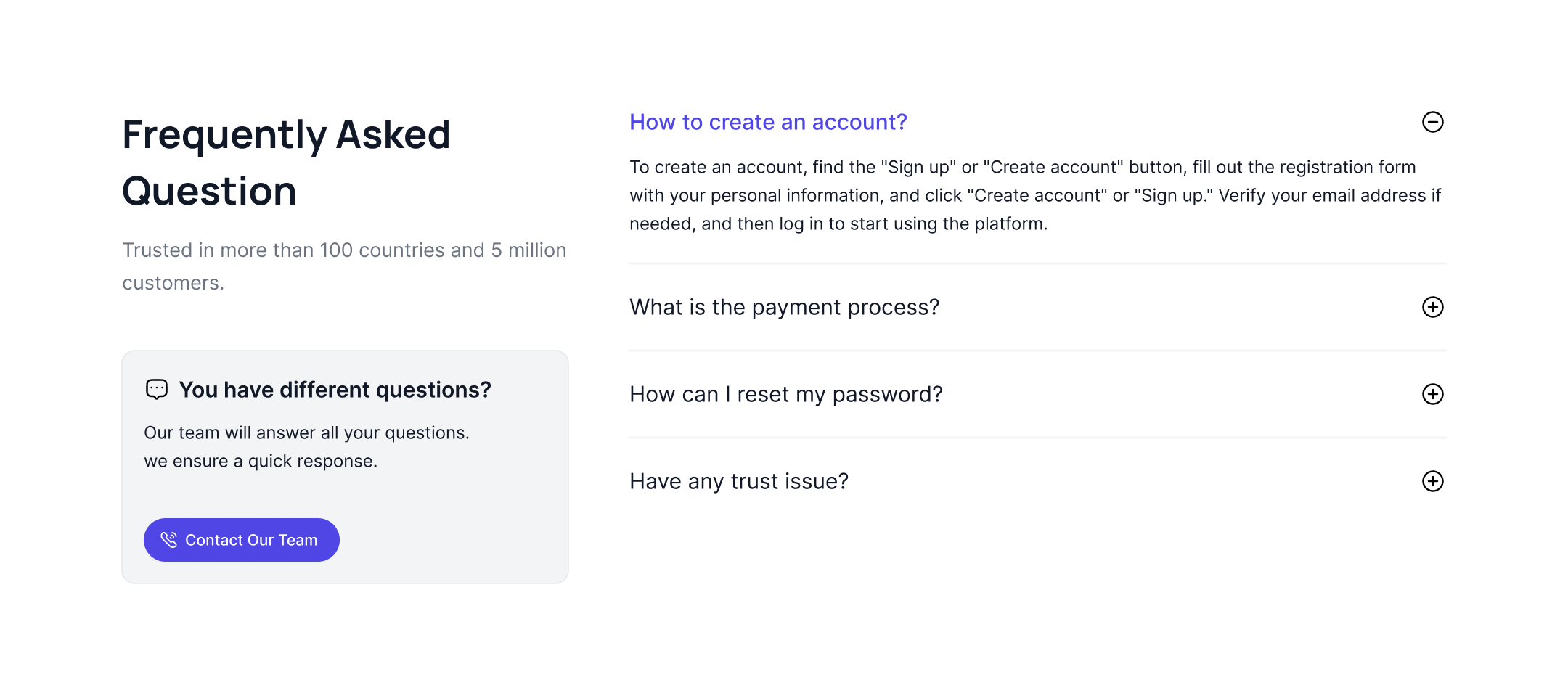
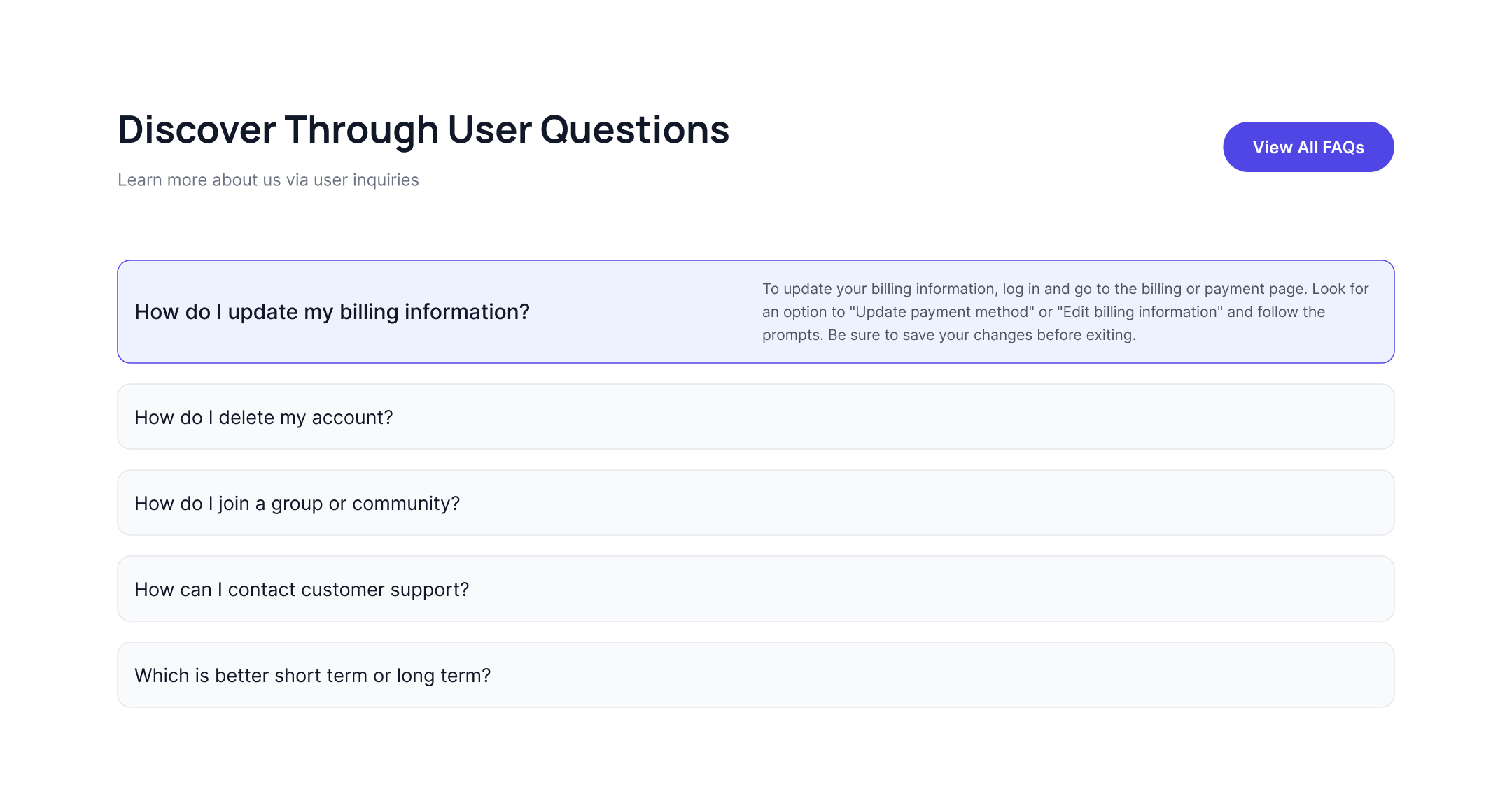
FAQ with CTA info
This example shows a list of questions and answer inside accordions with a call-to-action button if you have different query instead.
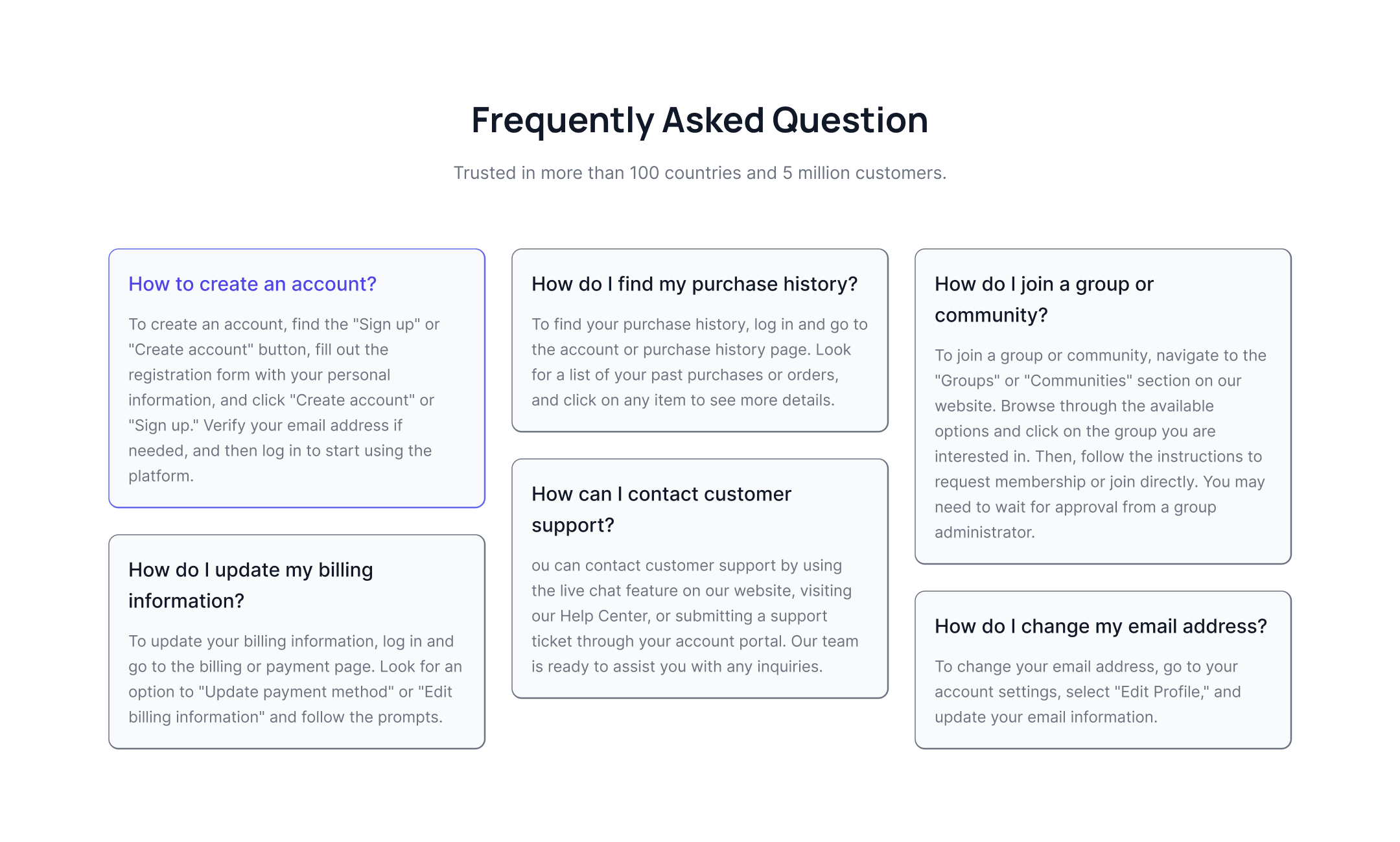
Masonary structured faq
Use this tailwind faq example to show a masonry structured boxes of questions and answer.
Faq with category
This example shows a different list of question and answer according to their categories inside accordions.
Tailwind Faq card
Use this example to show a card layout of faq in a two column grid layout and heading details side by side.
Faq with CTA form
This example shows a list of questions and answer inside accordions beside a call-to-action form with CTA button.
Question form with faq list
This example shows a form to ask question and a list of faq inside accordions beside it.
Faq list with creative image
Use this tailwind css faq component to show creative image alongside list of all questions and answer with button element.
Side by side Faq and image
Below example can be used to show list of faqs and desktop app mockup image side by side.
Three column tailwind faq section
Use this example to show a three column grid layout of faq inside accordions with heading and CTA button at the top.
Tailwind faq with illustration
This example can be used to show faq accordion list alongside creative illustration and CTA form to ask questions.
Faq with CTA Section
This example shows a list of questions and answer inside accordions with a call-to-action section at the bottom.
Tailwind css faq with CTA form
Below example shows frequently asked questions list alongwith seperate CTA form to ask question if any.
Nested FAQ with category
This example shows a nested list of questions and answer according to their categories inside accordions.
Faq with CTA form and illustration
This example shows a list of questions and answer inside accordions with a call-to-action form and beautiful illustration beside.
Horizontal FAQ
This example shows a horizontal layout of faq list with accordions and CTA button at the top.
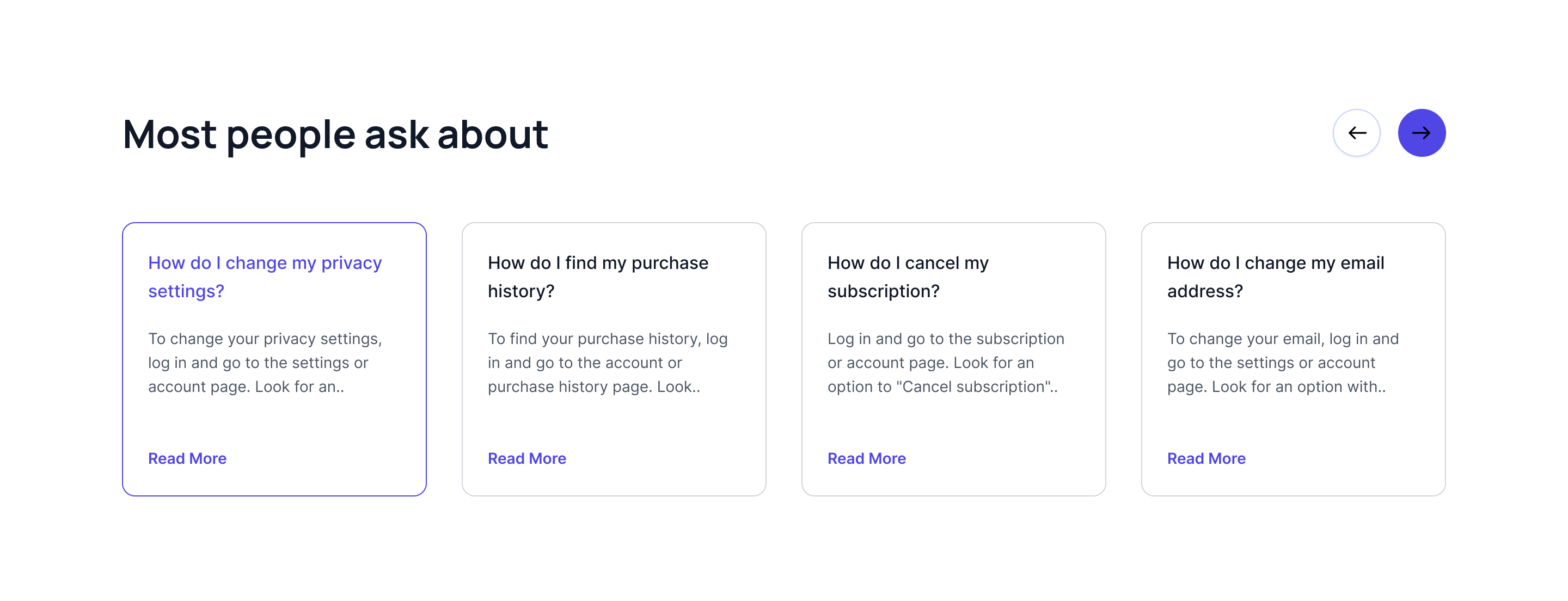
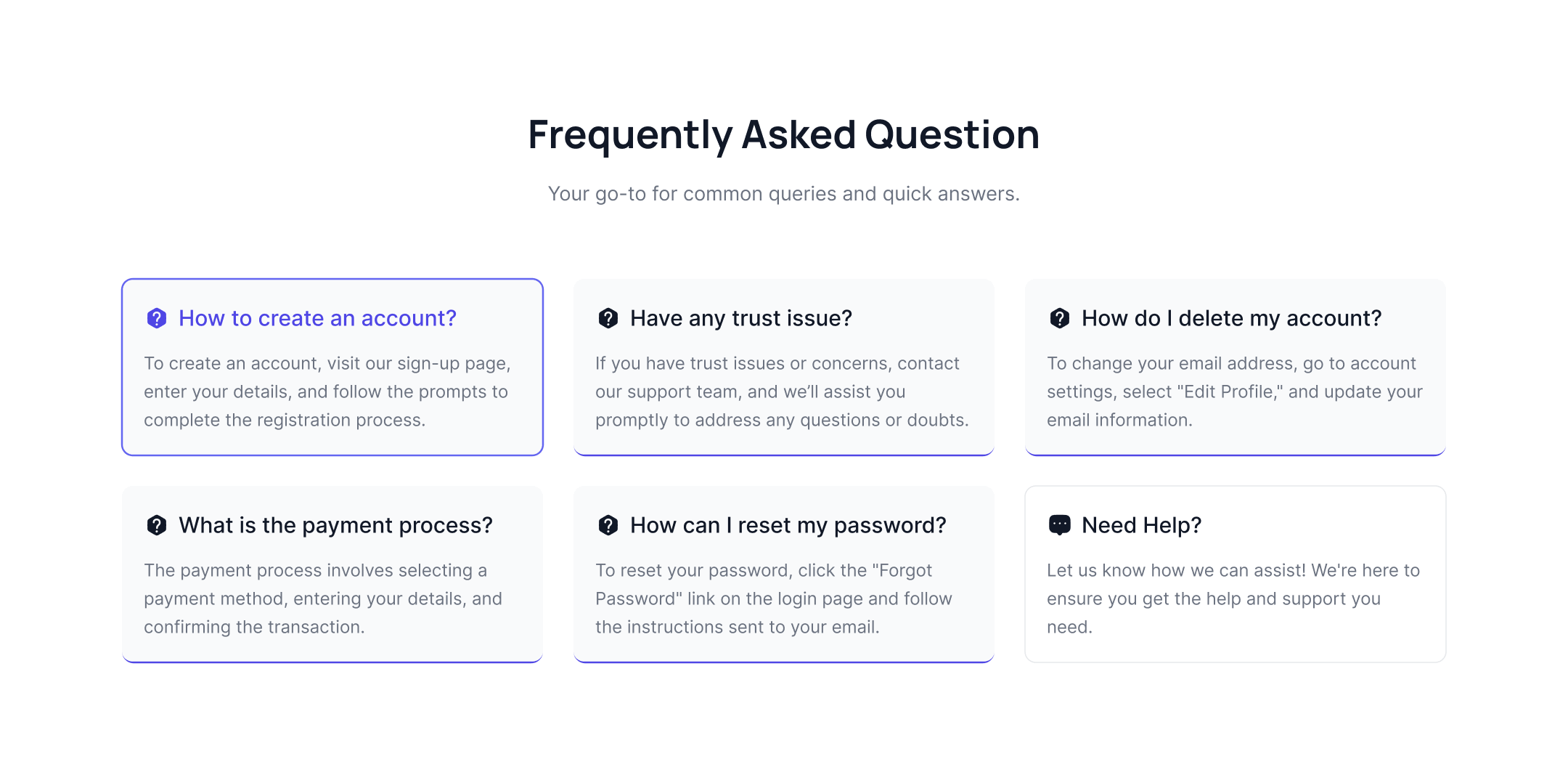
Three column FAQ cards
Use this example if you want to show up to three FAQ items for every row with card background and unique hover effect.
Vertical faq list with heading
This example shows a vertical list of faq inside accordions with a heading at the top.
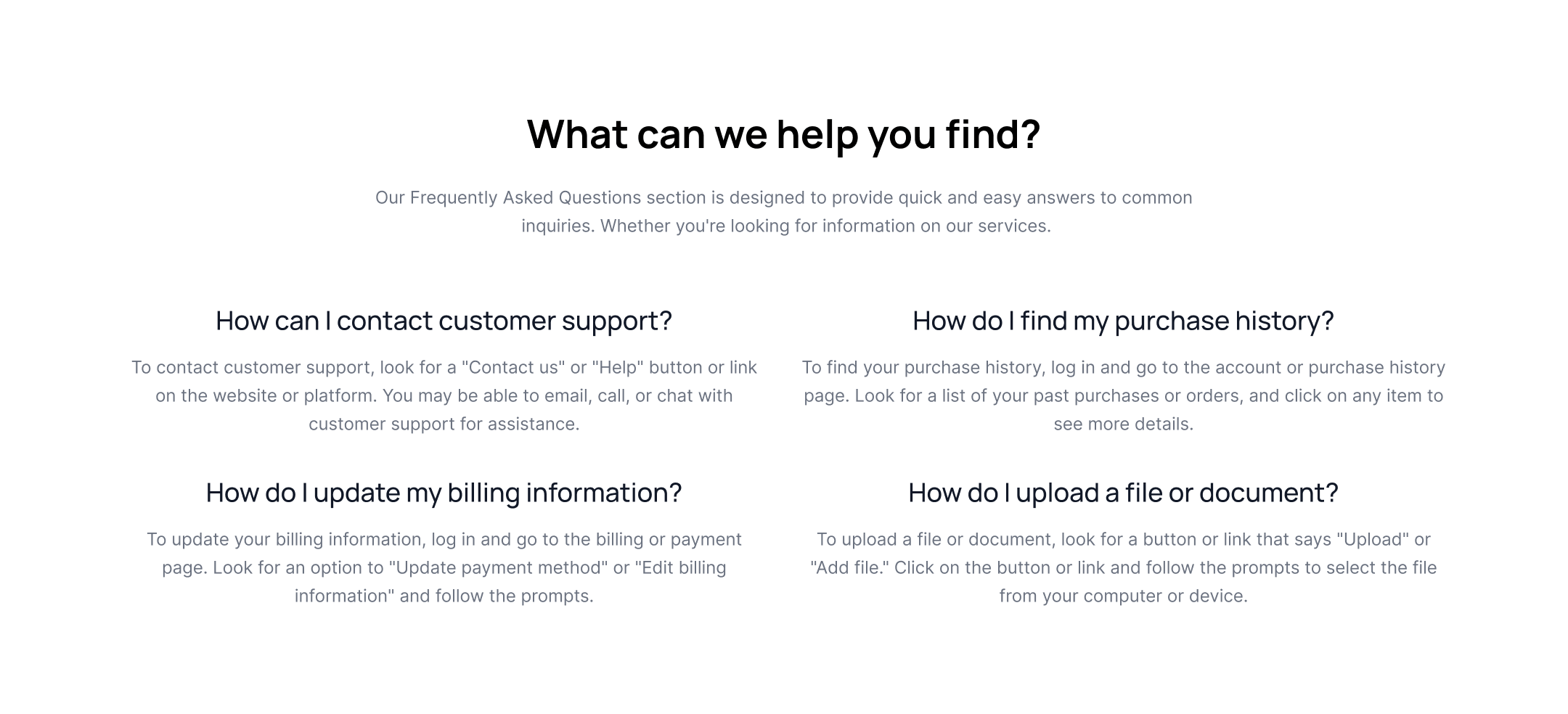
Centered two column faq
This example shows a two column layout of faq list with centered layout.
Horizontal aligned faq
This example shows a horizontal layout of frequently asked question and answer list.
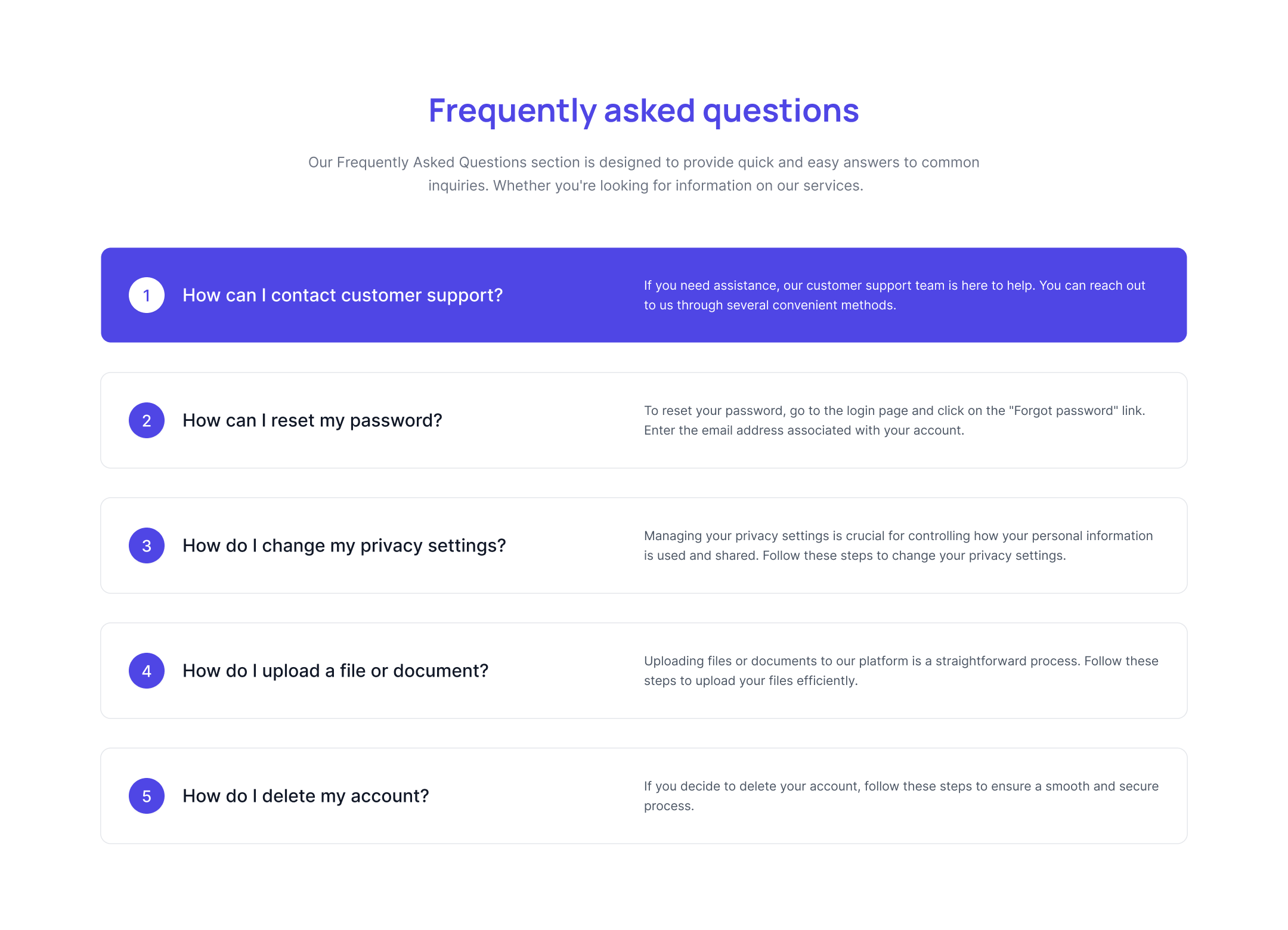
Faq with numeric list
This example shows a list of questions and answer inside accordions with a numeric identification.
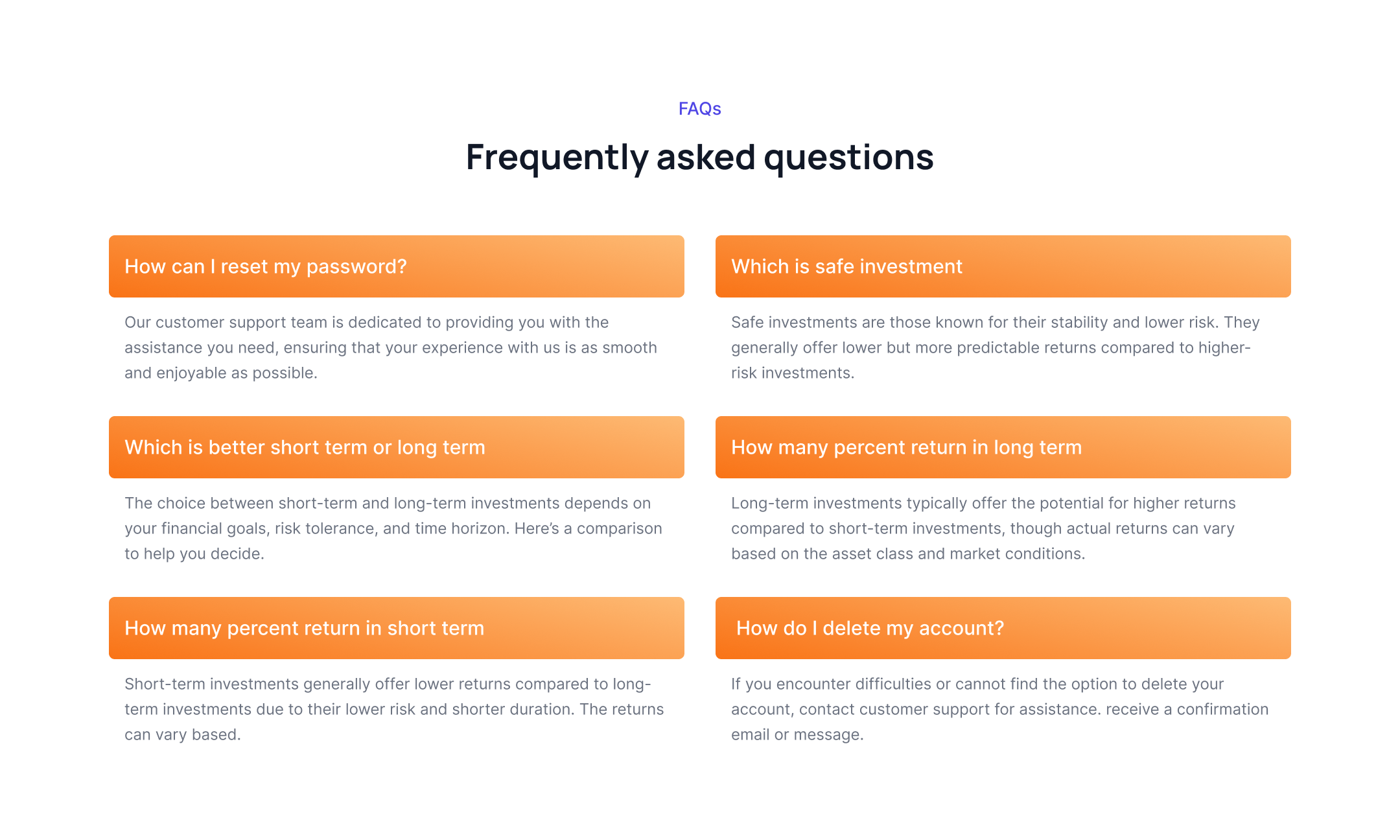
Faq with gradient background
Use following example of tailwind faq section to show list of questions and answer in a two column list with gradient background.
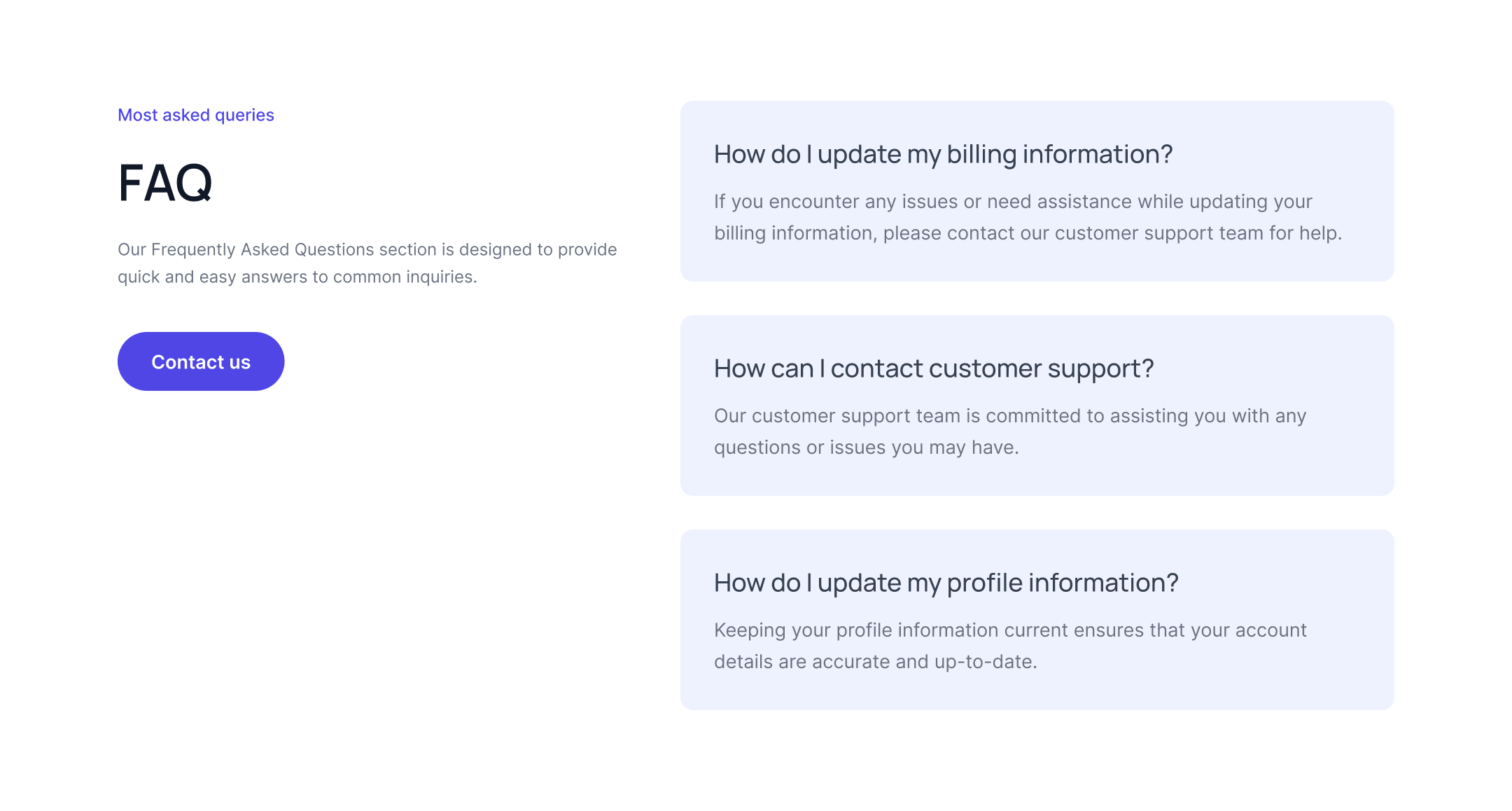
Faq cards with background
This example shows a list of questions and answer with a card background.
Faq with active gradient background
This example shows a list of questions and answer with gradient background on active accordion heading.
Faq inside tabs
This example is a vertical tabs to show a list of questions and answer inside accordions.
Three column faq with icons
This example shows a three column layout of faq list with SVG icons, questions and answers.
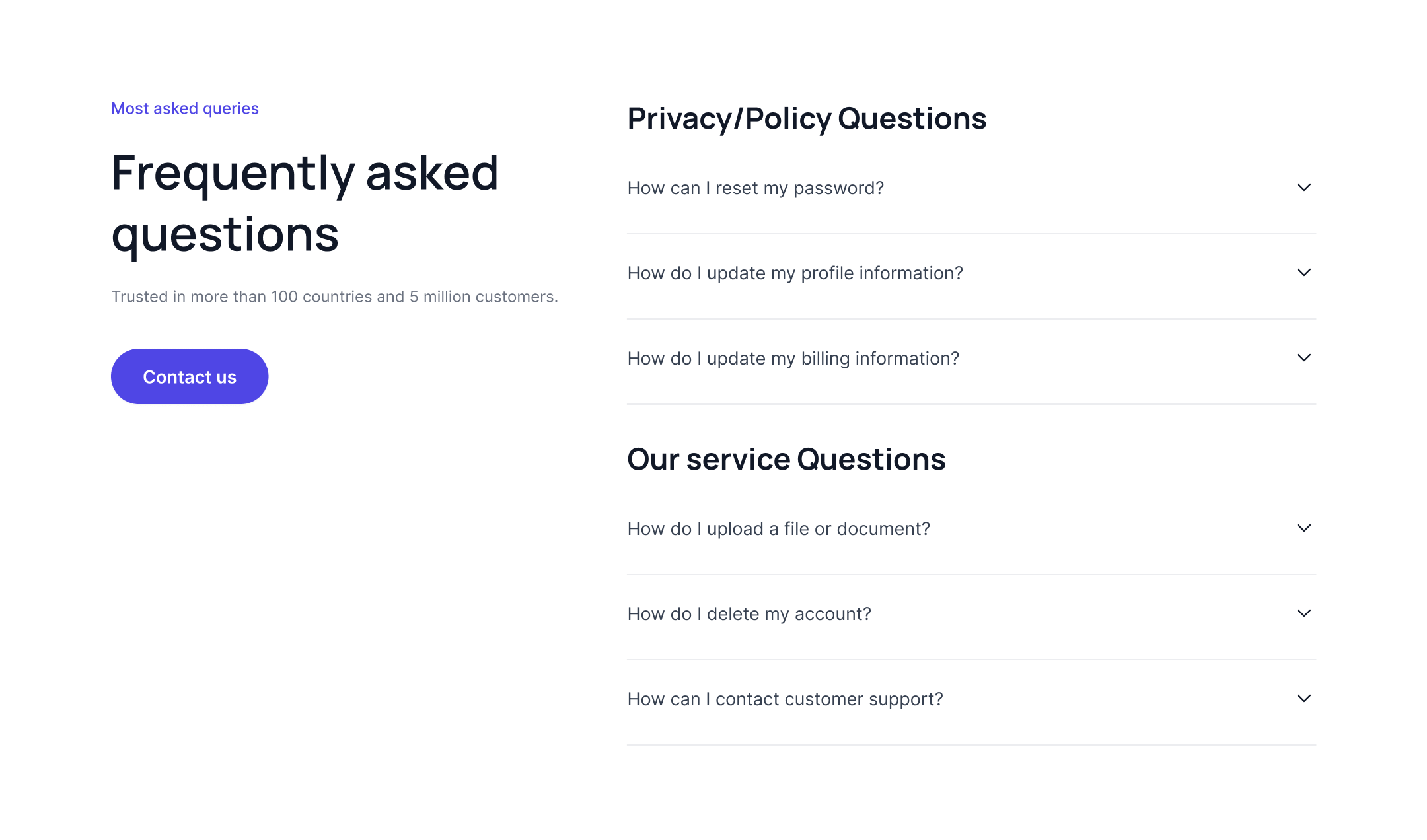
Faq with heading
Use following example to show faq list in form of accordions and have a seperate category headings on top of accordion list.
Faq illustration with questions
This example shows a list of questions and answer inside accordions besides faq SVG illustration.
Two column with icon background
This example is a two column layout to show svg icon with background, one liner question and descriptive answers.
Two column faq with headings
Use following example to display two column faq with background and seperate category heading according to the questions.
Faq inside horizontal tabs
This example shows a horizontal tabs to show a list of questions and answer inside accordions.
Border card faq
This example shows a list of questions and answer with a card border and suitable hover effects in a two column grid layout.
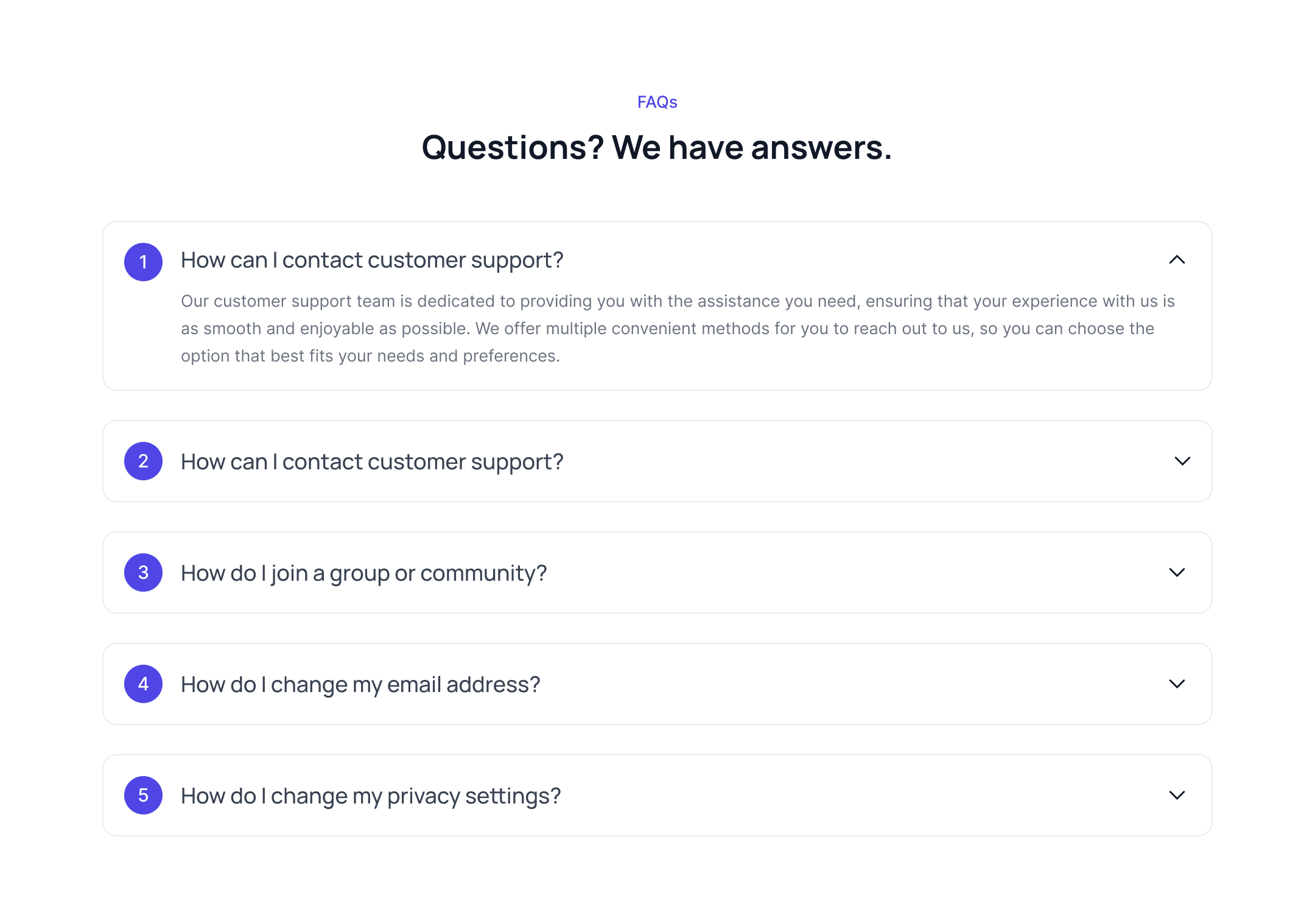
Faq with background
This example shows a list of questions and answer with a background color and plus, minus icon to open and close accordion.
Vertical Tailwind Faq section
Use this simple example of a FAQ section to show a list of questions and answers based on vertical card and a question mark icon.