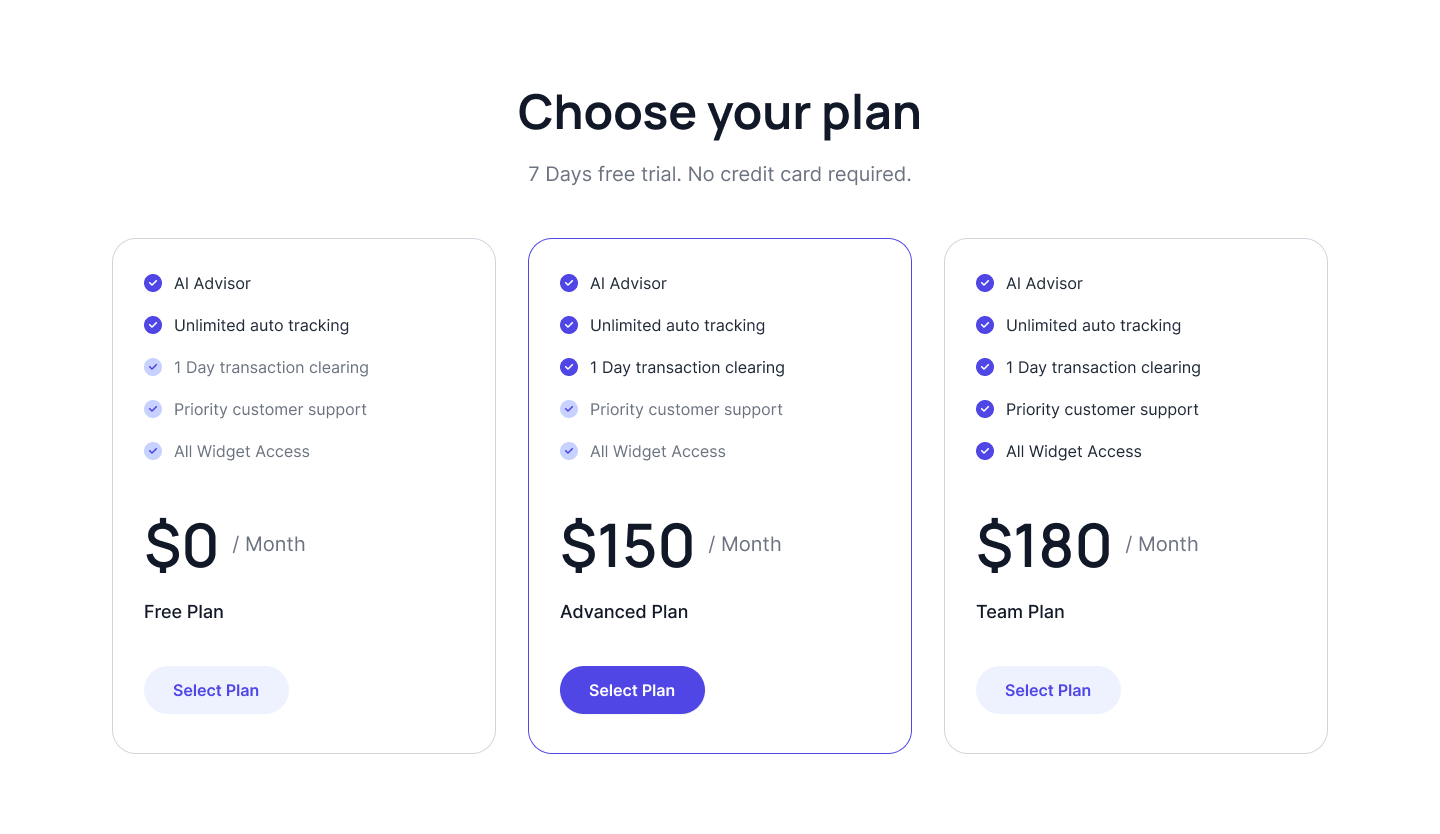
Pricing plan with highlighted background
Use this tailwind pricing section to highlight most popular plan along with others by highlighting it with different background.
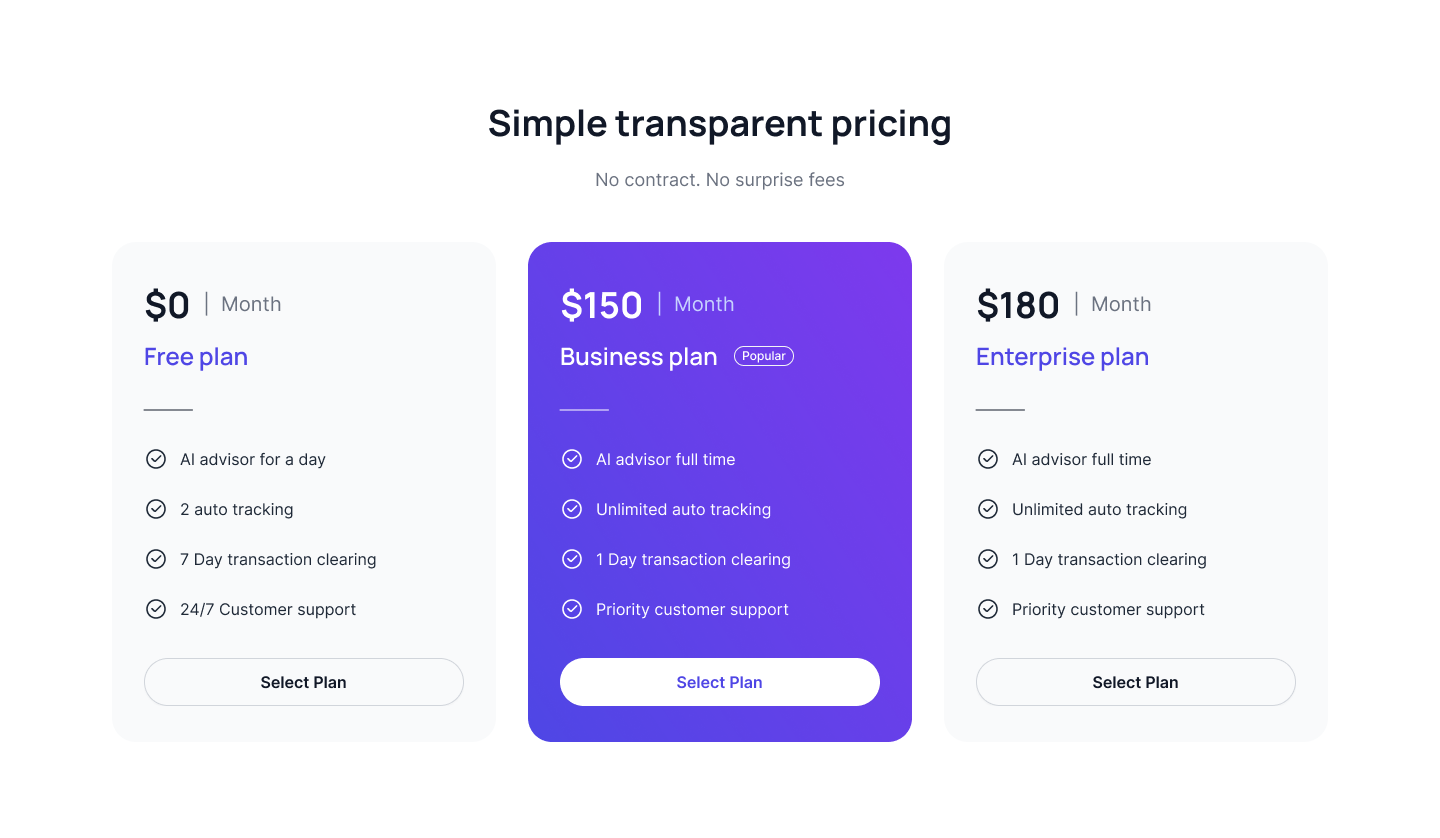
Pricing plan with highlighted gradient background
It is similar to the above style only where you want to highlight the most popular and highest selling plan but here you highlight it with gradient background.
Tailwind Pricing Table with gradient background
This makes pricing plan table look super special. Where entire background of the page is highlighted in different colour as shown the the example below.
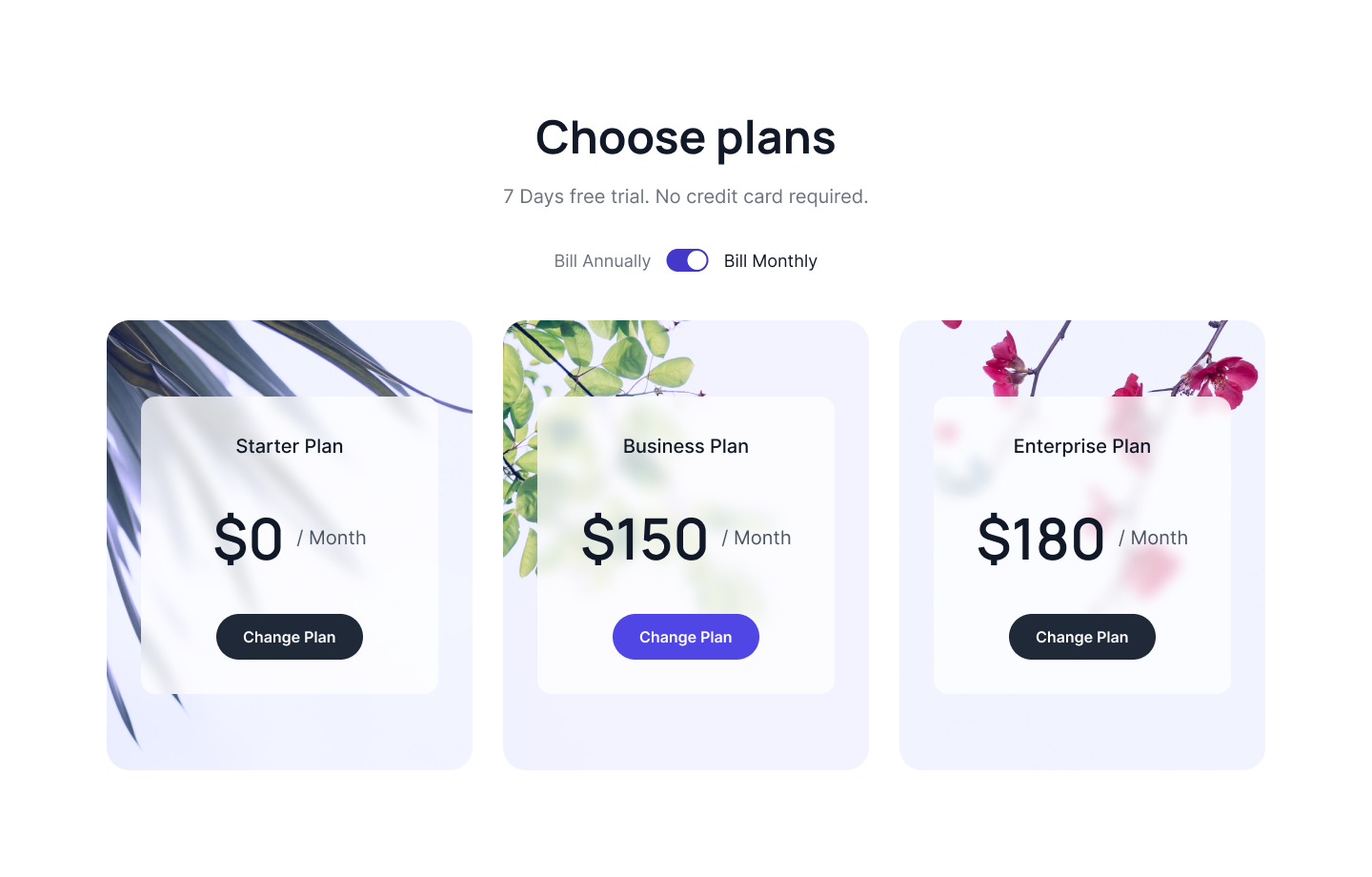
Image as pricing card background
Different images can be kept behind each of the card as background. Check below tailwind pricing component to see how it works.
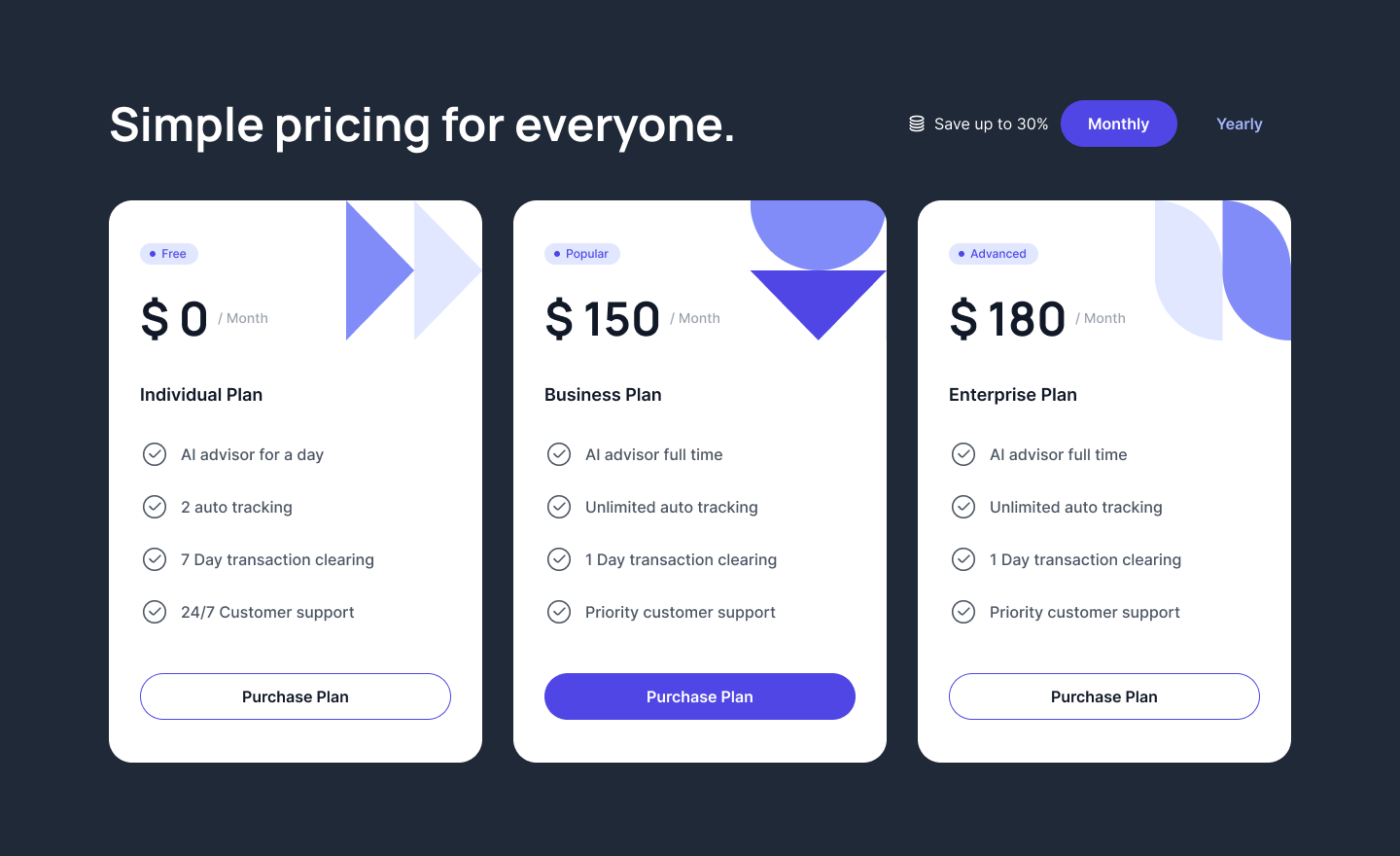
Pricing plan for dark theme
Following example illustrates how pricing page should be designed for dark themed web page designed for pricing.
Tailwind CSS Pricing cards
By following this style one can keep two cards in one row.
Pricing Table centrally aligned
When you want to show pricing table designed in Tailwind CSS with centrally aligned this example can be used.
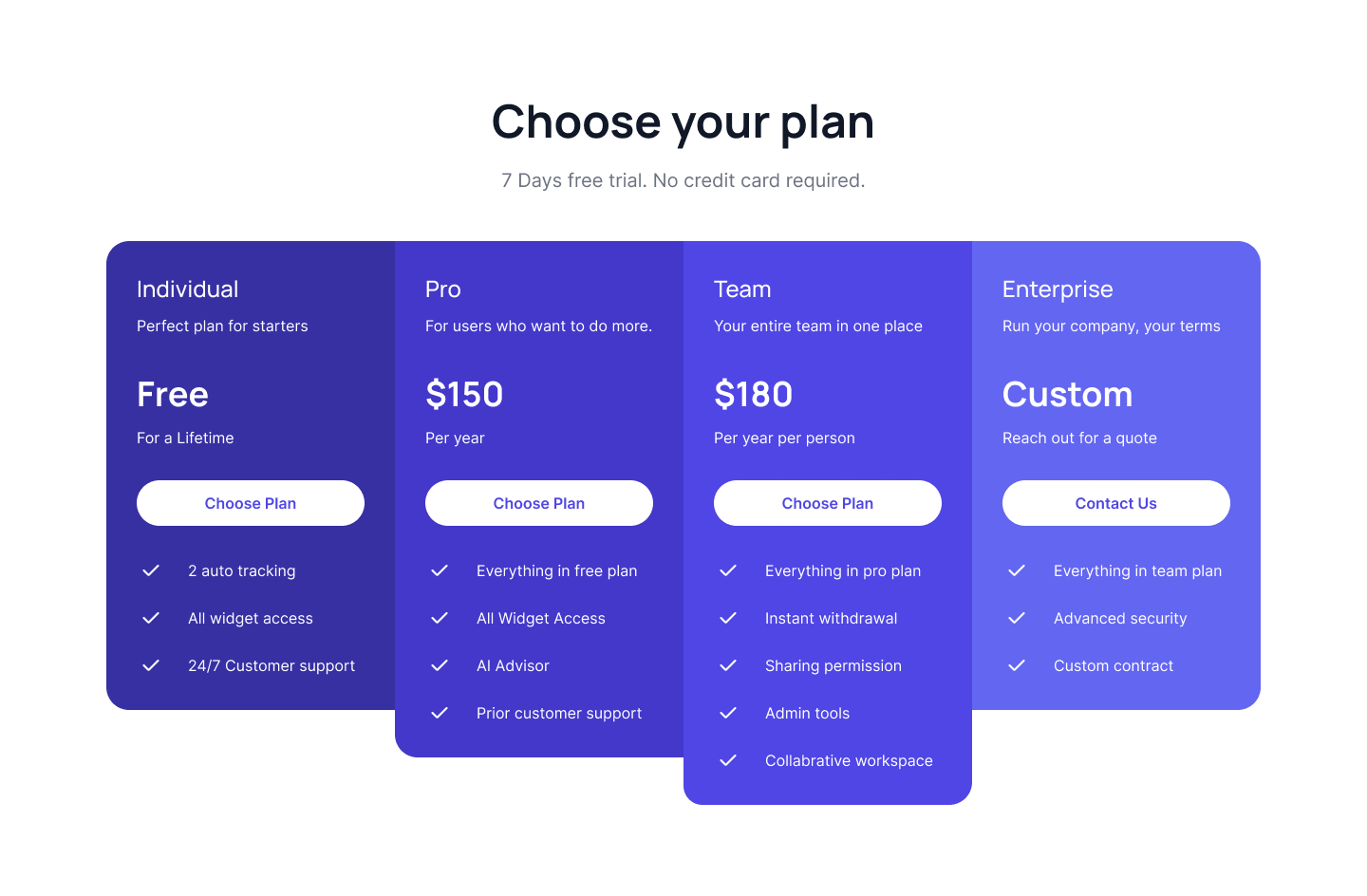
Pricing table with four tiers
When four different pricing plans need to be shown using same colour shaded in that case following tailwind pricing table should be used.
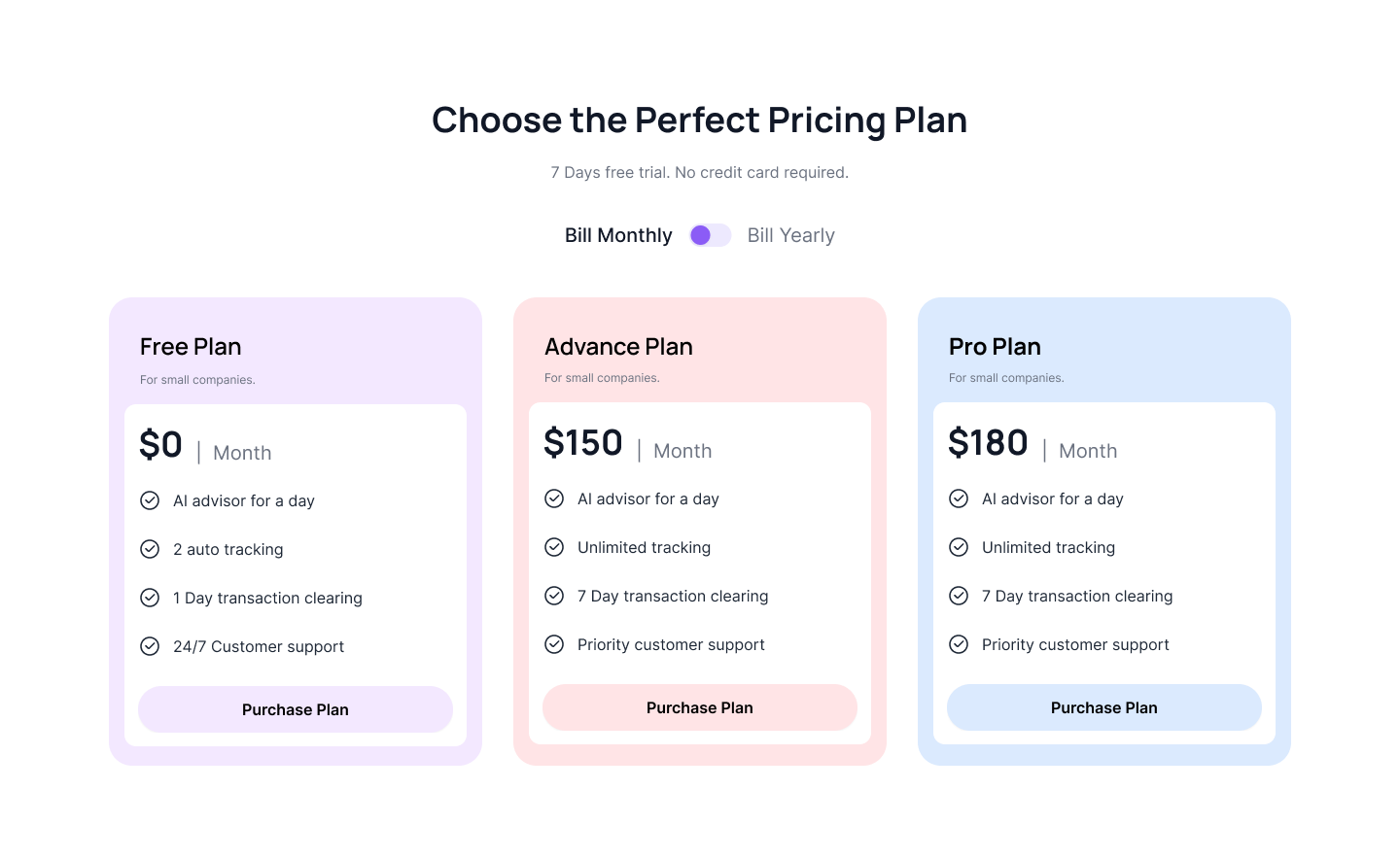
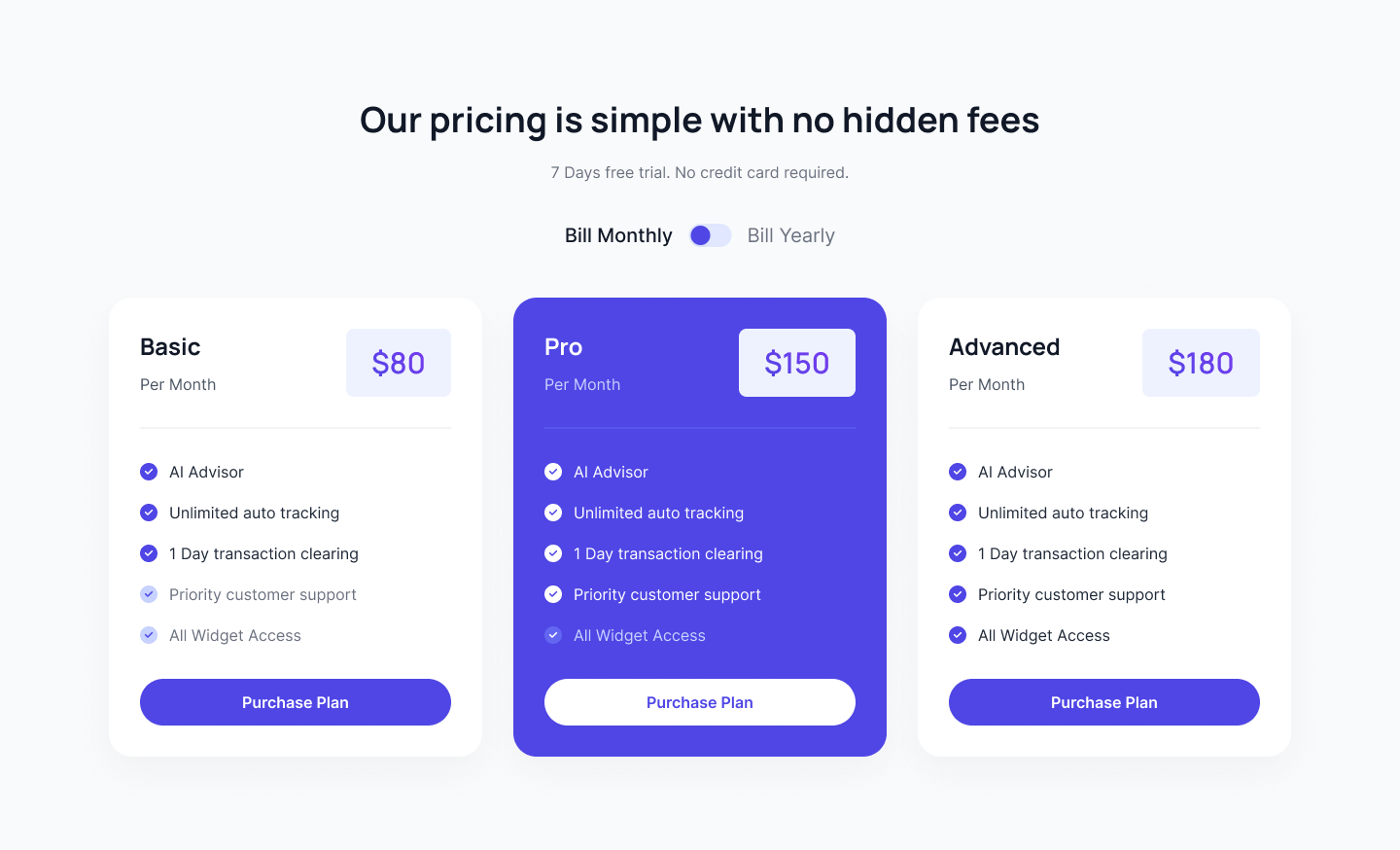
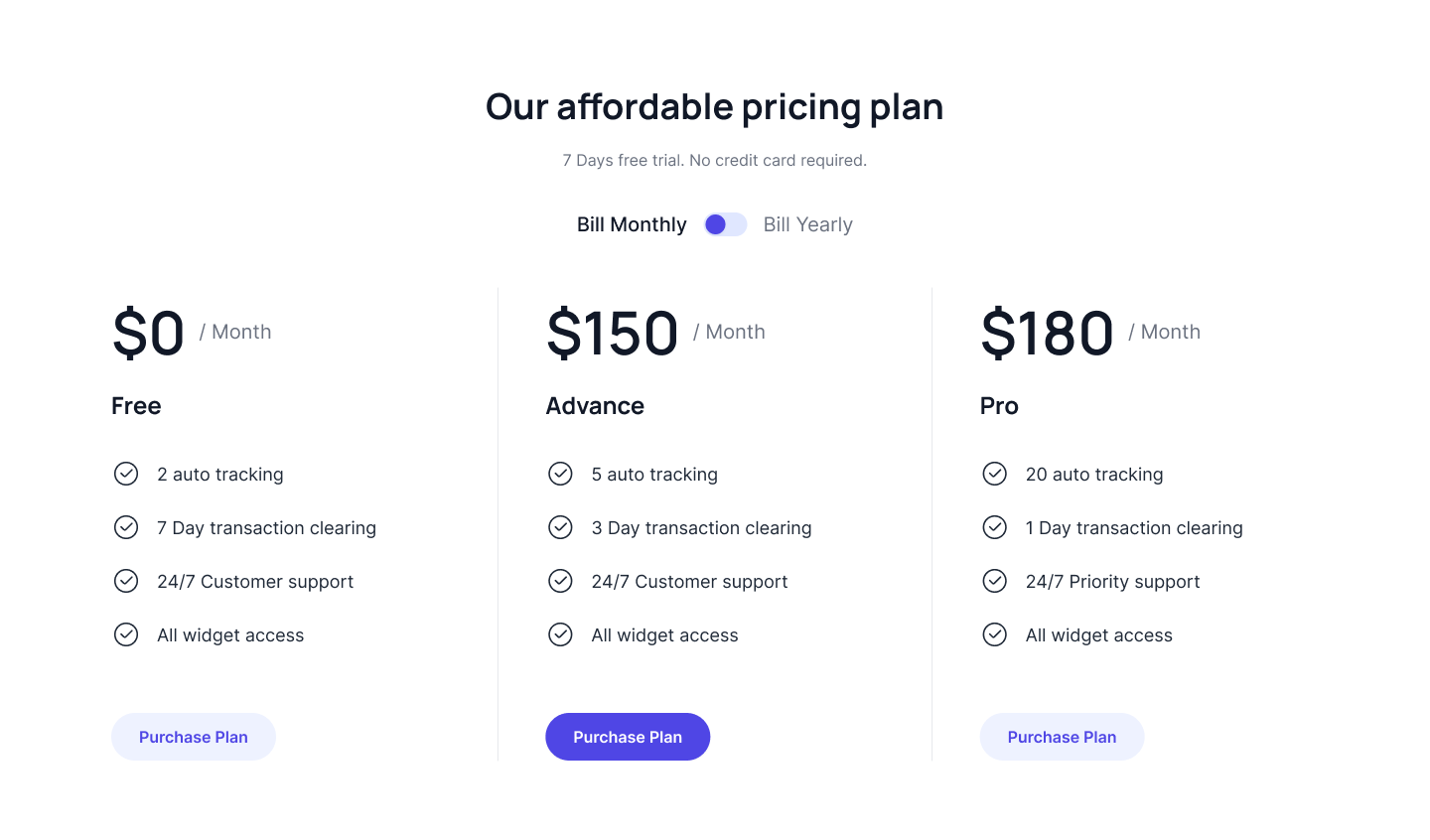
Three tiers with toggle
In this example one can display three tier pricing plans and also with toggle they can display monthly and annual pricing.
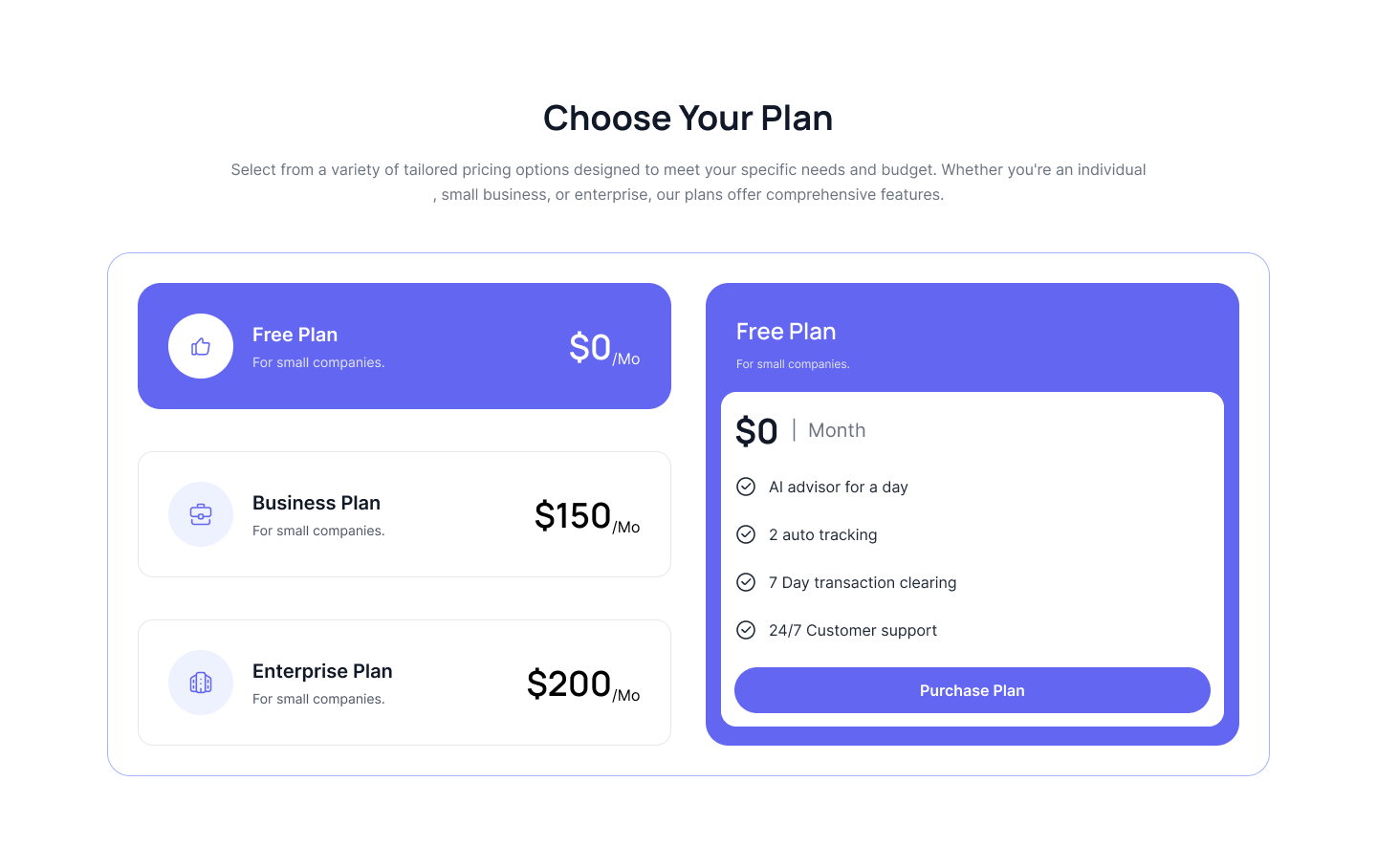
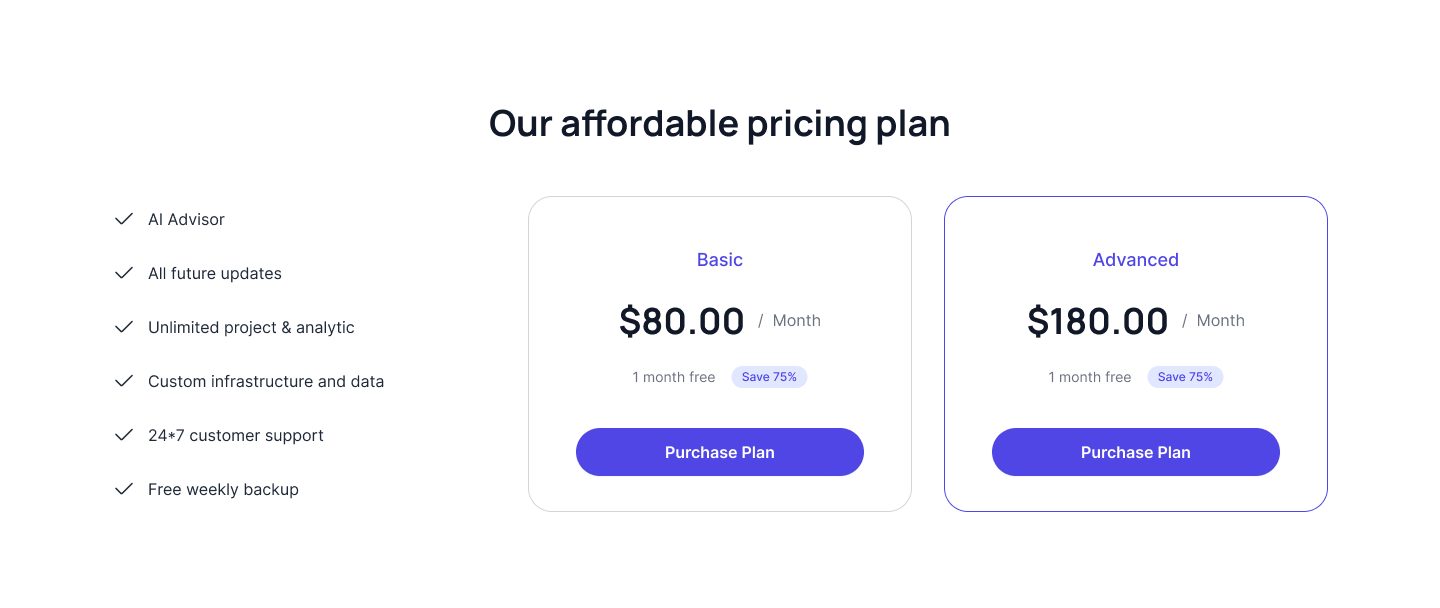
Feature list with pricing plan
All the features of the product or the service can be listed on the left side of the page while showing pricing options in the left.
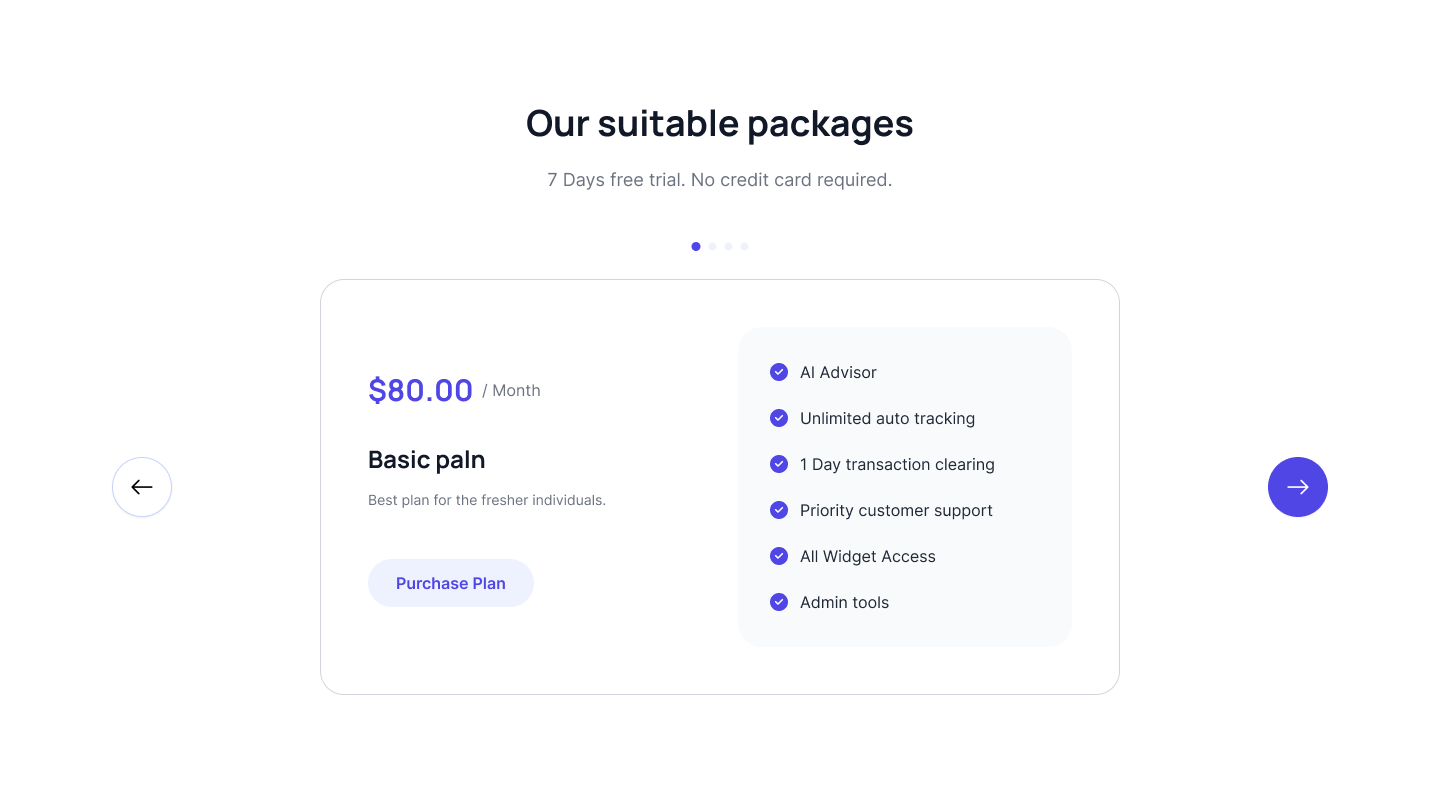
Horizontal card as testimonial
If you want to keep pricing card in testimonial then this example can be used which will also have navigational arrows to slide forward or backward.
Simple transparent pricing table
Simple design pricing table designed in tailwind css shows different pricing options where you can highlight one option which is your best selling plan.
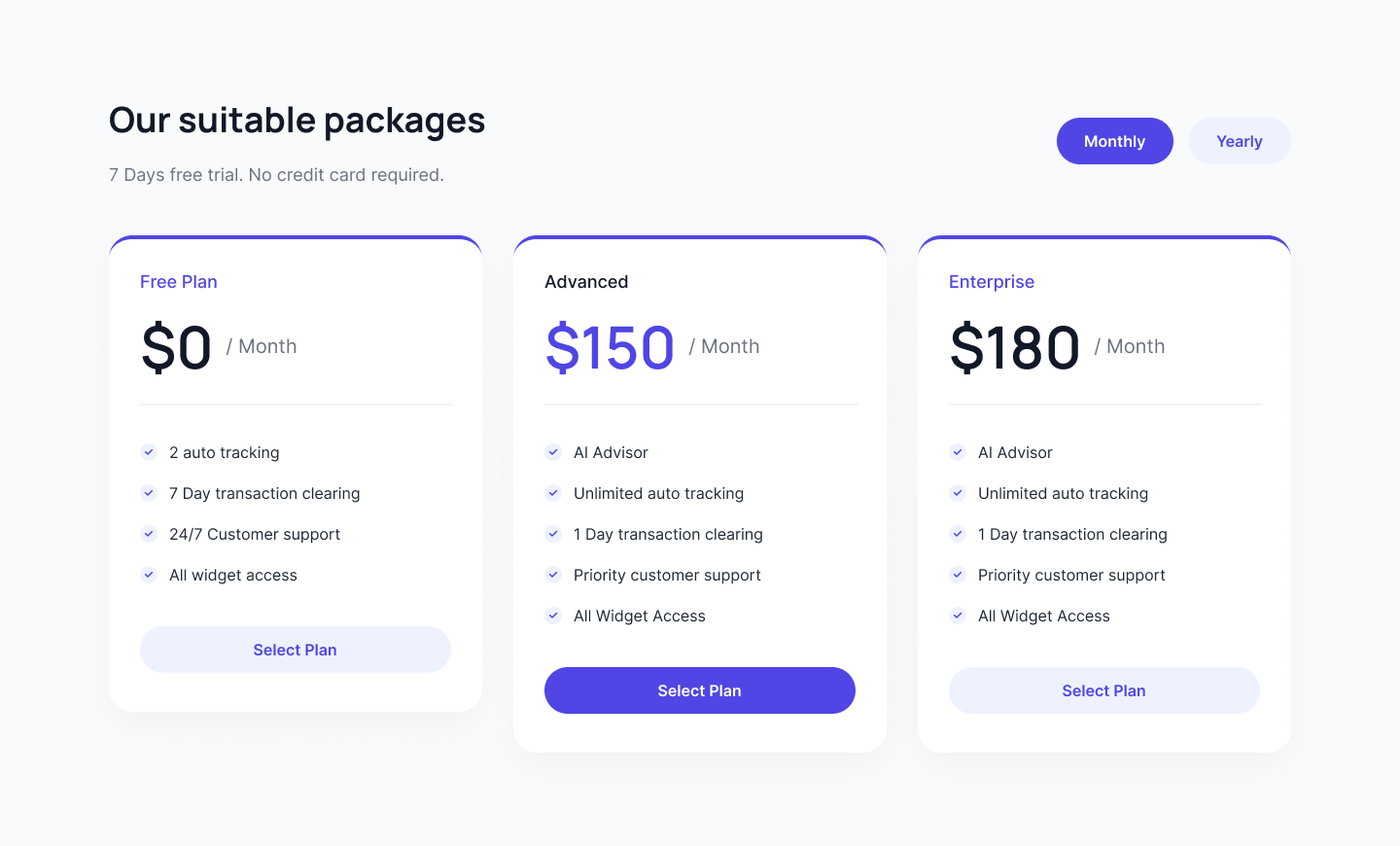
Pricing card with highlighted border
All the displayed plans will have highlighted border in this design with the option of toggle which will help you move from monthly to annual and vice versa.
Pricing card with bordered layout
Rounded bordered layout looks unique and helps your users decide the best plan as it has been highlighted in different colour.
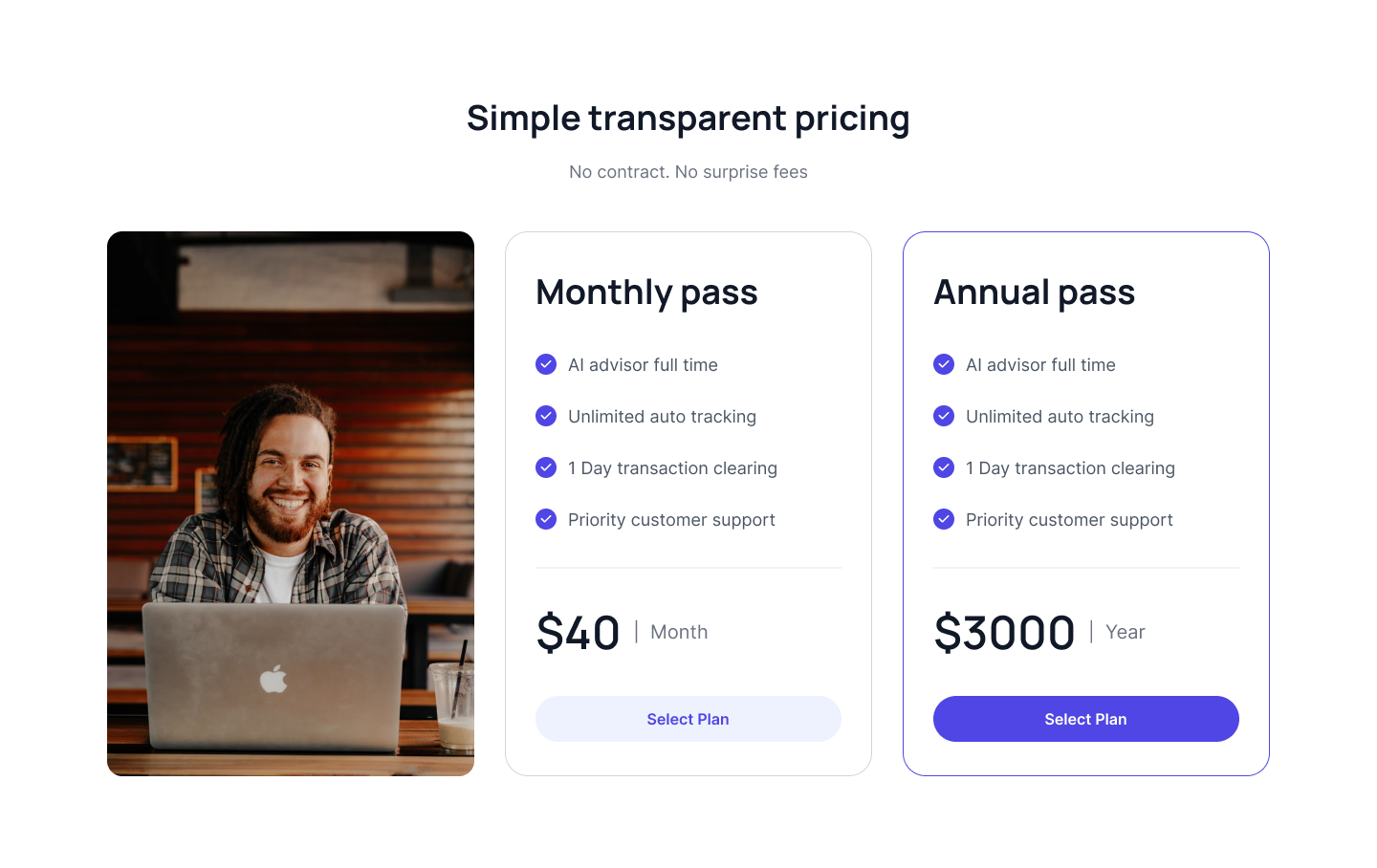
Image with pricing card
This example can be used if you want image next to card in a one row.
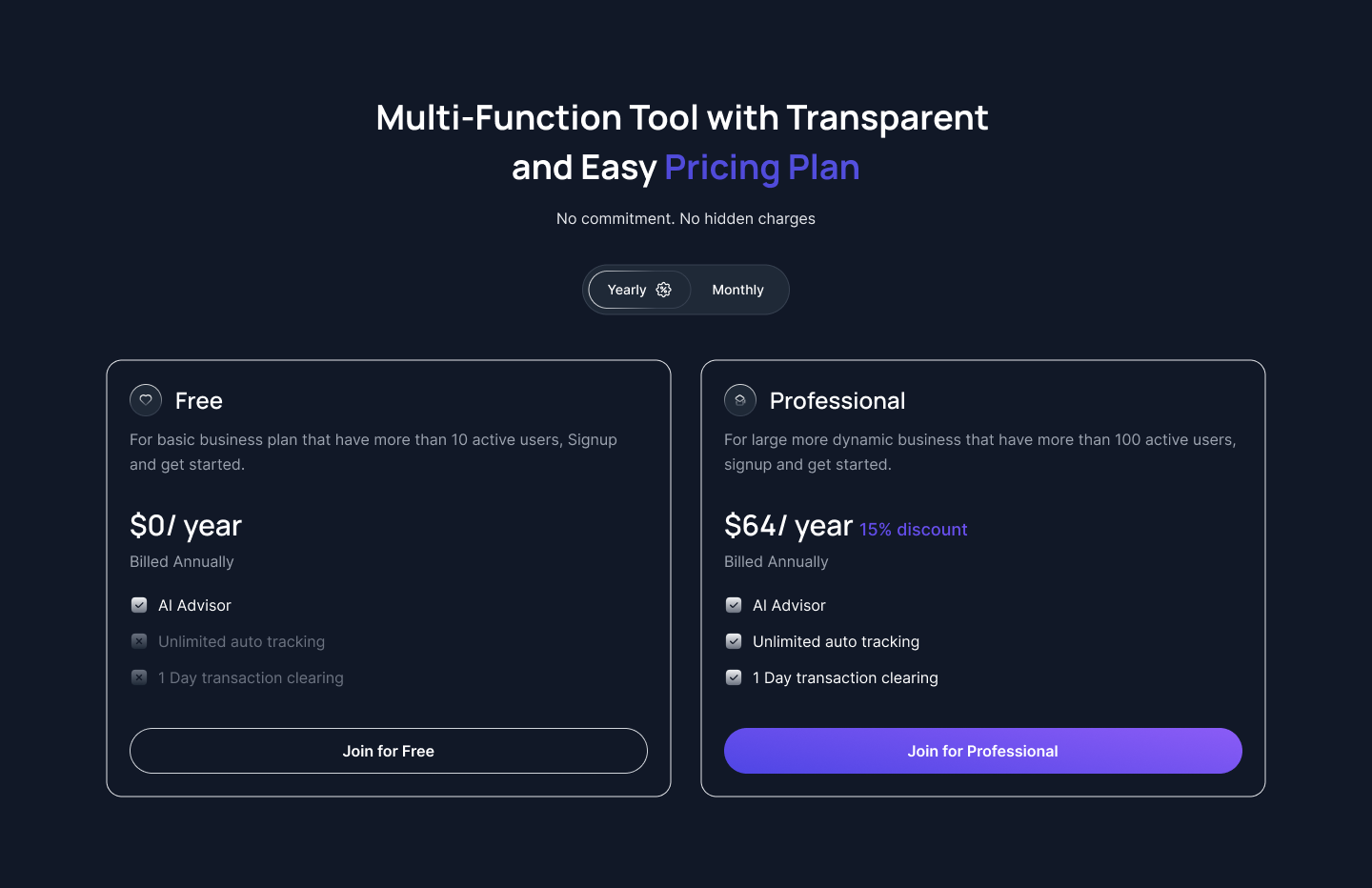
Pricing card with highlighted price
Use this example to highlight price of card using background and highlight popular plan with gradient background with and toggle to switch the pricing plan based on a monthly or yearly plan.
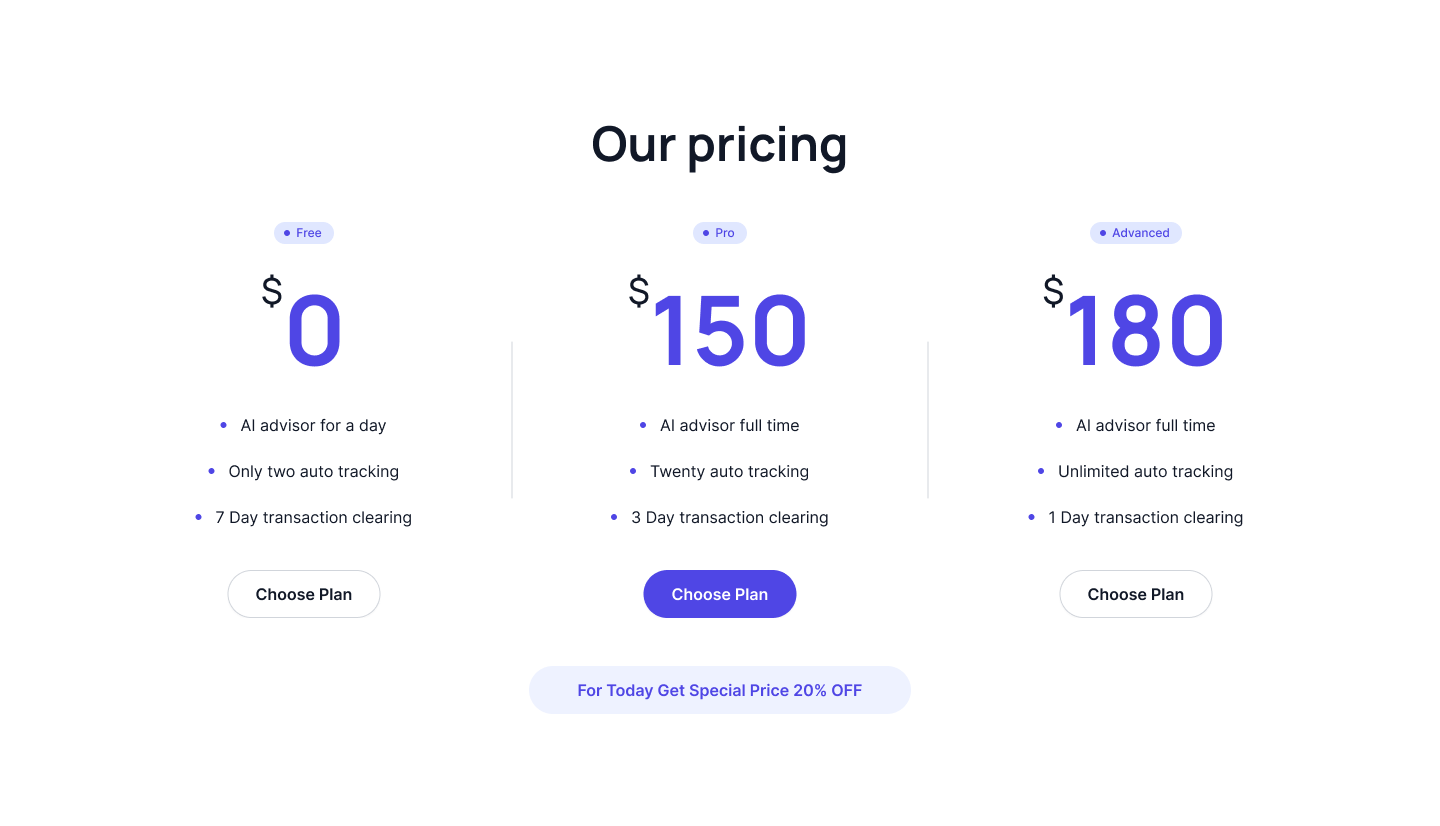
Highlight pricing feature
This example can be used if you want to highlight features of pricing plans on top of the card.
Tailwind CSS Pricing cards with border separation
You can add separator between cards and set toggle for different subscription plans like annual or monthly.
Pricing plan for dark theme with feature list
All the features of the product or the services can be listed on the right side of the page while showing pricing package in dark theme.
Ranking Analyzer with dark theme
This example can be used if you want Search Ranking Analyzer with features list with span button, heading on dark theme.
Horizontal card with pricing plans as testimonial
If you want to keep pricing card in testimonial then this example can be used which will also have navigational arrows to slide forward or backward.
Pricing card with CTA button
This example can be used if you want pricing plan card with features and CTA button.
Pricing Model with table
This example can be used if you want pricing Model with table and progress bar.
Pricing plans as testimonials
If you want to keep pricing card in testimonial then this example can be used which will also have navigational arrows to slide forward or backward with CTA buttons.
Pricing plans with gradient background
This example can be used if you want pricing plan card with gradient background on hover effect.
Multicolor pricing cards
Use this tailwind pricing example of three pricing cards showcasing the pricing plan title, description, feature list, and CTA button.
Pricing cards with vertical tabs
Use this tailwind pricing example to show a pricing plan that adjusts according to the tab selected by the website visitor, based on the Tabs component.
Pricing plan with toggle switch
Use this tailwind ui pricing example to show a two pricing cards with a toggle switch that allows the website visitor to toggle based on a monthly or yearly plan.
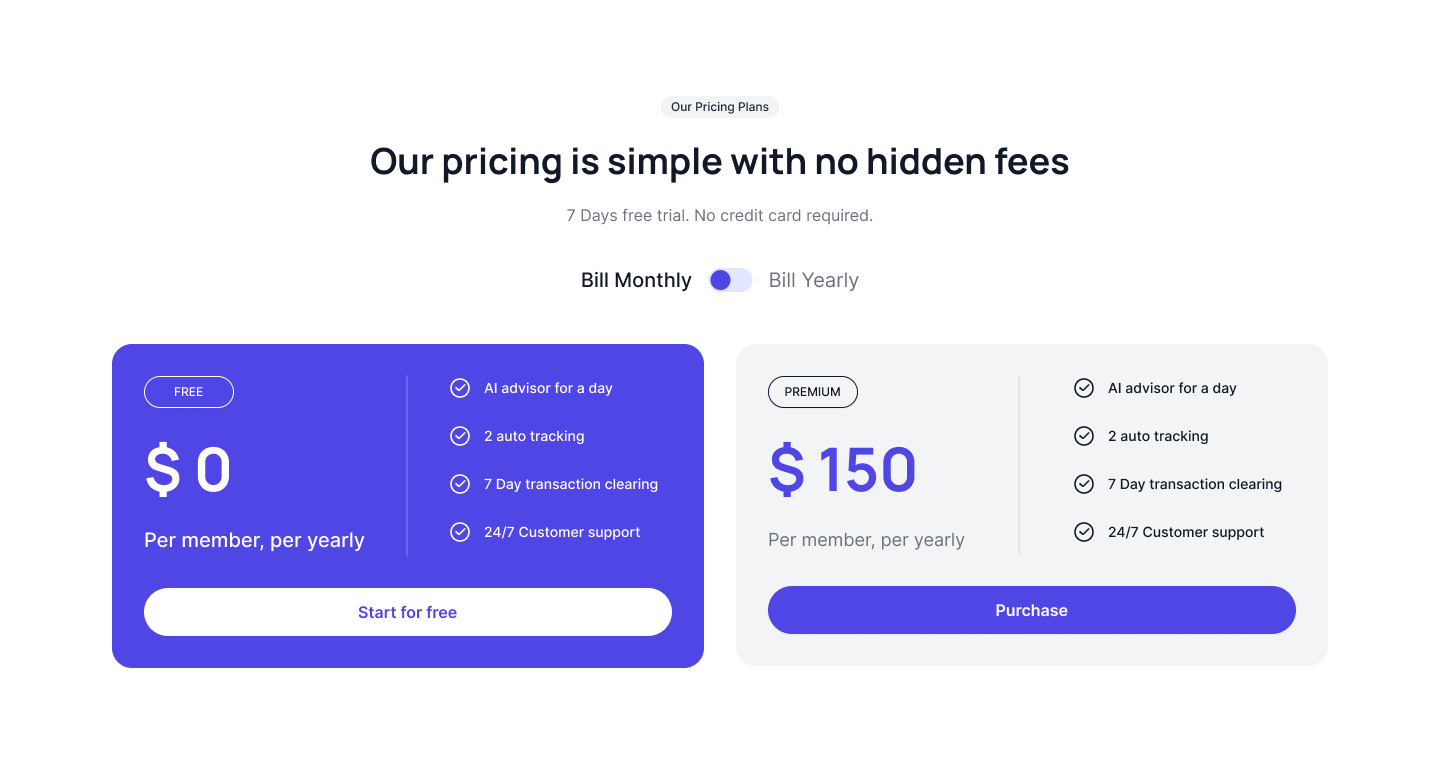
Two column pricing cards
Following example can be used when you want to show two tailwind css pricing cards side by side alongwith toggle component.
Tailwind css pricing table
Use below example of pricing table with difference color backgrounds and toggle component to toggle between monthly and yearly plan.
Pricing with image card
Use this tailwind pricing component to show a pricing plan with an image card alongwith pricing cards in a simgle row.
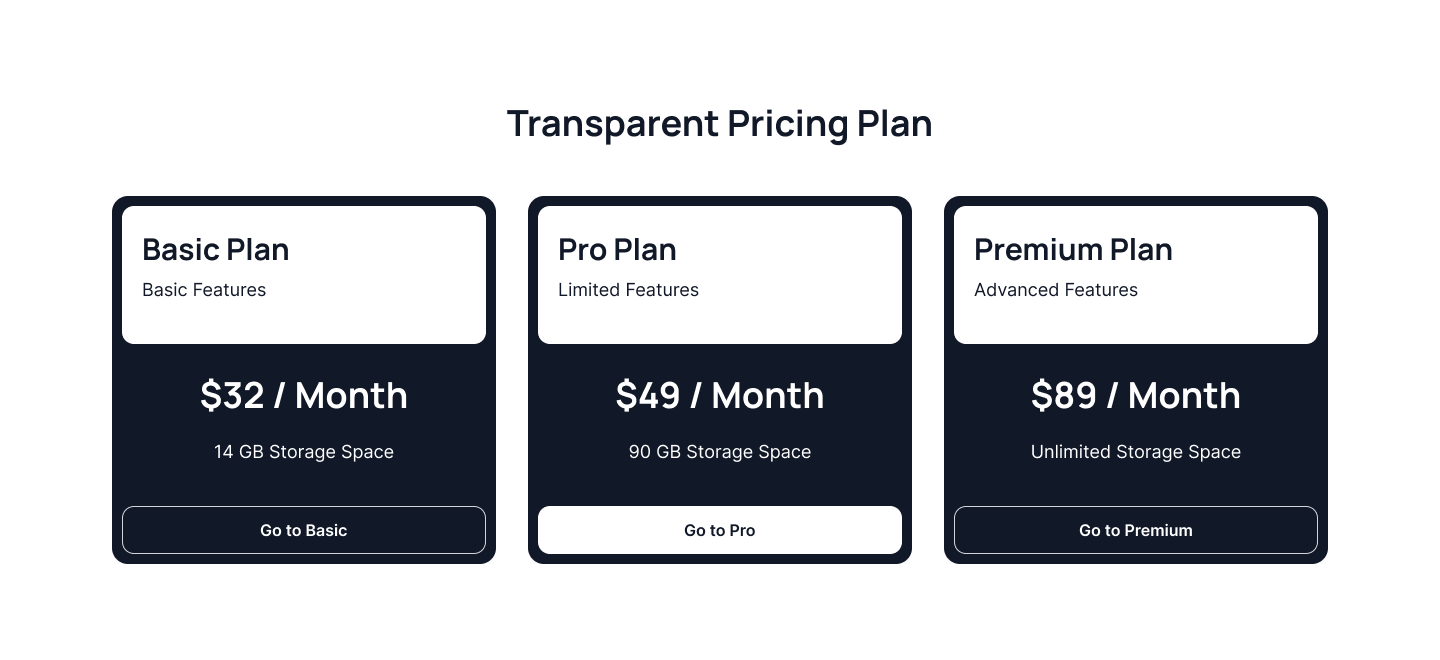
Center align tailwind pricing cards
Use this tailwind pricing sections to show a pricing plan with three pricing cards in a single row with pricing features and CTA button.
Pricing cards with graph image
Use this tailwind css pricing table to show a gradient pricing card with a graph image alongwith pricing plan cards.
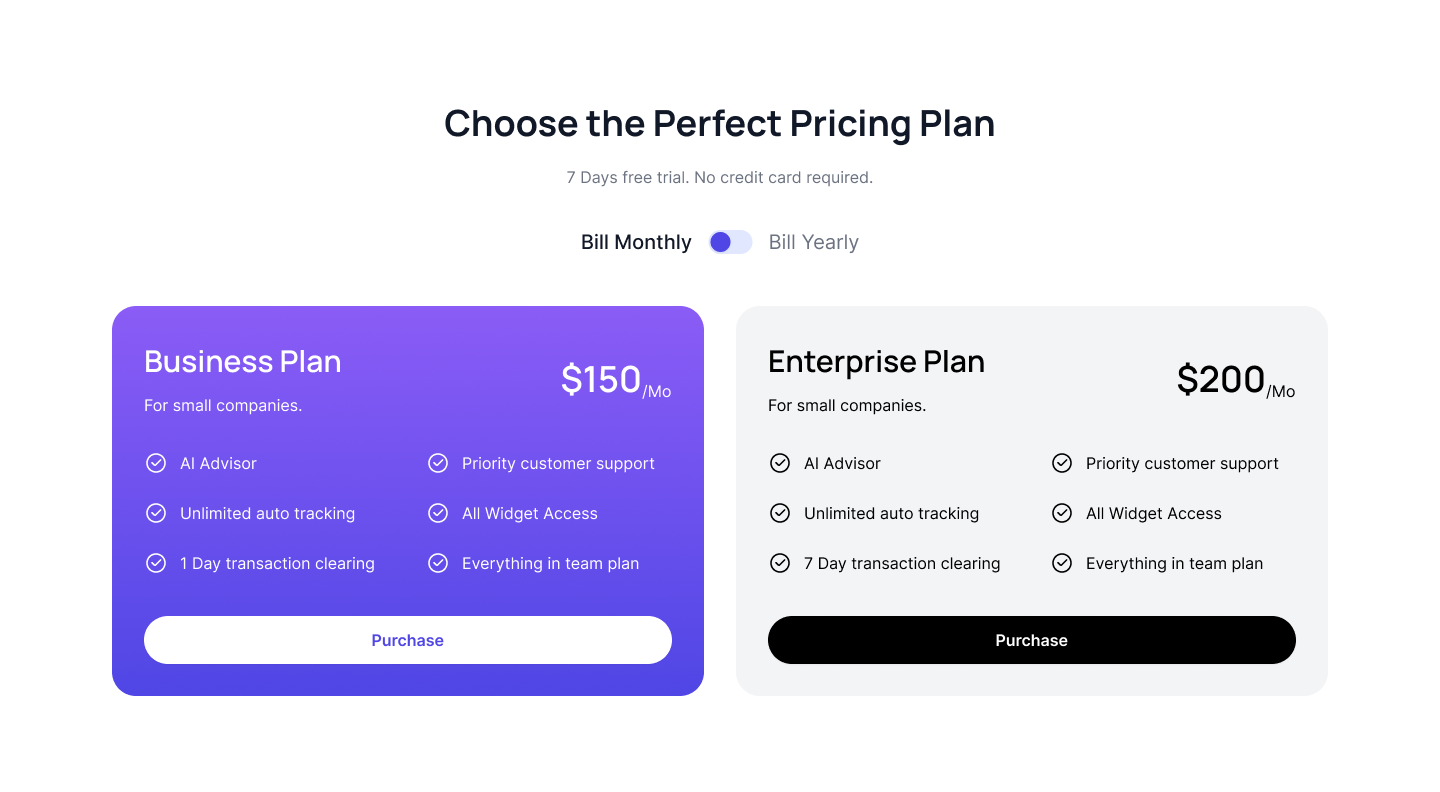
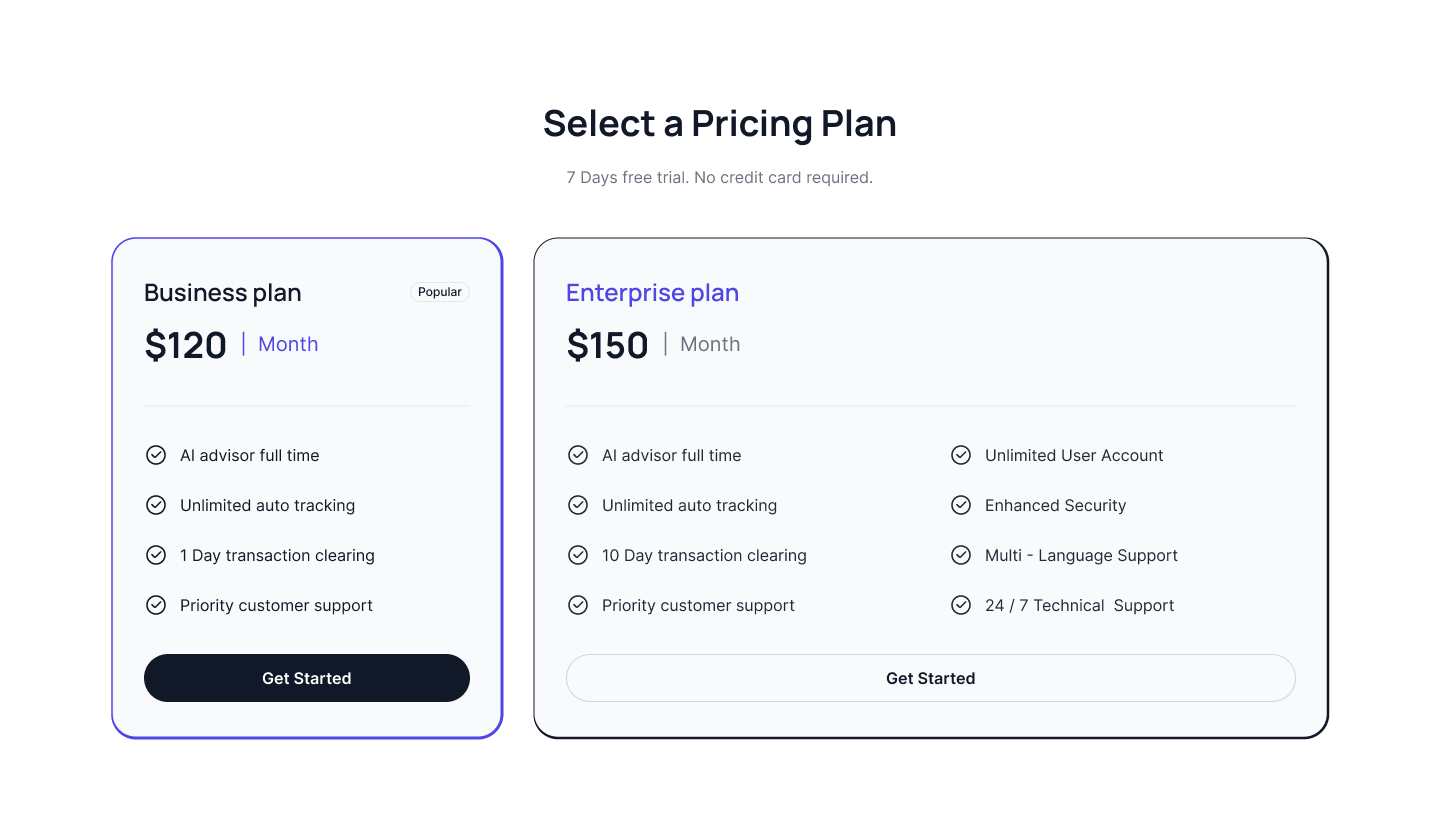
Horizontal pricing plans
Utilize this pricing block to display two plans side by side, highlighting one as the preferred choice to create a clear visual distinction.
Pricing components with illustration
Use following example of tailwind css pricing component where you can show illustration at top of the card alongwith pricing title and pricing count.
Pricing with a Toggle Switch
Use this pricing example to show a horizontal pricing plans with a toggle switcher with pricing title, description, features and CTA button.
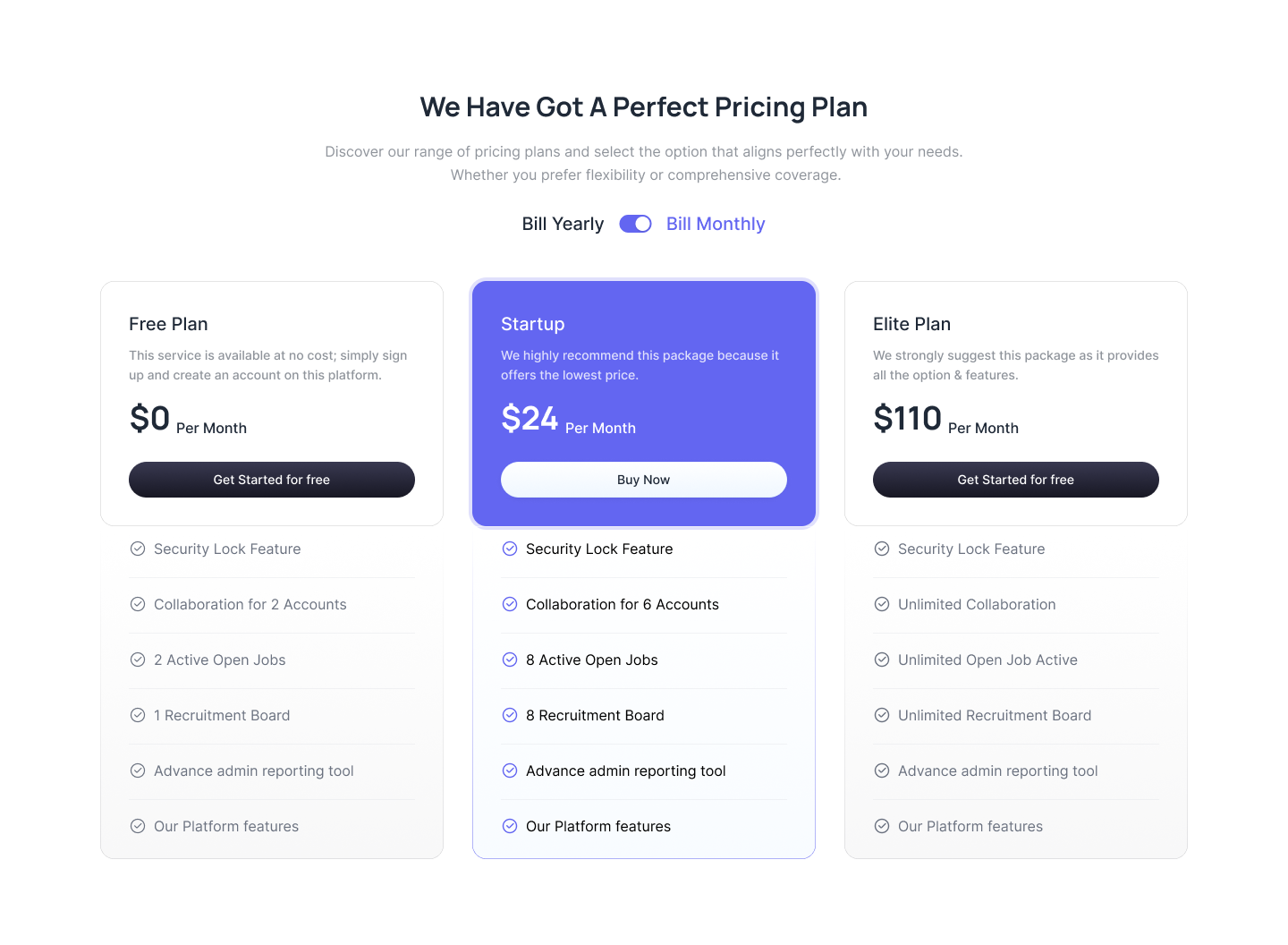
Pricing plan with seperate headers
Use below tailwind pricing table where you can show separate card header for pricing title, description and CTA button.
Pricing cards with colored border
Following tailwind ui pricing plans where you can highlight cards by adding different color border on top of each pricing card.
Header background pricing card
Use this example to highlight pricing card header by adding background and show pricing title, description, price count above pricing features and CTA Button.
Scaled pricing card
Following example show slightly scaled center pricing card as more preferrable options alongwith pricing title, pricing count and some description.
Two tier pricing cards
Use following example shows pricing plans in a two columns alongwith main section heading and pricing features.
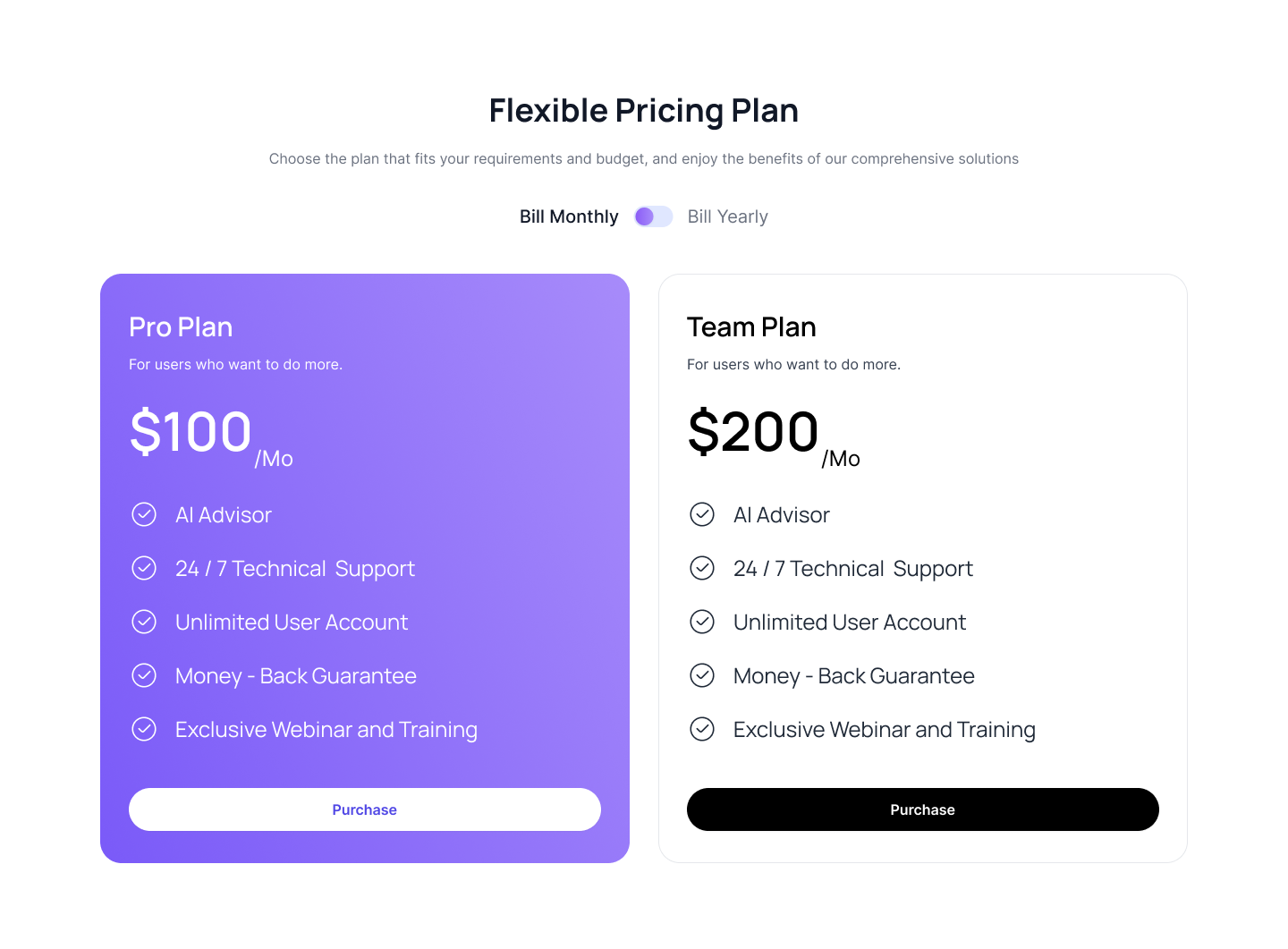
Two column stylish pricing plans
Use this tailwind pricing example to show two column pricing plans where one card has large features list which displays horizontally.
Two column horizontal pricing cards
Use this tailwind ui pricing to show two pricing cards in a single row which includes pricing title, description and CTA button.
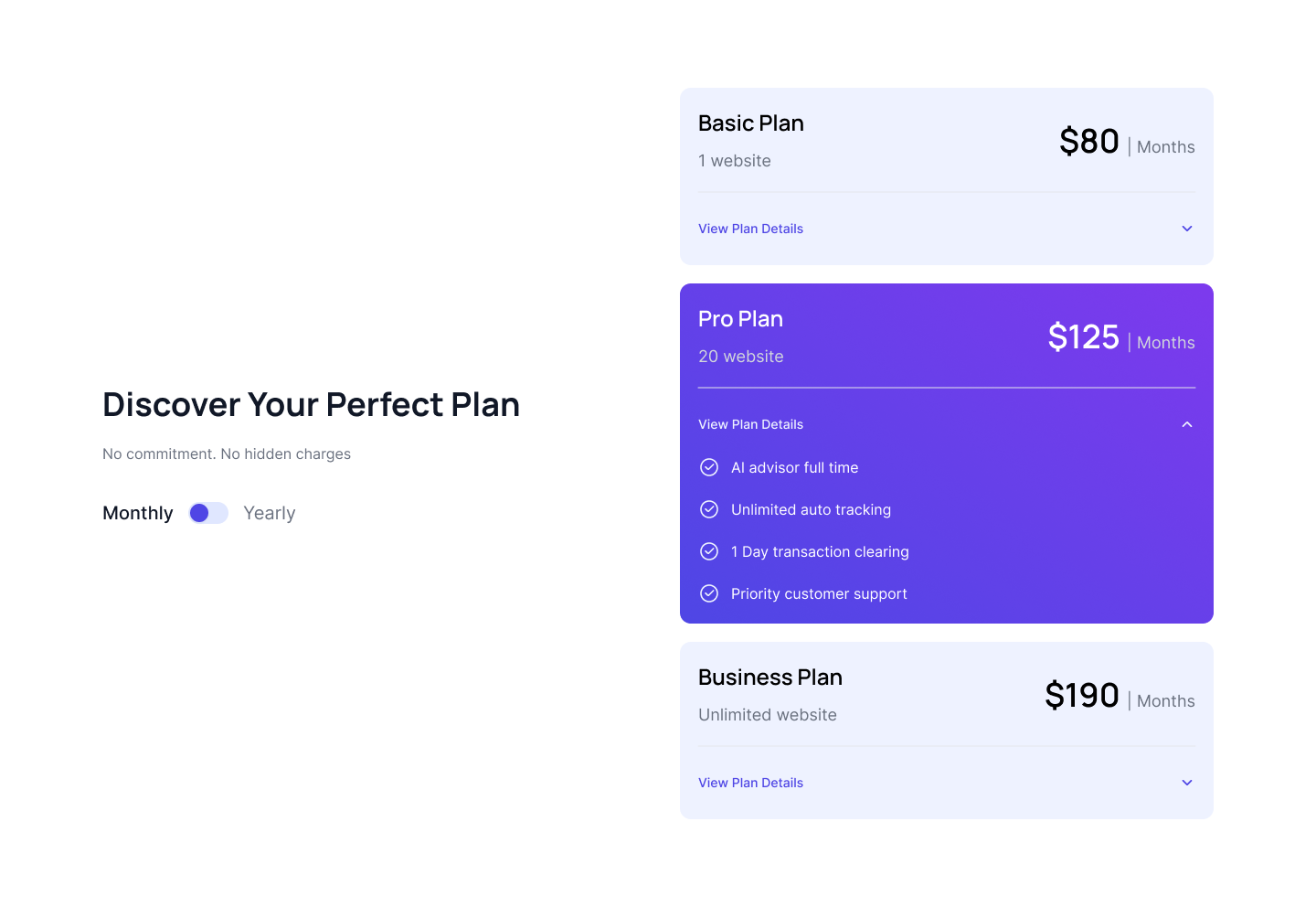
Vertical accordion pricing plans
Use this unique tailwind pricing component which showcase pricing card in a vertical manner with accordion component where feature list opens in a collpase.
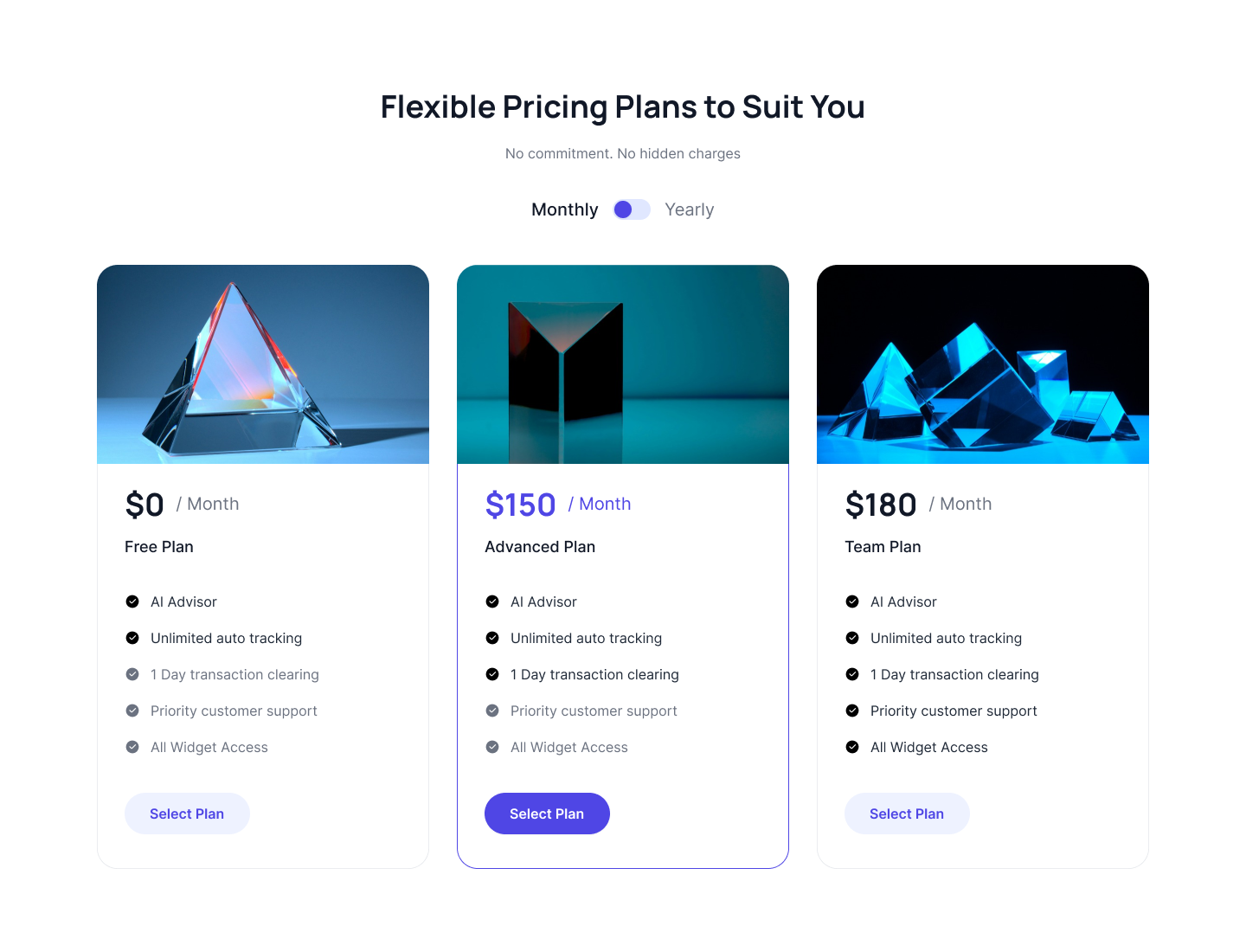
Pricing plans with image header
Use this tailwind pricing example to show pricing plans with image on top of the card alongwith pricing title, description, feature list and CTA Button.
Pricing table for dark version
Following example is specially designed for dark version where you can show two pricing card in one row alongwith pricing title, description, feature list and CTA Button.
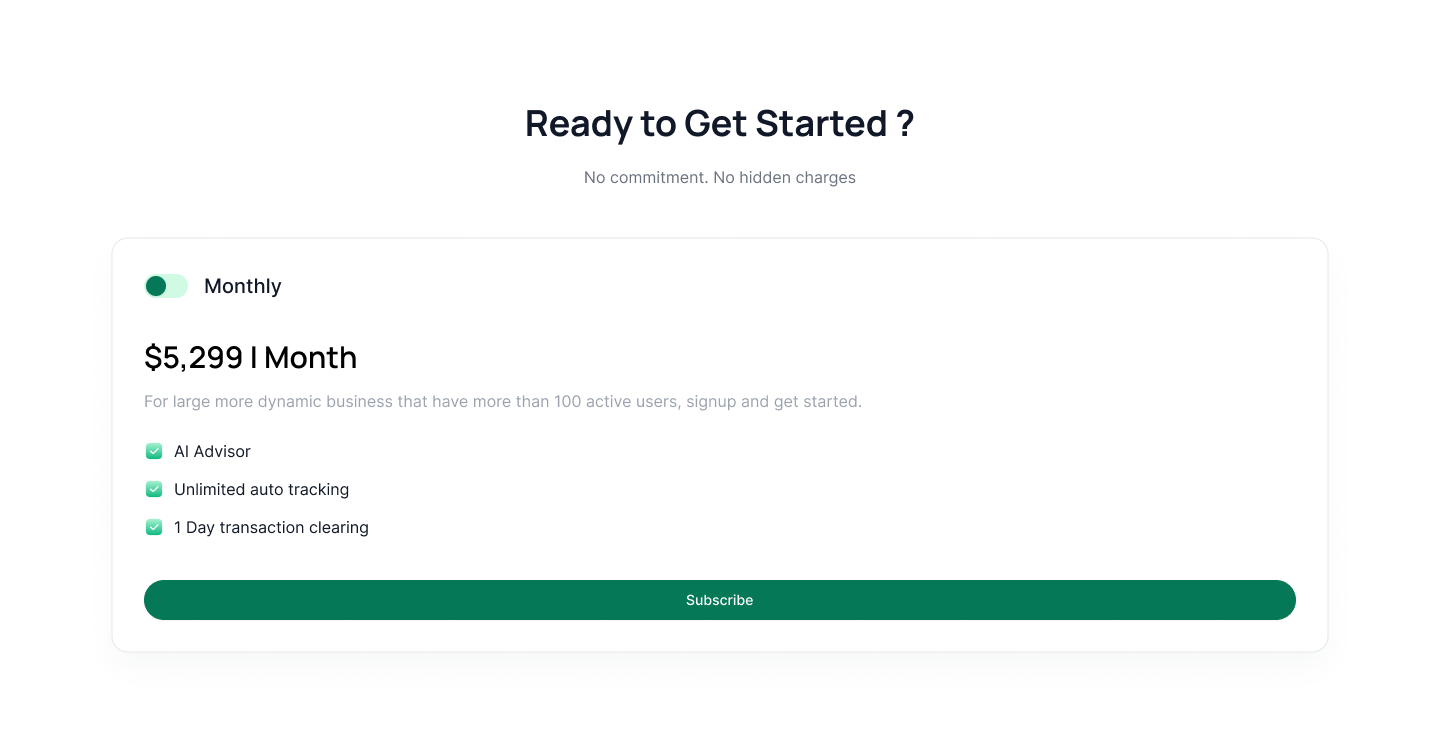
Single pricing plan
Below is an example of single pricing plan card with toggle component, pricing title, feature list and CTA button.
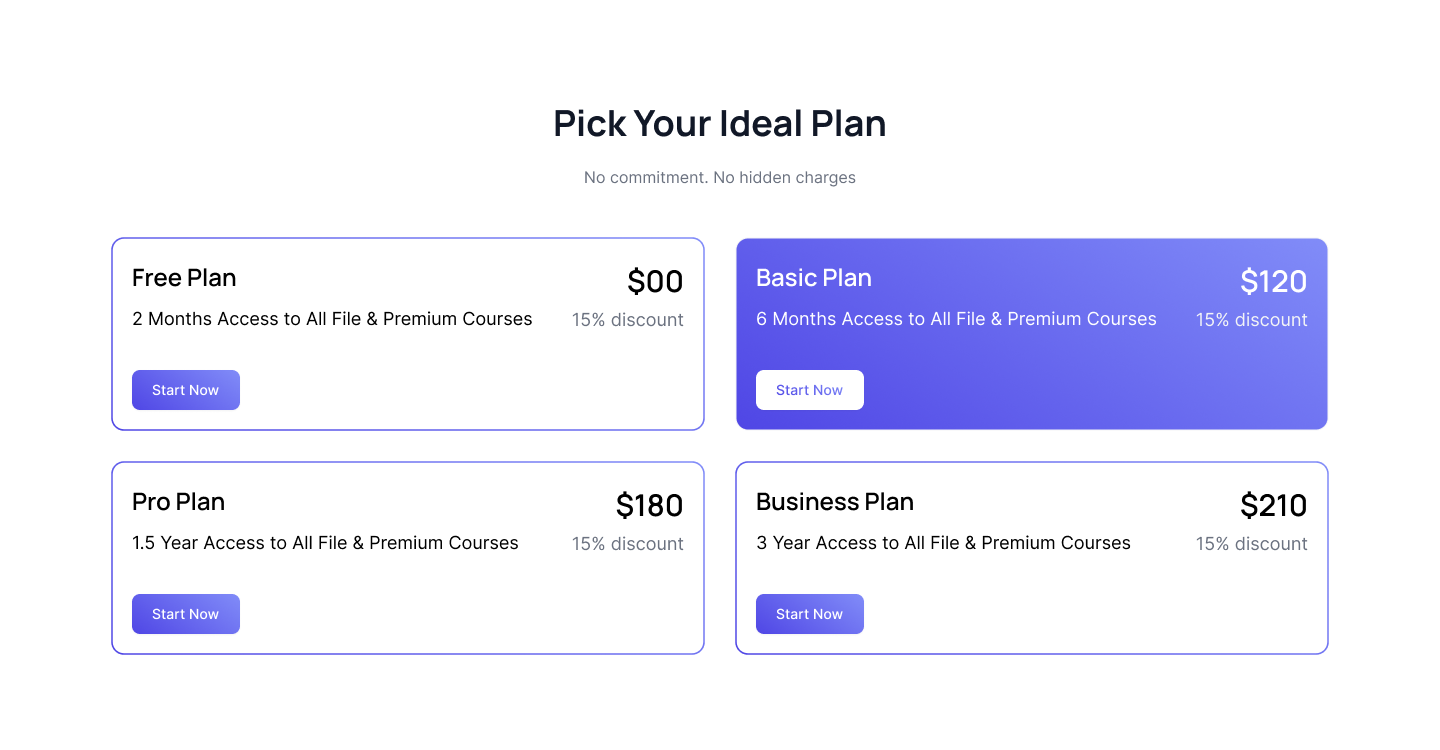
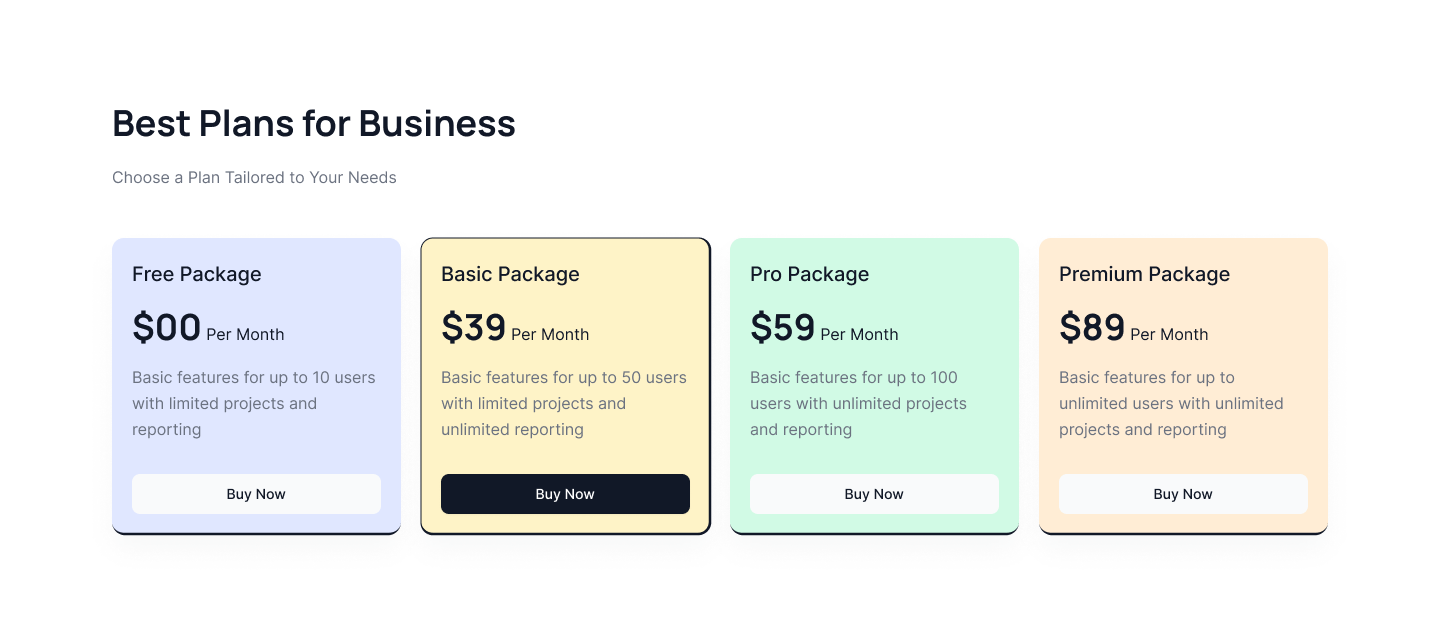
Four tier pricing plan
Following example show four pricing cards in a row with different color background and hover effect to highlight cards.
Dark pricing card
Use this tailwind pricing section to show pricing card with dark background and light text color alongwith pricing all pricing details.
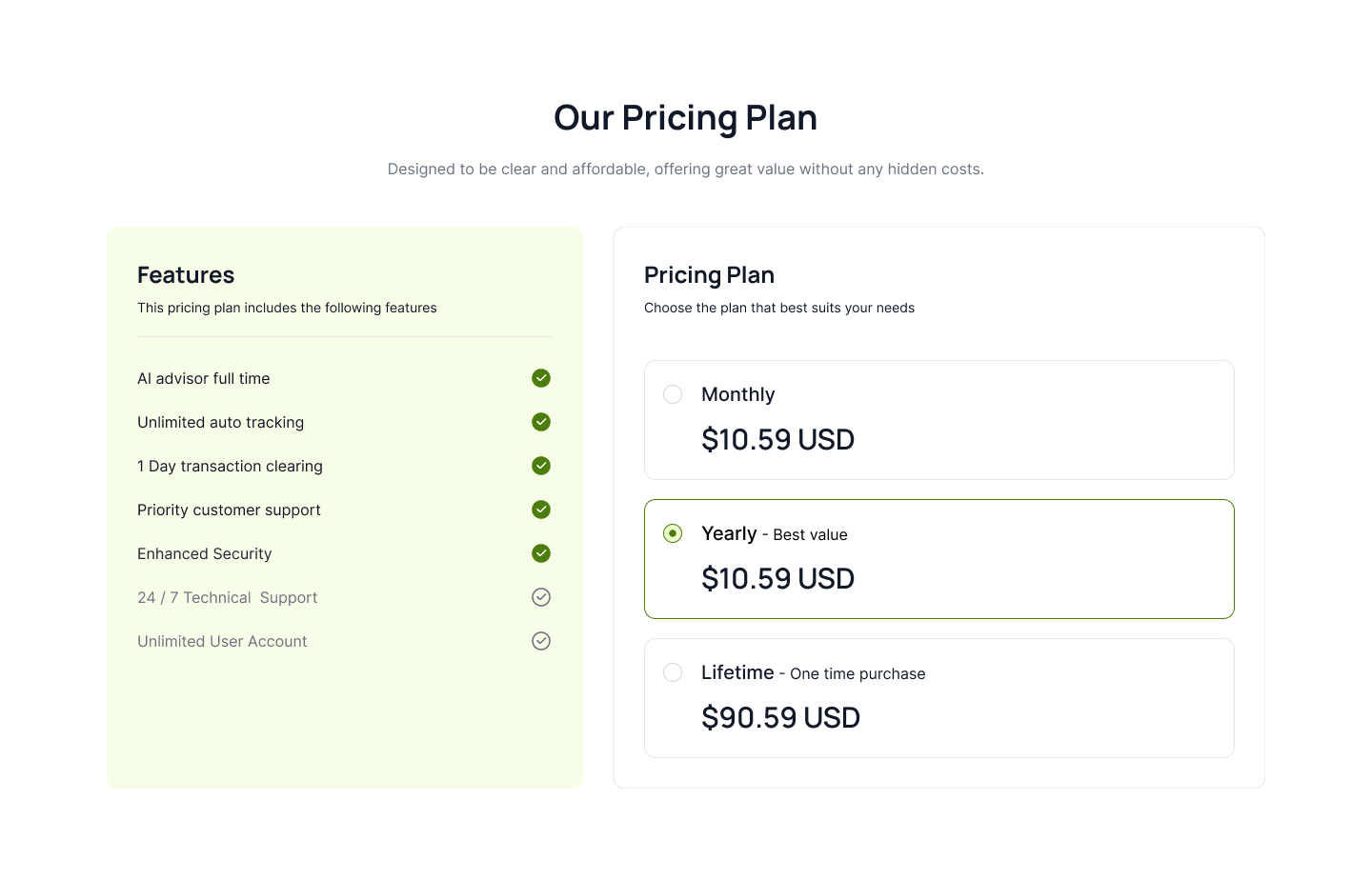
Pricing with radio component
Following example is splitted between vertical radio component where you can show one pricing plan by clicking on radio button and feature list cards.











.png)

.png)


.png)
.png)
.png)
.png)
.png)
.png)
.png)