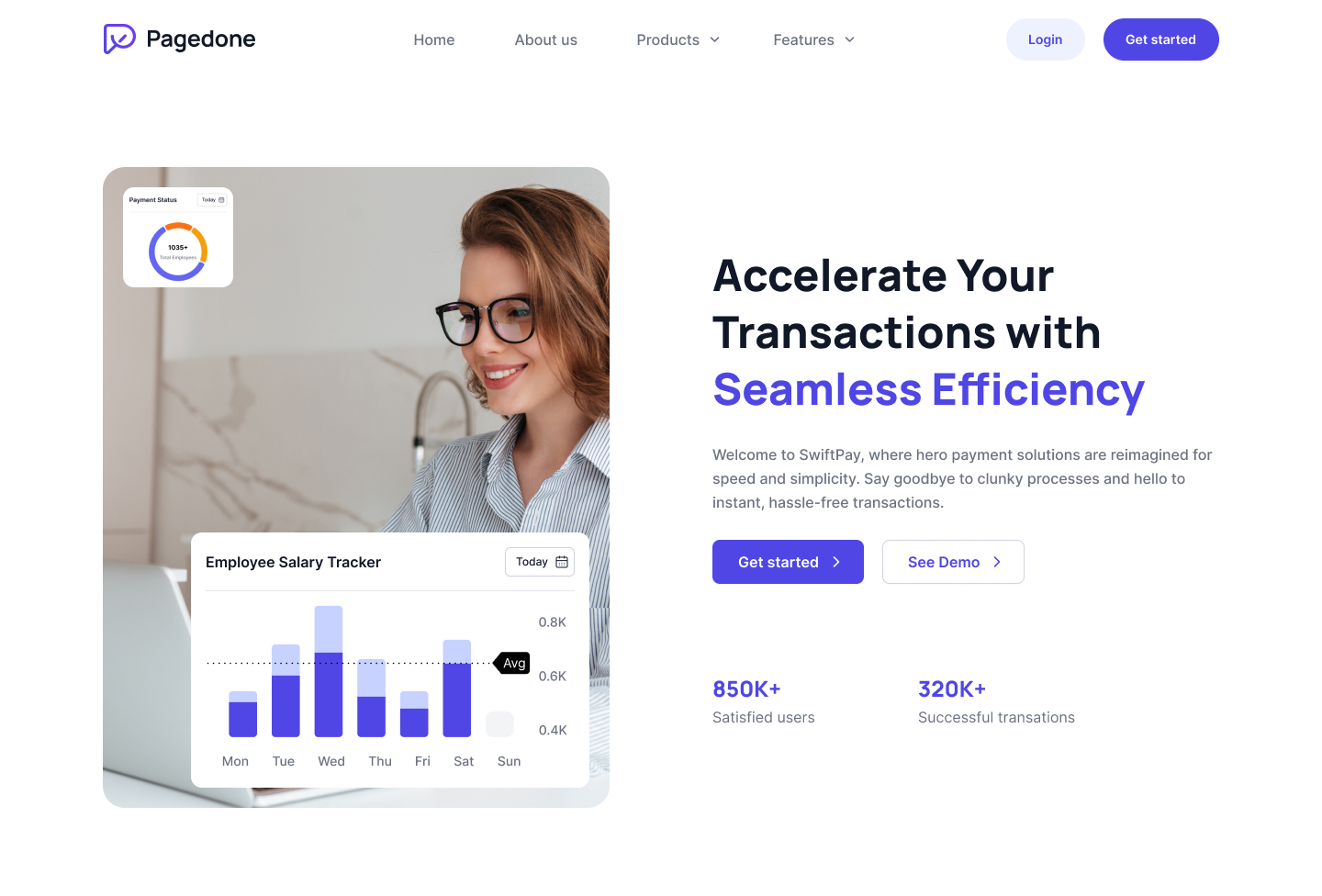
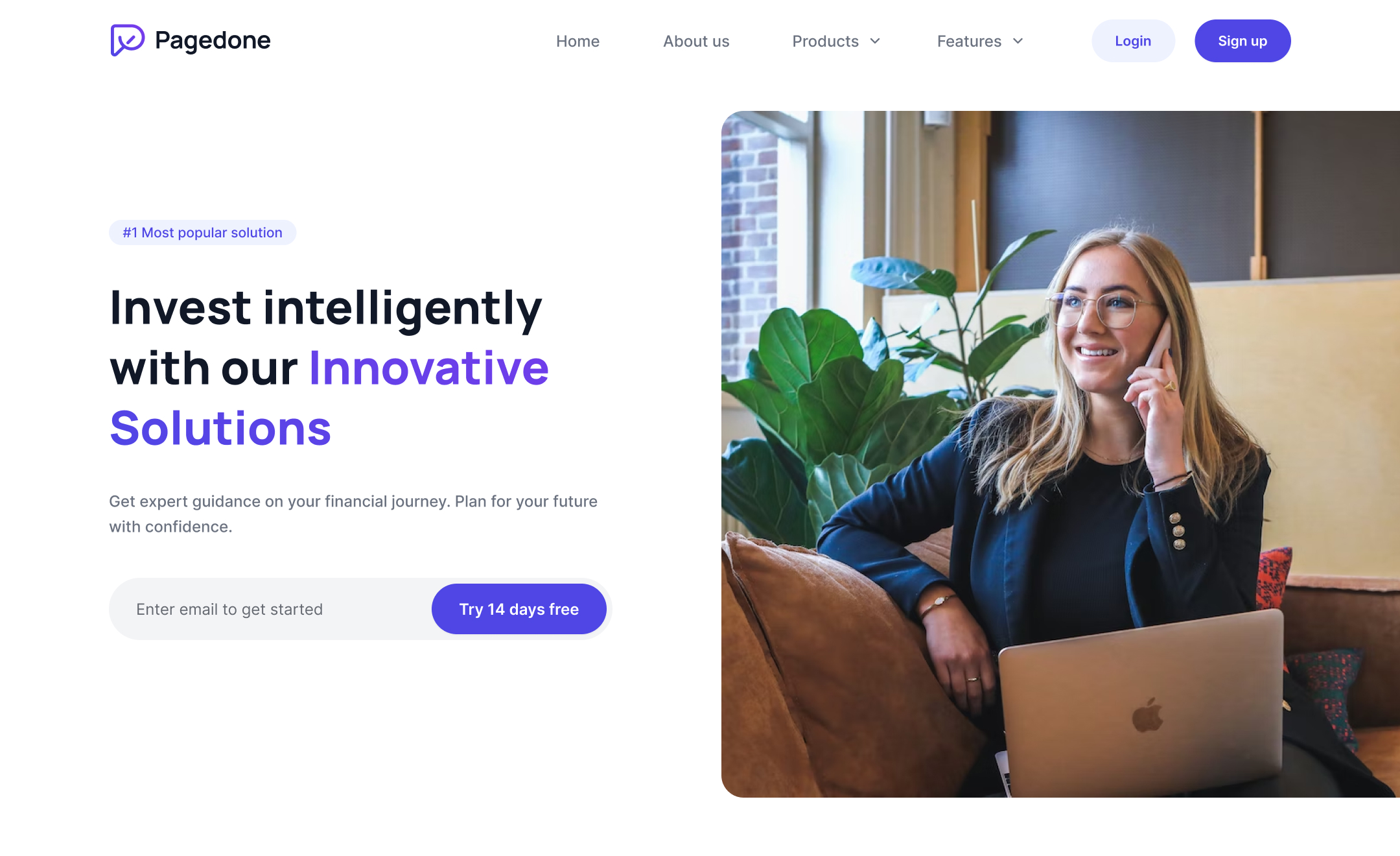
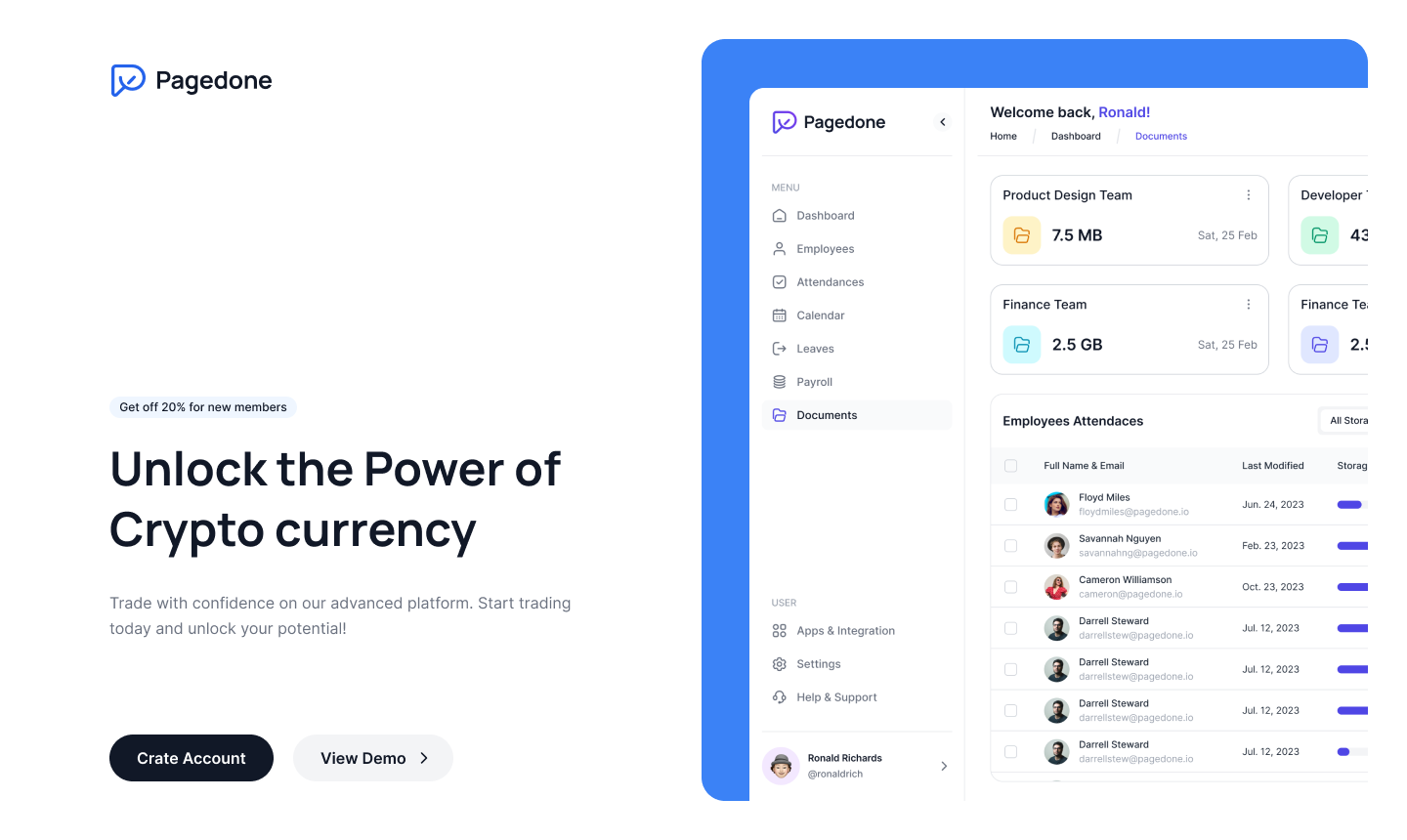
Saas Hero Section with Kicker and Dashboard Preview
This design can be used when you wish to display announcement badges, CTA buttons and Image preview of your application.
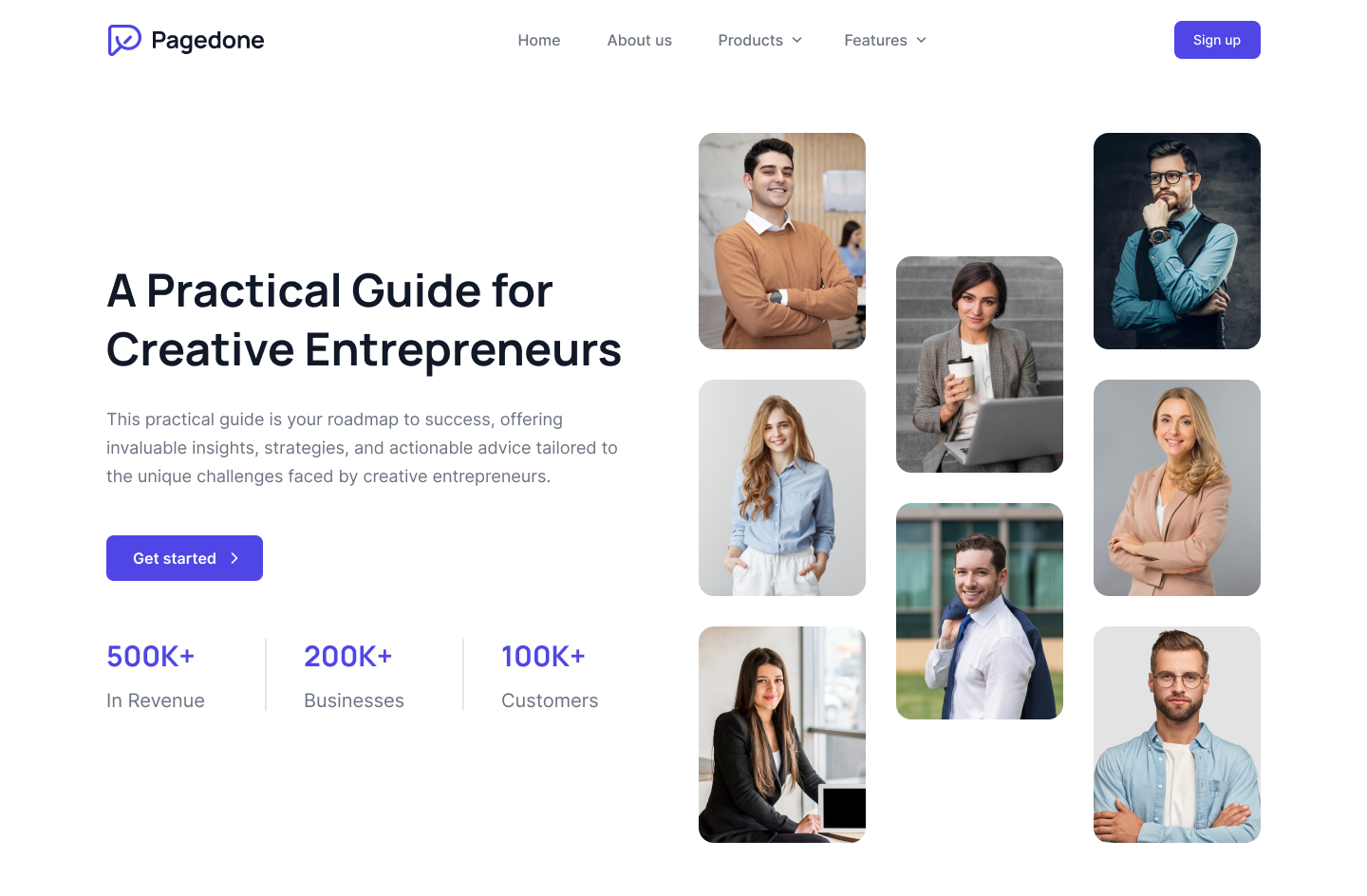
Hero Section with Stat cards
Show your important stats with a tailwind hero component and stat cards. Make a great first impression and display your achivements in a clear way.
Tailwind Hero Block with App mockup
This section include hero image tailwind to grab attention, heading and description will also worth noticing and mentioned email address which encourage users to get in touch with the website.
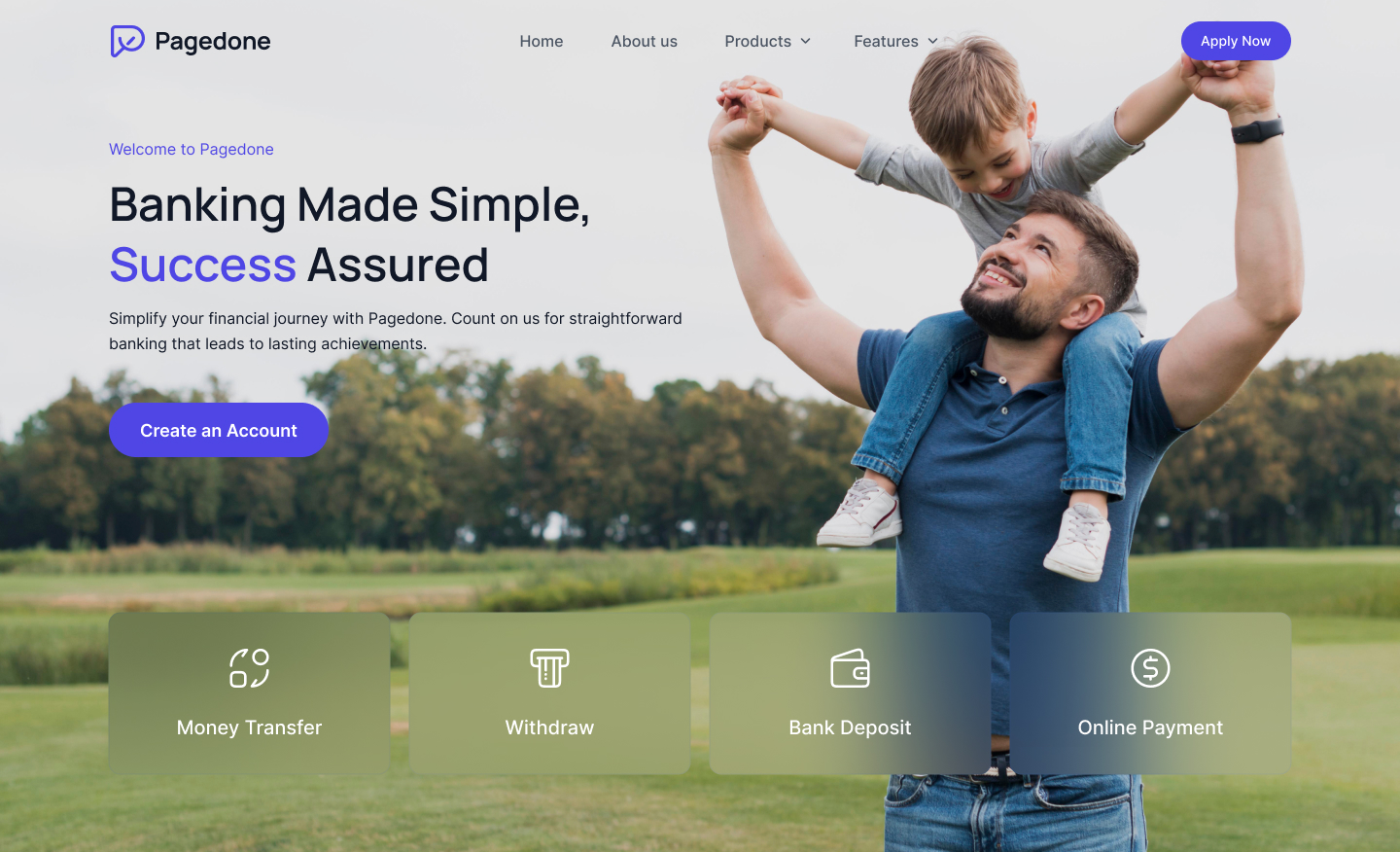
Booking Hero section with Full background hero image tailwind
Accommodation Tailwind Hero Examples which shows stat counts, cta buttons and form to make bookings.
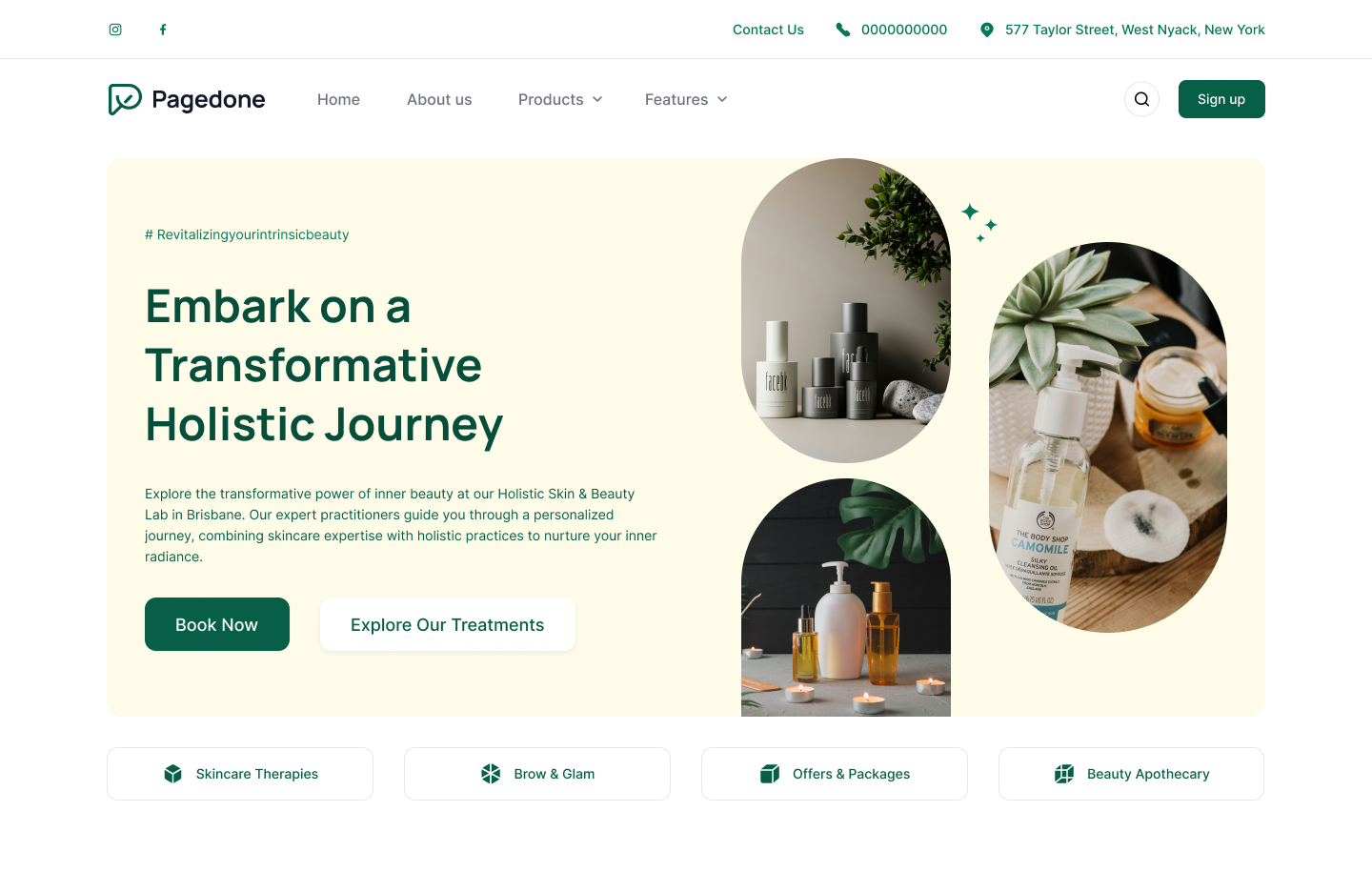
Minimal product and services preview hero section
Creatively designed tailwind hero section with splited image and content which provides immense look of your site with extensive top header.
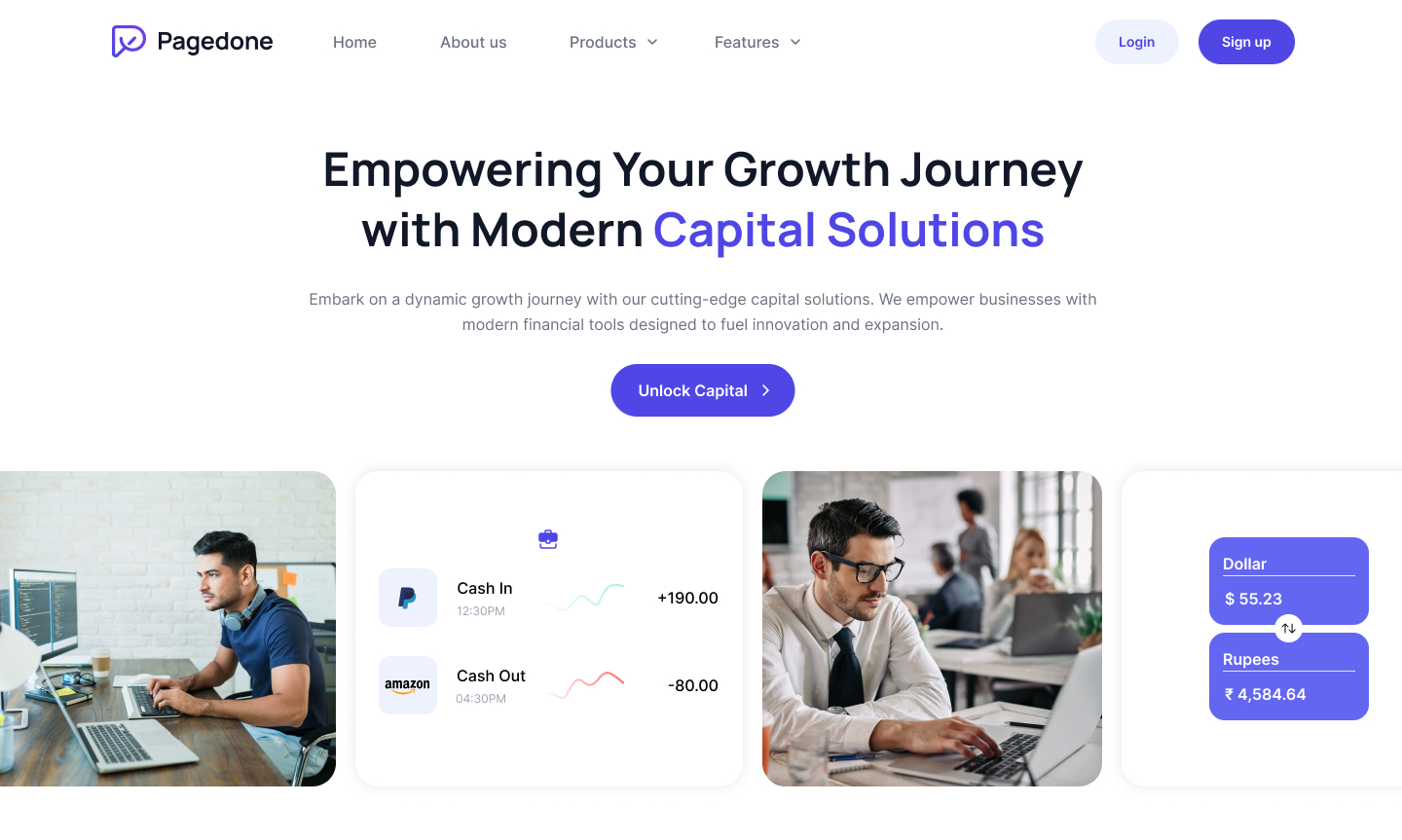
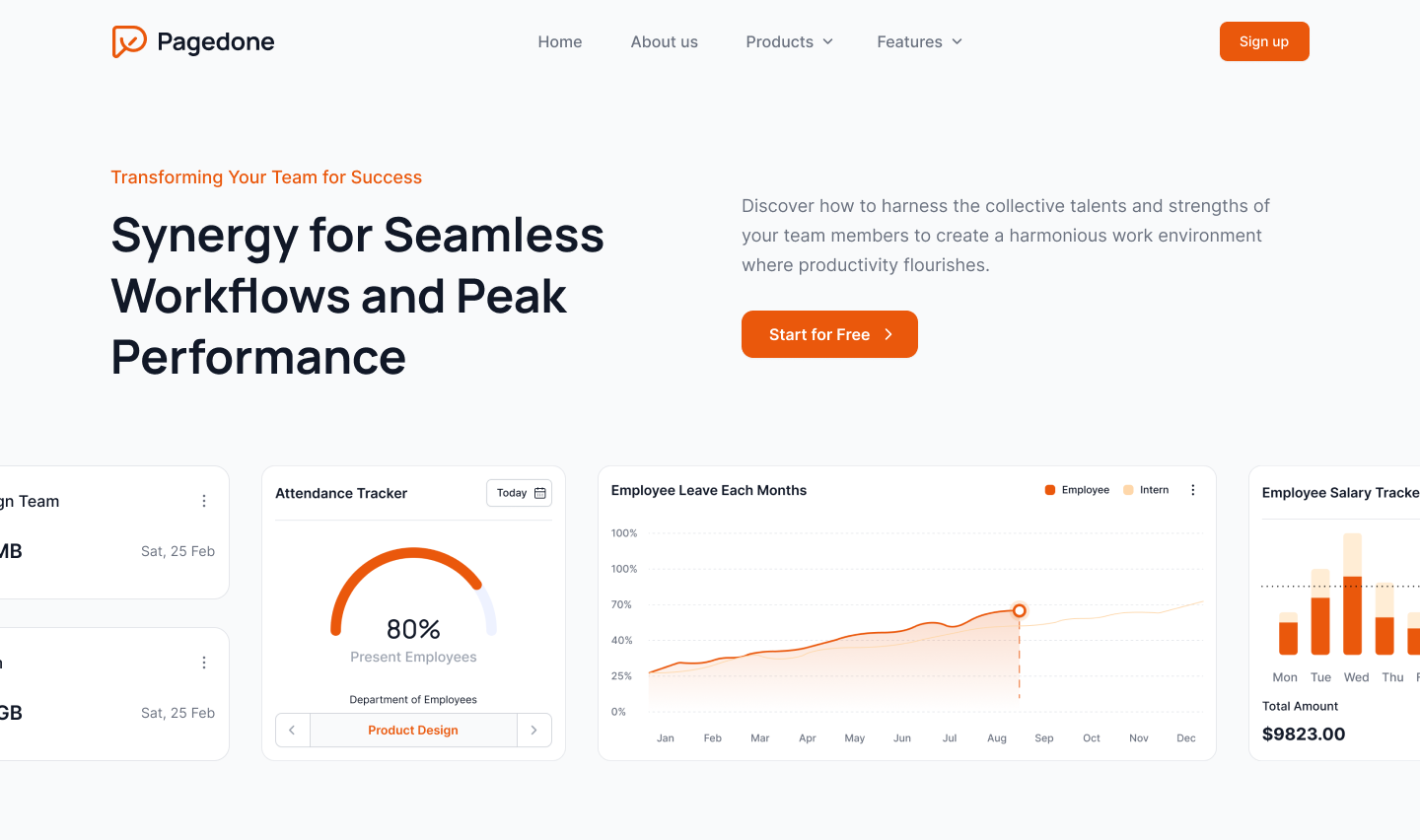
Tailwind Hero Component for business website
Tailwind Hero template featuring graphs, Stat counts and CTA Buttons to grab visitors' attention with interesting data visuals and leave a lasting impression.
Hero Section With Data points carousel
Make a powerful statement on your website with a vertical carousel data points in hero section with CTA. Build trust and credibility with users right from the start.
Tailwind Hero Banner
Boost your website's appearence with a standout hero section and a bold top hero banner in tailwind. Leave a lasting impression and highlight important messages or promotions.
Ecommerce Hero section
Highlight your products on your website's top with our ecommerce Hero section tailwind css, Show off your best or new products and best deals.
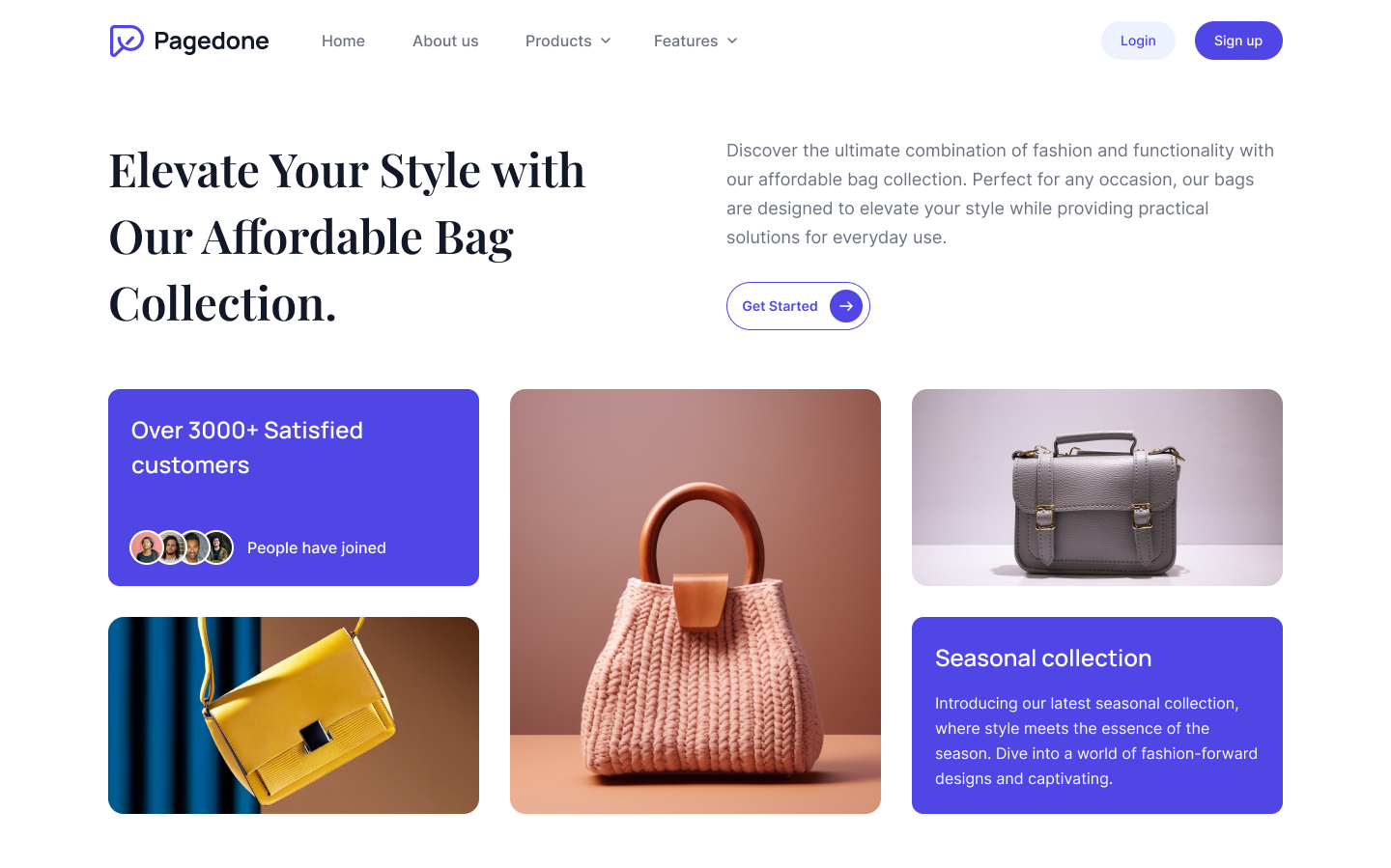
Fashion hero section with multi column
Upgrade your website with our Ecommerce Fashion hero section in tailwind to show your latest fashion categories and highlight discount on different products.
Product hero section
Make a powerful statement on your website with our ecommerce product hero section, to highlight your products on front of your website.
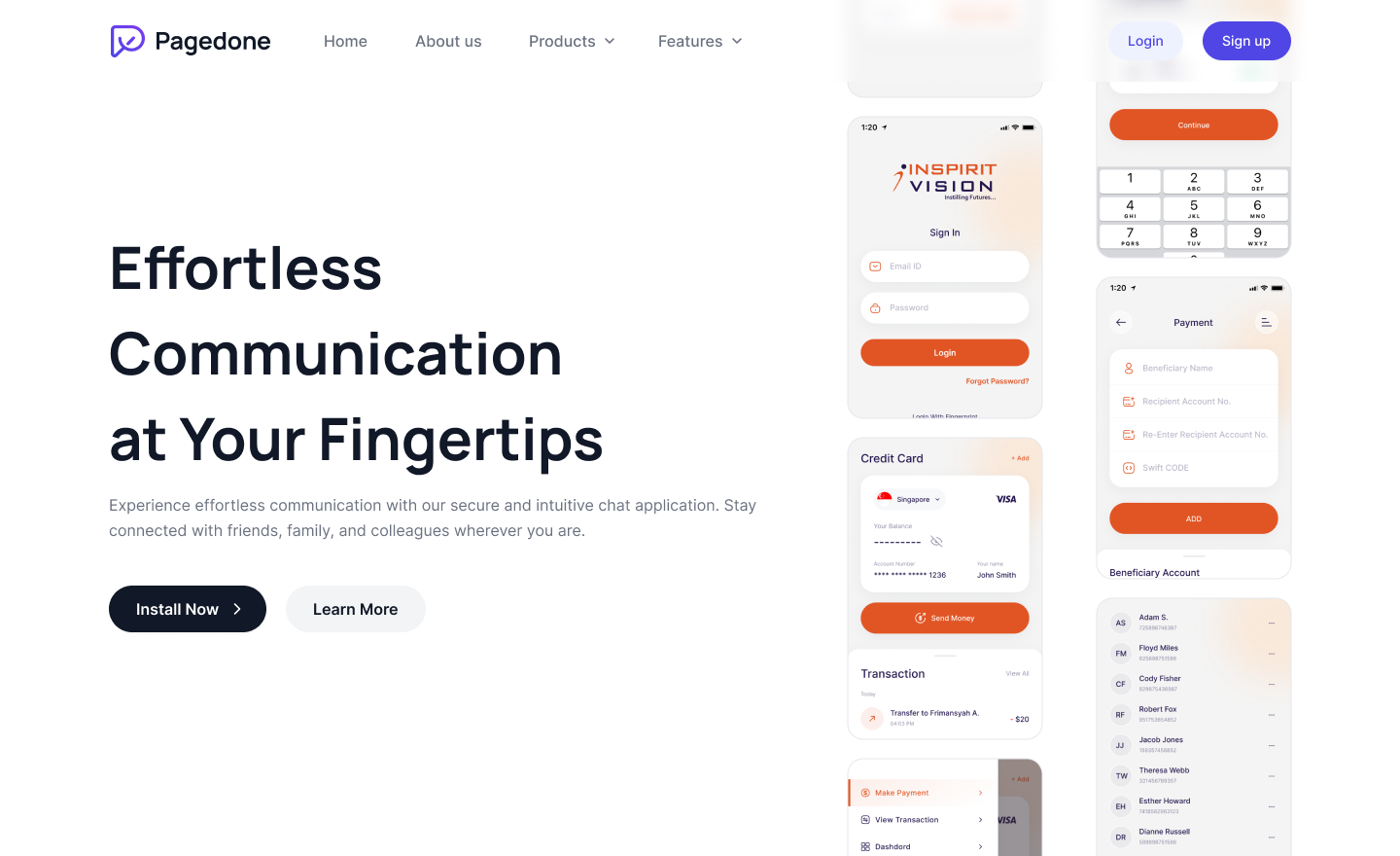
Mobile Application Hero Section with image
This example can be used for websites made for mobile applications. It shows stat counts and image of the application alongside buttons and headline.
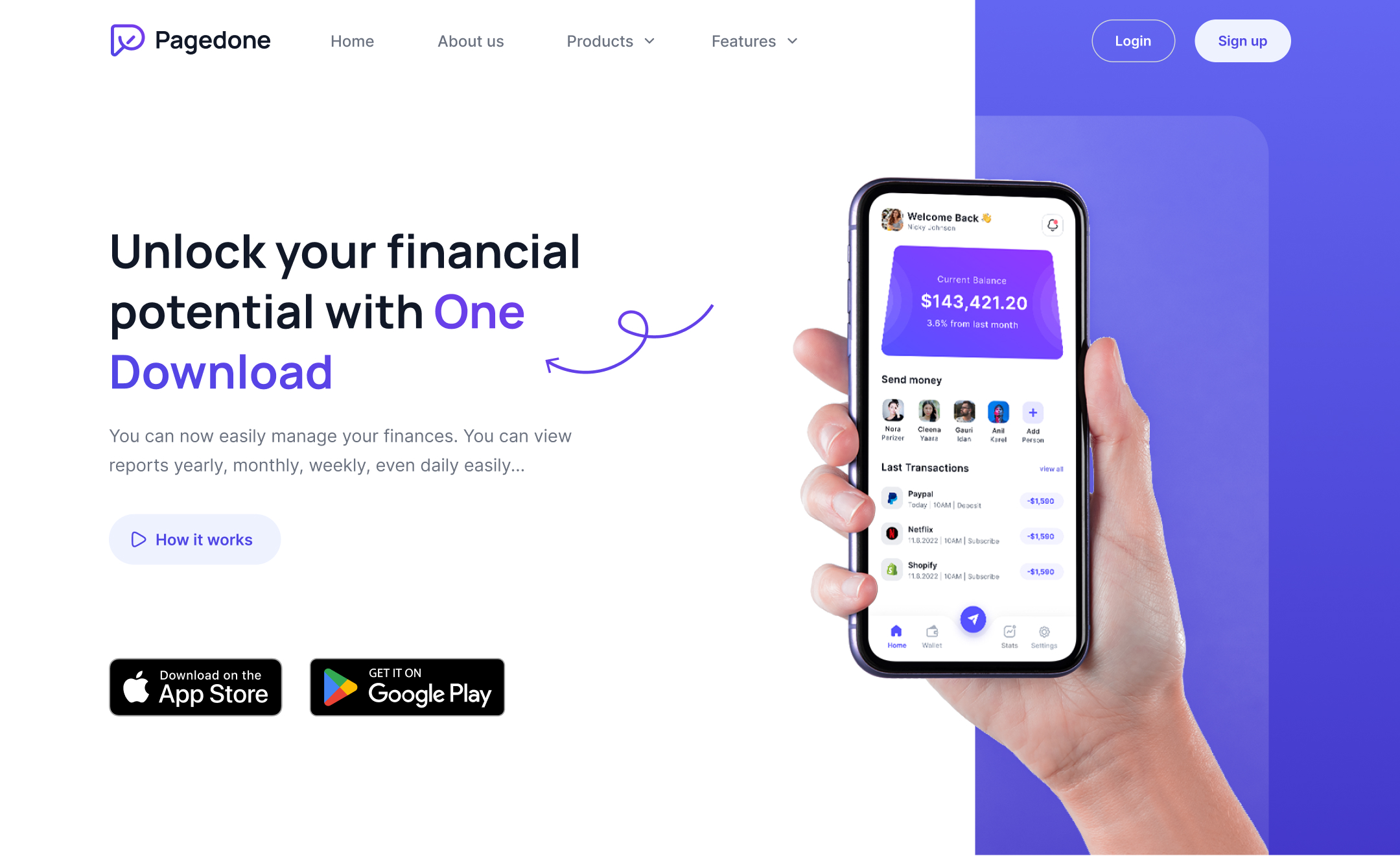
Phone mockup with app download
Showcase application preview inside a frame with App Store and play store download buttons using below hero sections tailwind.
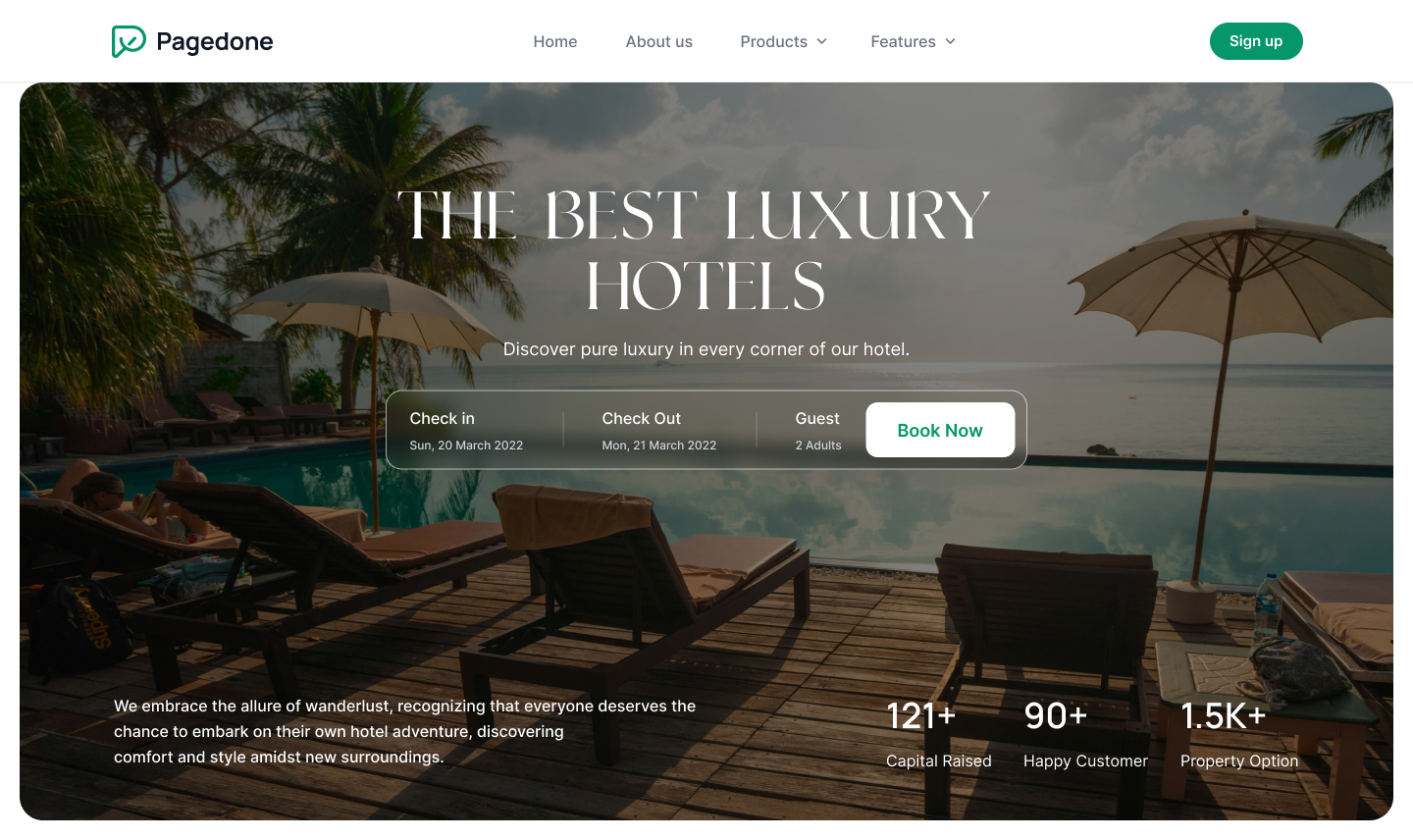
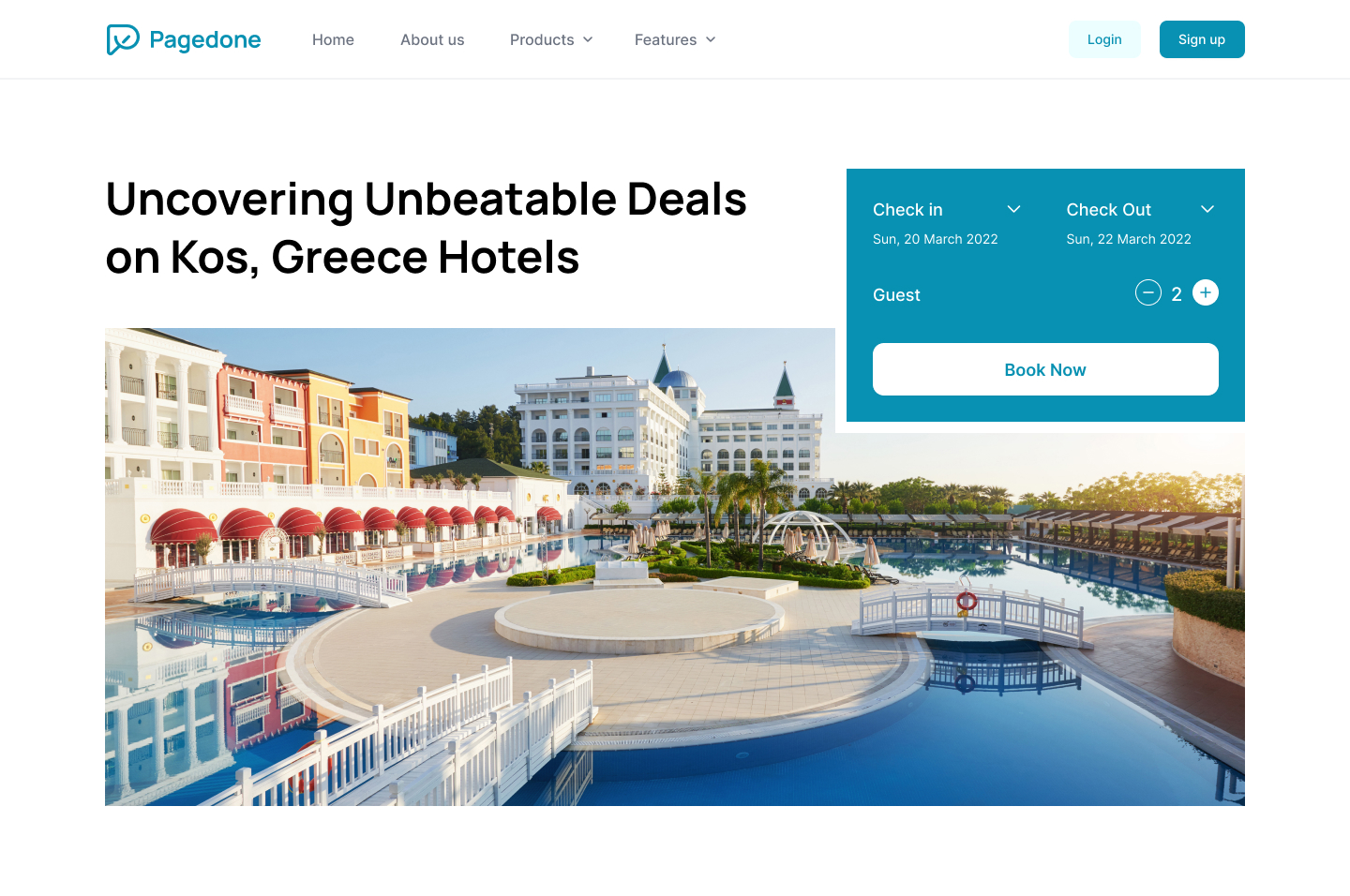
Accommodation businesses Hero section
This Accommodation Hero section can be used for hotel resorts and hotel availability details and booking facilities.
Hero Section with gradient background
These pages let you use gradient colours in the background. Rest of the things like heading, description, buttons and taglines can be shown on beside image.
Hero with dark theme
Use this Tailwind Heros for a dark theme website which has headings, buttons, descriptions with dark background.
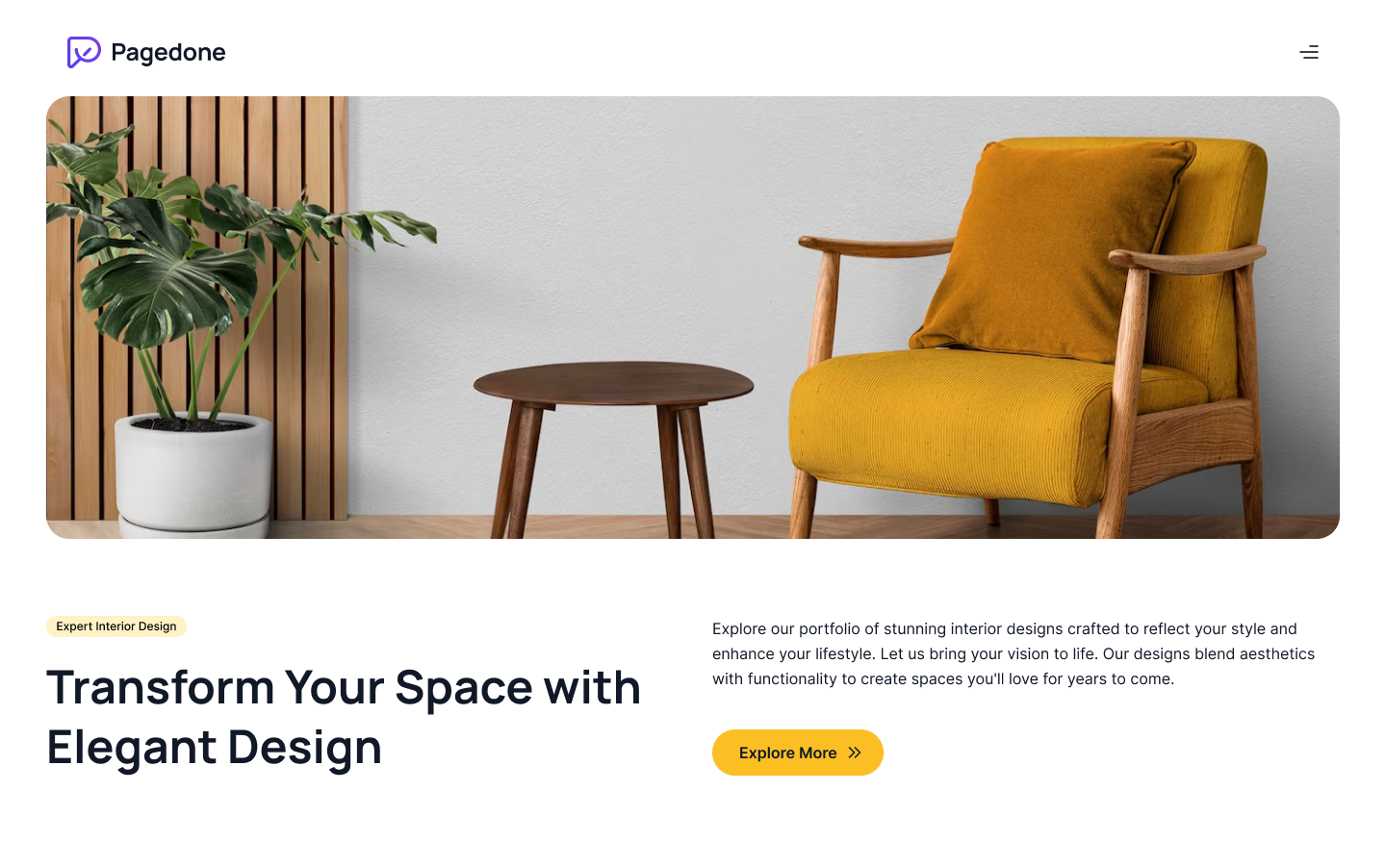
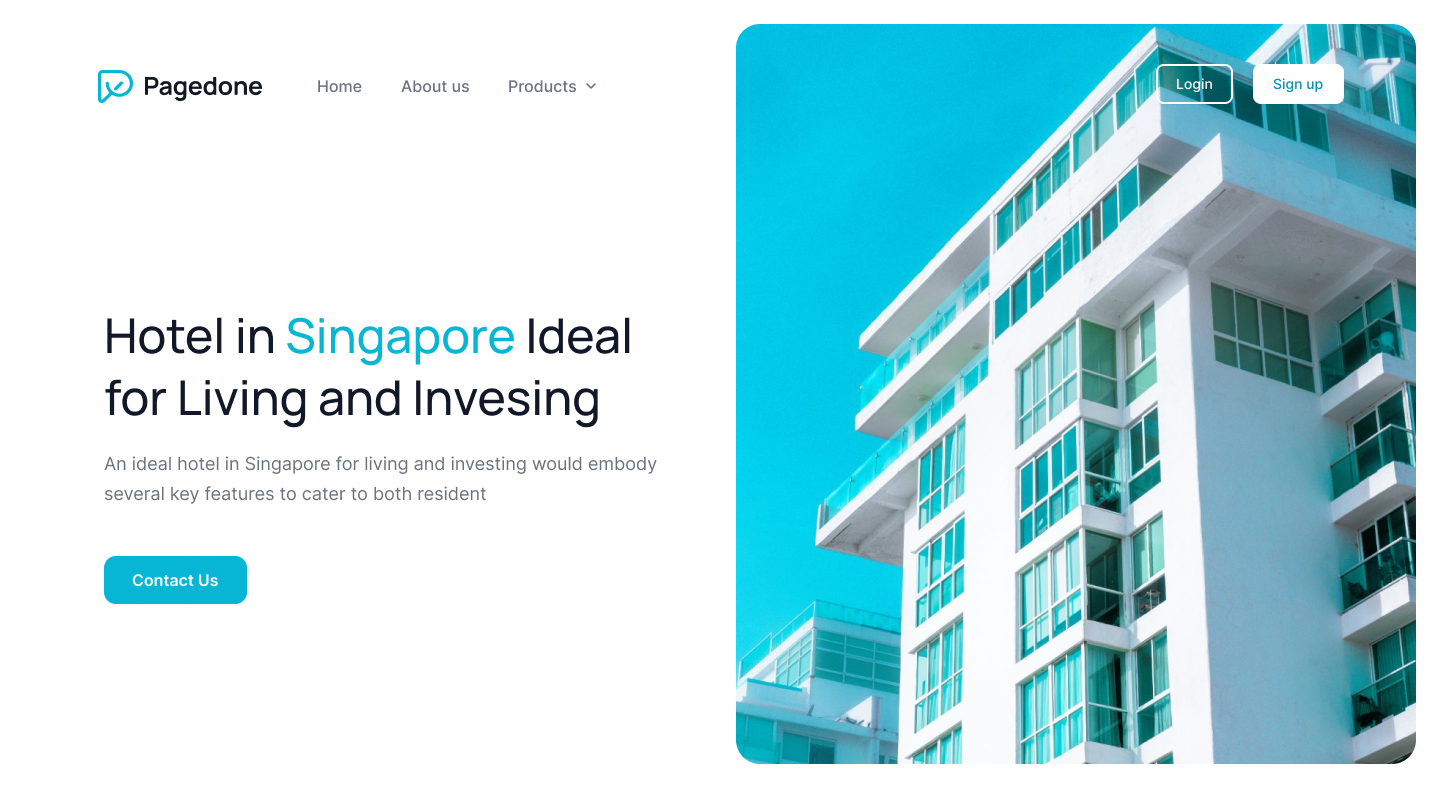
Image with heading
This page is generally divided into two sections, headings and image. Ideal design for upcoming product or service.It encourages users to sign up or pre register or show interest for the product.
Vertical Hero Section with Video
Vertical hero section designed with tailwind css helps get good conversion rates as users get to watch explainer video of the product or service, it will have heading to explain and buttons to take necessary actions.
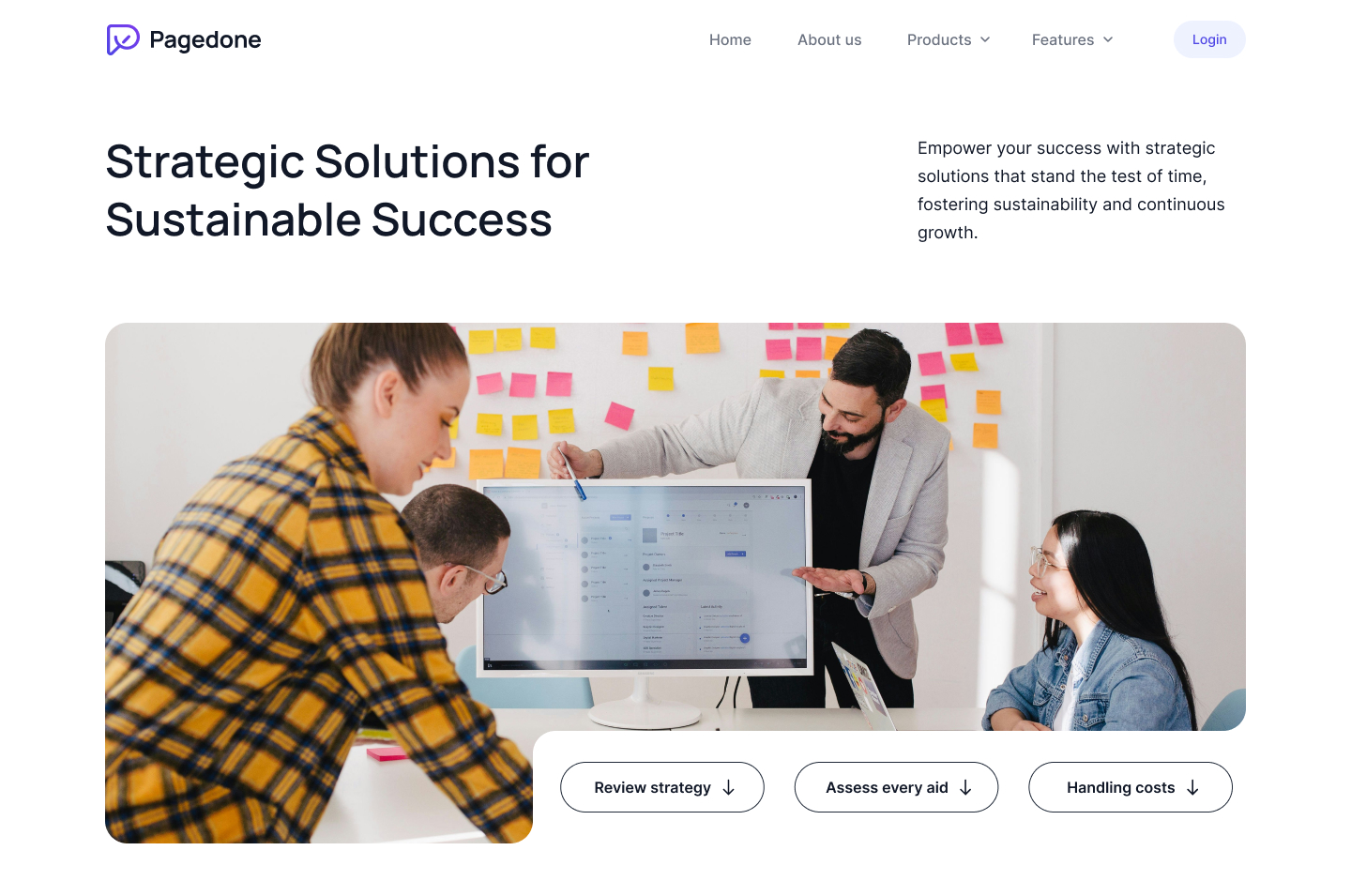
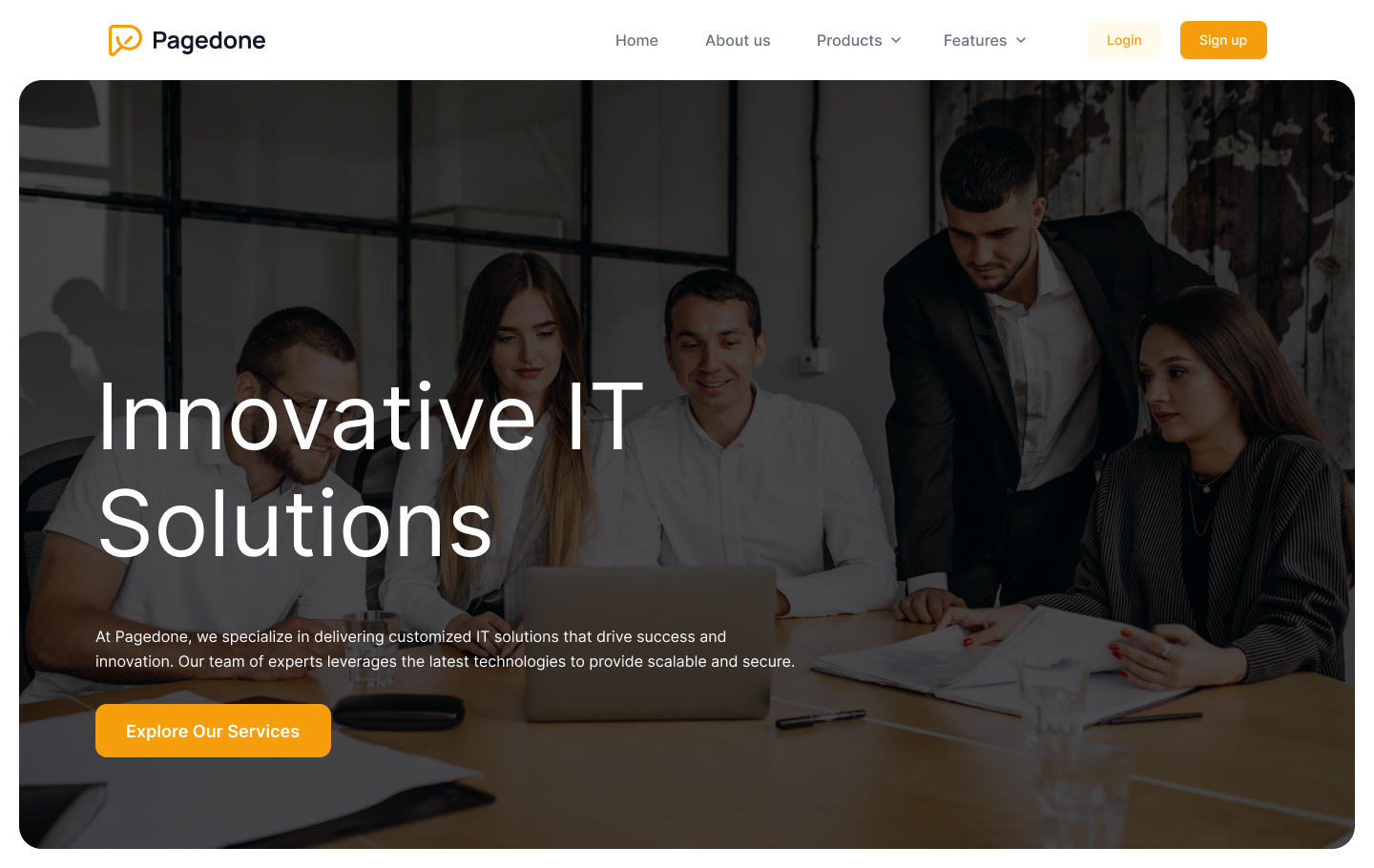
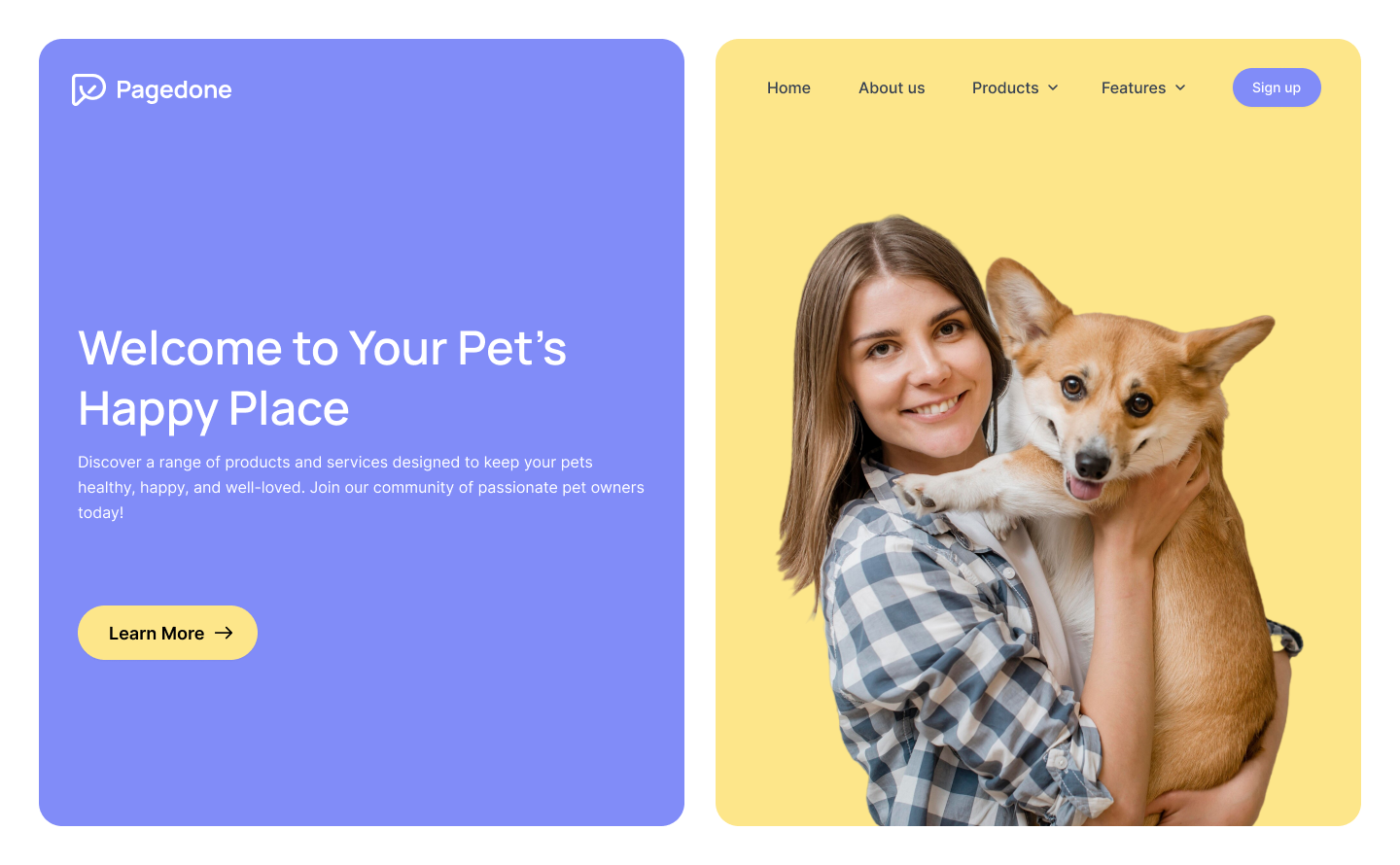
Split Header Hero section With CTA on Image
Use a split header hero tailwind css with a catchy call-to-action on top of an image. It'll encourage action and grab visitors' attention as soon as they arrive on your site.
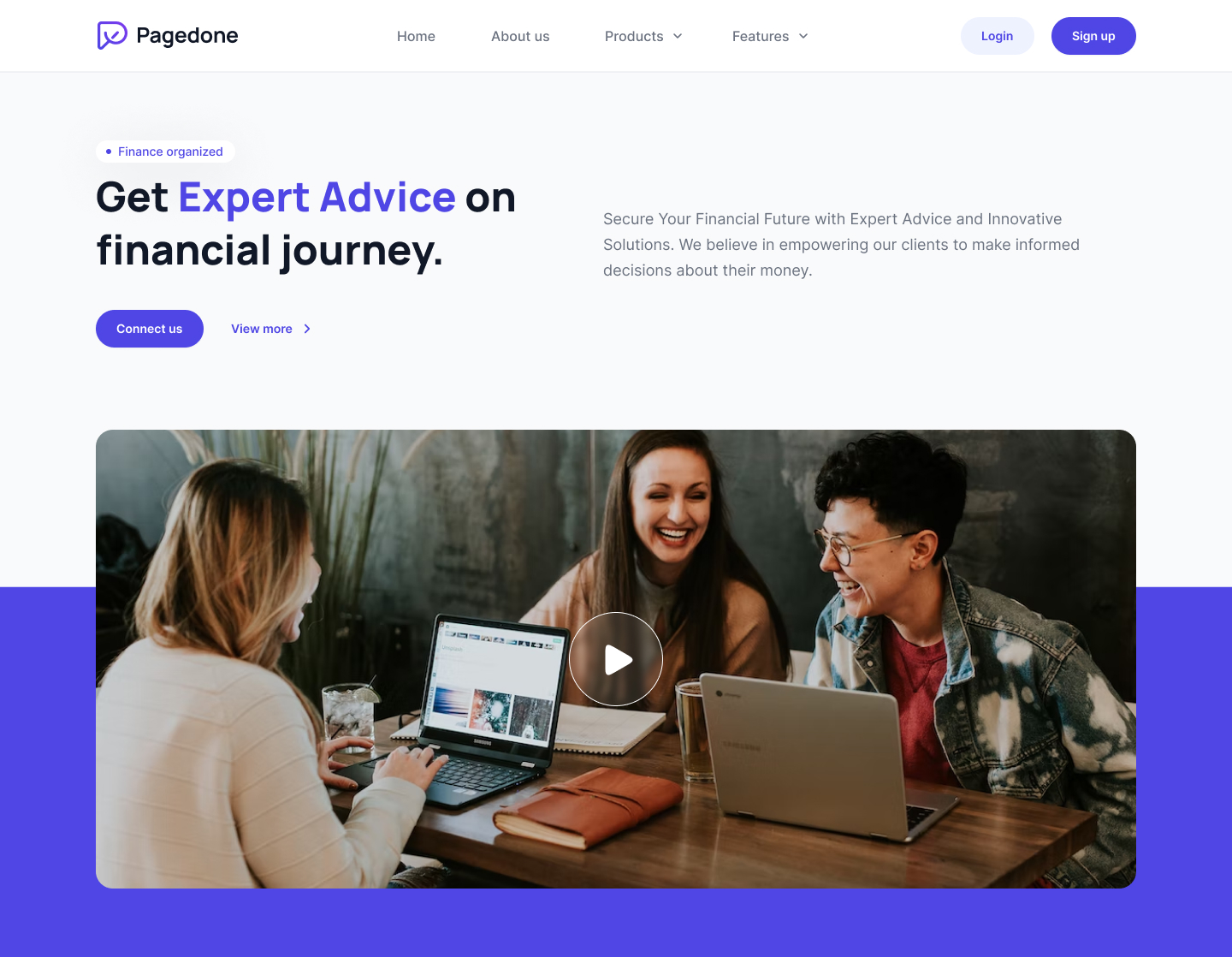
Horizontal Hero Section with Video
To get users's attention much faster add a horizontal Hero section in tailwind css with exciting video to your site. It'll leave a lasting impression on visitors.
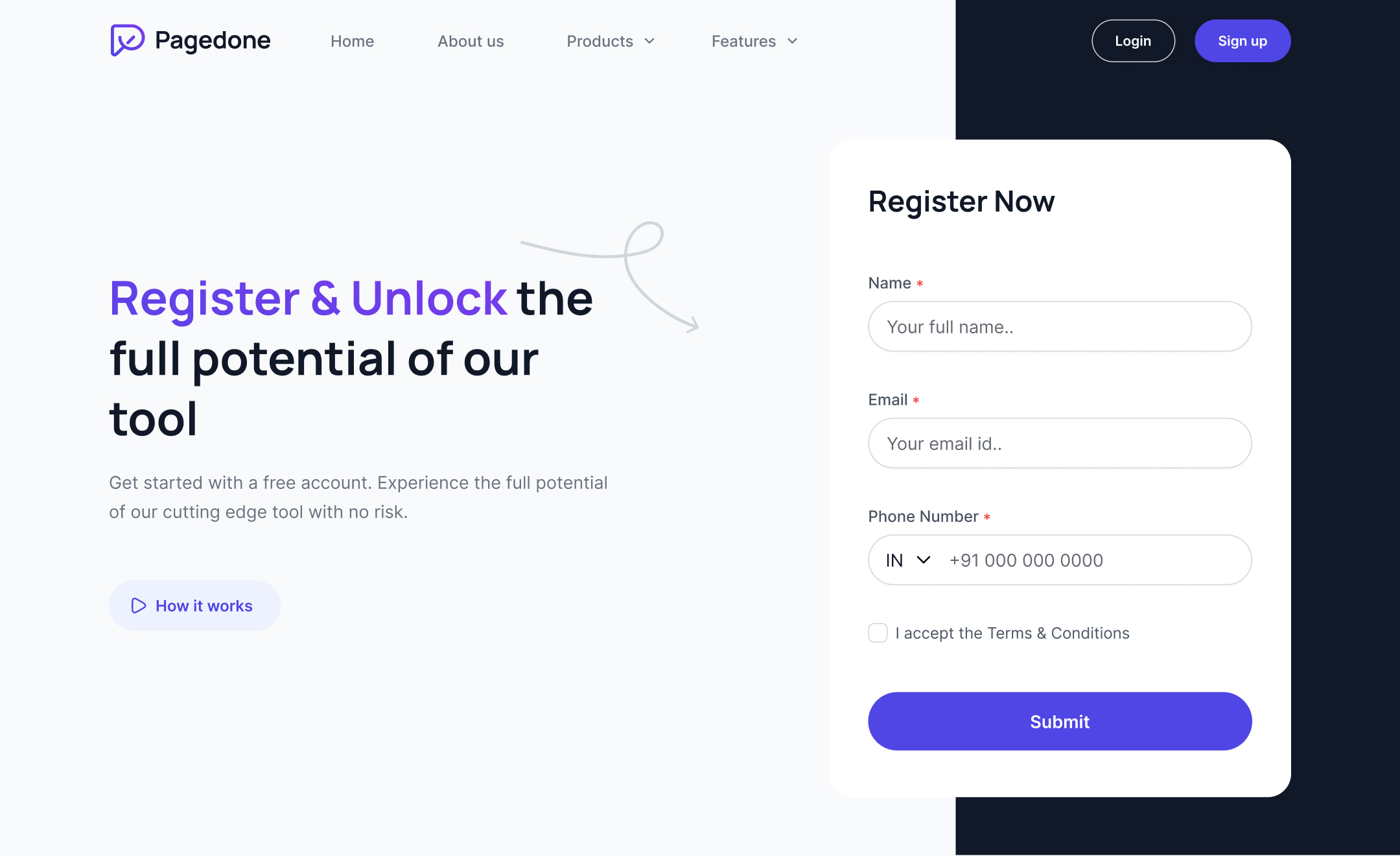
Registration form with CTA
Here, one can get users registered without taking them to inner pages. It can have call to action buttons as well.
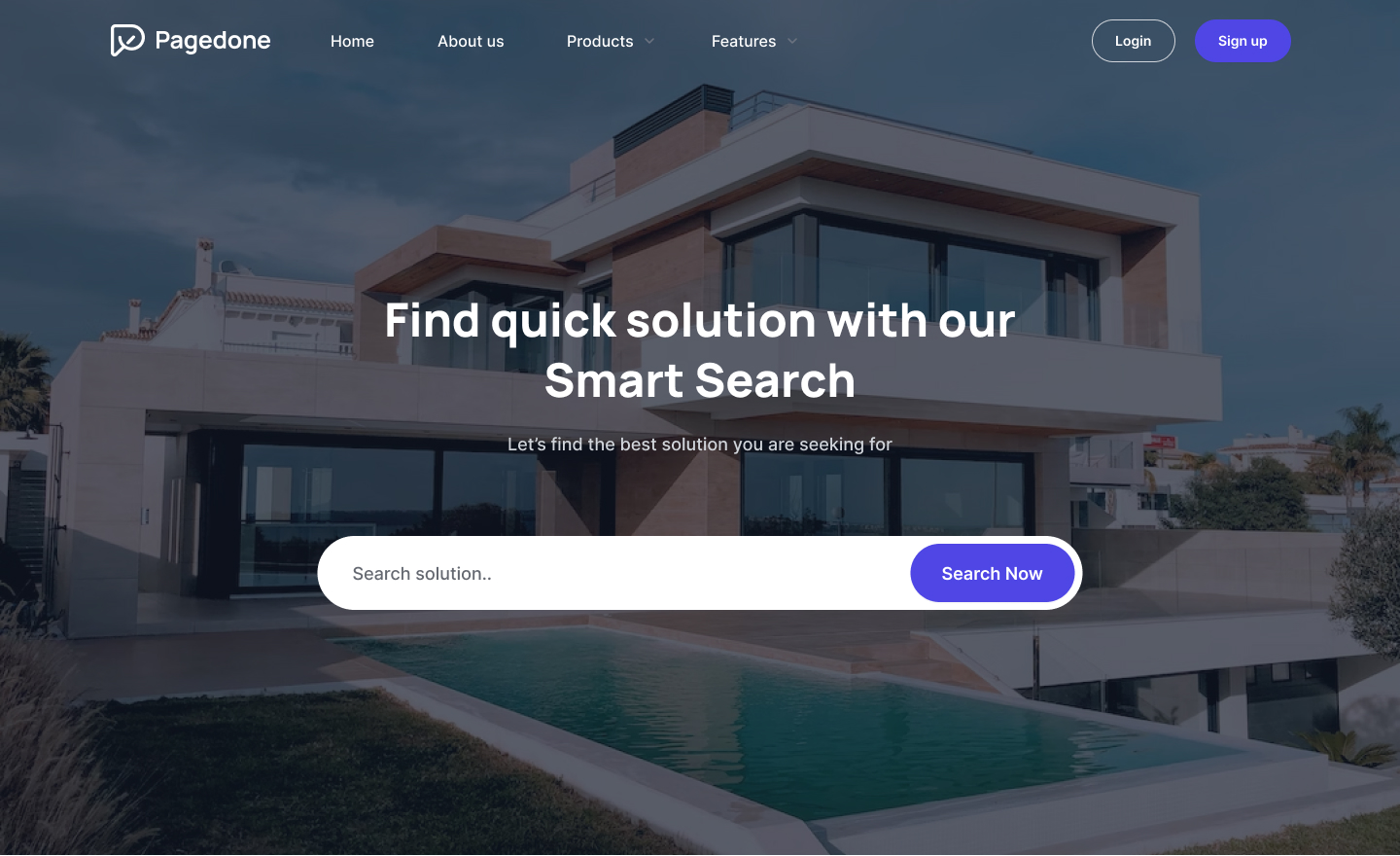
Background cover image with Search
This example makes the Tailwind Hero Page look visually appealing as it has full size background image, it also highlights the search functionality
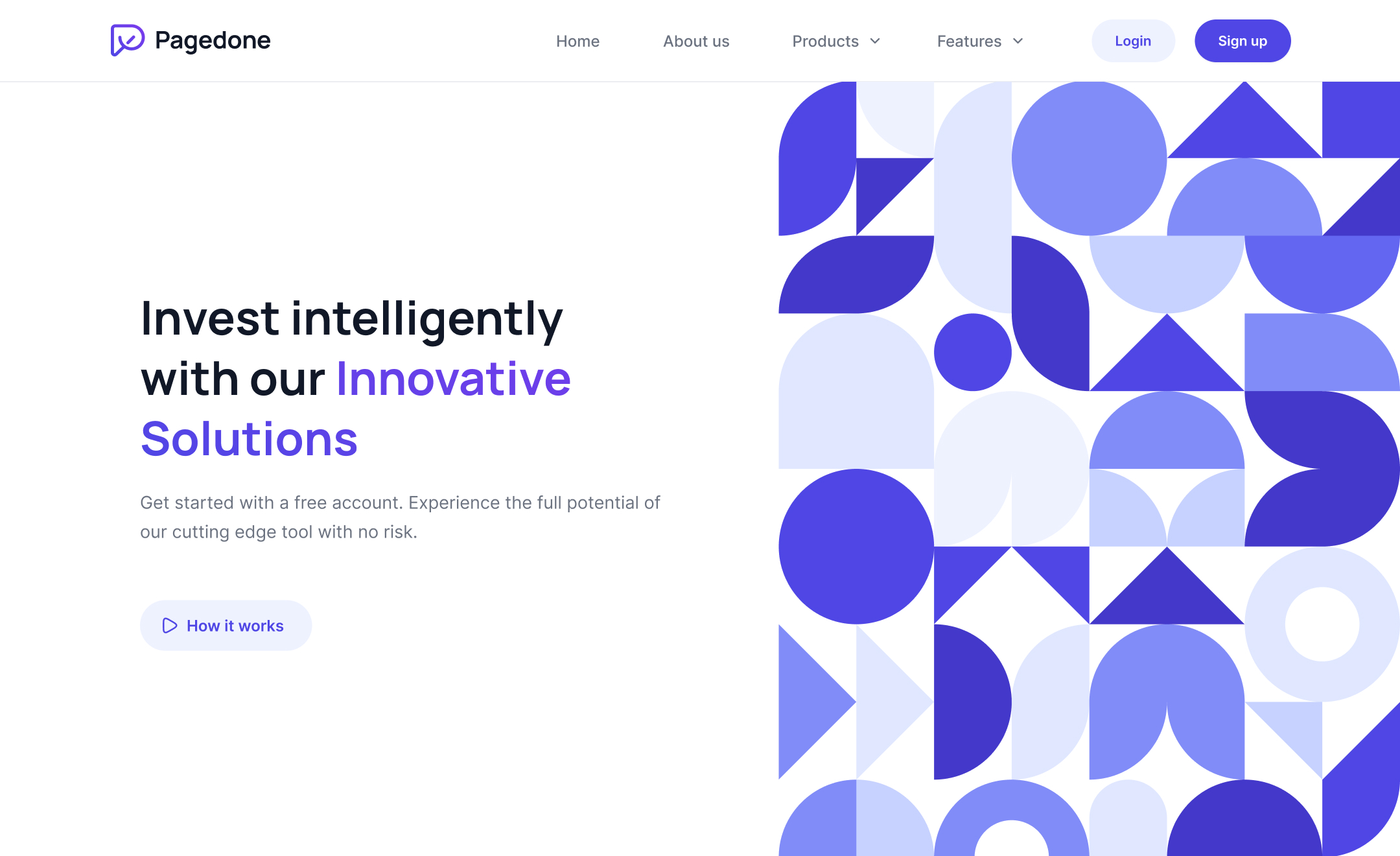
Illustration with CTA button
This section shows visually appealing Illustration alongside heading, description and call to action (CTA) buttons on the top section of the page.
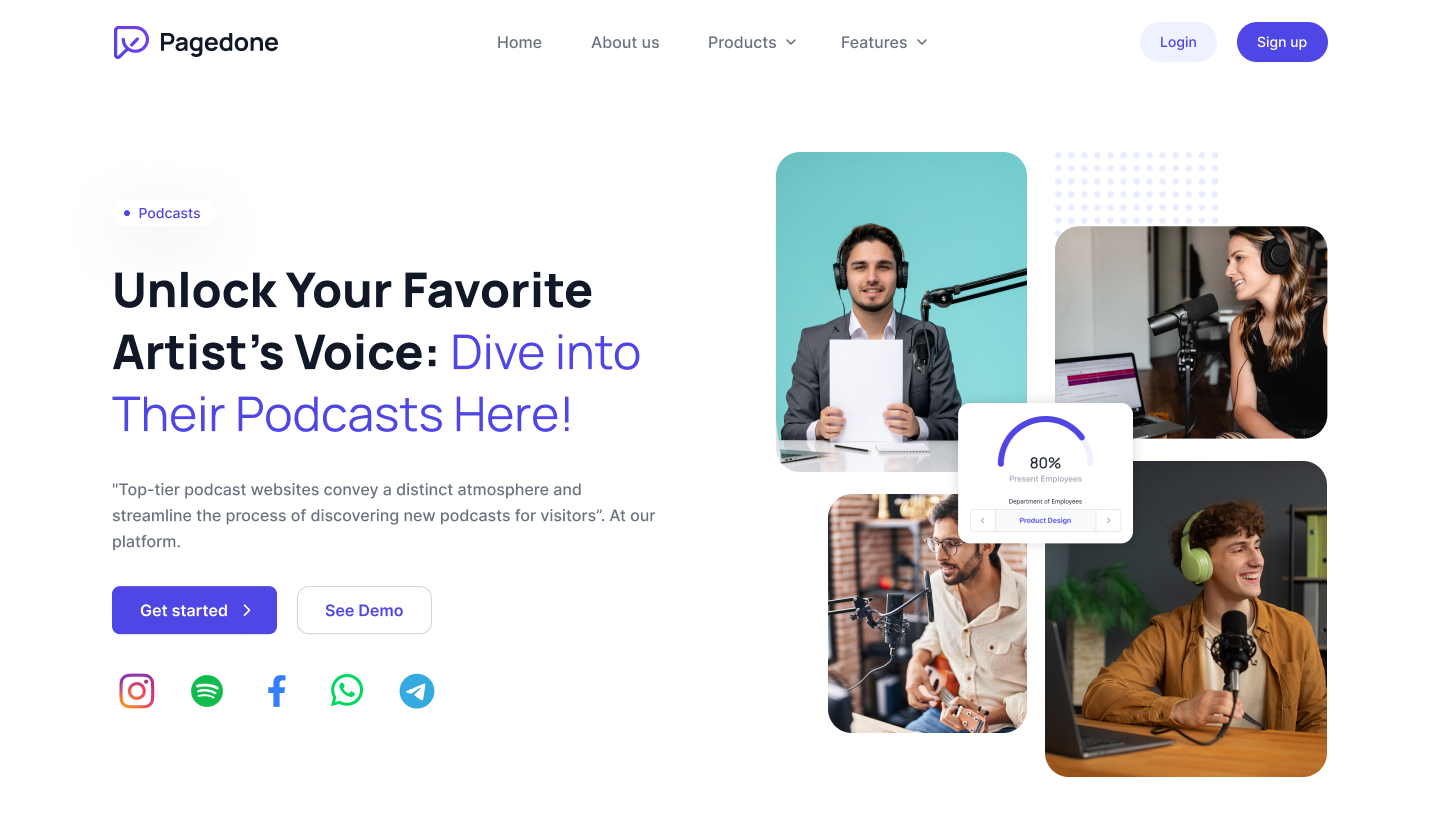
Horizontal Header With Image Grid And Social Icons
Upgrade your website's look with a stylish horizontal hero tailwind template. Show off your content, tailwind css hero image and Social Icons with CTA buttons.
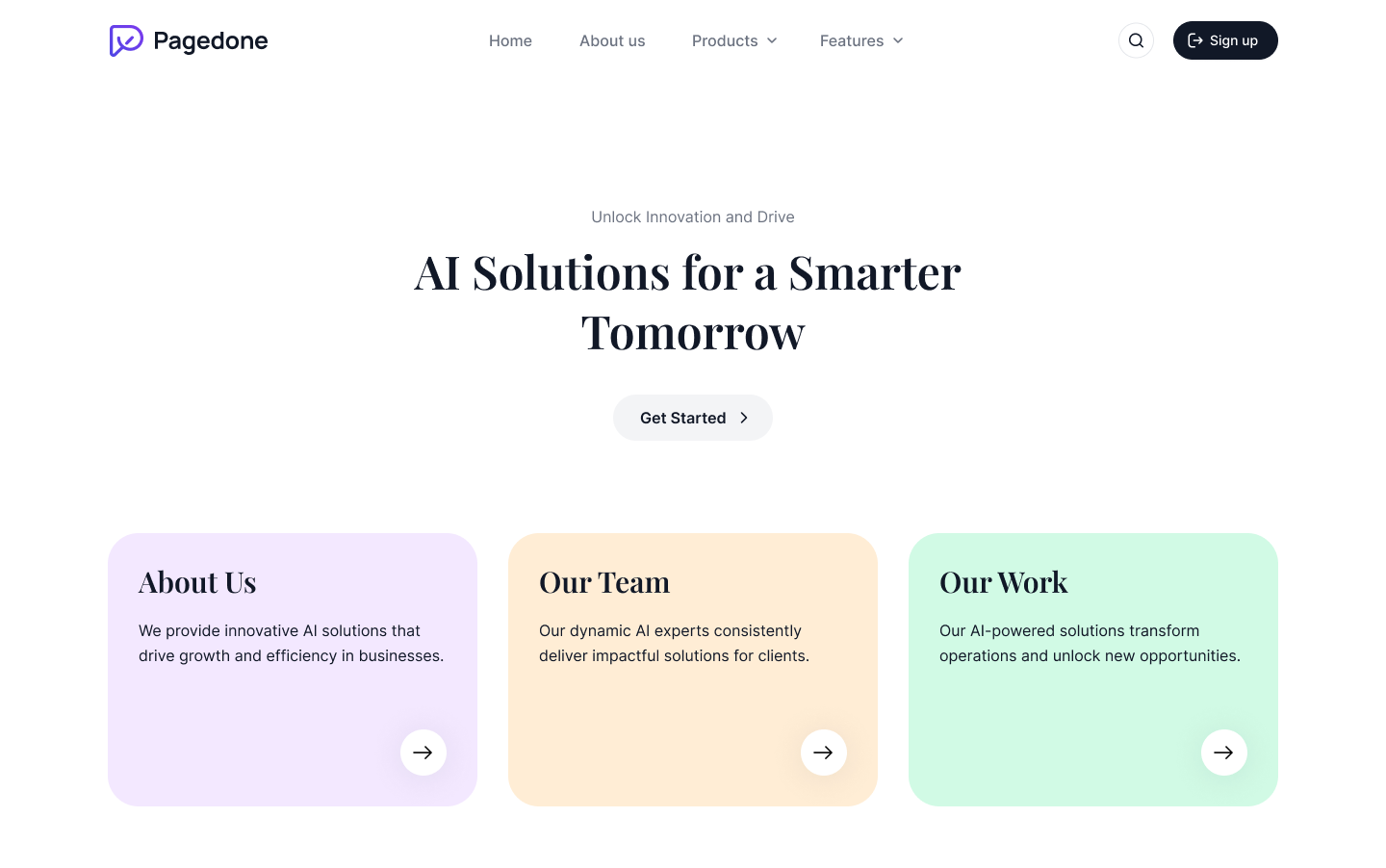
Tailwind hero section with card layout
Use this example with heading, CTA buttons, and other section cards to showcase what your website.
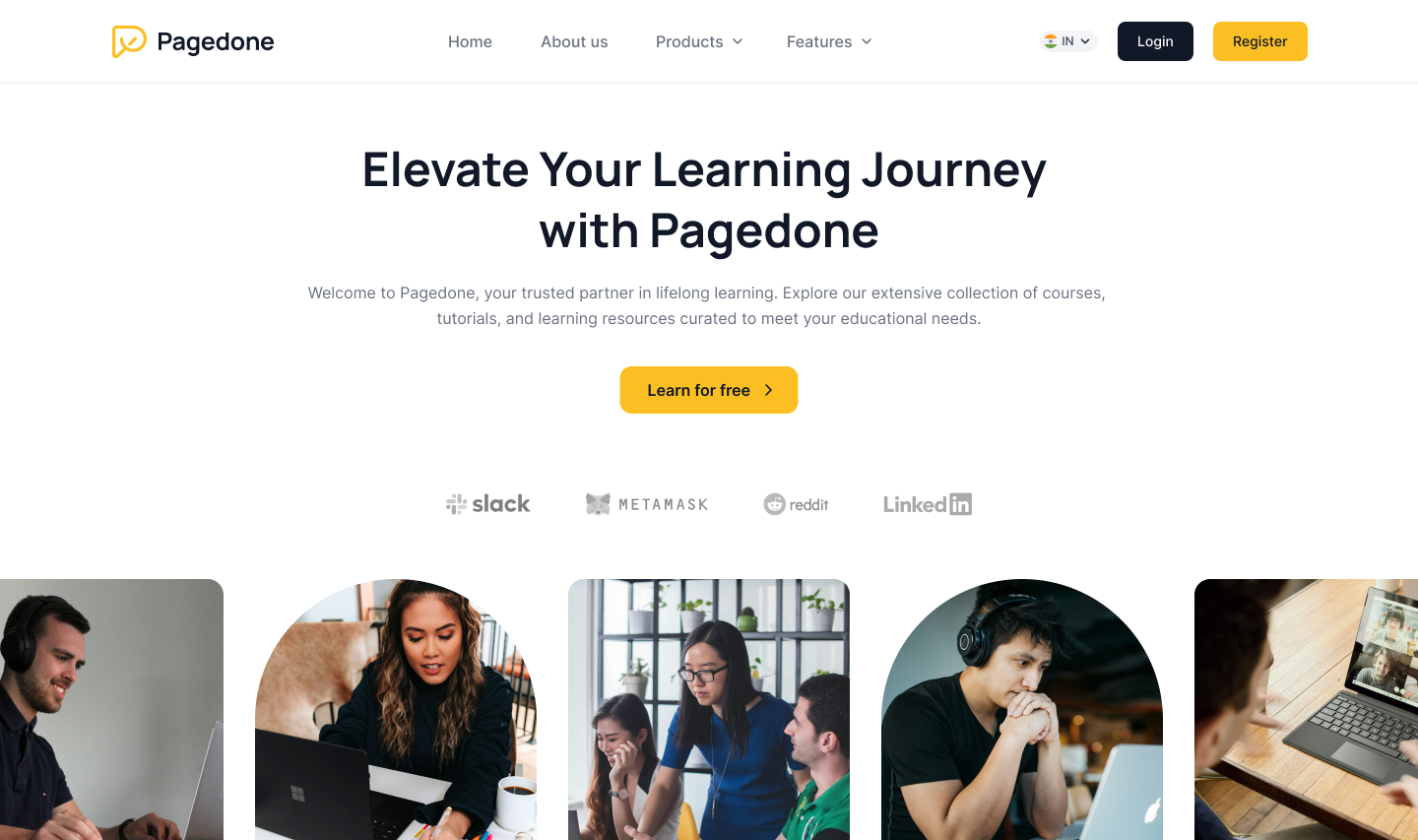
Hero section with carousel slider
This example shows a hero section with a carousel slider with images together with a main heading, description, CTA button and a list of company logos.
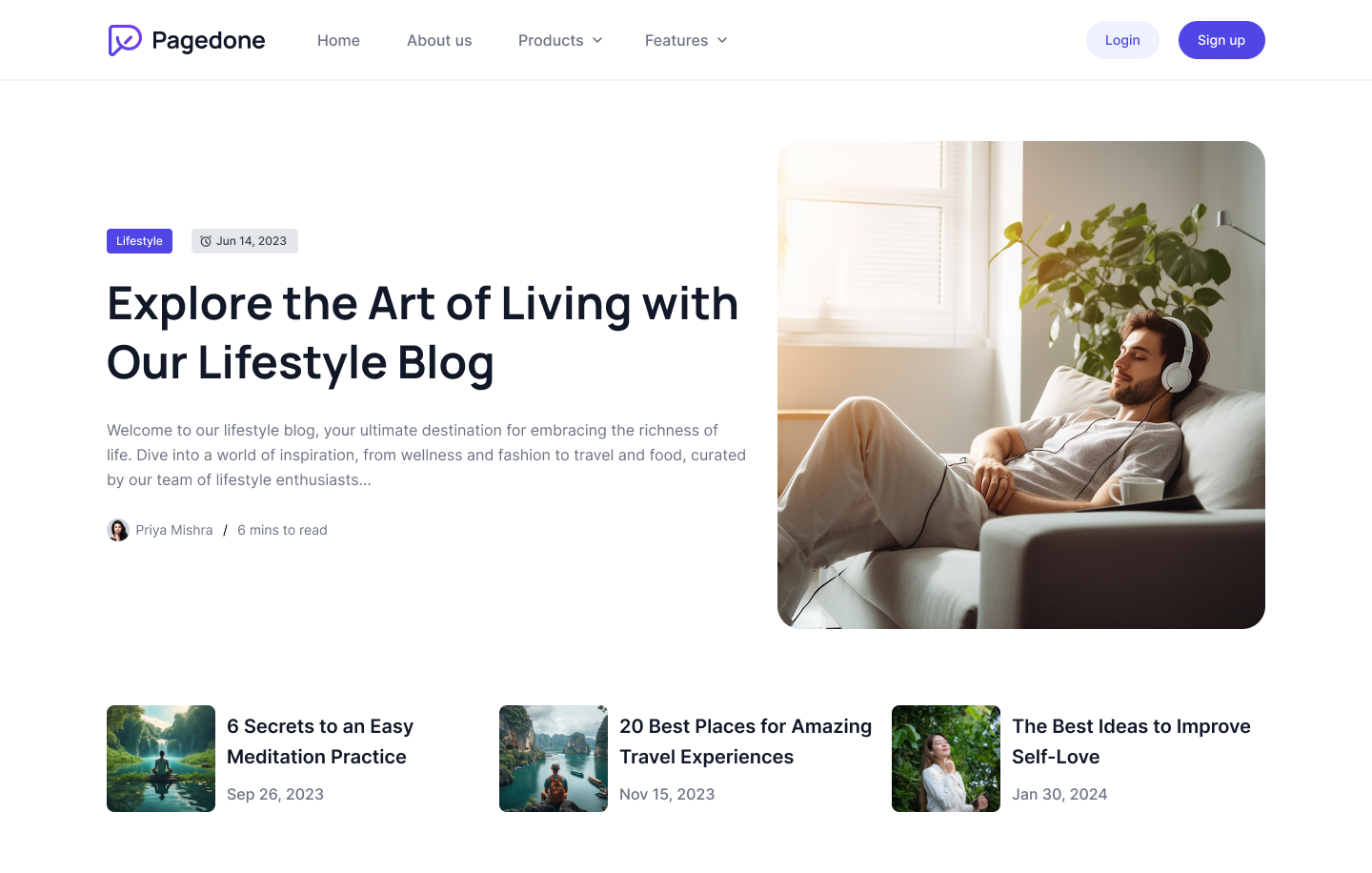
Cover image with blog description
This example can be used if you want to highlight a large image, two badges with heading and show blog information in small card format which often used for blog websites.
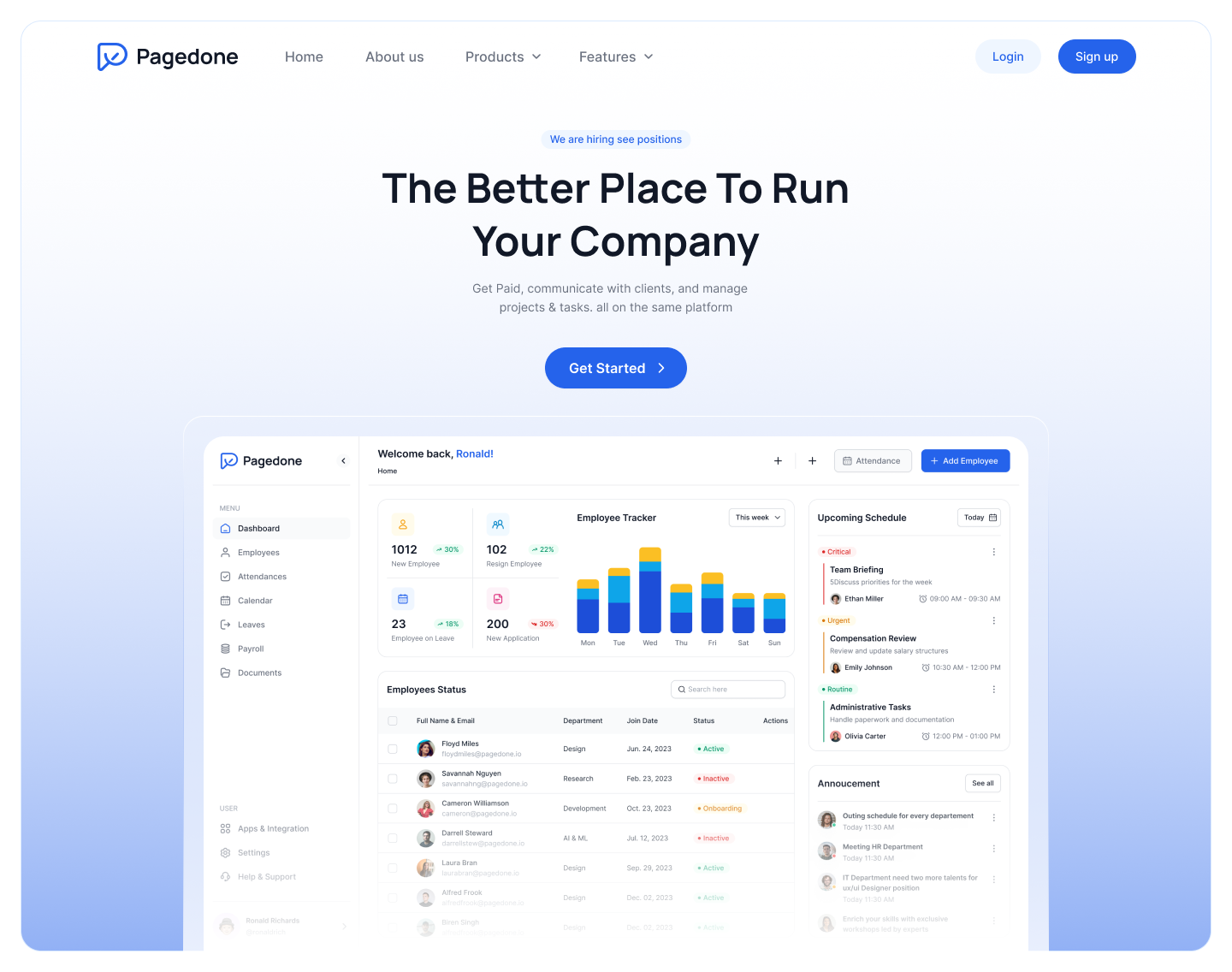
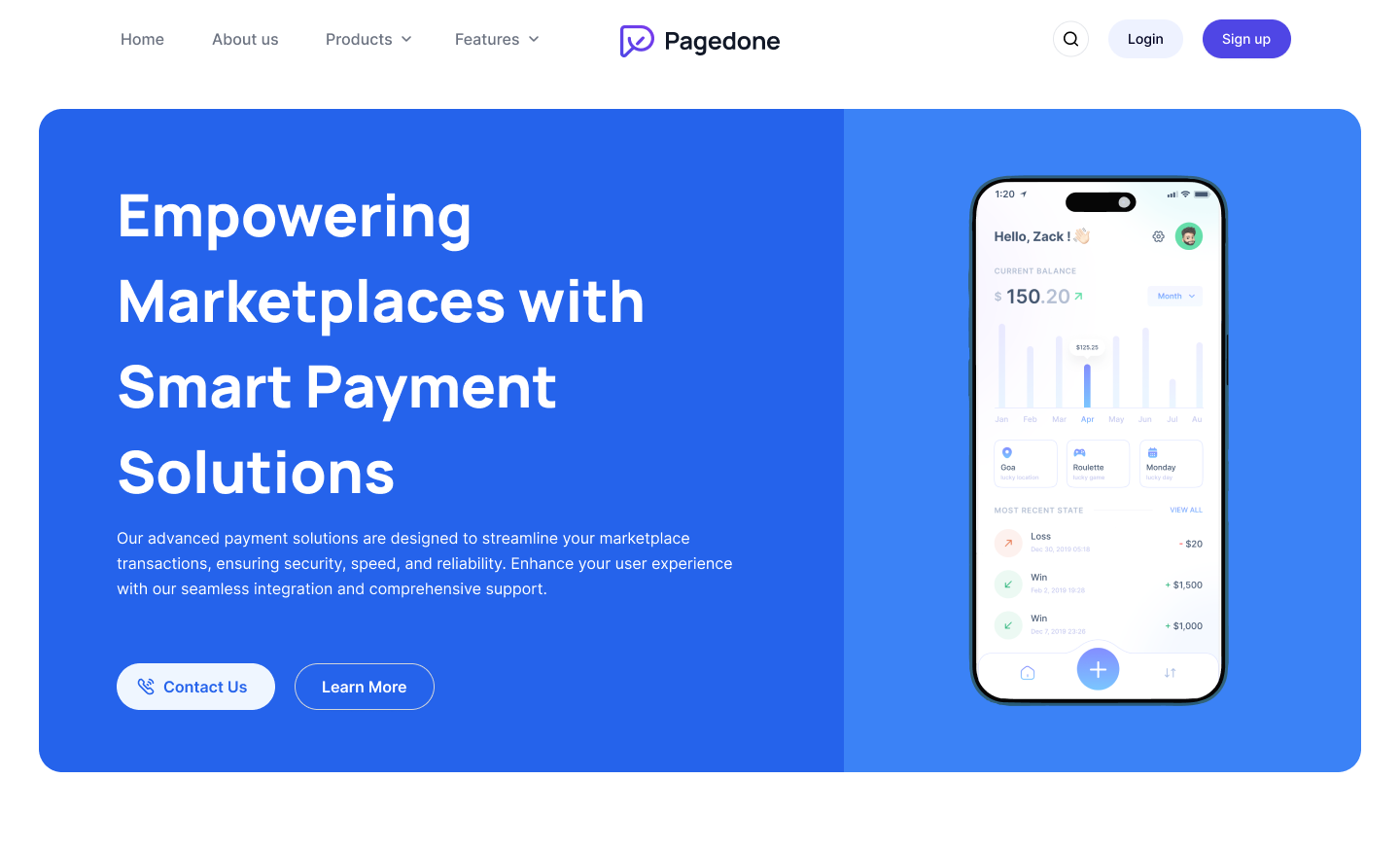
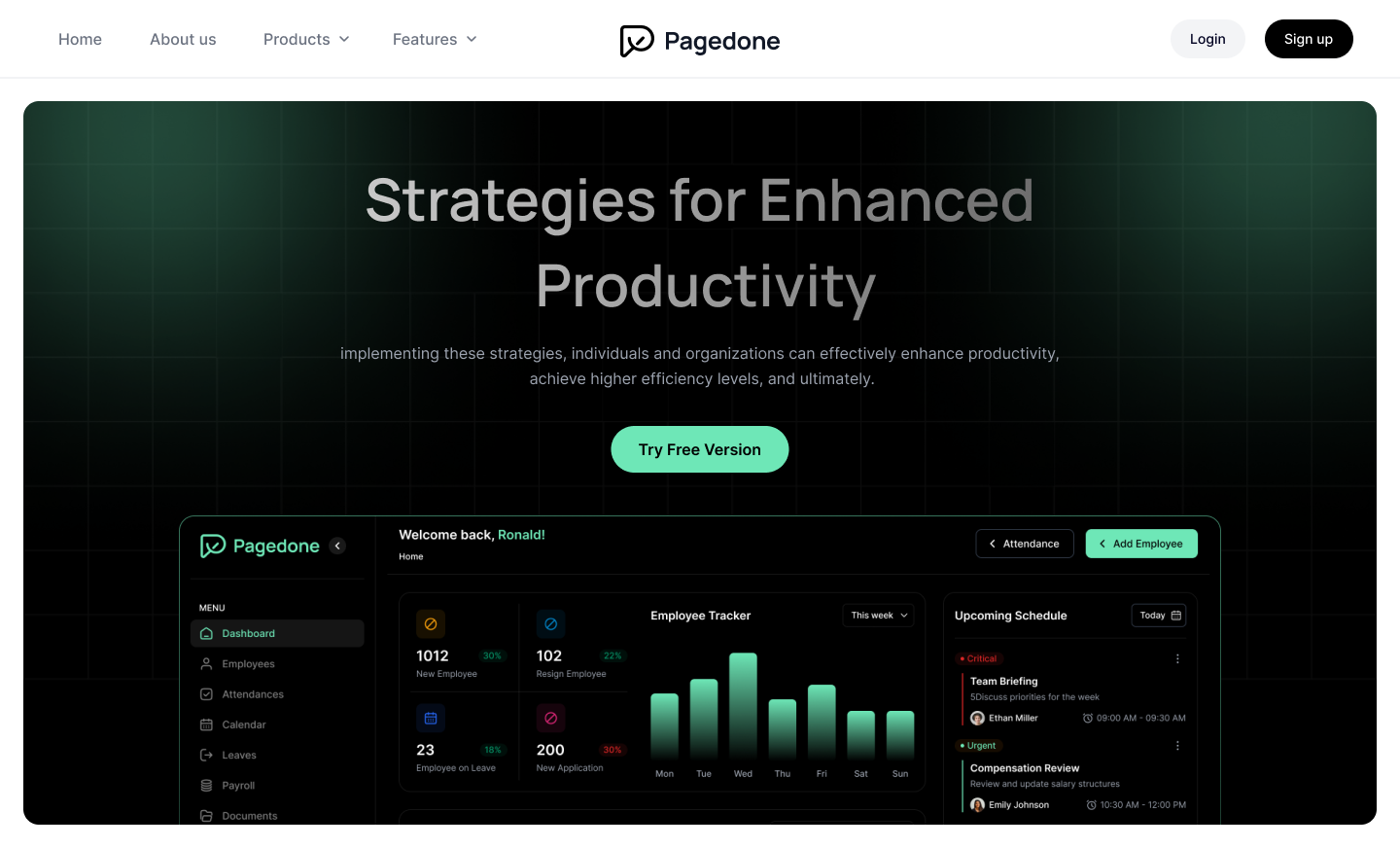
hero section with dashboard cover image
Use this example to show a screenshot of your dashboard application and CTA buttons to provide a visual demo.
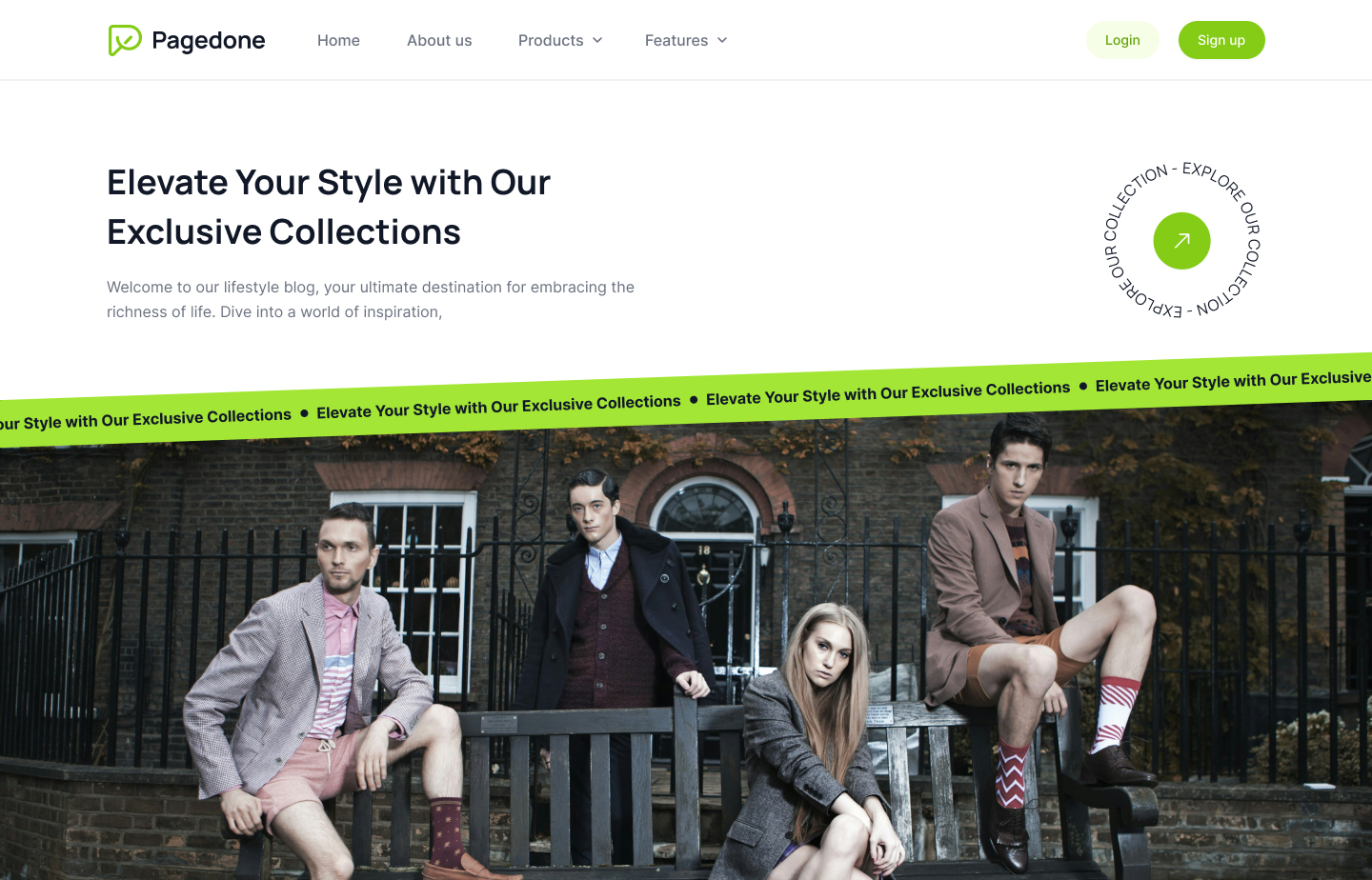
Visual image with banner
This tailwind hero section example can be used if you want to show a visual image with a banner and a heading. This example is best suitable for fashion website.
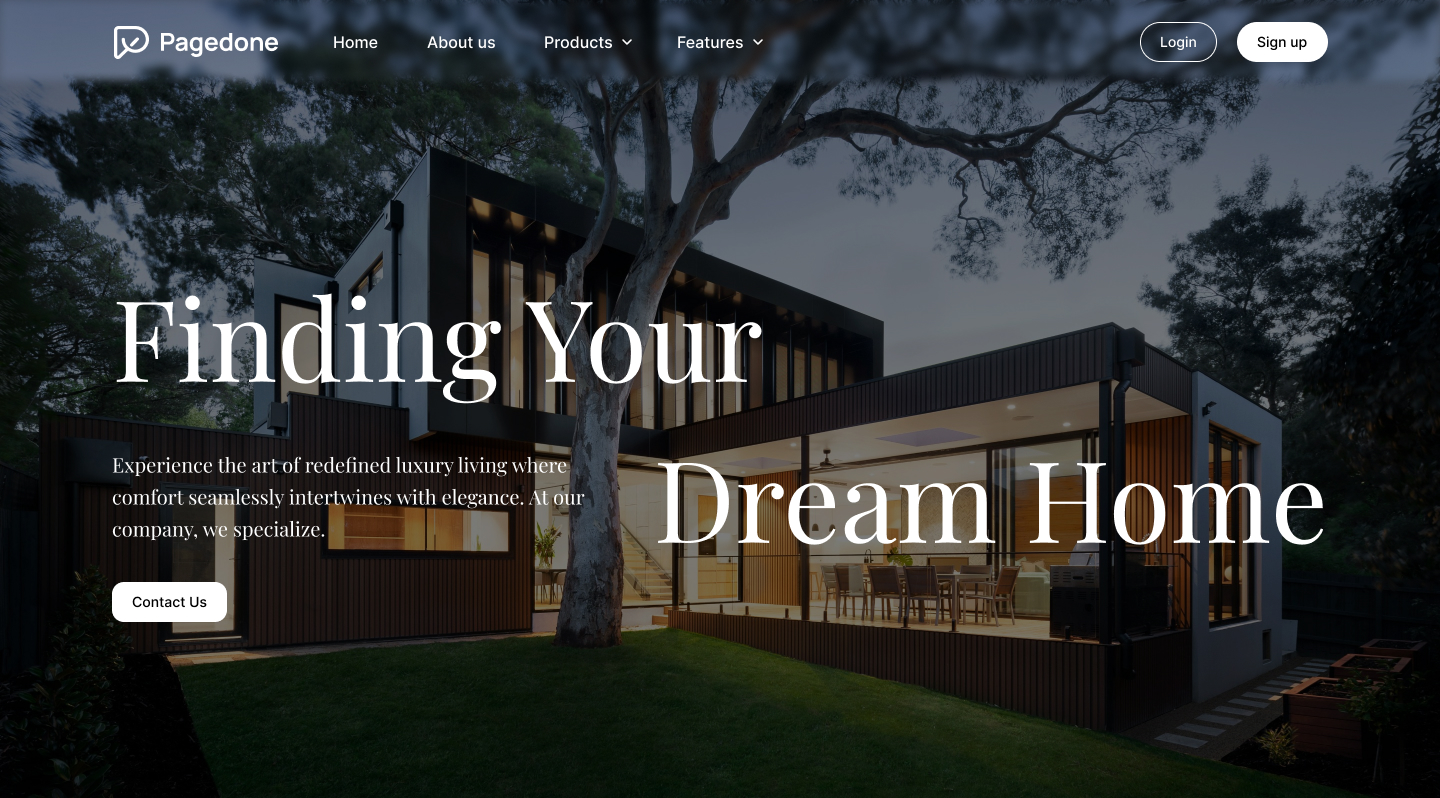
Background image with CTA
In this block example it shows background image over that you can display main heading, description and CTA Button.
Splitted hero section with image
This example shows a hero section with a splitted layout with image on one side and heading, description and two seperate CTA Buttons.
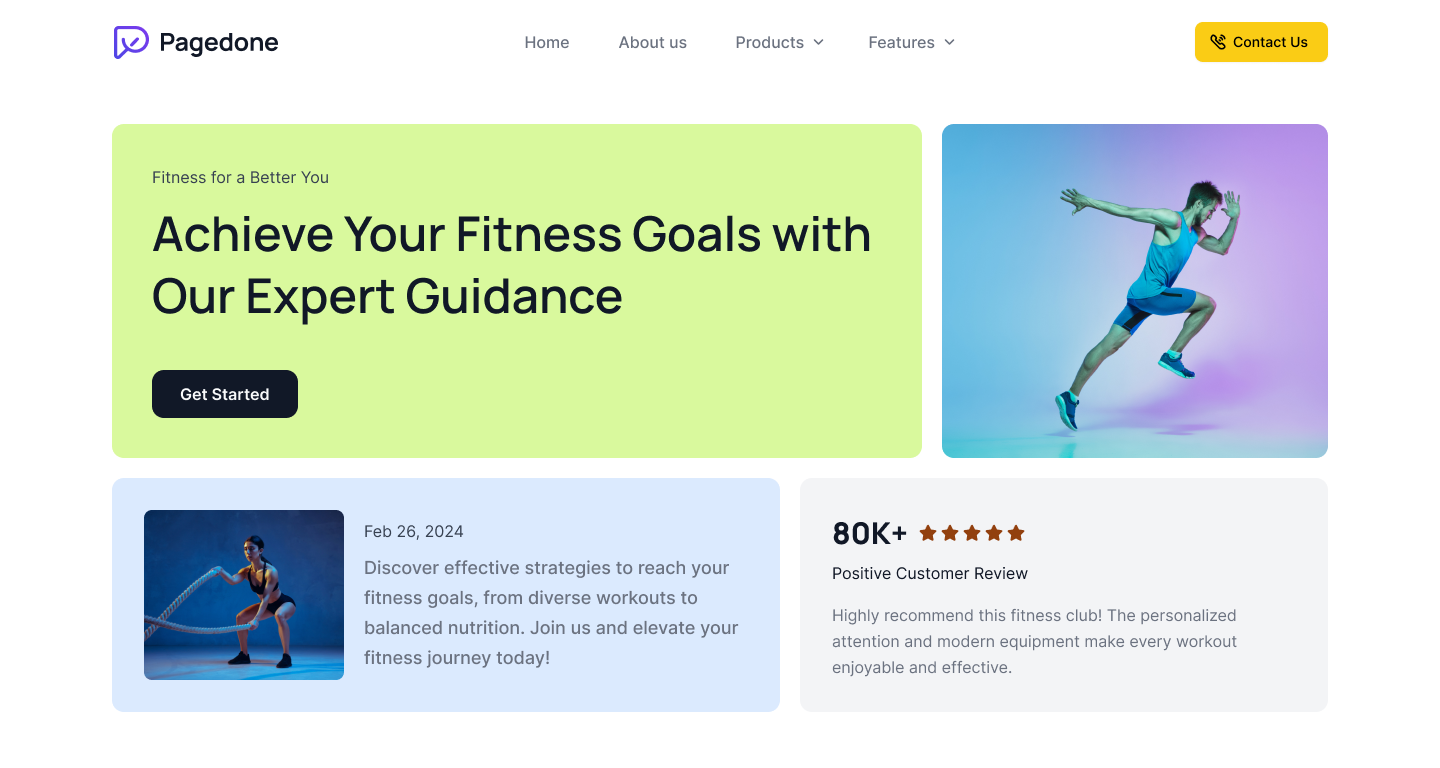
Hero Section with content card
Use this tailwind hero example shows difference content box related to your website theme. this is perfectly suitable for fitness website where you can show heading, description and CTA buttons along with images.
Hero section with vertical carousel
This example shows a hero section with a vertical carousel with images together with a main heading, description and separate CTA Buttons.
Vertical hero with cover image
This tailwind css hero section example shows a vertical hero section with a cover image, heading, description, badge and CTA button.
hero section with seperate card layout
Use following example to show card layout in a hero section where you can display cover image on one side and heading, description, CTA Button on other side.
hero section with phone mockup
This example shows a phone mockup image alongside heading, description and two separate CTA buttons.
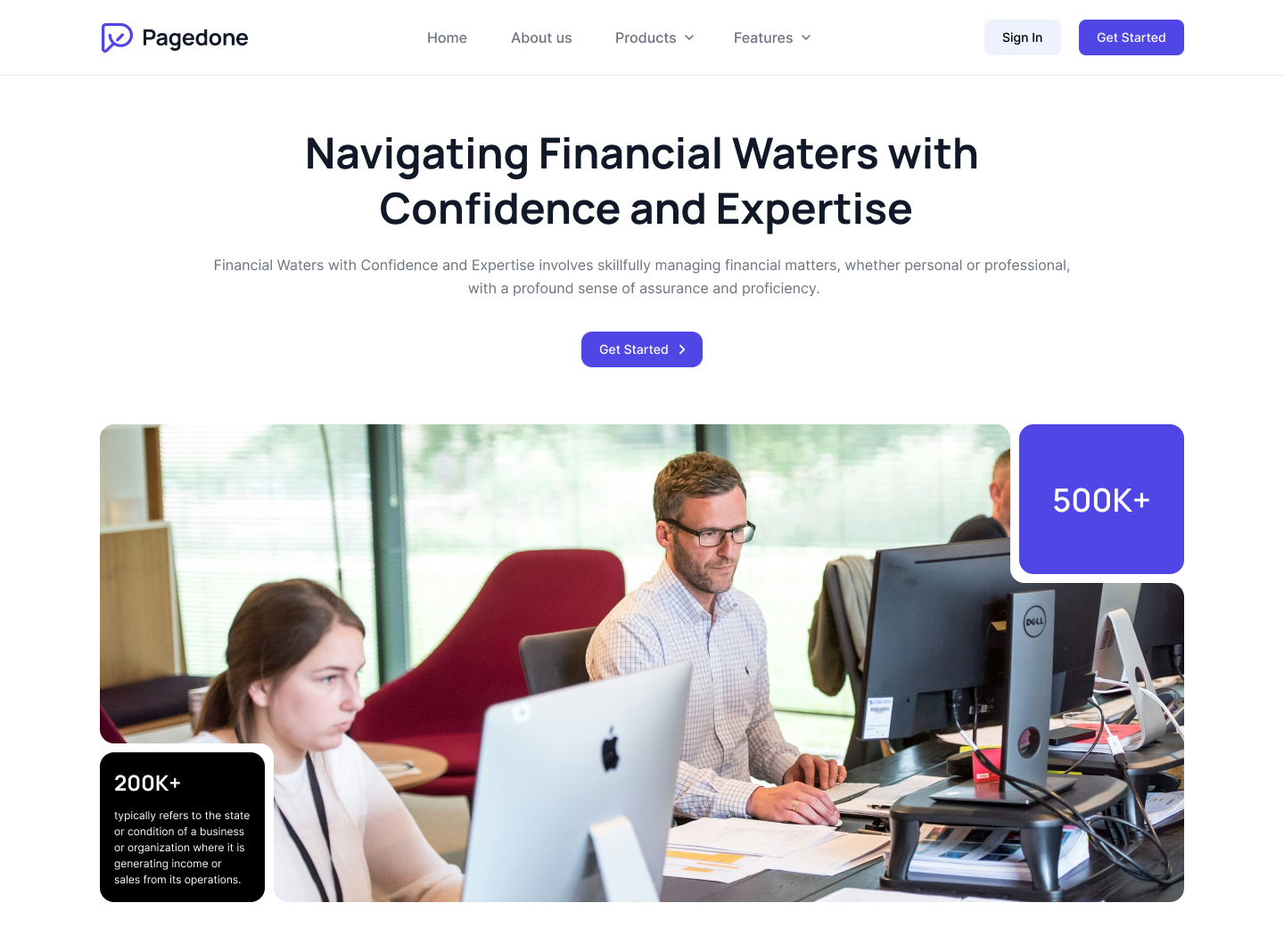
Tailwind hero with stat counts
Use following example to show cover image next to heading, description, CTA button and stat counts.
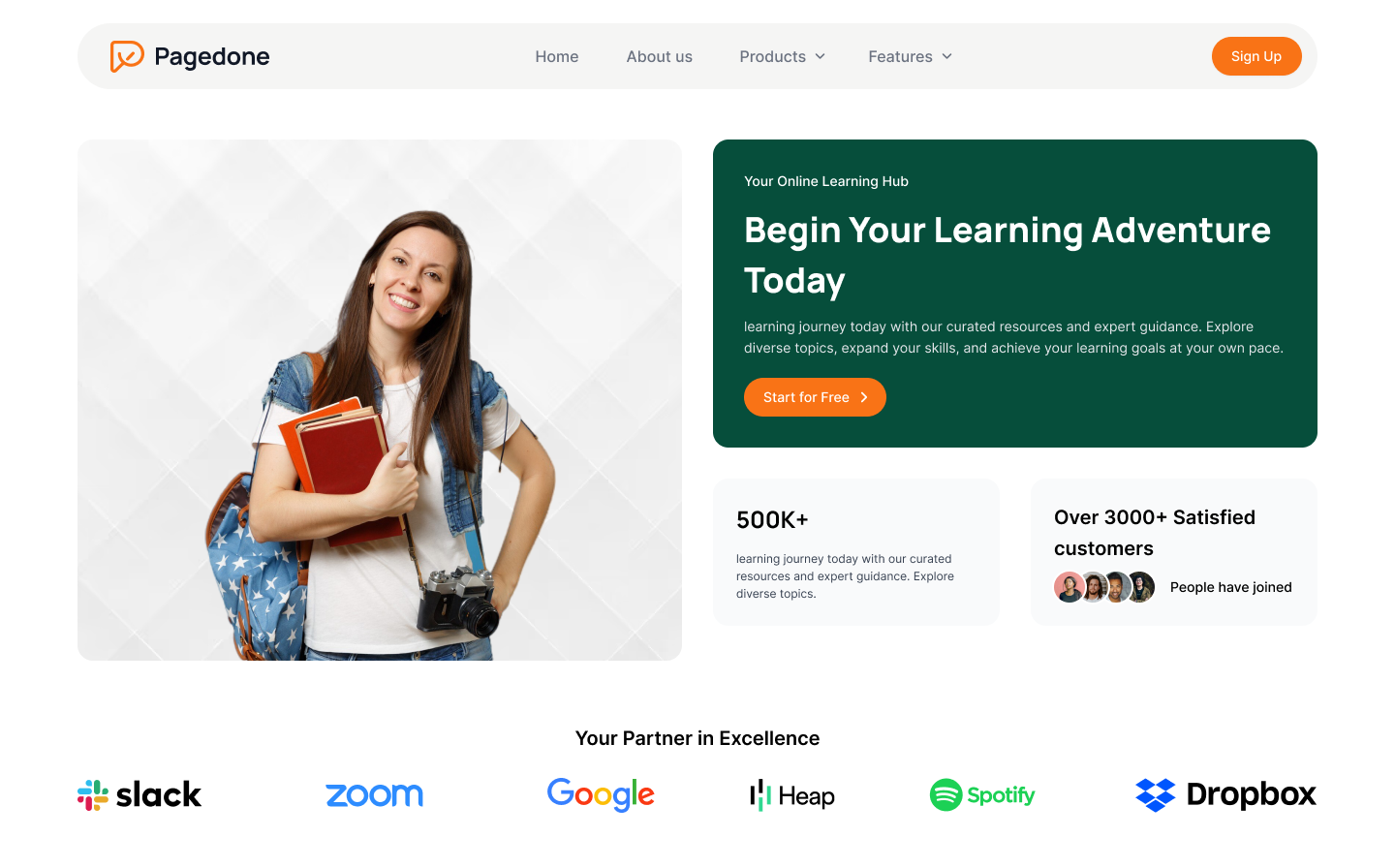
Creative Hero section with search
This is a creative hero section example splitted between two parts, left side shows heading, description, search input and stat counts and right side shows cover image.
Mobile application hero section
This is an simple hero section tailwind css example of mobile app hero section which shows mobile application screenshot on one side and heading, description, CTA button on other side.
hero section with background and cards
This is a hero section example which shows heading, description and cards with images.
Hero section with content blocks
Use following example to show heading, description, CTA button and content blocks with icons covered with background image.
Vertical hero section with images
This is a vertical hero section tailwind example which shows heading, description, CTA button and images with product related description.
Hero with grid column images
Use below example to shows images in a grid column way alongside heading, description, CTA Button and stat counts.
Hero section with statistics carousel
This example shows full width statistics carousel below heading, description and CTA Button.
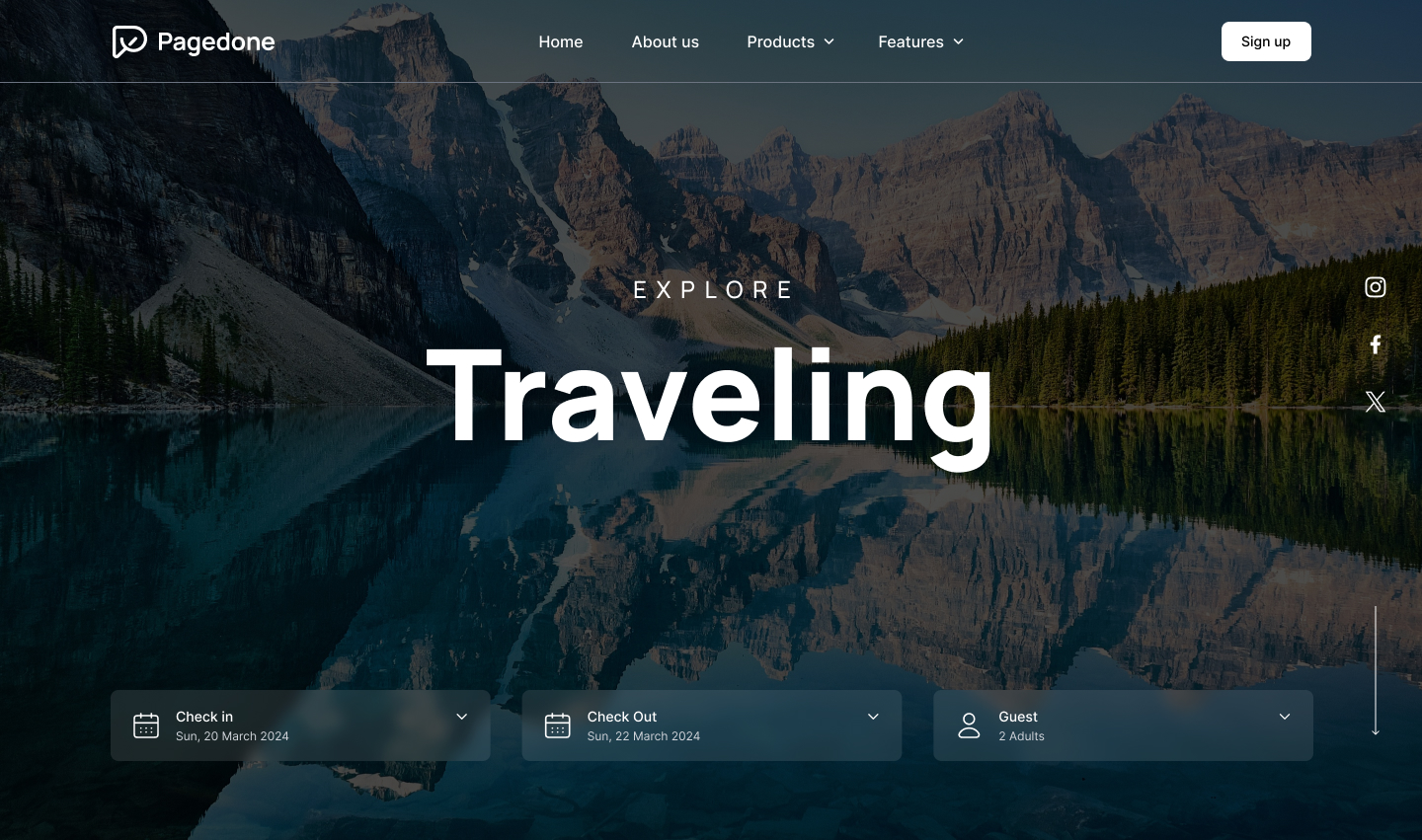
Accommodation hero section with social icons
Use following main heading, social media icons and check-in checkout details covered with background image.
background illustration with dark mode
This is a tailwind hero section example which shows heading, description, two separate CTA button and background illustration that can be used for dark theme website.
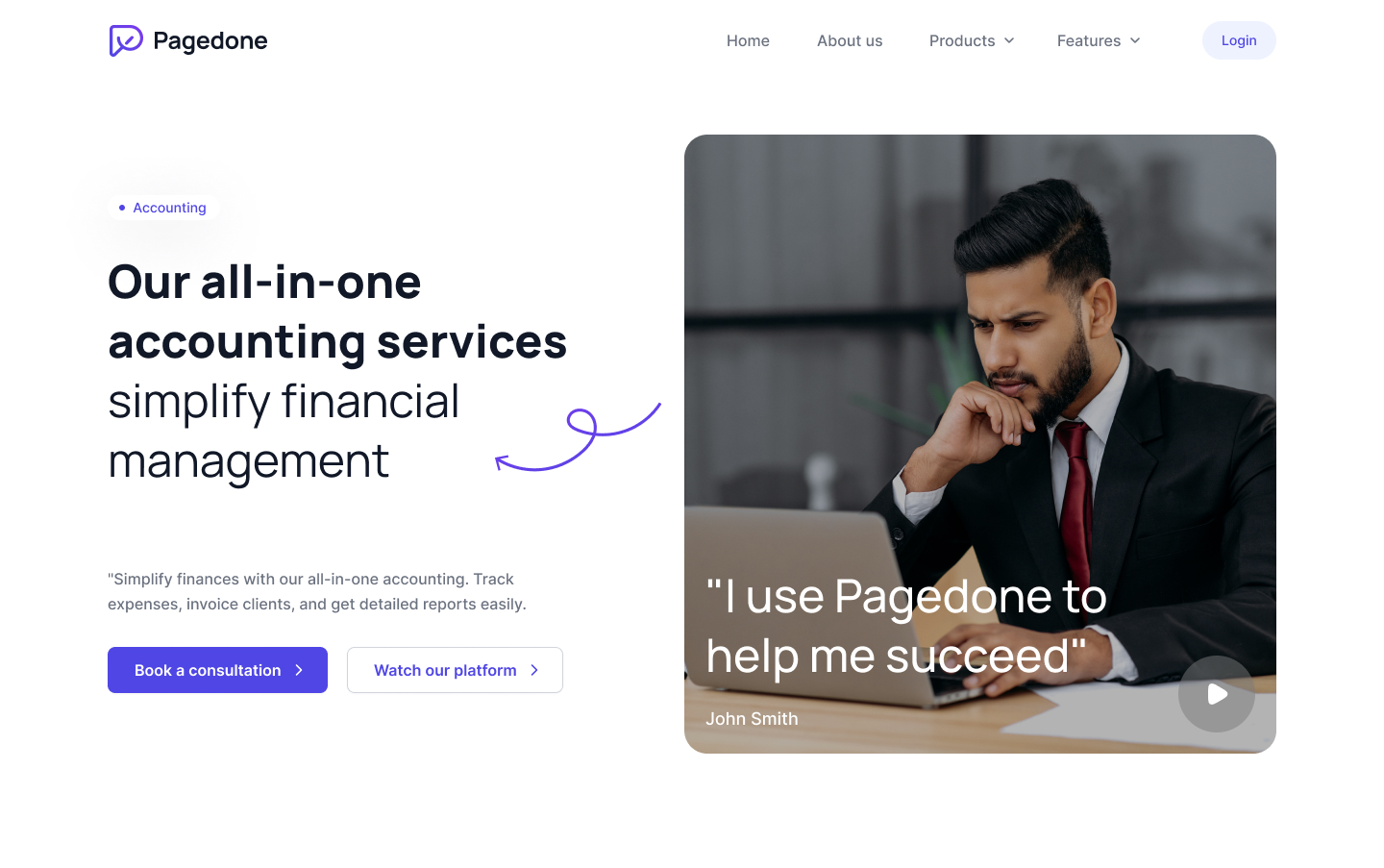
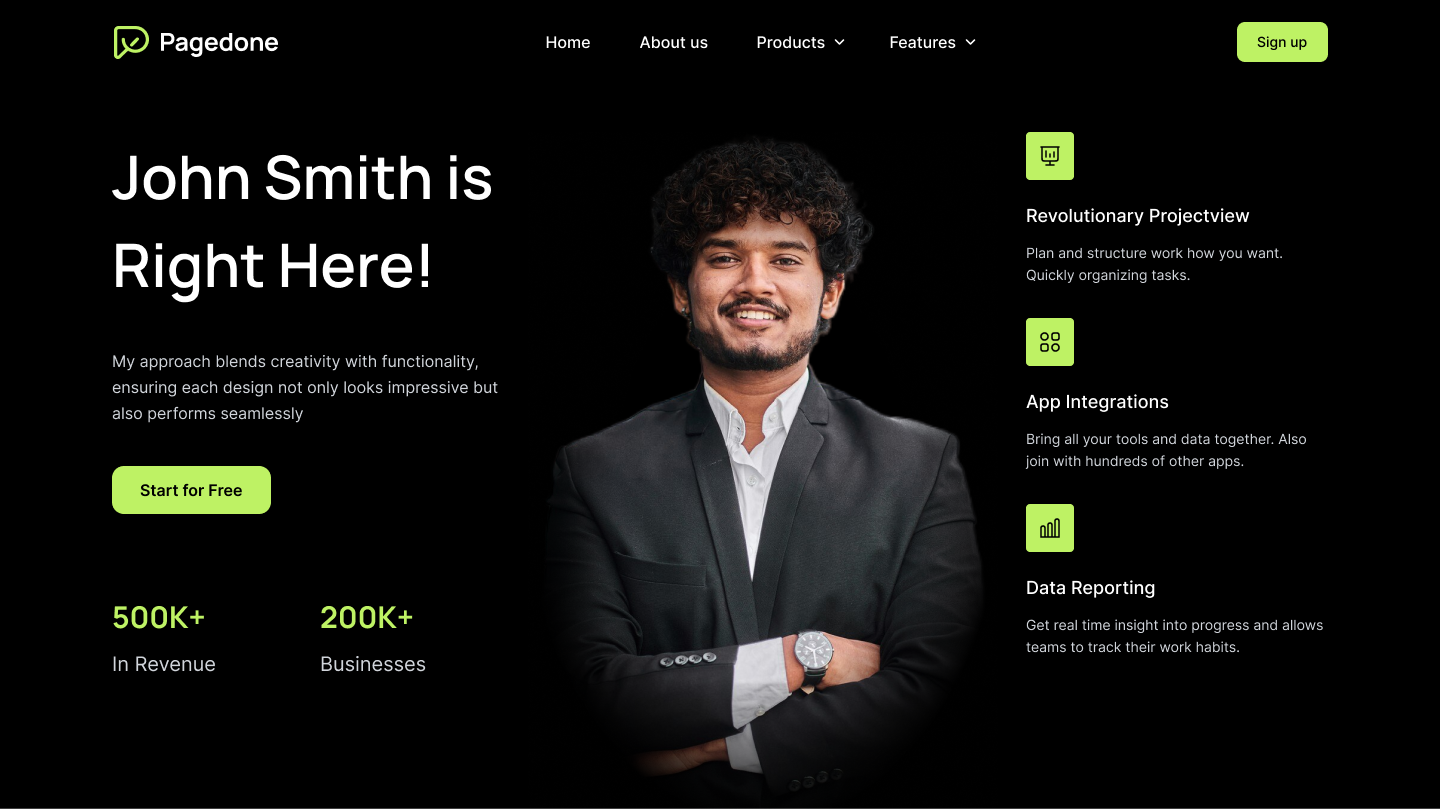
Side by side hero section with image
This example shows heading, description and CTA button next to cover imnage.
Hero section with vertical content block
This is a hero section example which shows vertical content block alongside main heading and badge.
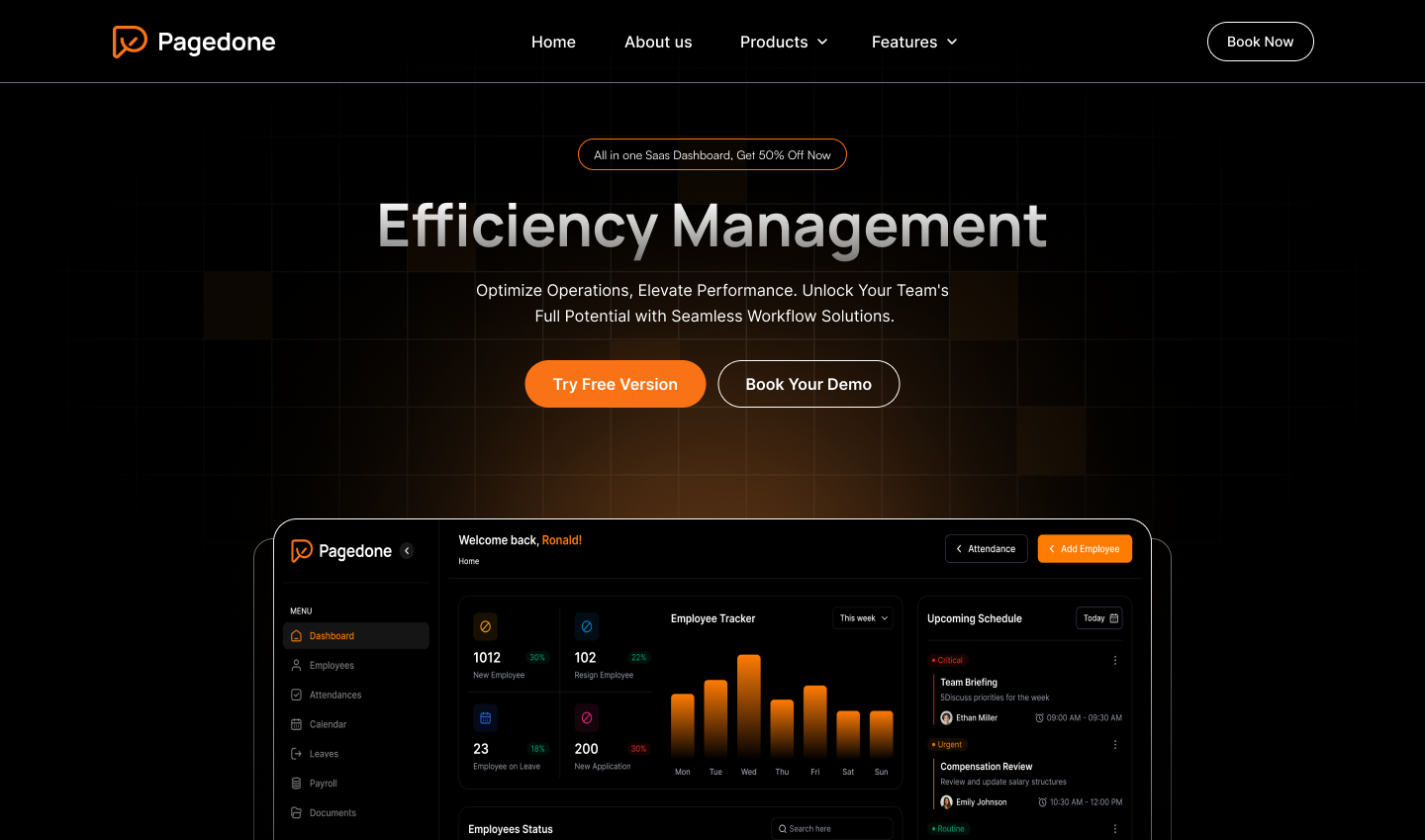
Dark hero section with gradient background
This example is specifically designed for dark theme website where you can show application screenshot image alongside main heading, description and CTA button.
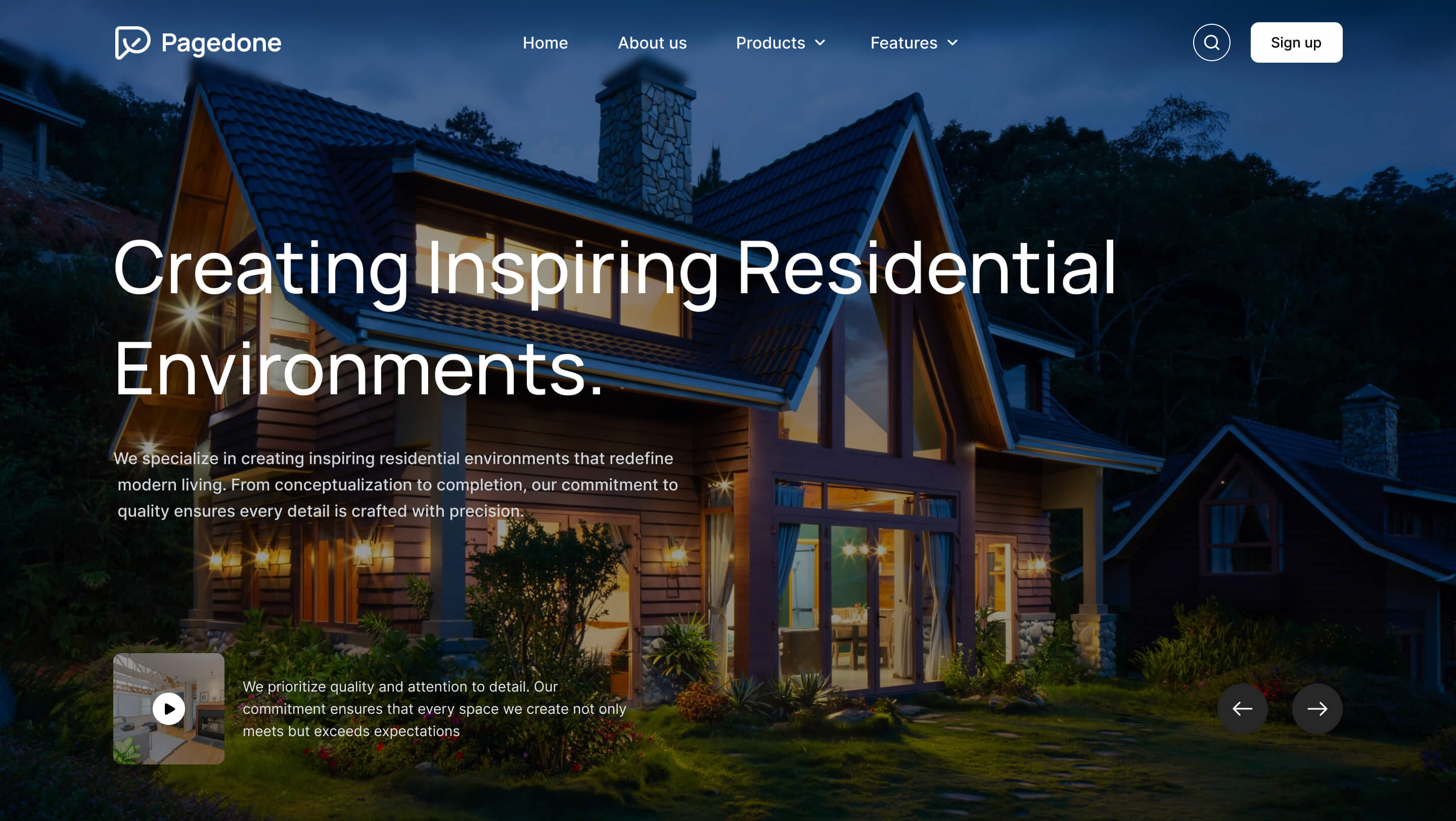
creative hero section with background image
This is a modern and creative hero section example which shows main heading, description, CTA button covered with layered background image.
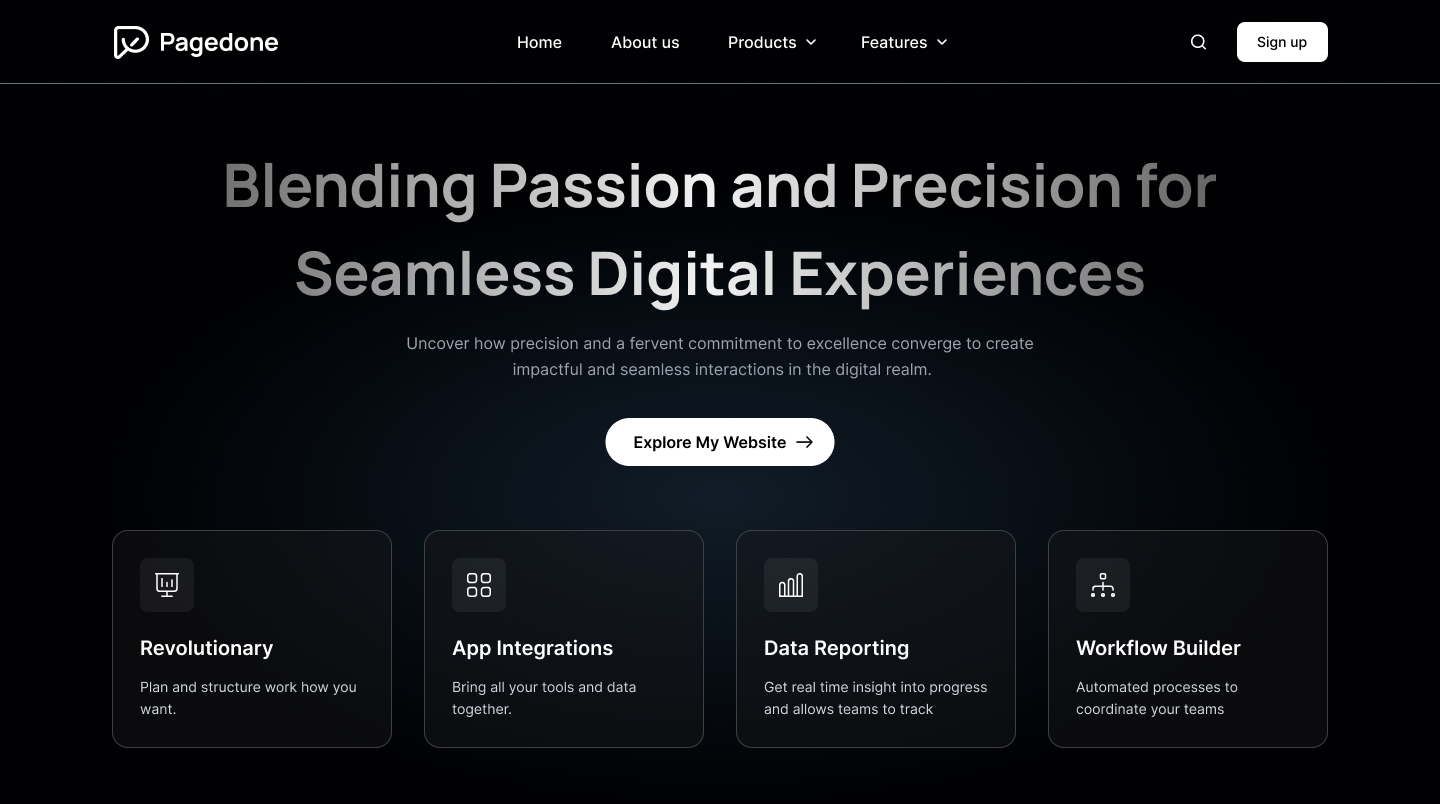
Tailwind hero with gradient heading
This example is specially designed for dark theme website. It shows four grid content blocks with description and icons along with main heading and CTA button.
Three column hero section
This is a three grid column hero section example where you can show vertical content block, image, main heading, description, CTA button and stat counts all togather.
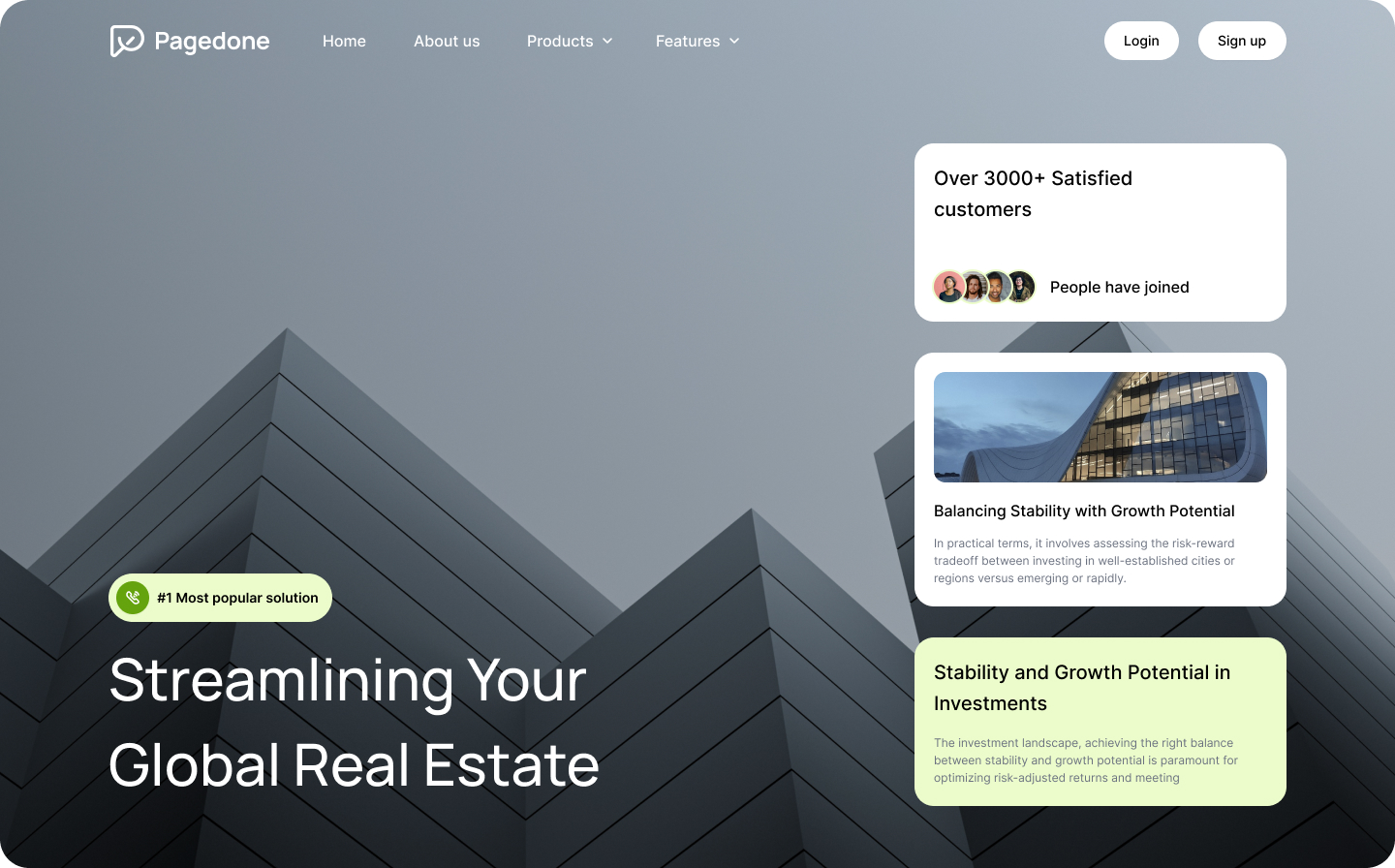
Hero section with thumbnail carousel
This example is a modern tailwind hero section which improve the visual impact of the website's first visit. It shows thumbnail carousel with description.
Cover image with CTA
This example is a vertical hero section which shows main heading, description and CTA button above creative image with content blocks.
hero section with customer logos
This example shows cover image, content blocks with CTA button and customer logos.
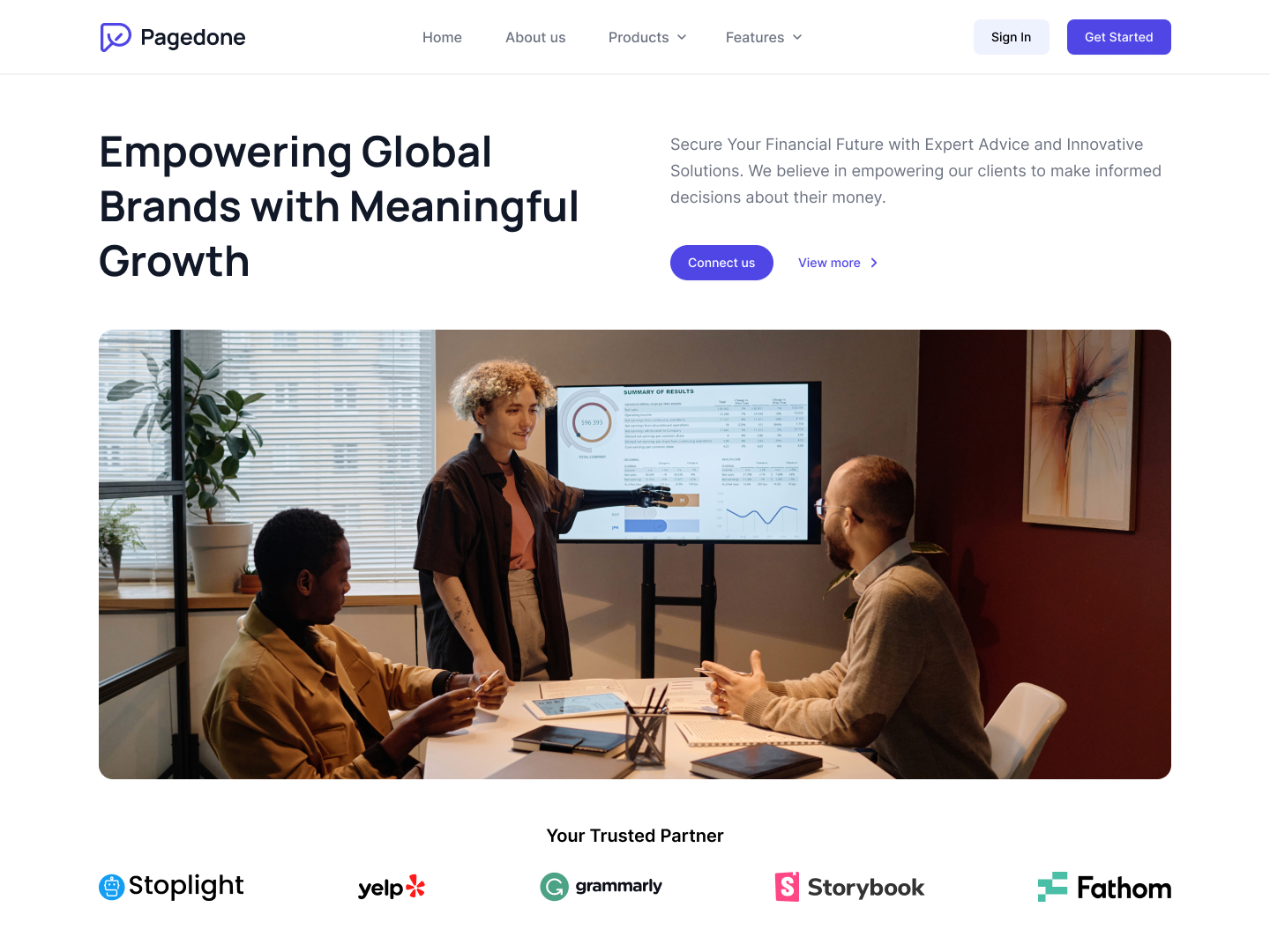
Visual image with partner logos
Use following vertical hero section example where you can show heading and description side by side above visual image and partner's logo.
modern hero section with carousel
This is a modern hero section example which shows main heading, description with carousel covered by background image.
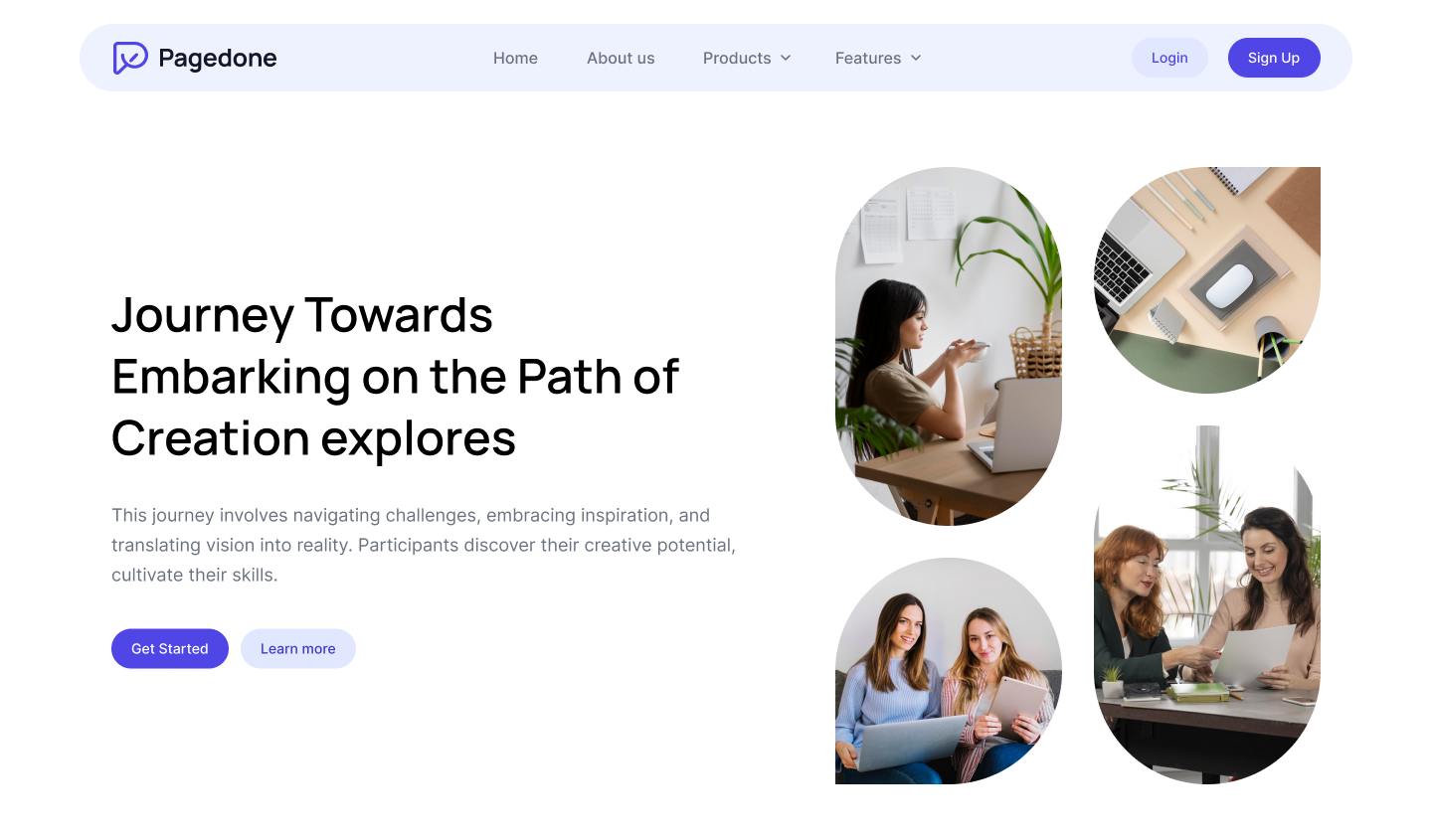
Simple hero section with creative image
This example is a simple hero section which shows main heading, description and CTA button next to bunch of creative images.
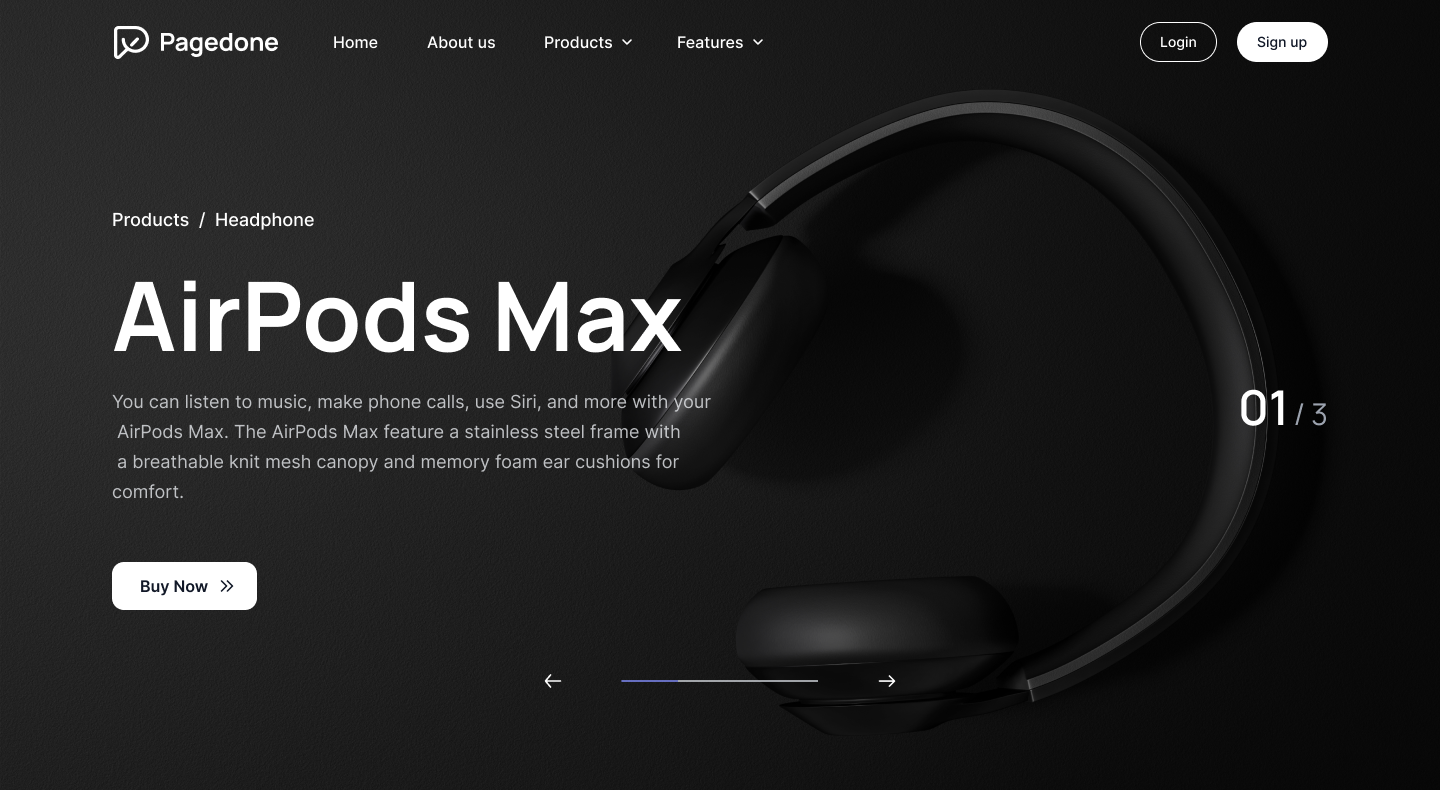
Product hero section with carousel
Use following example to show product slider alongwith carousel navigation arrow, numerics and description.
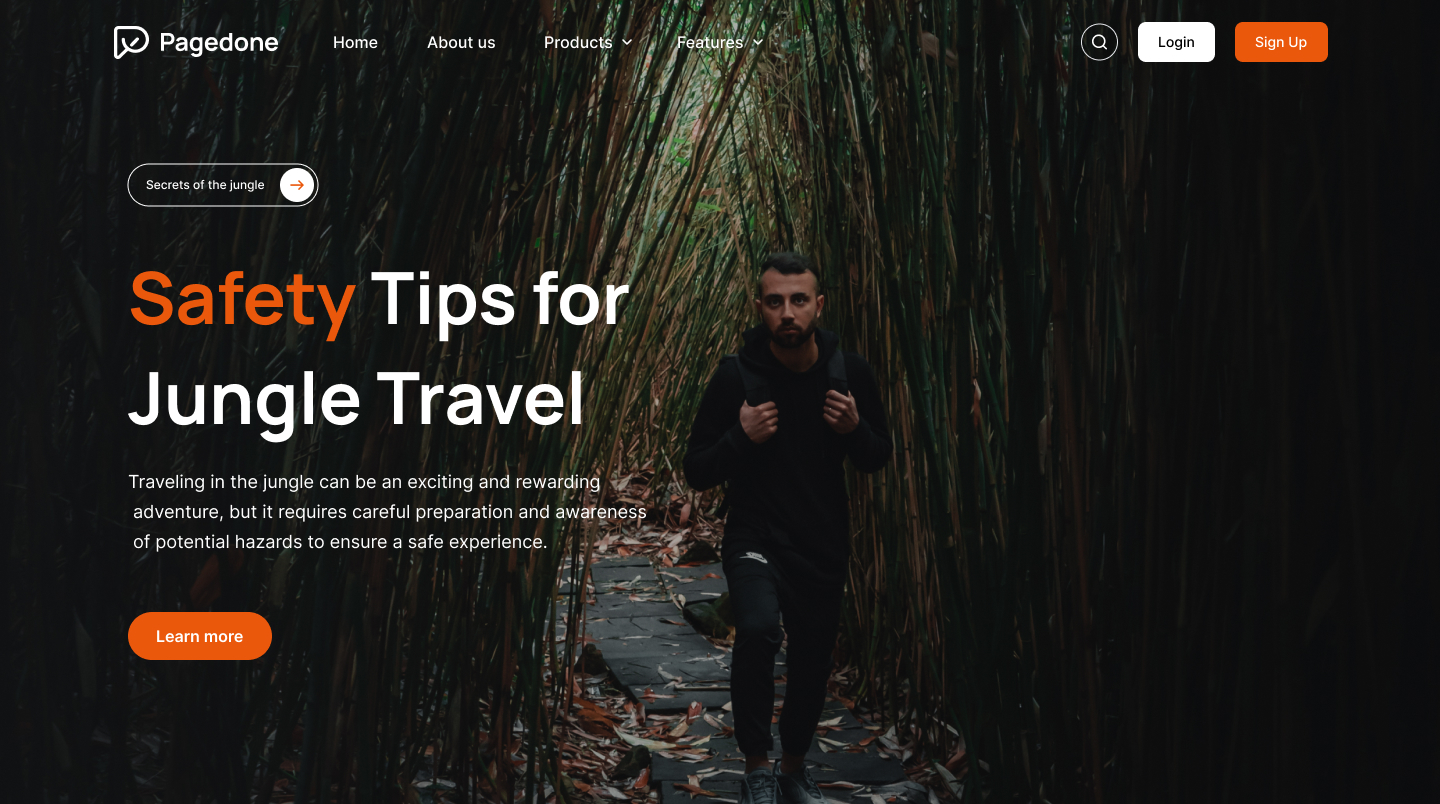
Travel hero section with dark background
This example is a modern and unique hero section which have dark background image with information badge, main heading, paragraph and CTA Button.
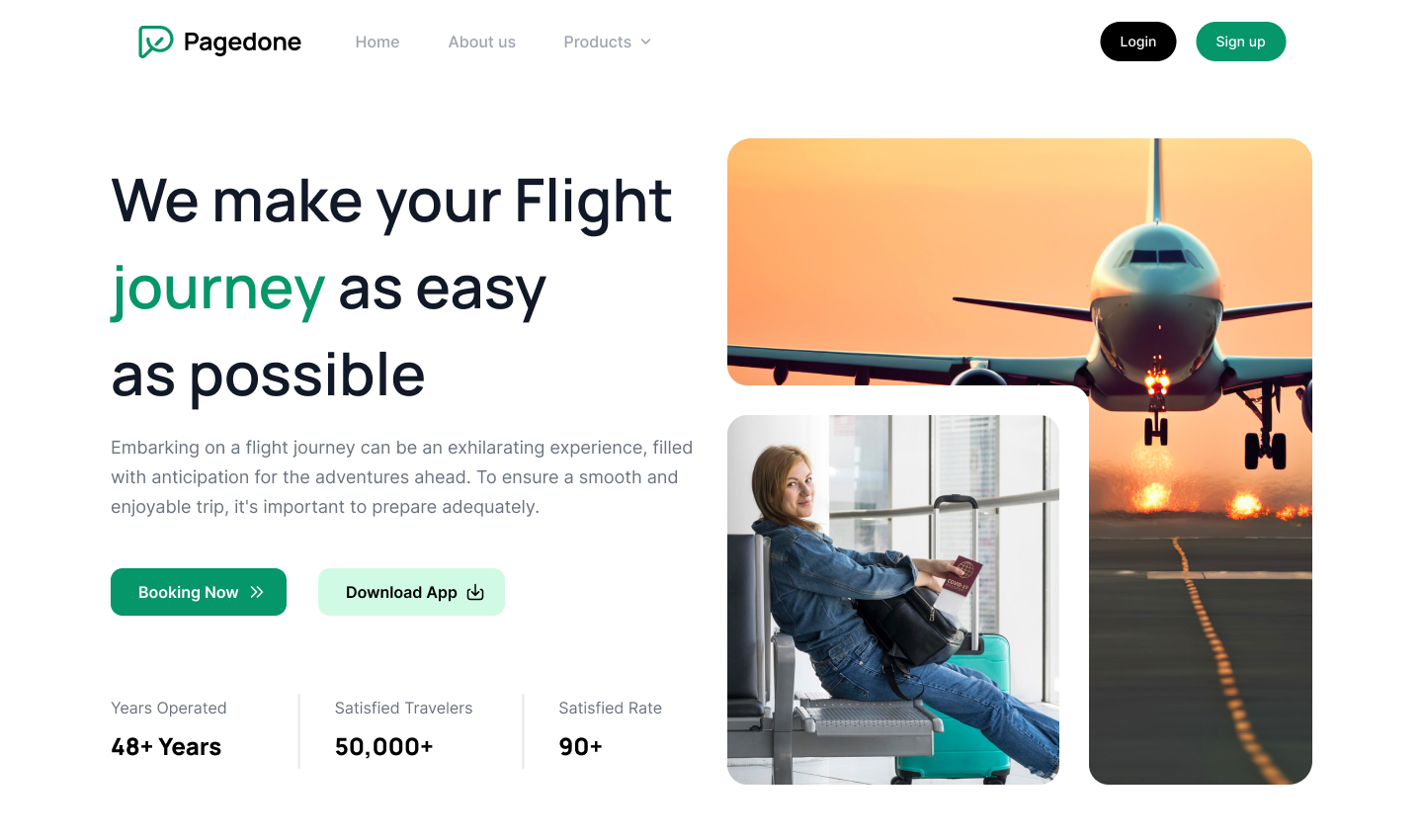
Flight Booking hero section with information stats
Use following tailwind css hero section example to show cover image next to heading, paragraph, CTA Buttons and information stats.







.jpg)










































.jpg)