Split with image contact us section
In this section image can be used with essential contact details and on the other side of the page contact us form can be placed.
Split with pattern contact form
This tailwind contact form design is quite similar to the earlier one. The only difference will be instead of image here you can use pattern while rest of the details remain as it is.
Get in touch with grid image contact us form
This innovative and attractive Tailwind CSS contact form design lets you place images of all the locations where you have presence and lets you add other text details and CTA buttons.
Side by side grid contact us form
Here, all of the contact cards with contact details, custom icons and CTA buttons next to each other.
Info card blocks contact us form
Contact information can be shown in a separate block next to the contact form.
Contact form with background
Here tailwind css contact form includes contact details and can be kept with background colours.
Contact Form Tailwind CSS with company information
Along side tailwind css contact form from here one can also display company information like company name, logo, address, phone numbers, emails etc.
Three column information card contact form tailwind
Using this style you can show information in blocks with heading, description and CTA buttons.
contact form with image and address
Below example of Tailwind Contact form can be used to show contact form alongside image. Also showcase address, contact info and adress location using google map.
Tailwind Contact with address location
Following example can be used if you want to show simple contact form and contact details like address, timing, email etc side by side.
Tailwind Contact with color varient
Use different color varient of contact page which shows google map and contact form side by side.
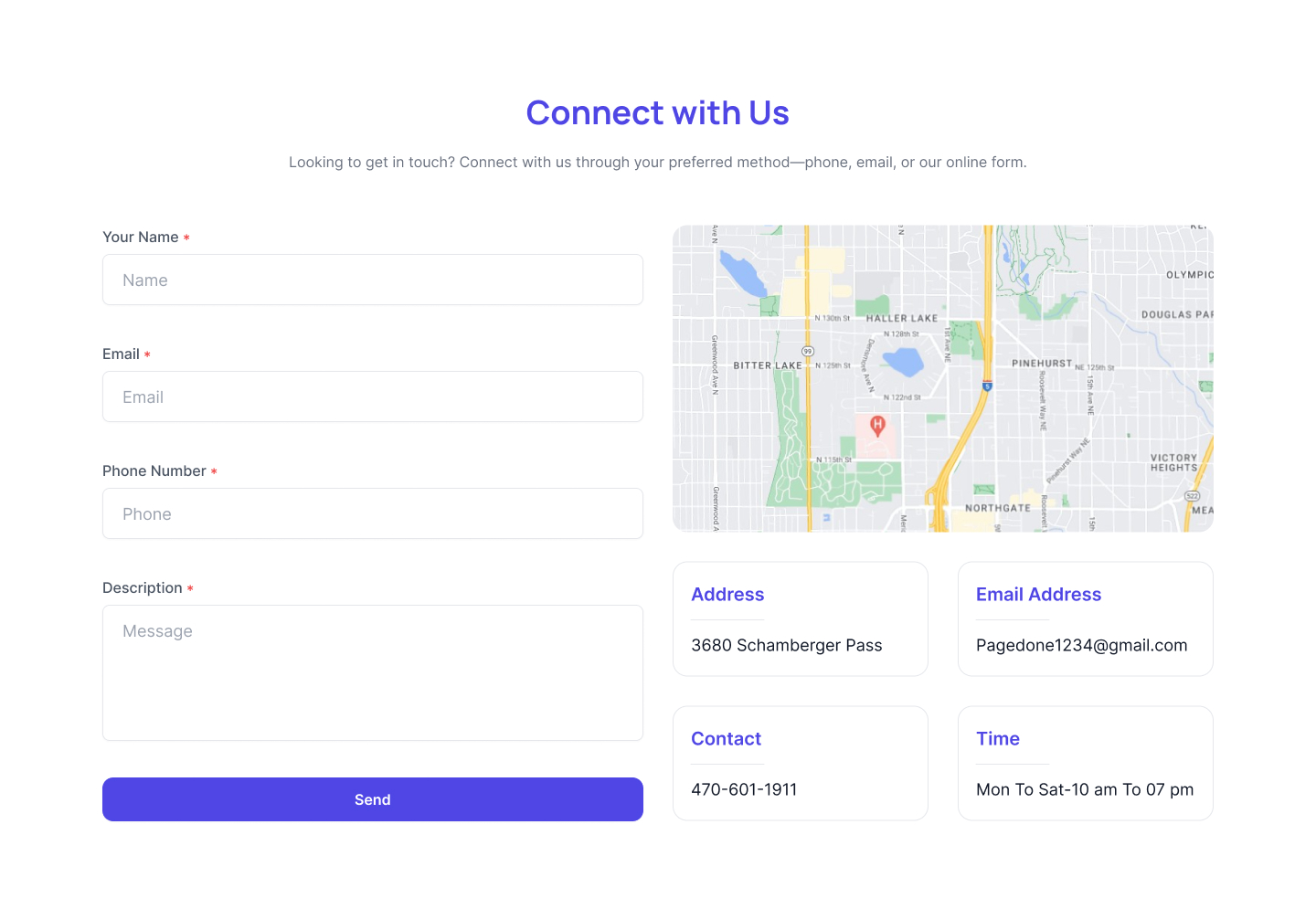
Contact form with company information
Use this contact form to show information about your company such as the address, email, phone number, and also a form where your clients can get in contact with google map to guide clients where your company located.
Creative Contact Form Design with Background
Use this example to show a visually stunning background to show contact form.
Center Aligned with Info Card Blocks
Use this example to show contact form in a center alinged with contact information card blocks.
Tailwind Contact with gradient background
Use this example to show a visually stunning background with gradient to the contact information block on left side and contact form on right side.
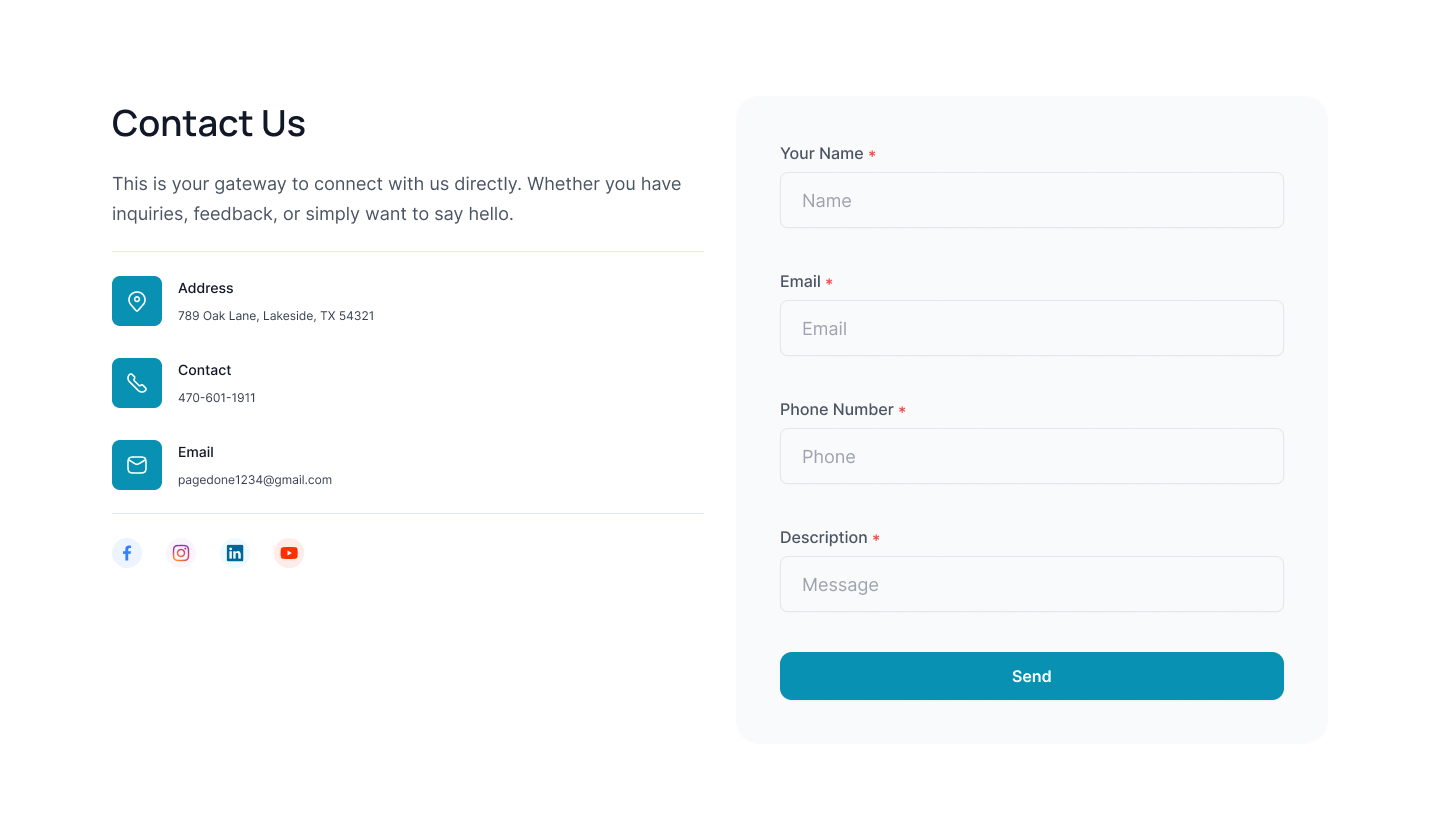
Tailwind Contact with social icons
Use this example of a contact form where you can also add social icons to show, which social platform your company is available on.
Contact Form with background
Use below contact form example which have colored background around contact form.
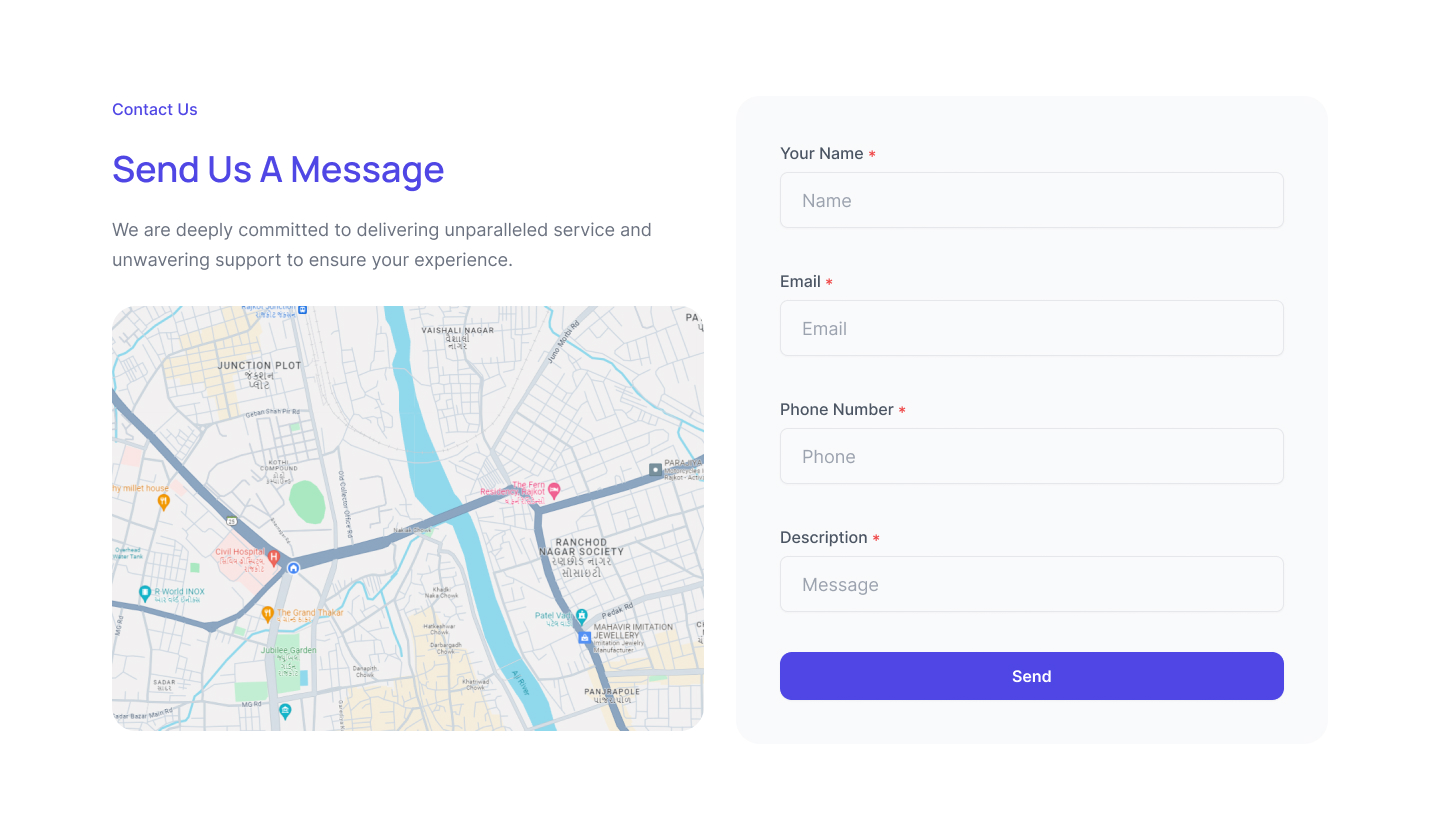
Tailwind CSS Contact form with map
In this example you can add google map for a location of your company address alongside contact form.
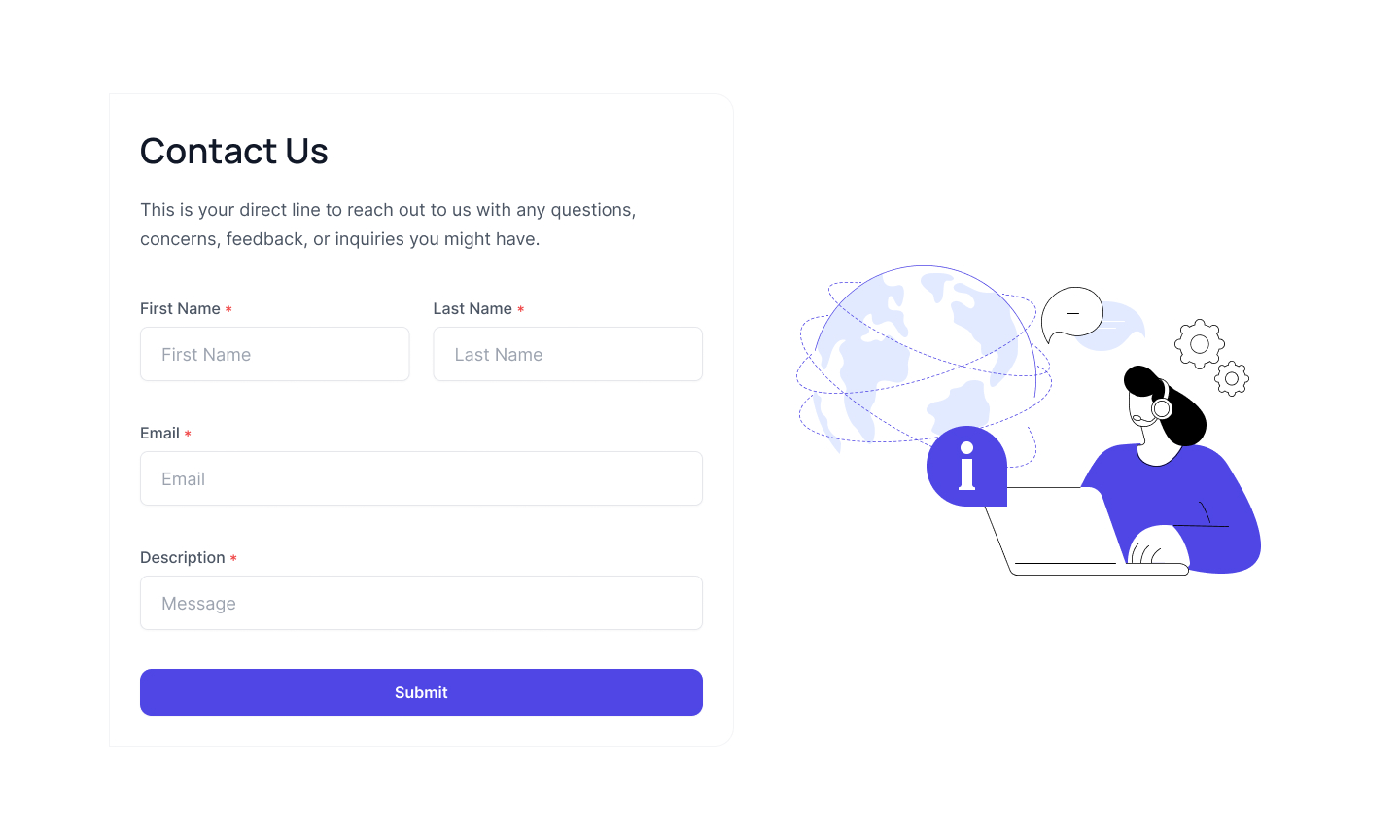
Contact form with illustration
Use this advanced example of a tailwind contact form, where you can also set a visually appealing illustration in SVG format beside the contact form.
Center Aligned Contact Form with Info Card Blocks
Modern contact form with info cards for address, email, phone, and hours, making it easy for users to reach out quickly and efficiently.
Split Contact Cards with Map and Info Blocks
Contact page layout featuring press, support, and sales cards above a section with a location map and essential contact details for easy access and quick communication.
Dark Themed Contact Form with Info Cards
Sleek, dark contact form layout featuring email, phone, and address info cards. Enables users to connect quickly, submit queries, and locate the business with ease.
Tailwind Contact Form with Two Fields
Clean, straightforward contact form for quick support queries. Users simply provide their name, email, and message to connect with the team.
Dark Info Card Contact Section
Three-column dark section with address, phone, and email cards, providing quick access to contact options for inquiries, support, or sharing feedback.
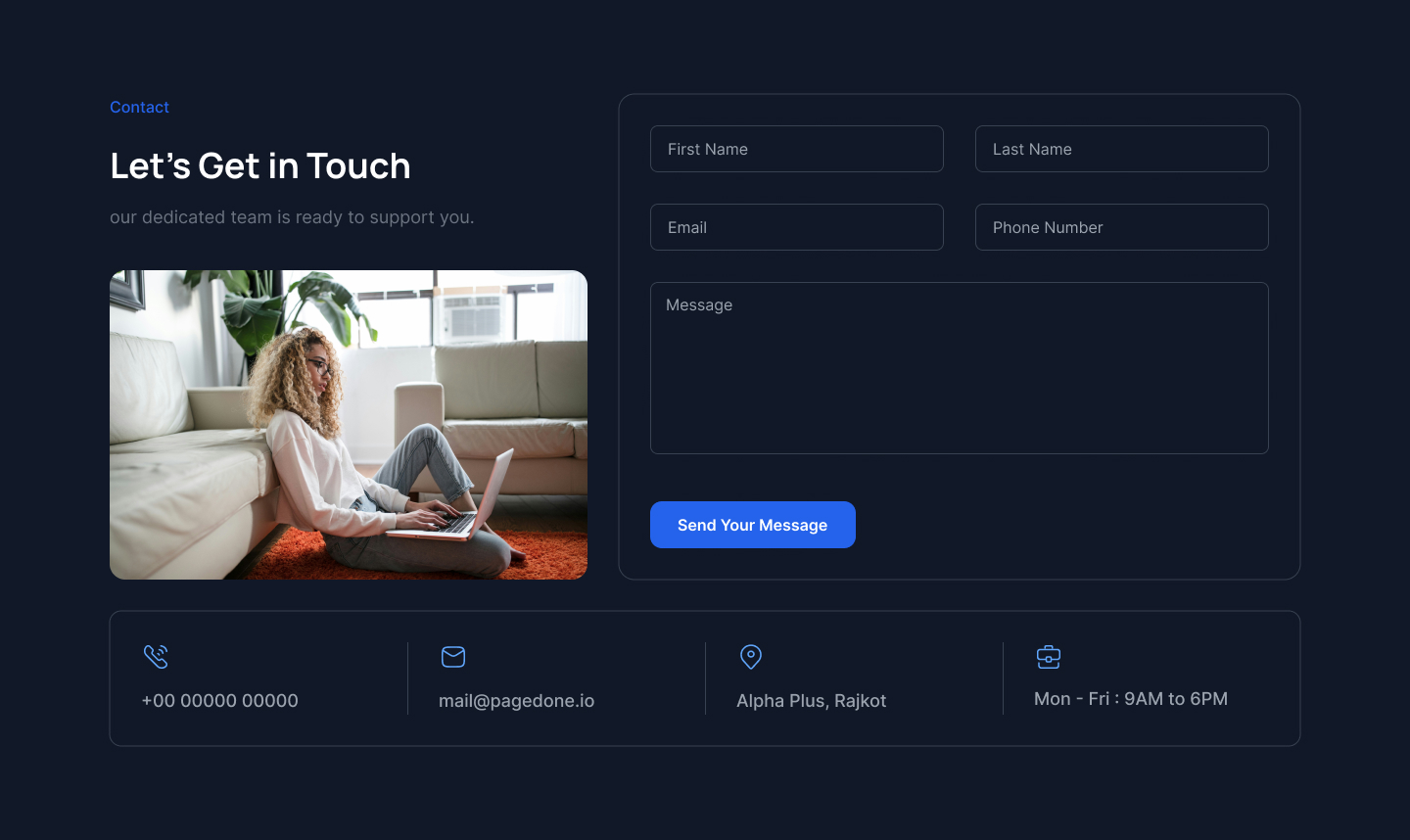
Image Contact Form with Info Row
Modern contact form layout pairing a friendly image with fields for user details. Includes a row of quick-access contact info: phone, email, address, and business hours.
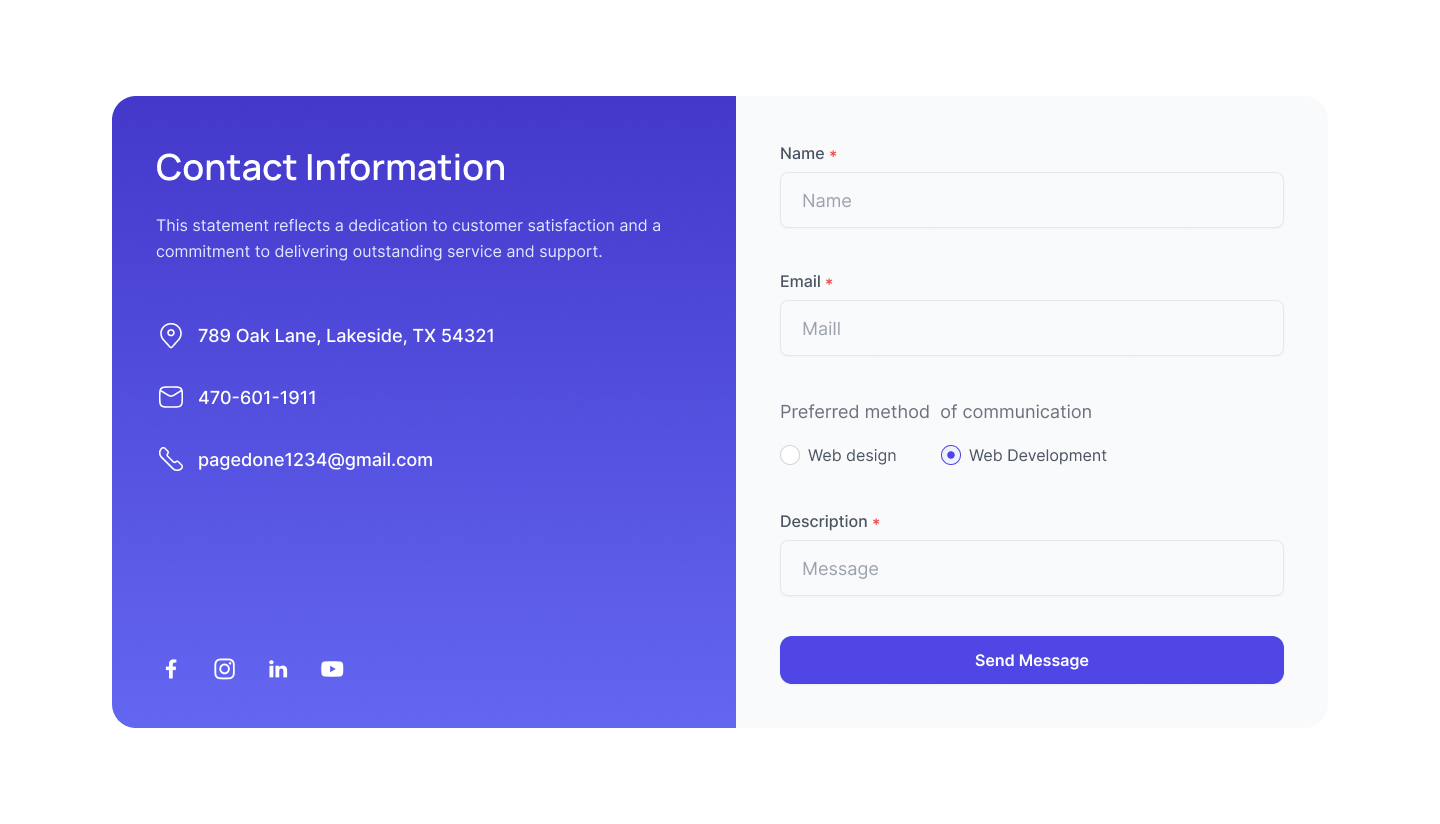
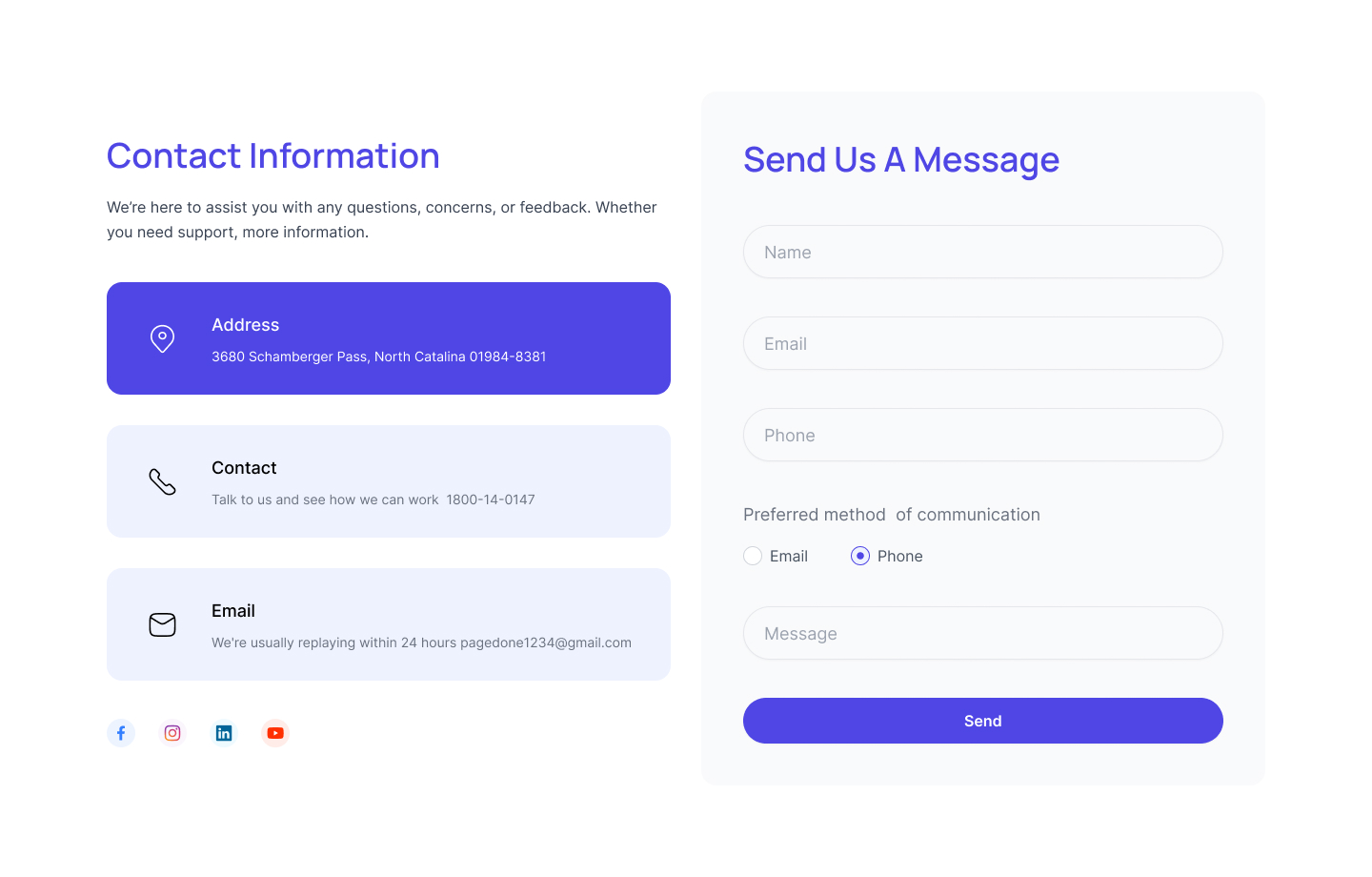
Tailwind CSS Two-Column Contact Info and Form
Split layout featuring key contact details, social icons, and a message form with preferred communication method for quick customer support and feedback.
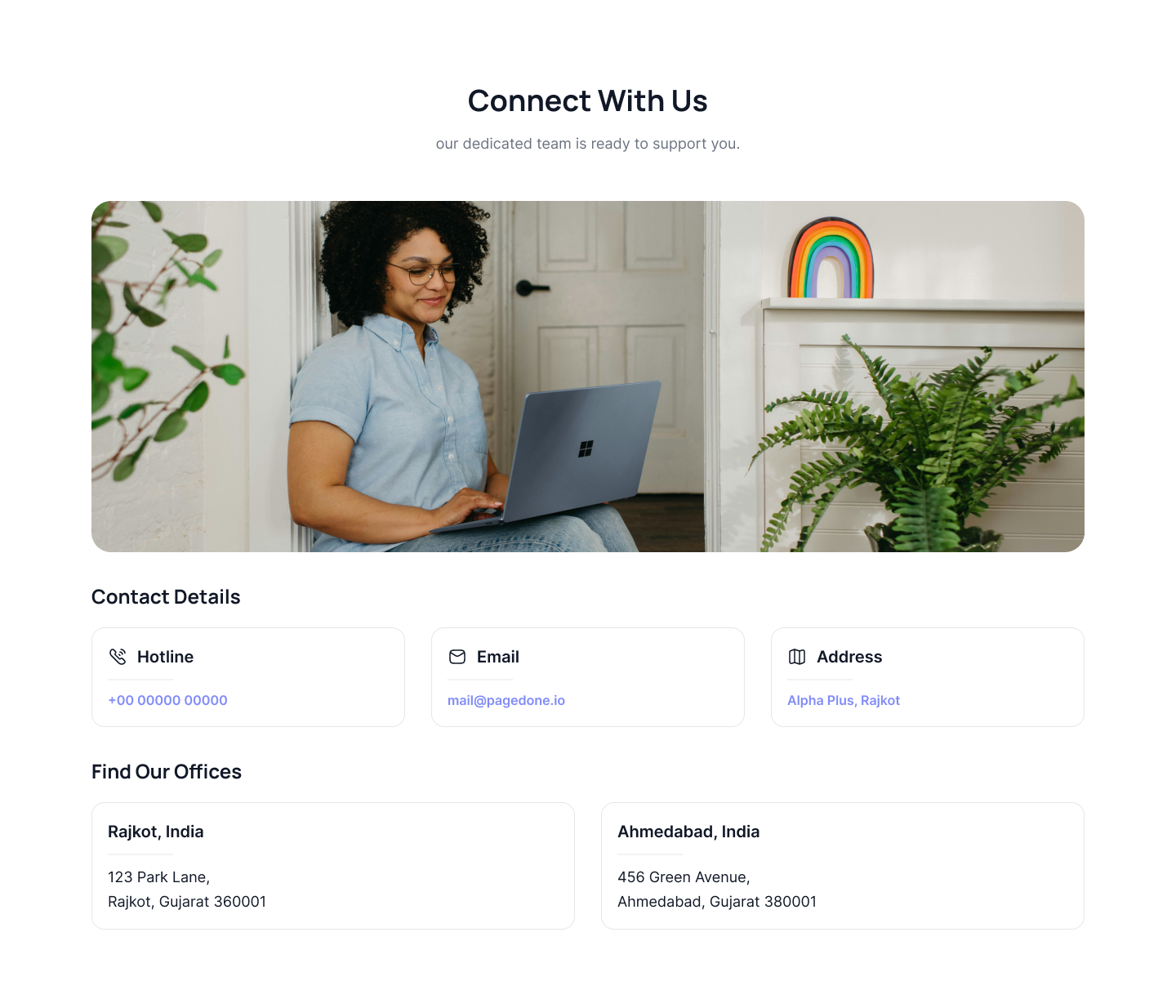
Contact Info Section with Office Locations
Layout with a friendly header image, detailed contact cards for hotline, email, and address, plus clear office addresses for Rajkot and Ahmedabad.
Tailwind Modern Multi-Card Contact Page
Organized contact page combining a form, key info cards for address, email, and hours, plus dedicated cards for press, support, and sales inquiries.
Dark Contact Form with Green Info Cards
Sleek, dark-themed contact form featuring green info cards for address, email, phone, and working hours, providing quick access and a modern touch for all inquiries.
Simple Tailwind CSS Contact-form with Social Links
Minimal layout with hotline, email, address, and social links, letting users get in touch or follow the company for updates and support.
Black and Orange Contact Section with Map
Bold contact layout with a message form, key info cards, social links, and a location map, designed for quick user engagement and expert assistance.
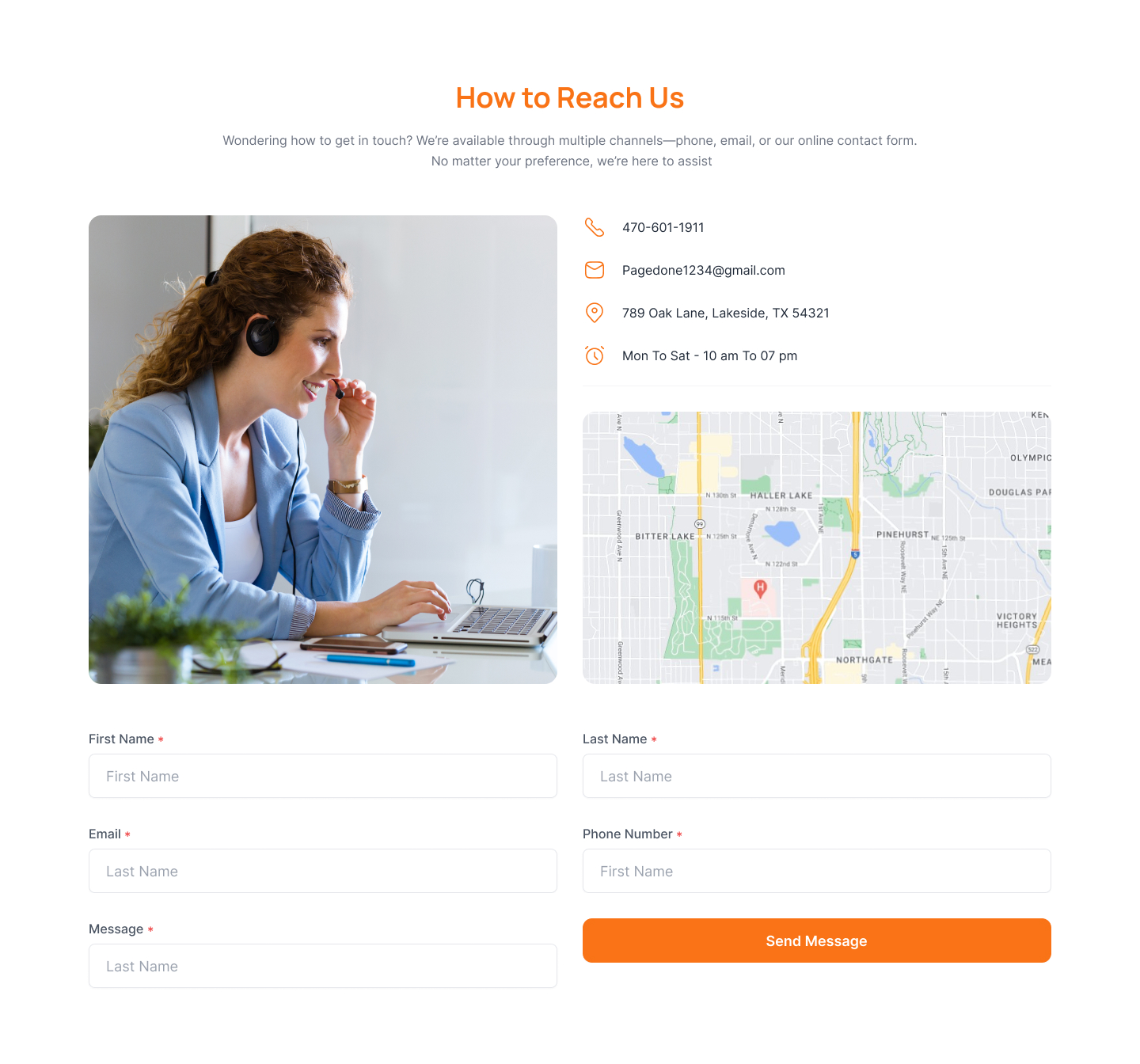
Contact Section with Image Details and Map
User-friendly contact section featuring a professional image, contact info, a map location, and a simple message form for easy support and inquiries.
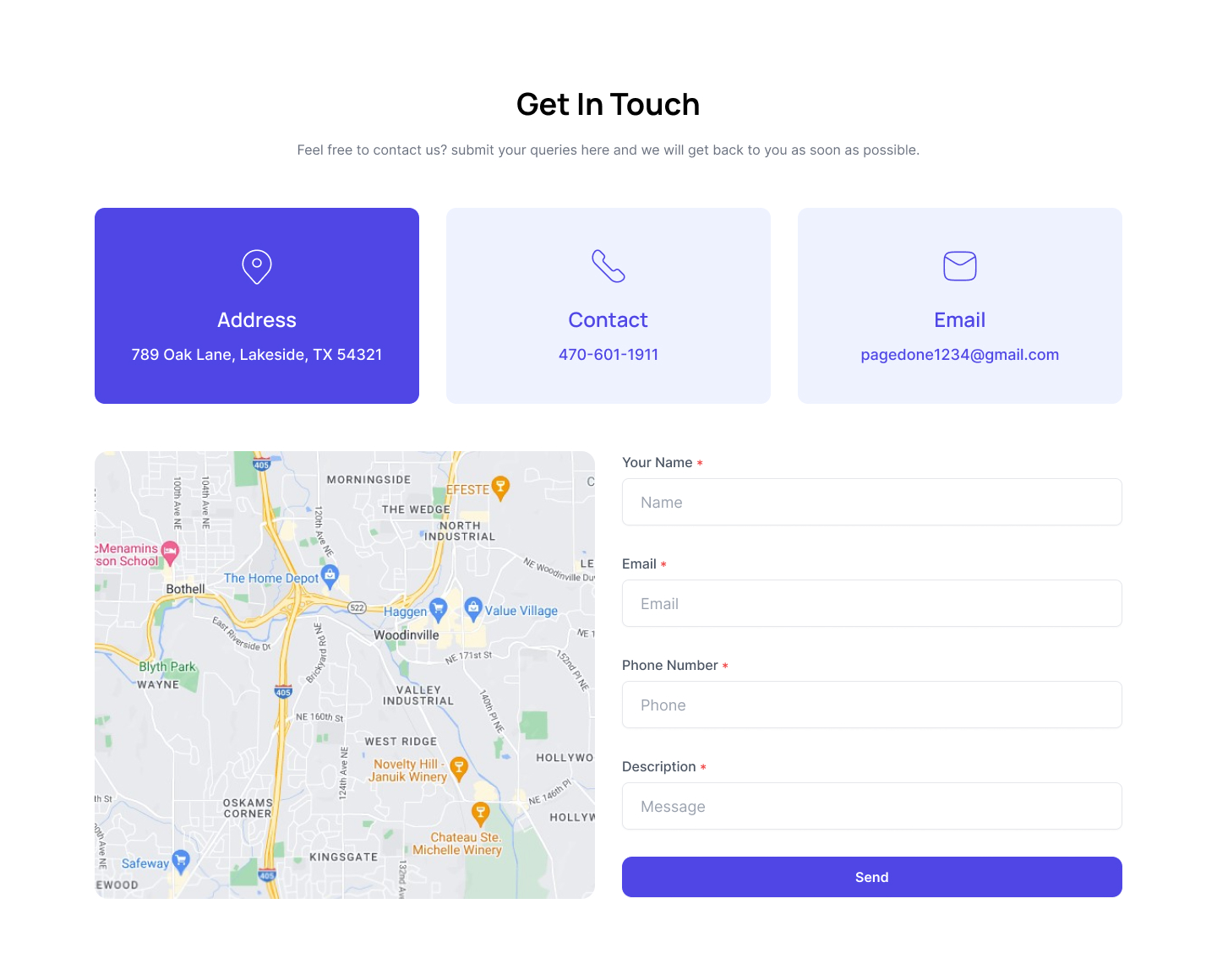
Contact Form with Info and Map
Simple contact layout with a form, address, email, phone, hours, and embedded map for fast and easy communication.
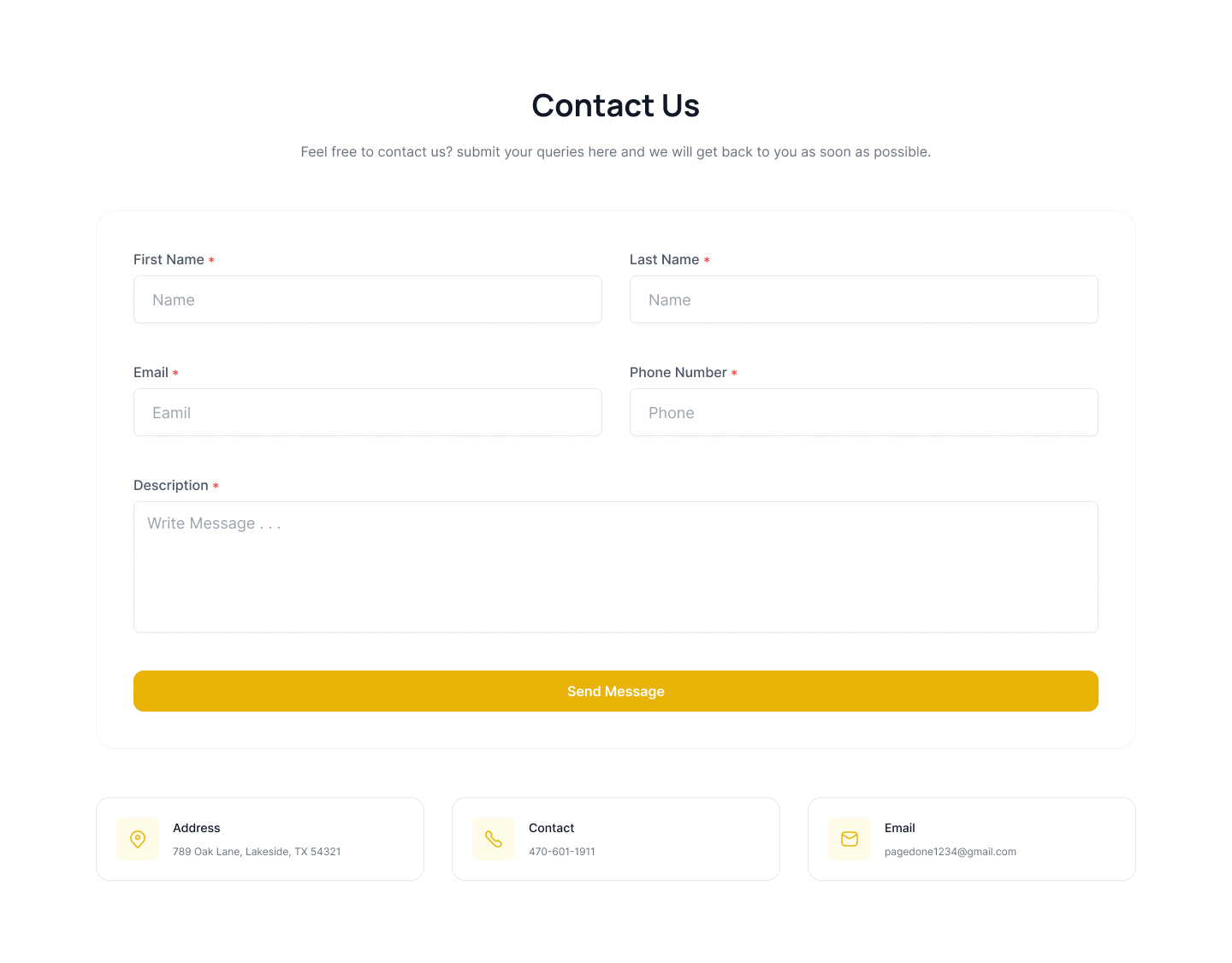
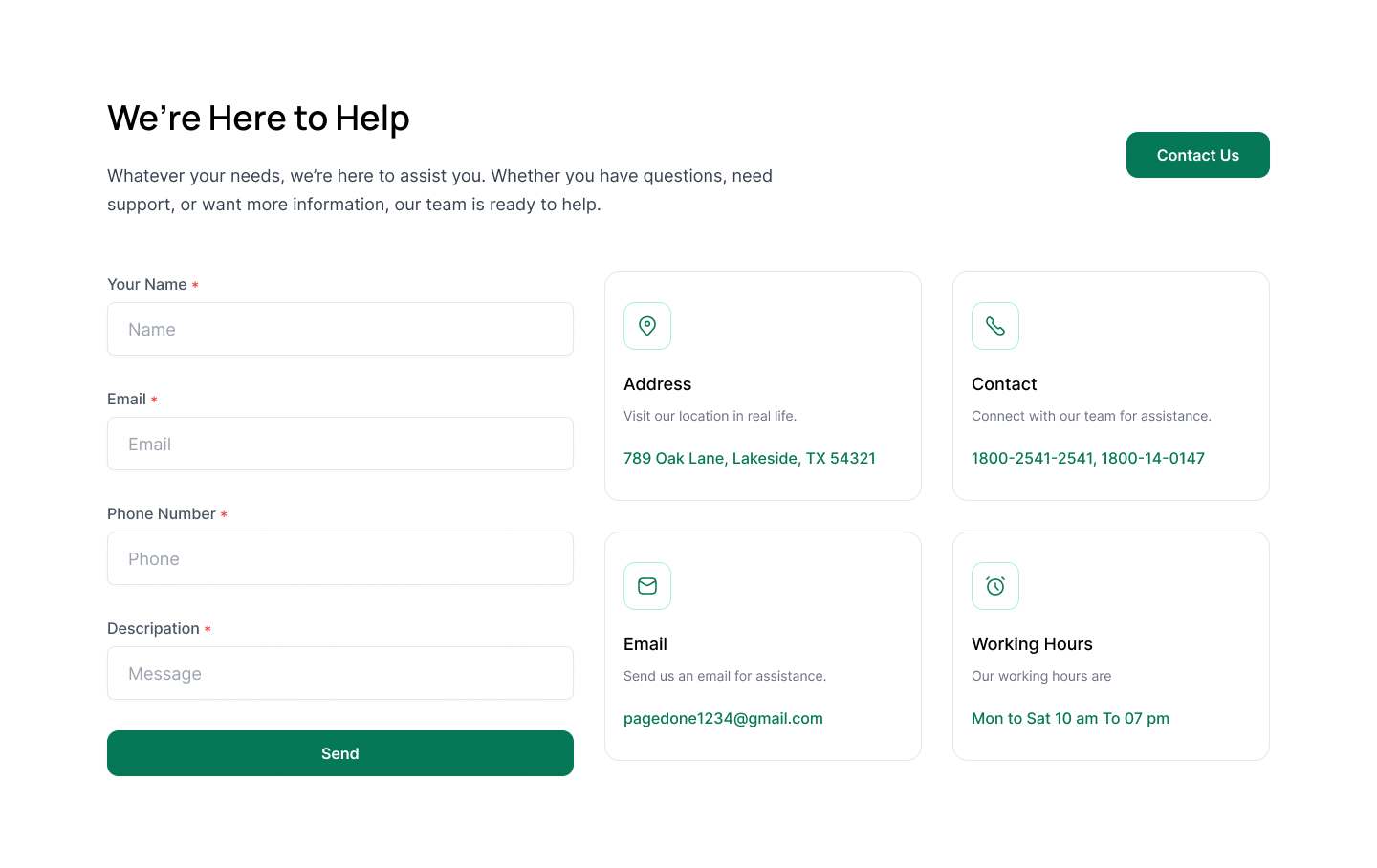
Clean Contact Information with Support Form
Modern contact page with a form and info cards for address, phone, email, and working hours, designed for easy assistance and user interaction.
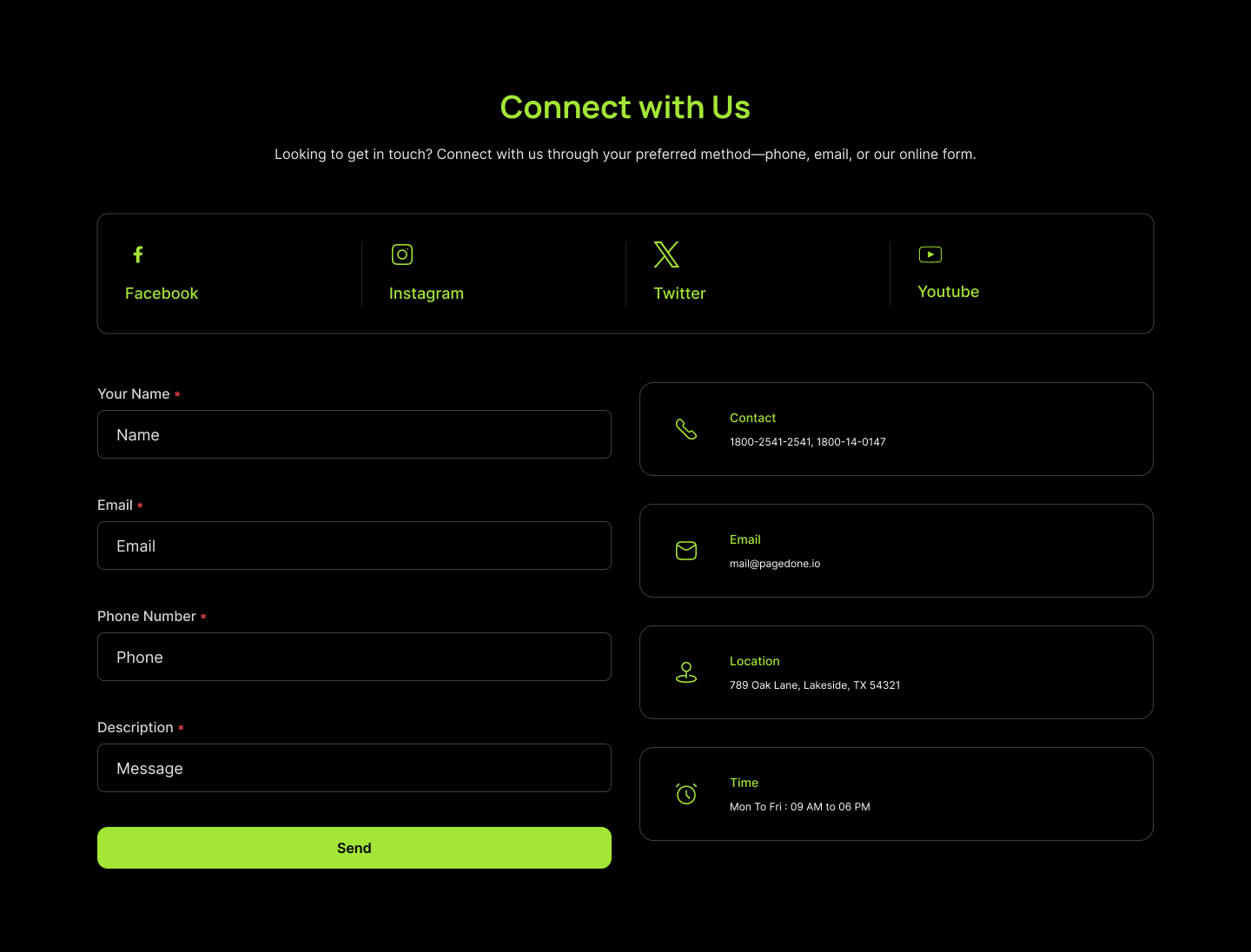
Dark Contact Section with Social and Info Cards
Bold contact area with green accents, featuring a form, social icons, and info cards for phone, email, address, and office hours for seamless customer communication.
Tailwind Contact Form with Info Overlay
Friendly split layout featuring a contact form, helpful support image, info overlay for address, phone, email, and working hours, and a map to enhance customer interaction.
Colorful Call to Action Contact Blocks
Vibrant three-column layout with clear contact options via email, phone, and map, designed to encourage quick user engagement and communication.
Multi-Panel Contact with Map and Form
Clear contact information section with interactive address, phone, and email cards, location map, and a simple message form for fast support and feedback.
Tailwind Contact Section with Split Form Info Cards and Map
Split layout with a message form, address, contact, email, and working hours cards, plus a large embedded map—making it easy for users to reach out and find information.
Overlapping Contact Form
Modern layout with an office background, sidebar contact details, social links, and an overlapping contact form for easy client inquiries and engagement.