Single column shopping cart page
This page shows product image/images of one or multiple products in the cart, title, description, price and lets you select number of units and CTA button of checkout.
Multiple column shopping cart page
This grid style shopping cart designed in Tailwind CSS lets you see different items in different grids viz. products, unit numbers, unit price and total price in respective grids.
Two column cart with summary
As the name suggests this Tailwind CSS Shopping Cart style lets you keep two columns one shows product and the another column shows product details.
Checkout page with cart, summary and payment option
This style lets user see cart with payment options and order summary all in the single page.
Shopping cart with remove button option
This Tailwind Shopping Cart example can be used when you want to give delete or remove product button using which user can remove selected product/ products from the cart.
Two column shopping cart with sticky position
This Tailwind Shopping Cart example can be used when you want to two columns with sticky position.
Two column shopping cart with order summary
As the name suggests this Tailwind CSS Shopping Cart style lets you keep two columns one shows product details and the another column shows order summary with button.
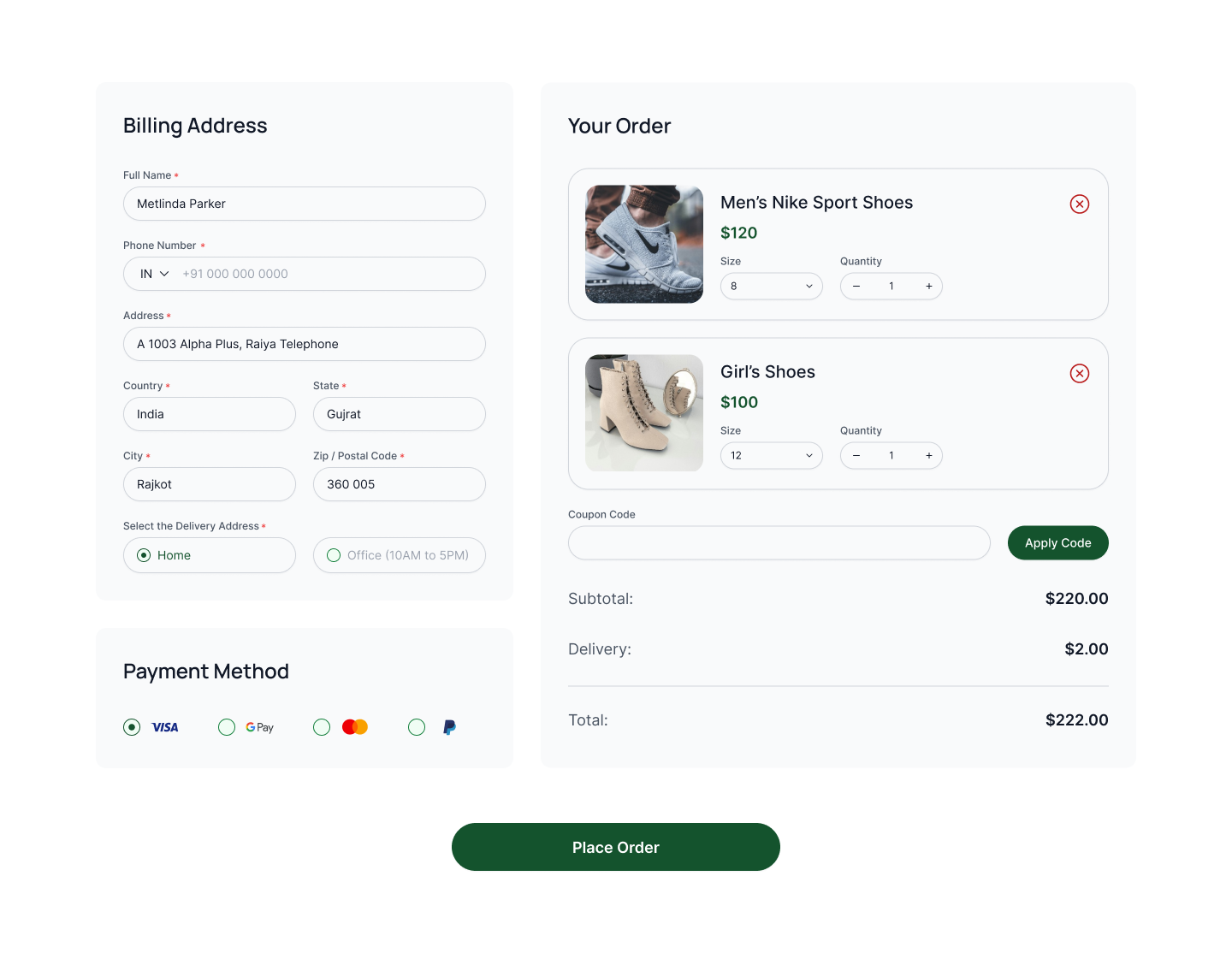
Two columns shopping cart with background color
This Tailwind CSS Shopping Cart example can be used when you want to two columns with background color one shows billing address with payment method and the another column shows your order details with delivery charge, total amount.
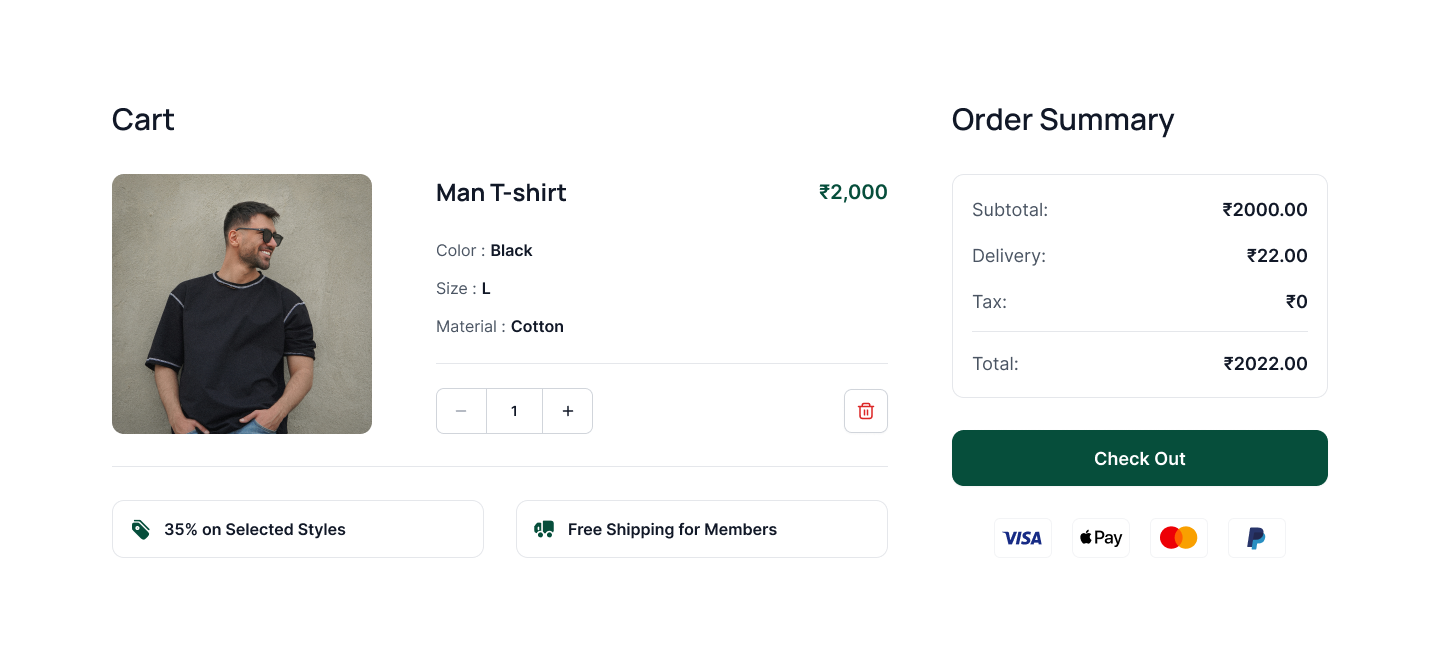
Shopping Cart with summary
This Tailwind Shopping Cart example can be used when you want to three cards, order summary with background color and CTA button.
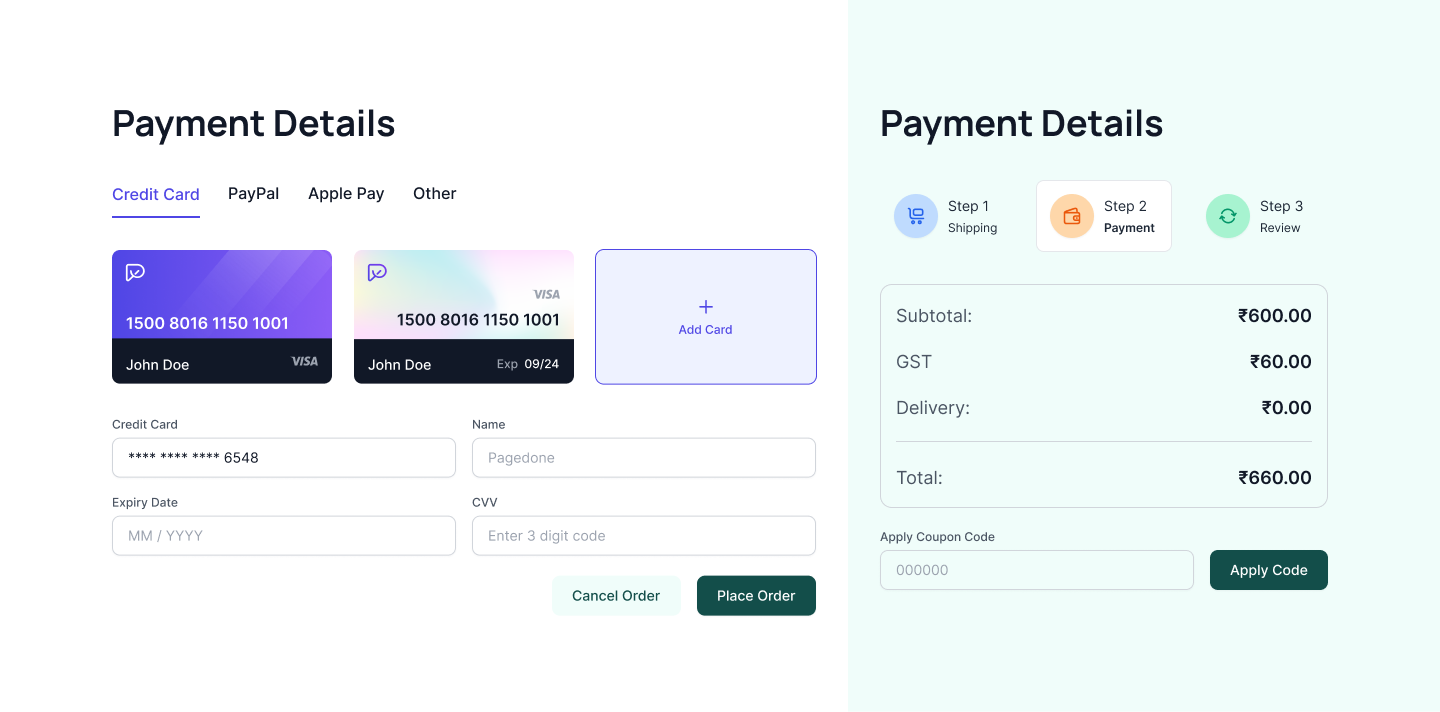
Two column shopping cart with tab content
This Tailwind CSS Shopping Cart example can be used when you want to two columns which one shows tab content with details and the another column shows background color with payment details.
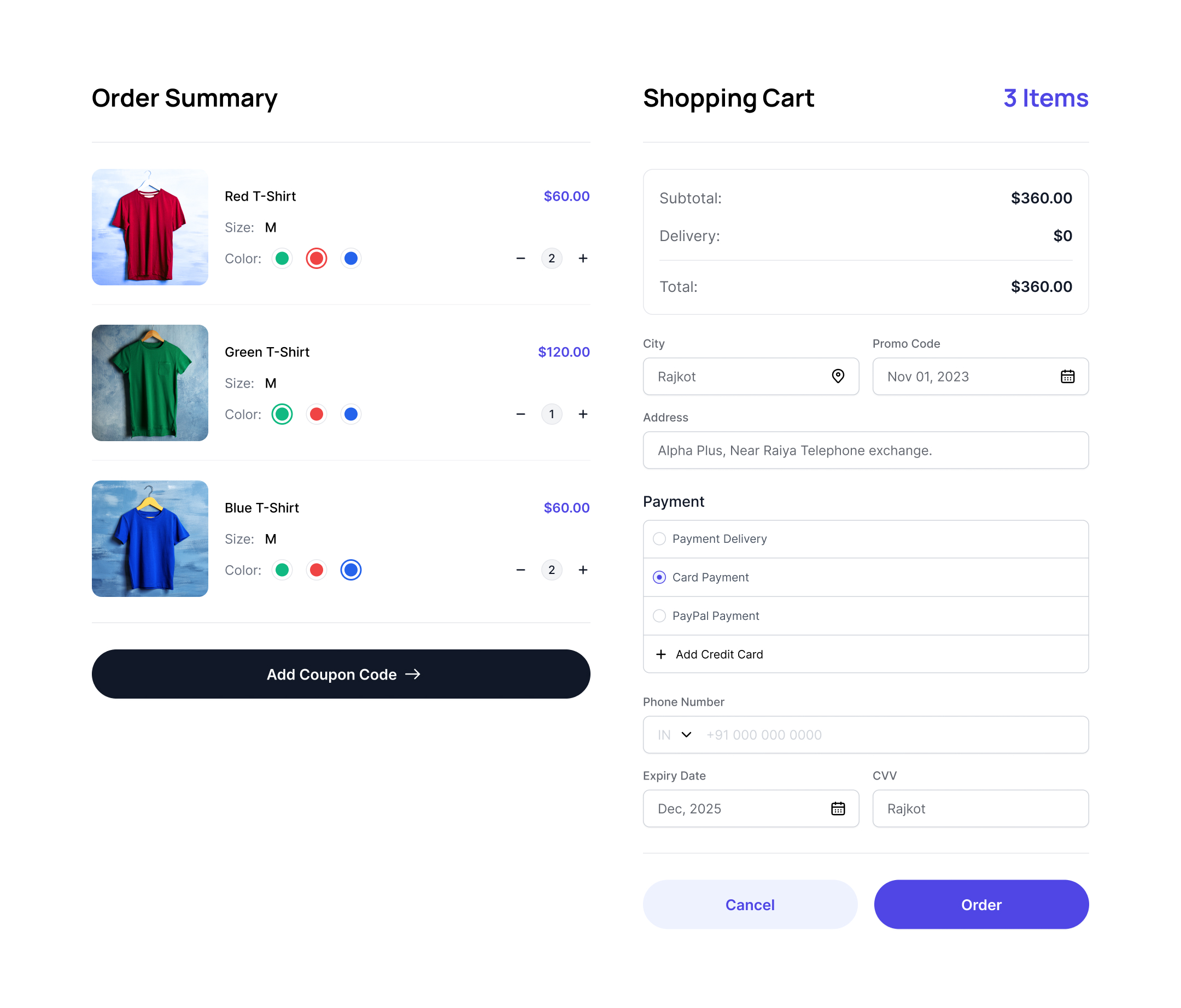
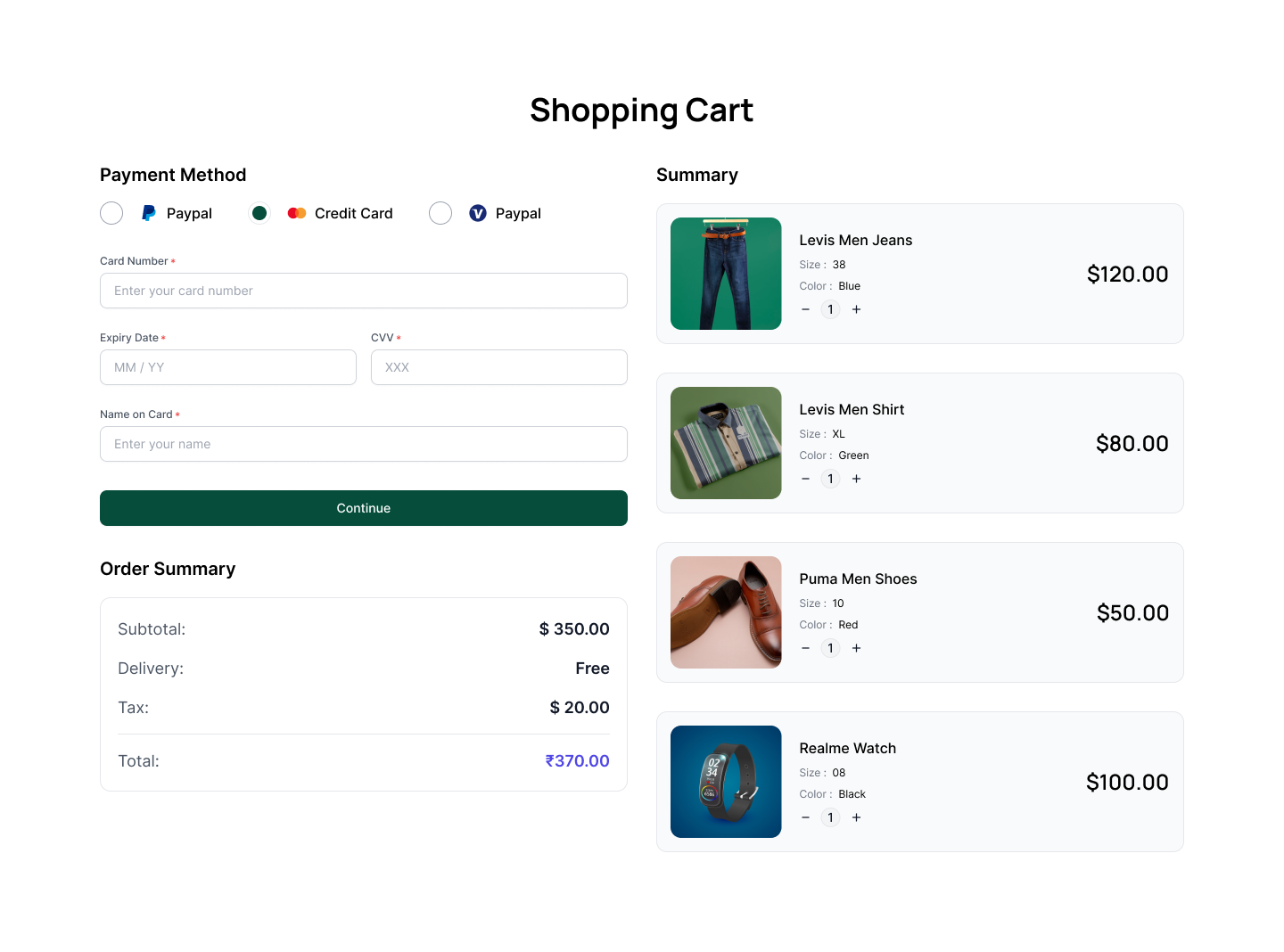
Shopping cart with radio button
This Tailwind CSS Shopping Cart example can be used when you want to two columns which one shows payment method with radio button and the another column shows summary with background color.
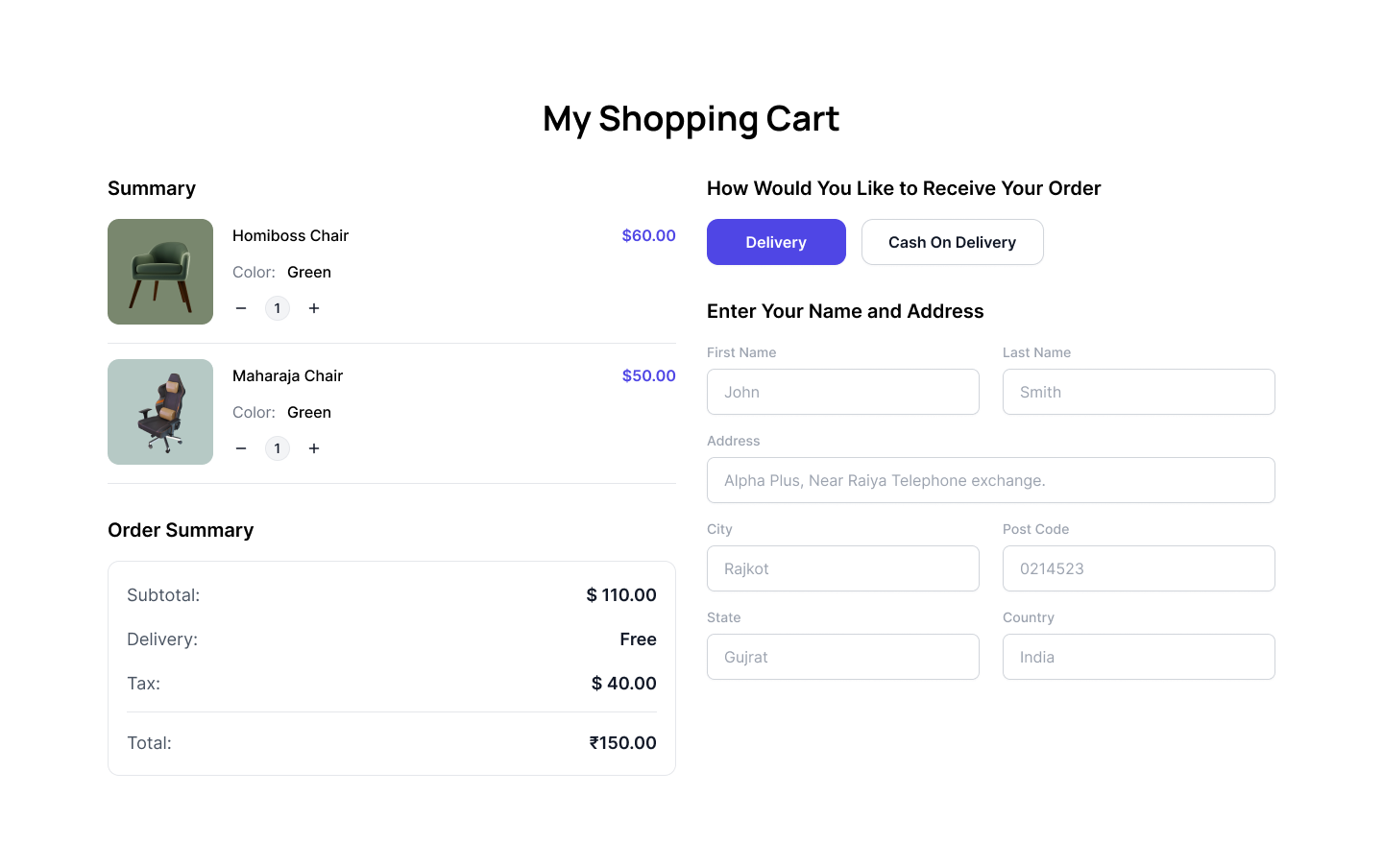
Shopping cart with receive order details
This Tailwind CSS Shopping Cart example can be used when you want to Summary and receive your order full details.
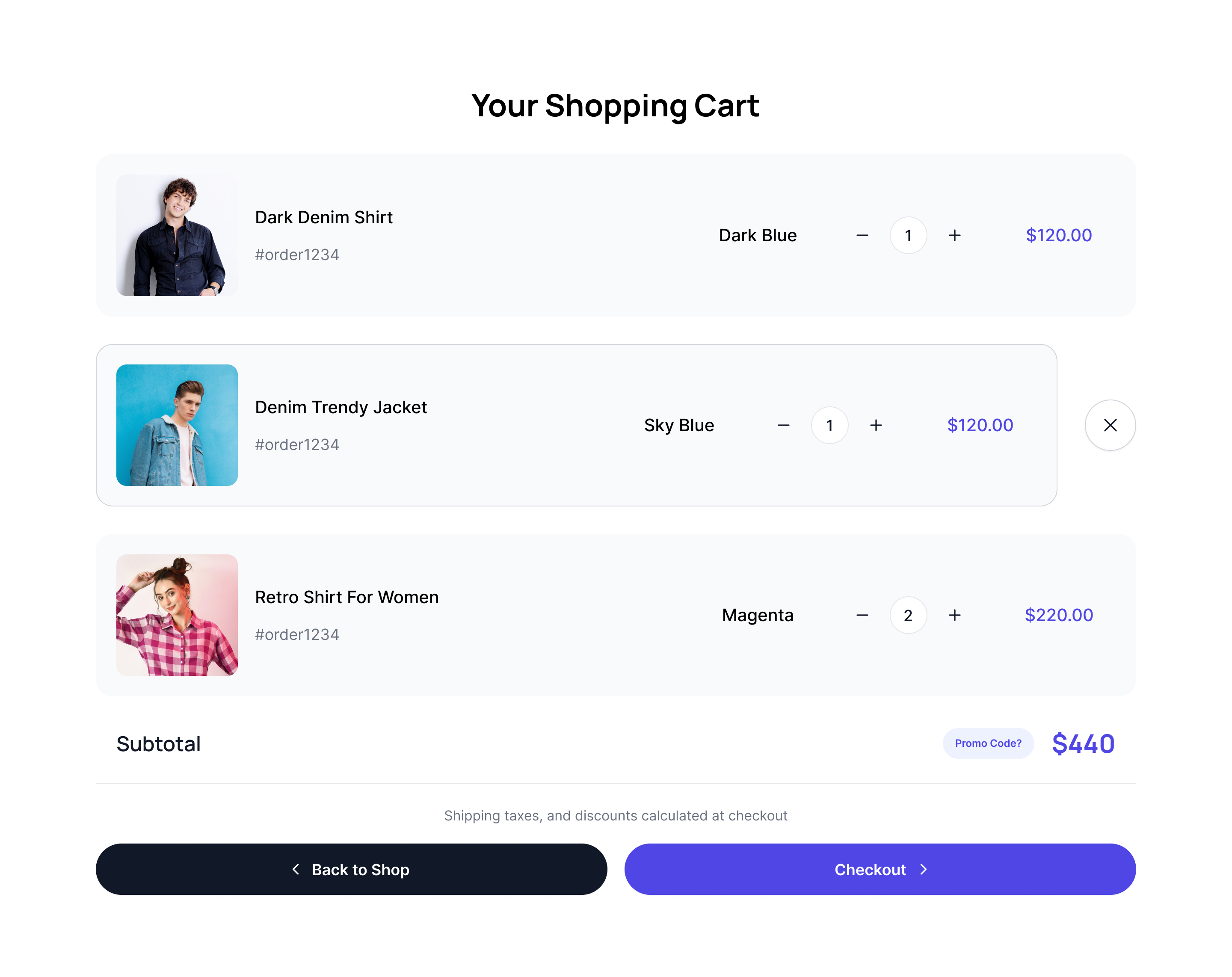
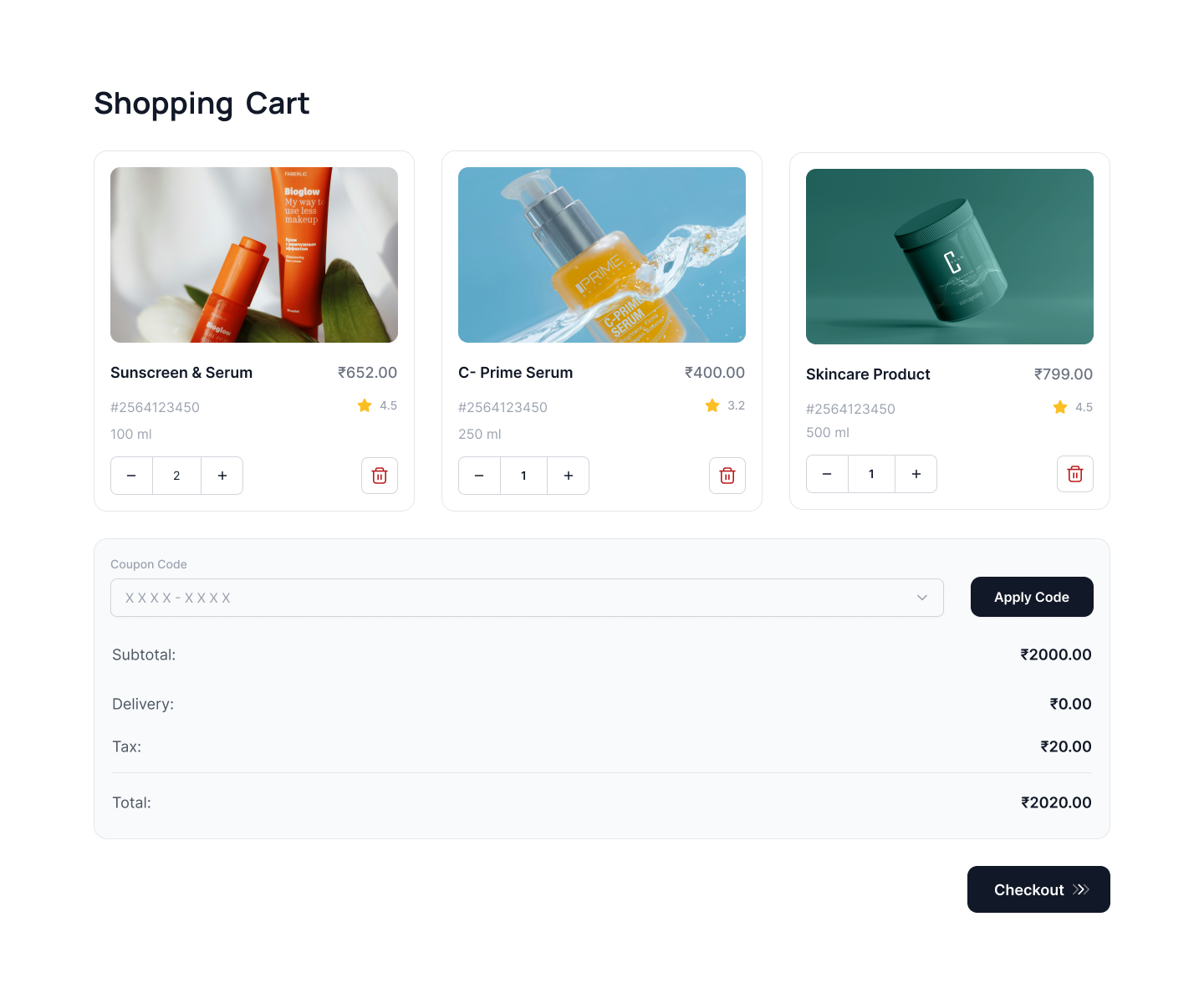
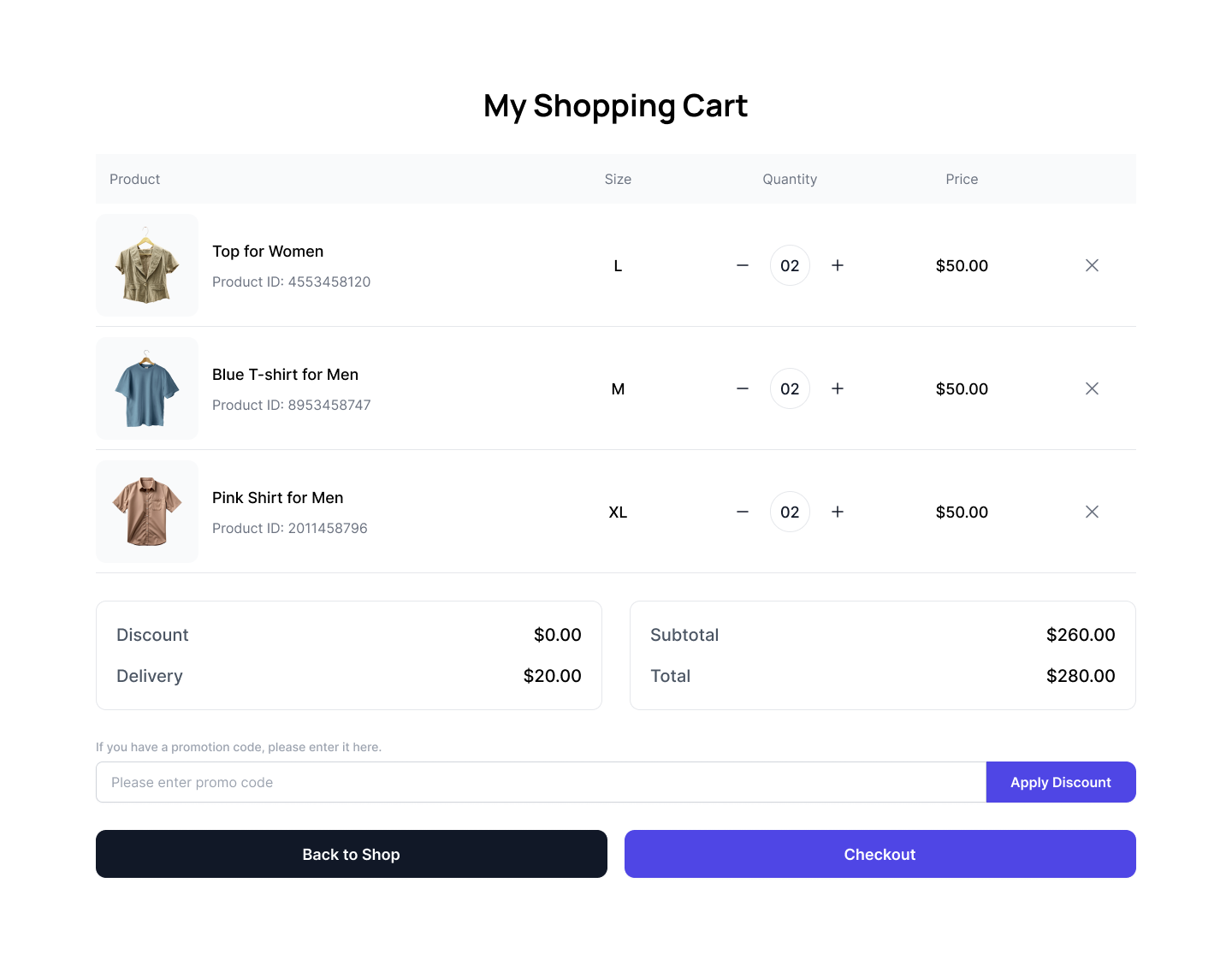
Shopping cart with remove button
This Tailwind Shopping Cart example can be used when you want to delete option and apply discount button.
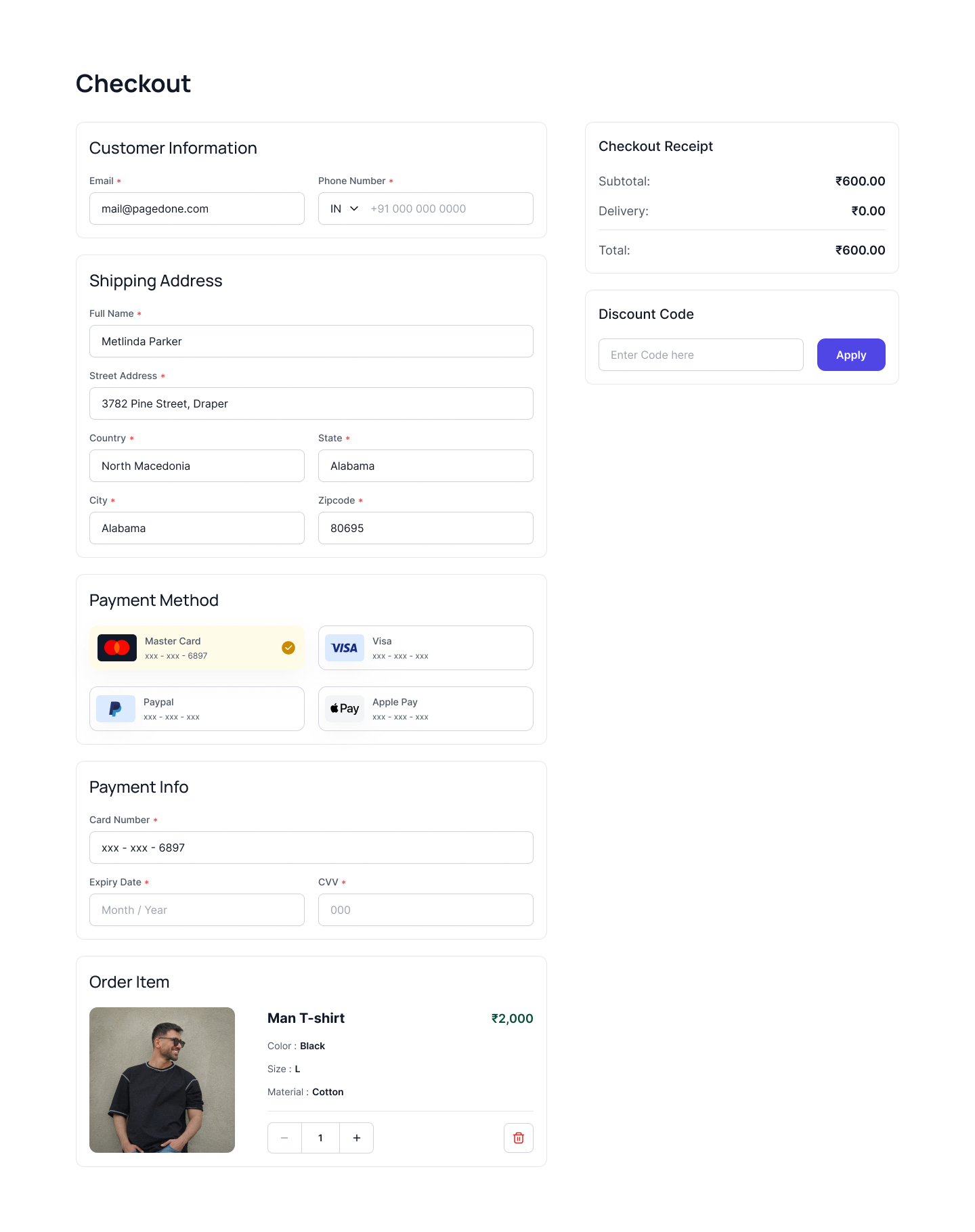
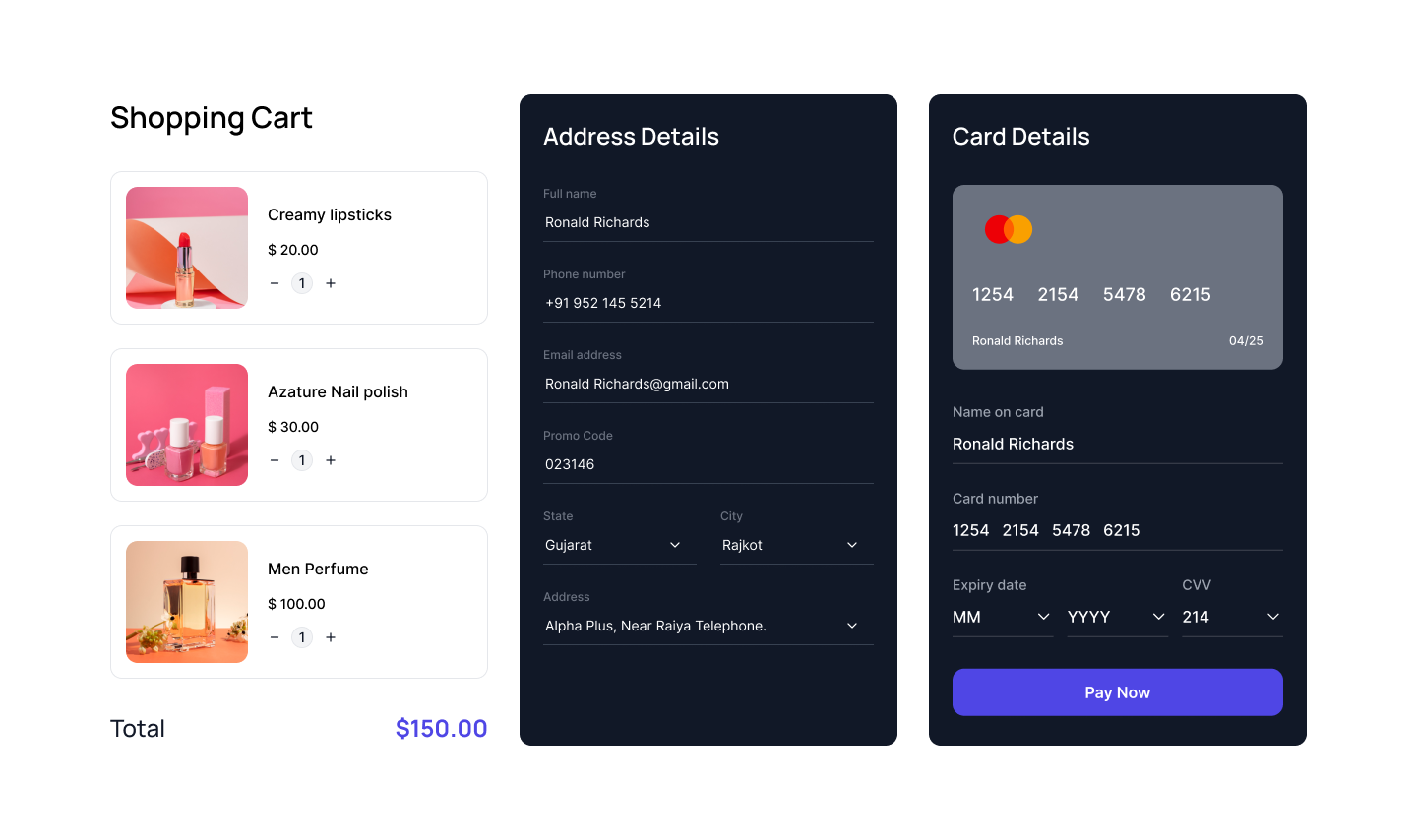
Three columns shopping cart with card details
This Tailwind Shopping Cart component can be used when you want to three columns with shopping details, address details and card details.
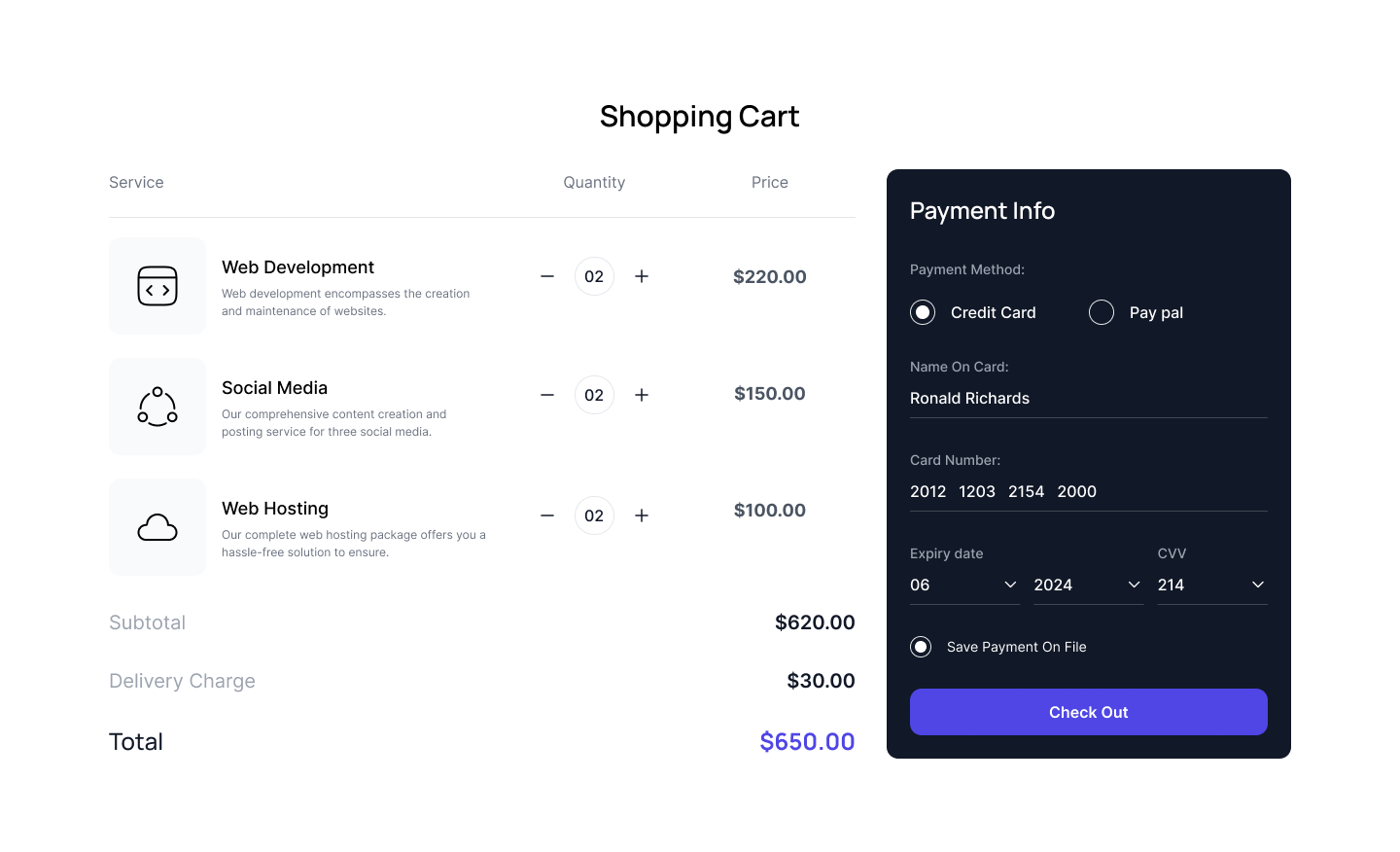
Shopping cart with Payment Info
This tailwind CSS shopping cart layout used when you want to payment info with radio button and service details.