Order summary with simple details
Use this example to show user’s order details in full page view.
Tailwind Order Summary with details
This page lists all the products and services ordered and shows the completed summary of the order.
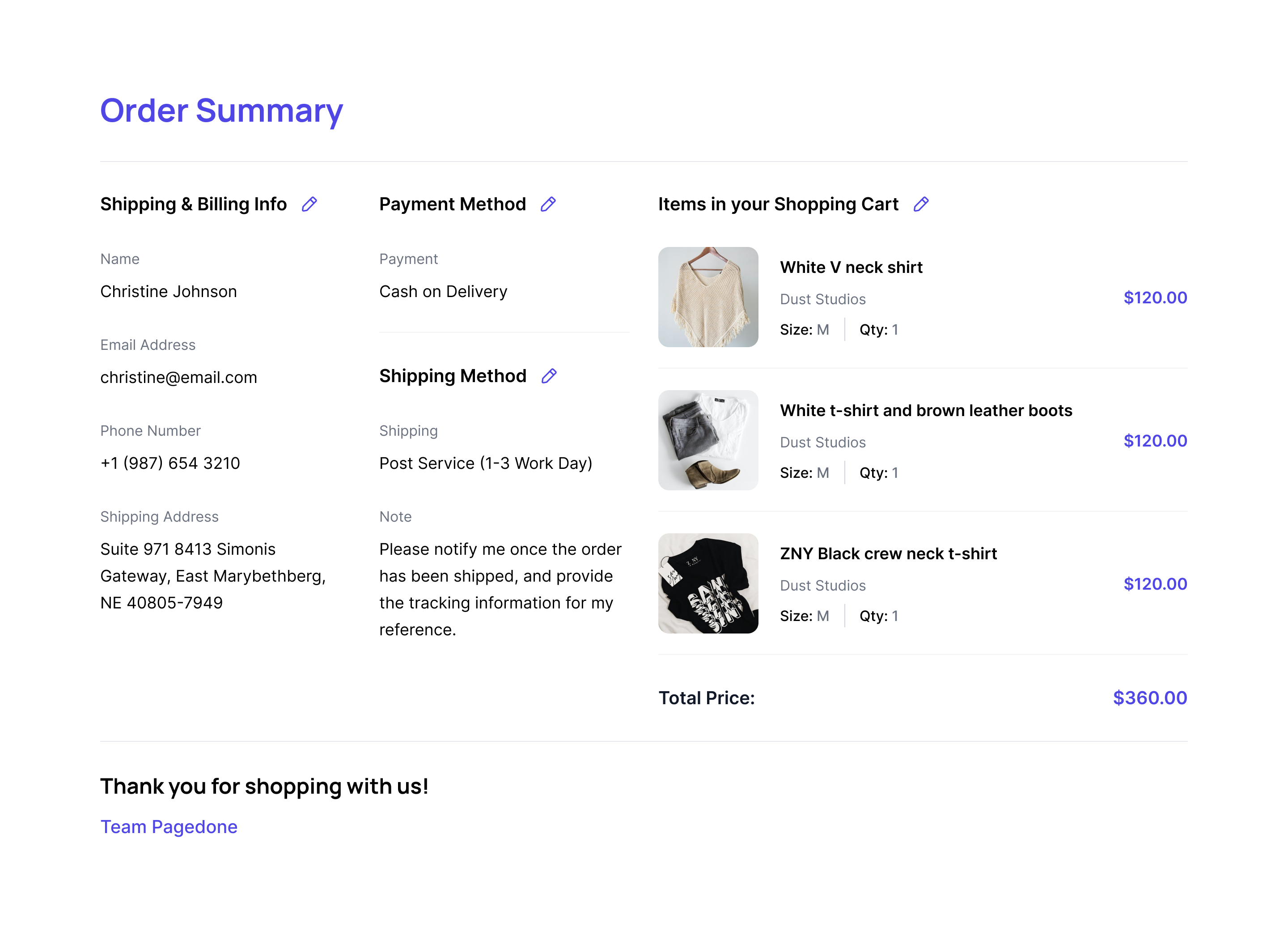
Order summary with order details, payment and address
Here using thisorder summary style designed in Tailwind CSS, one can also show shipping address and payment method too along with product details.
Order summary with two columns & full order details
Display products in two column grid card using Tailwind CSS Order Summary component.
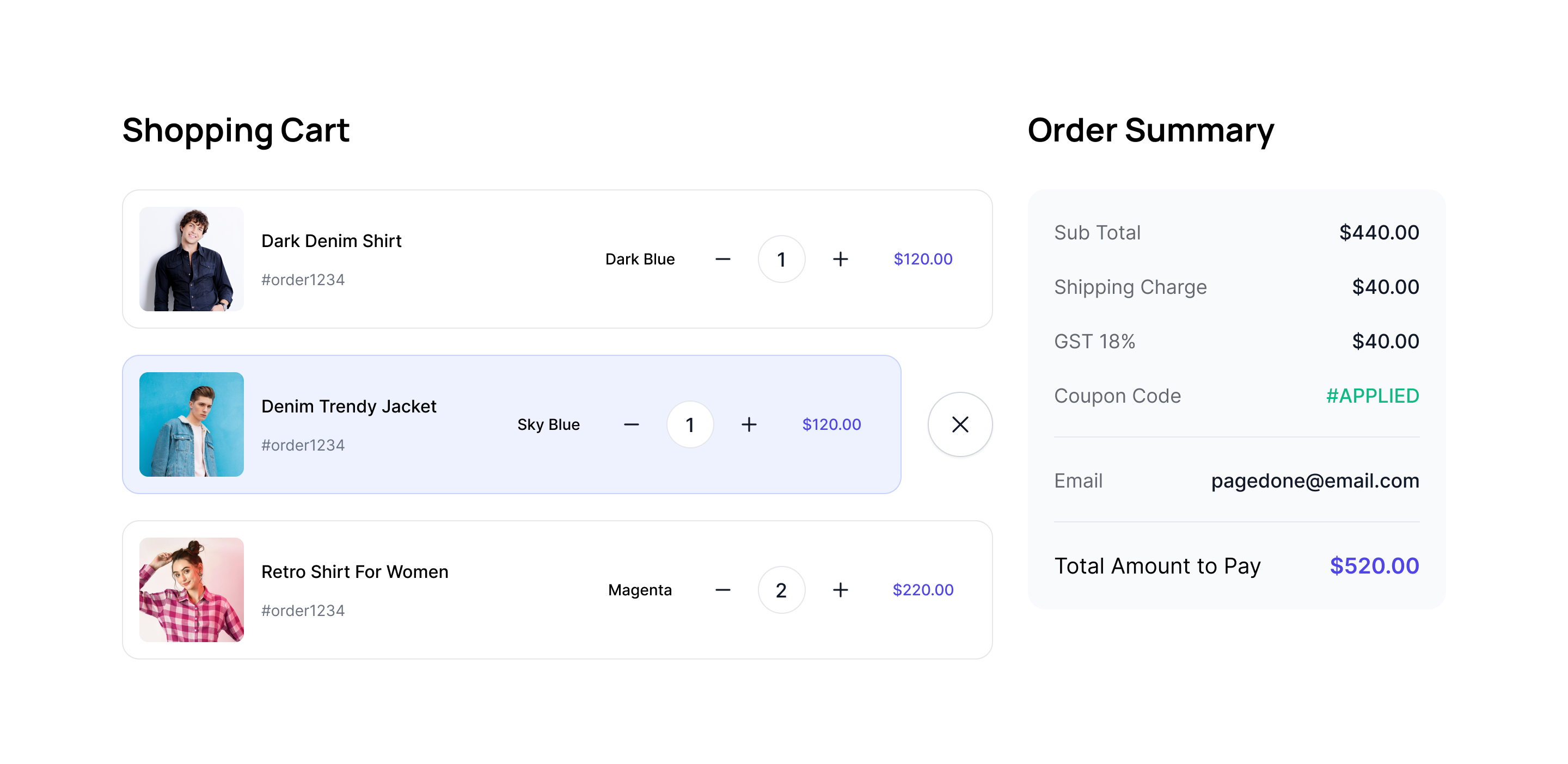
Order summary with dynamic action
This style lets you edit cart and change number of units ordered or delete any product on the order summary page itself without having to go back to cart page.
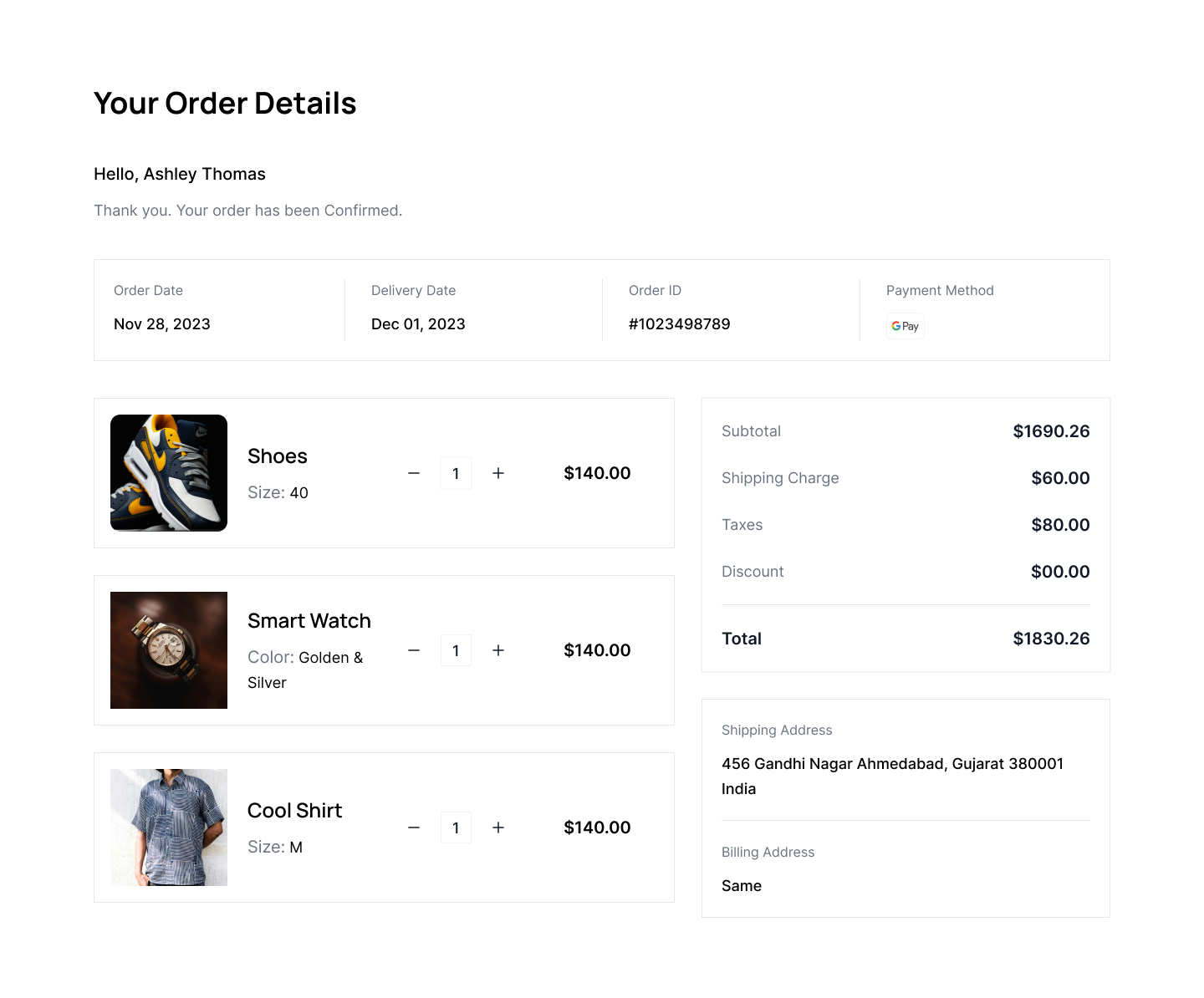
Order summary with address details
Use this order summary component to show billing information such as address, phone number, email, and shipping details.
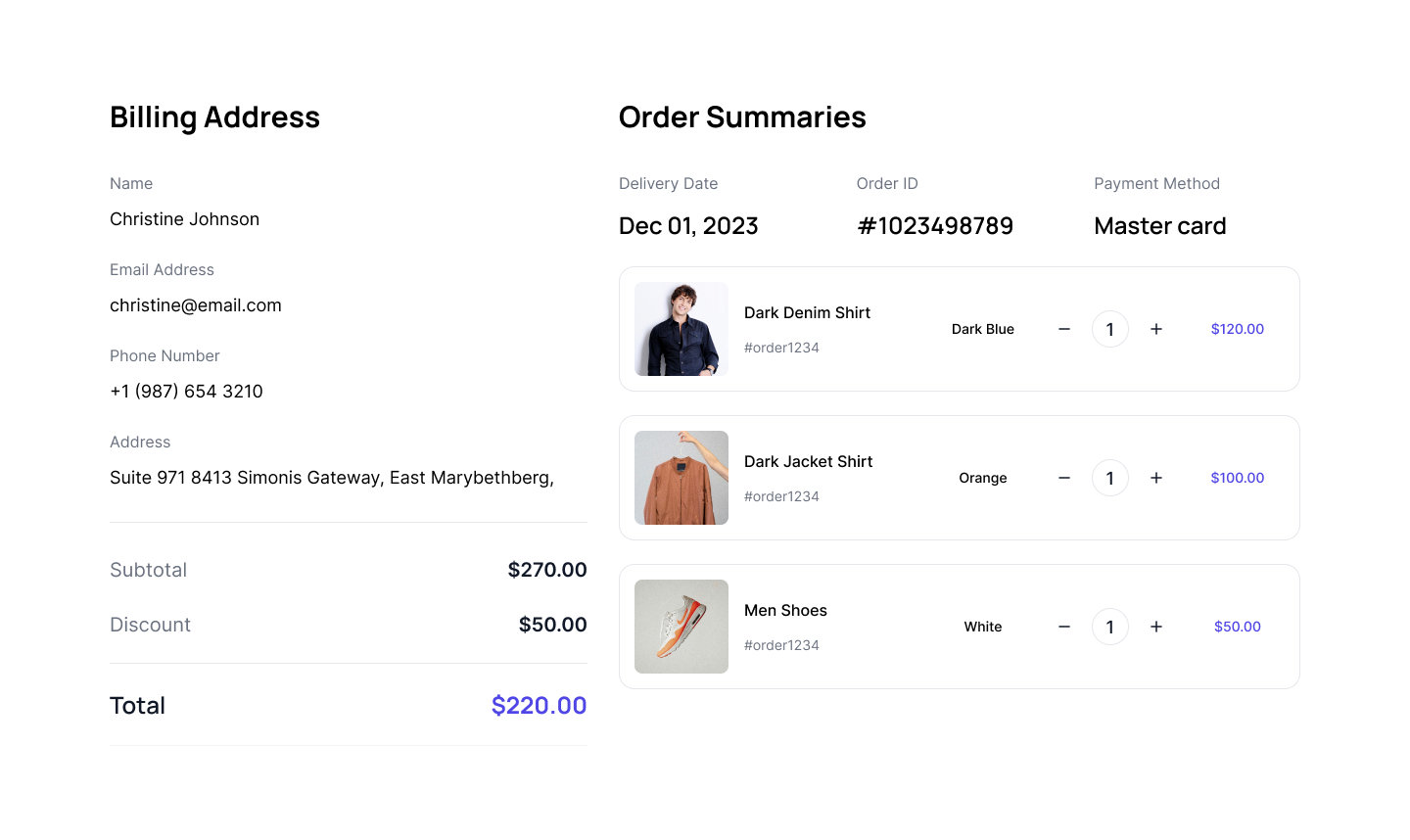
splitted order summary
This Tailwind order summary example can be used to show billing details, total amount, and order details with images side by side.
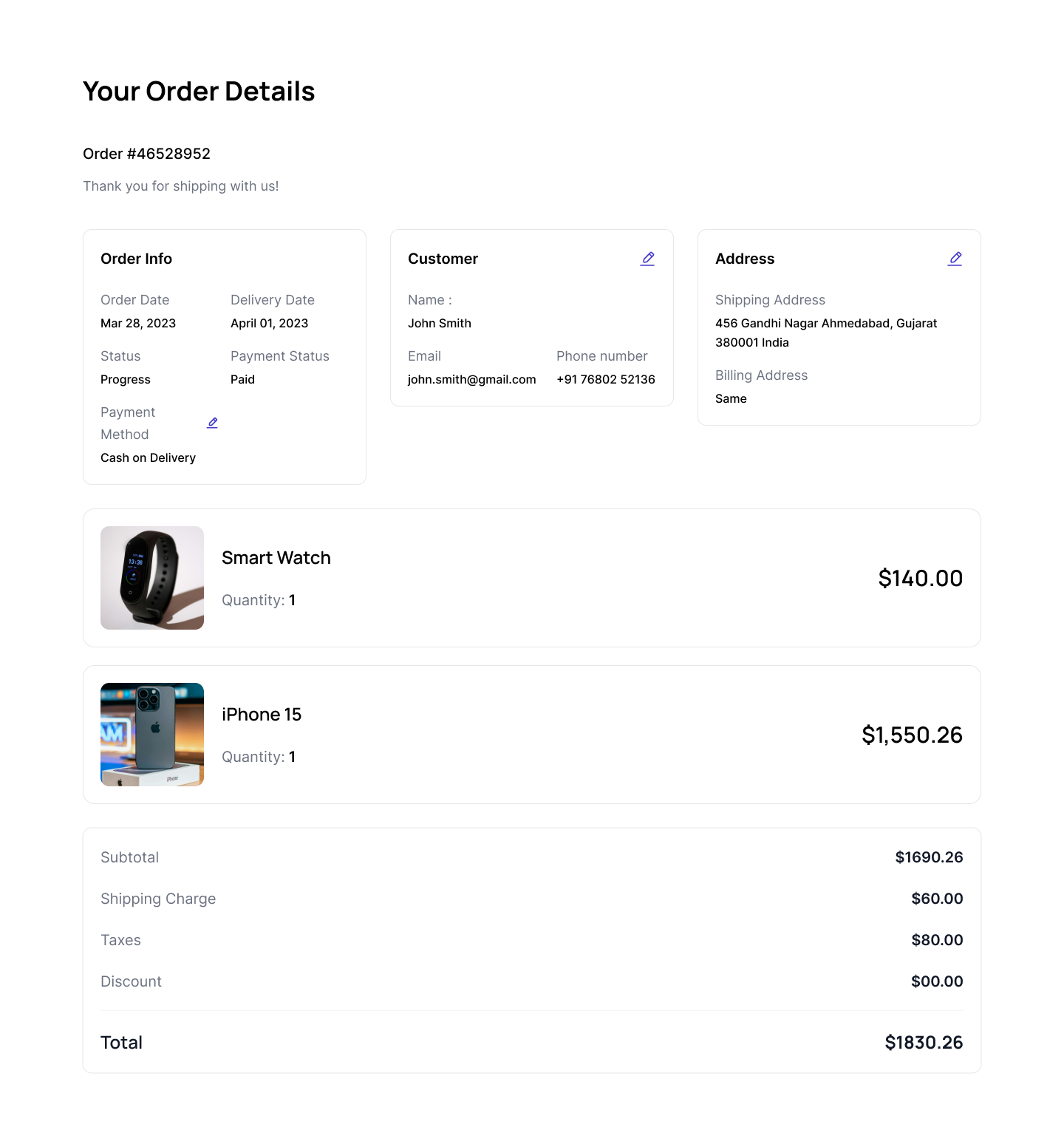
Order details in card layout
Use this order summary component to show order details in a card layout and also show the purchased product list below it.
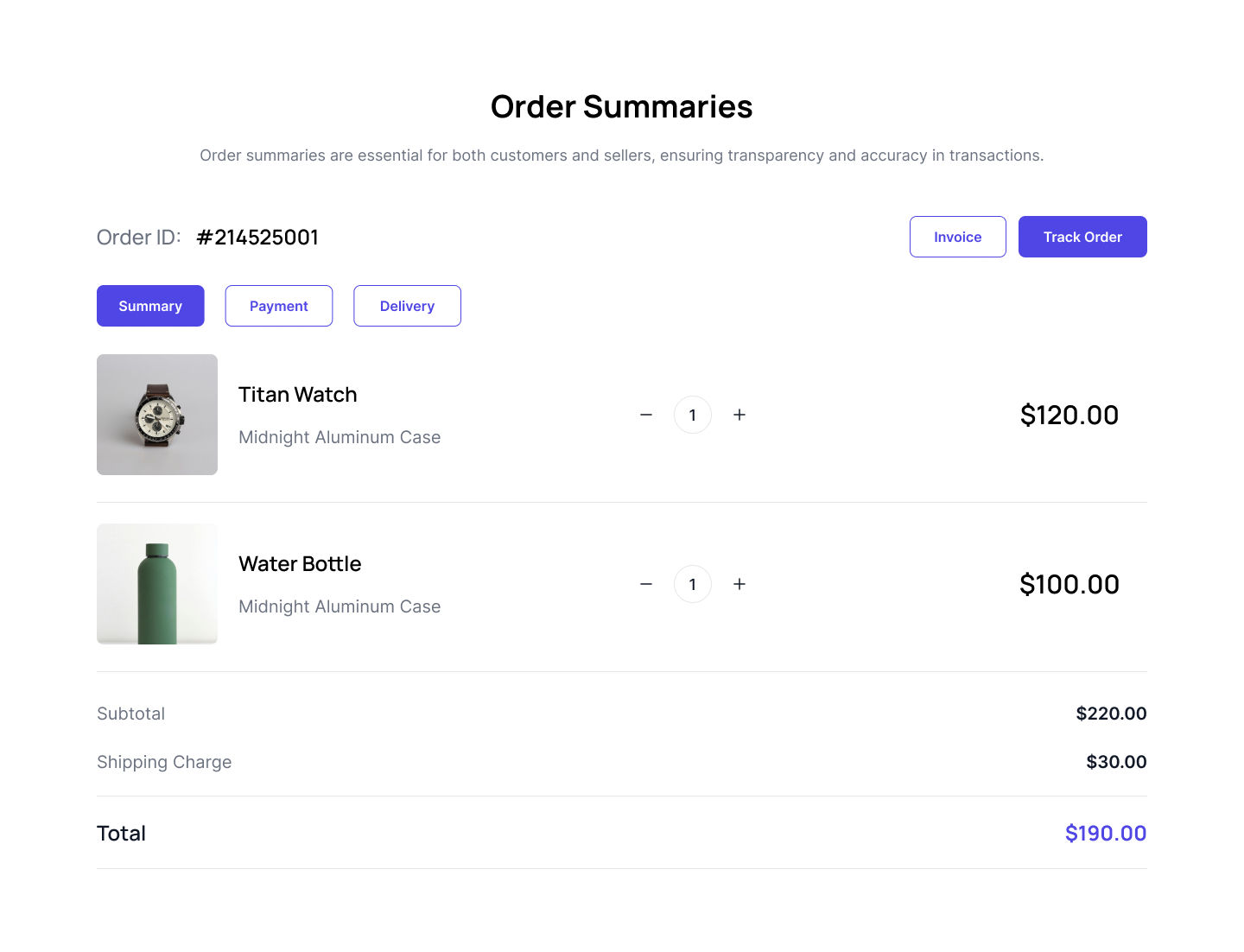
Order summary with tabs
Use this example to show an e-commerce purchase in a tab layout that includes order details, payment methods, and delivery details. This layout occupies less space and provides a modern look.
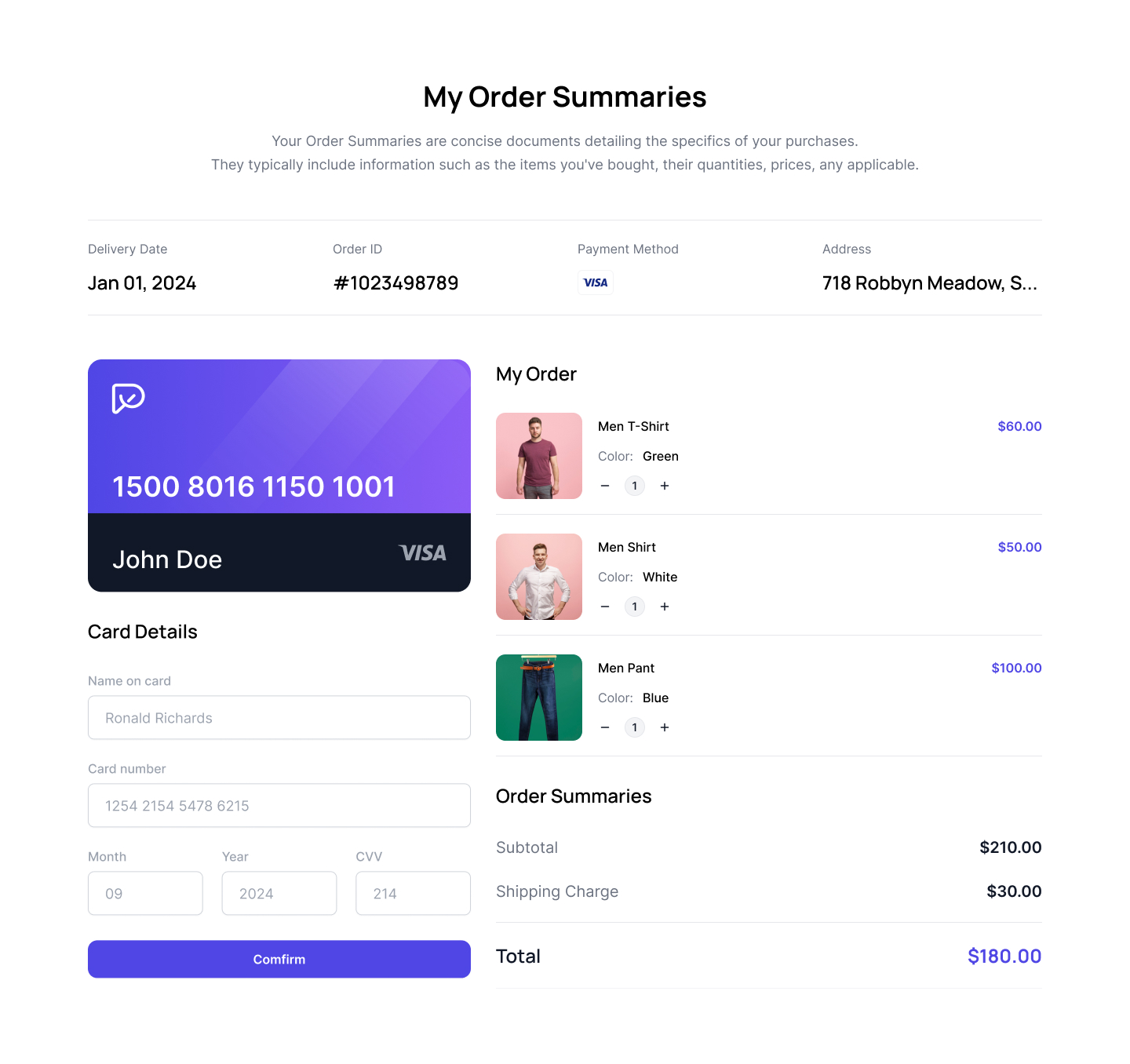
Order details with payment method
This example of an order summary in Tailwind CSS can be used to display detailed information about payment methods, such as credit or debit card images, with a form to fill out card details.
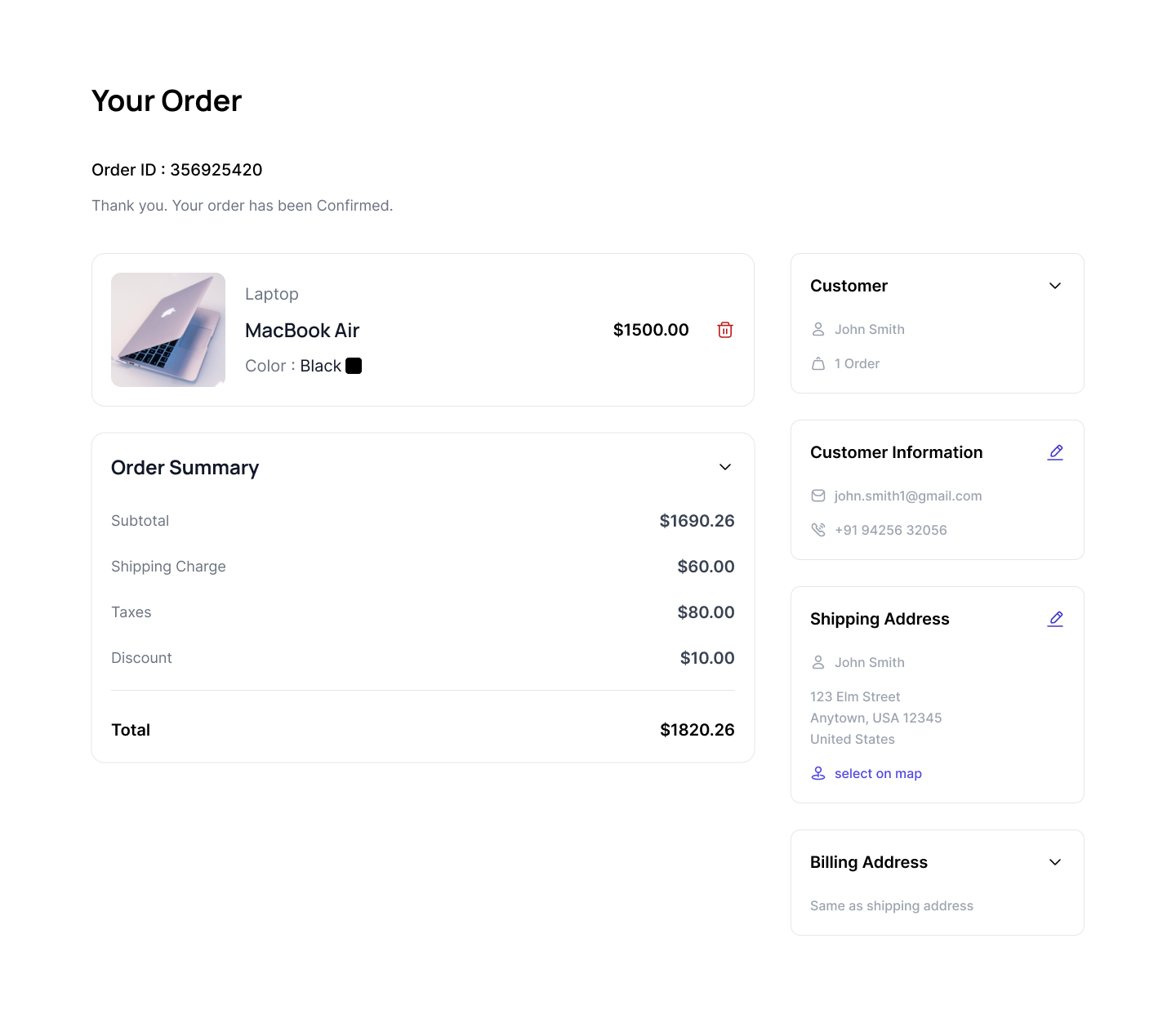
Order summary with customer information
The following example can be used to display customers's personal information and billing information, along with their purchased order list.
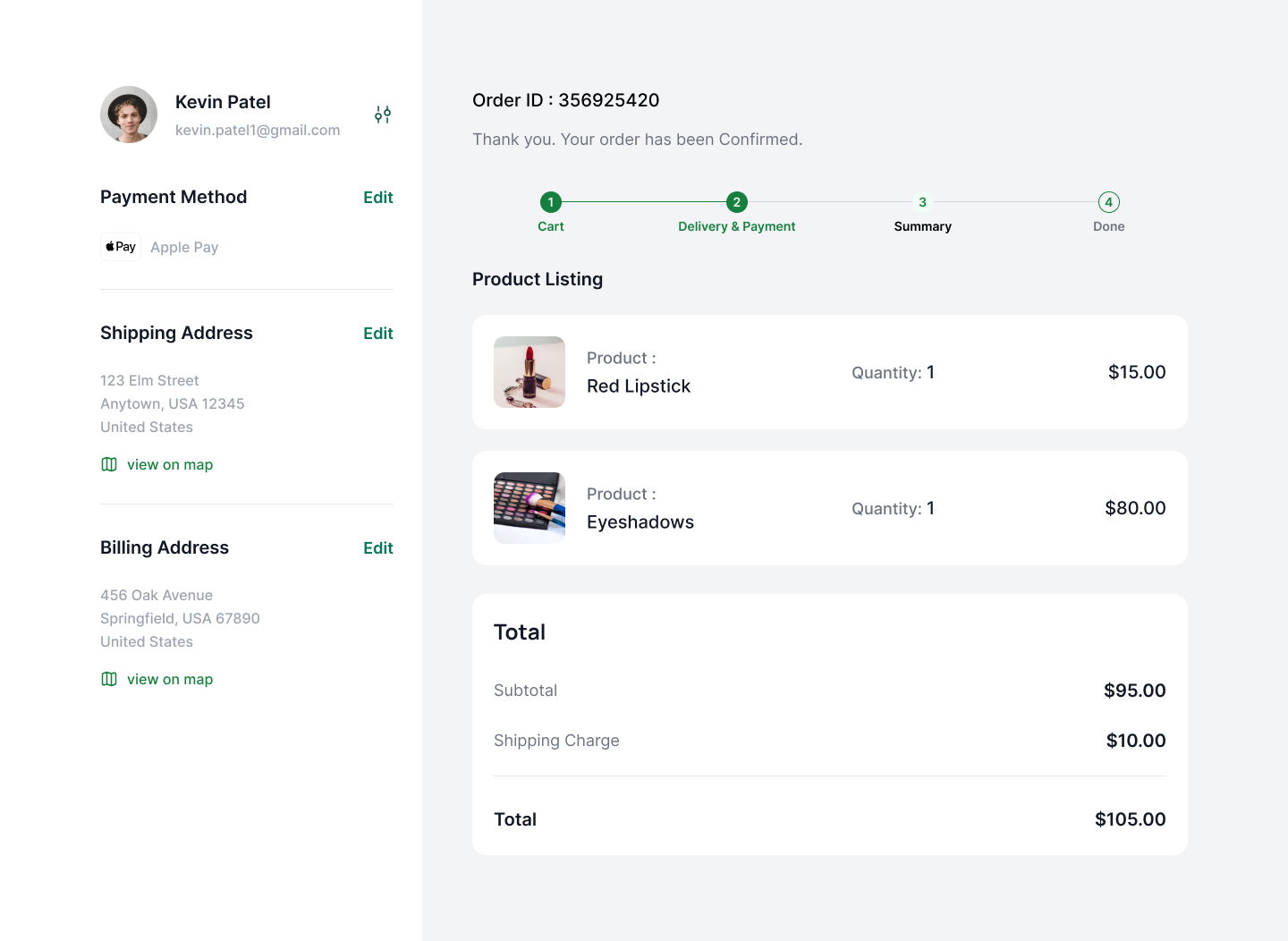
Order summary with stepper and sidebar
Use this example to show the final step of an e-commerce purchase using a stepper and a sidebar layout to provide all shipping details and the order amount.
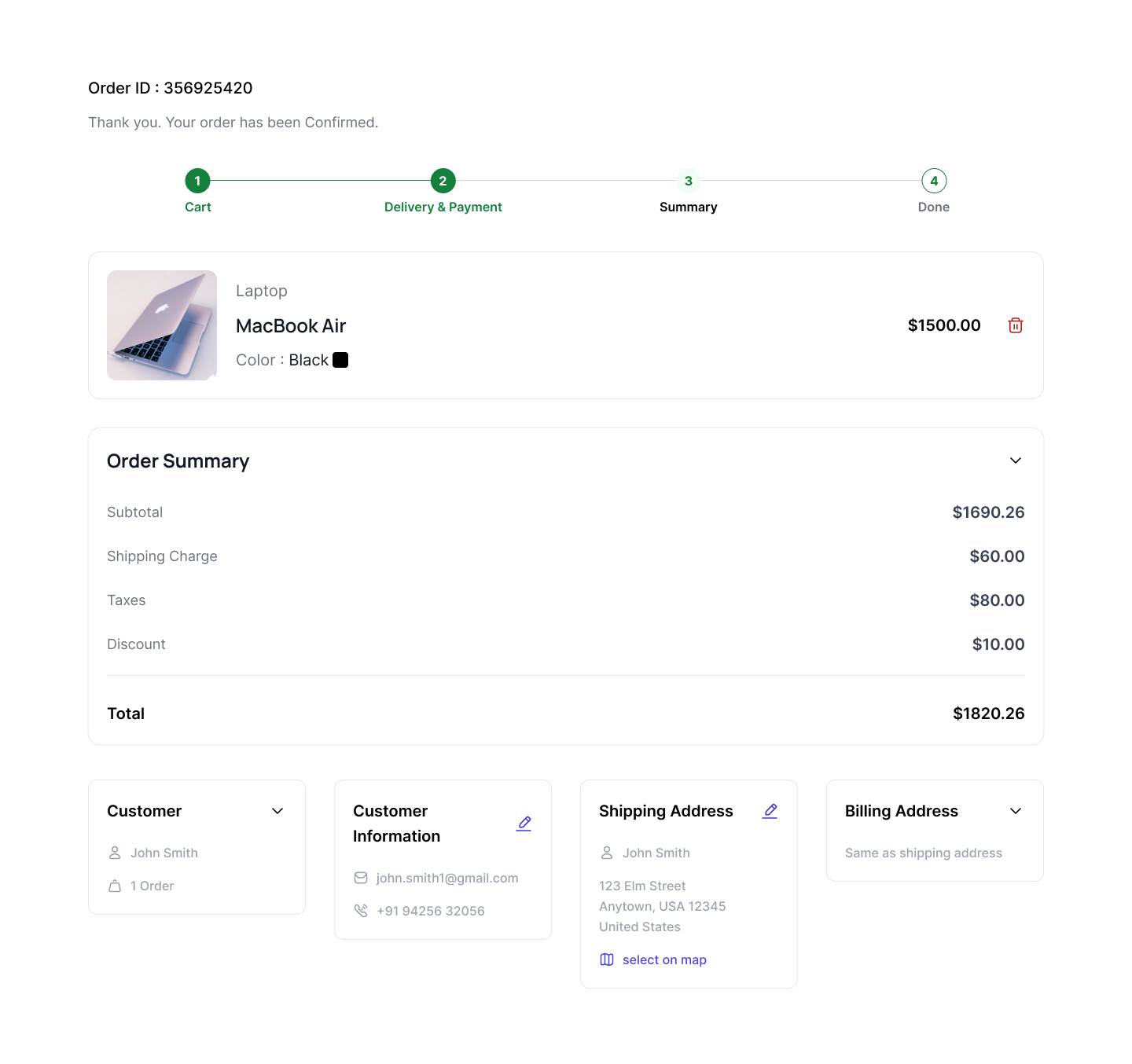
Order summary with customer information and stepper
This example can be used to show the purchased order list with the image, billing, and shipping details of the customer inside the stepper layout.
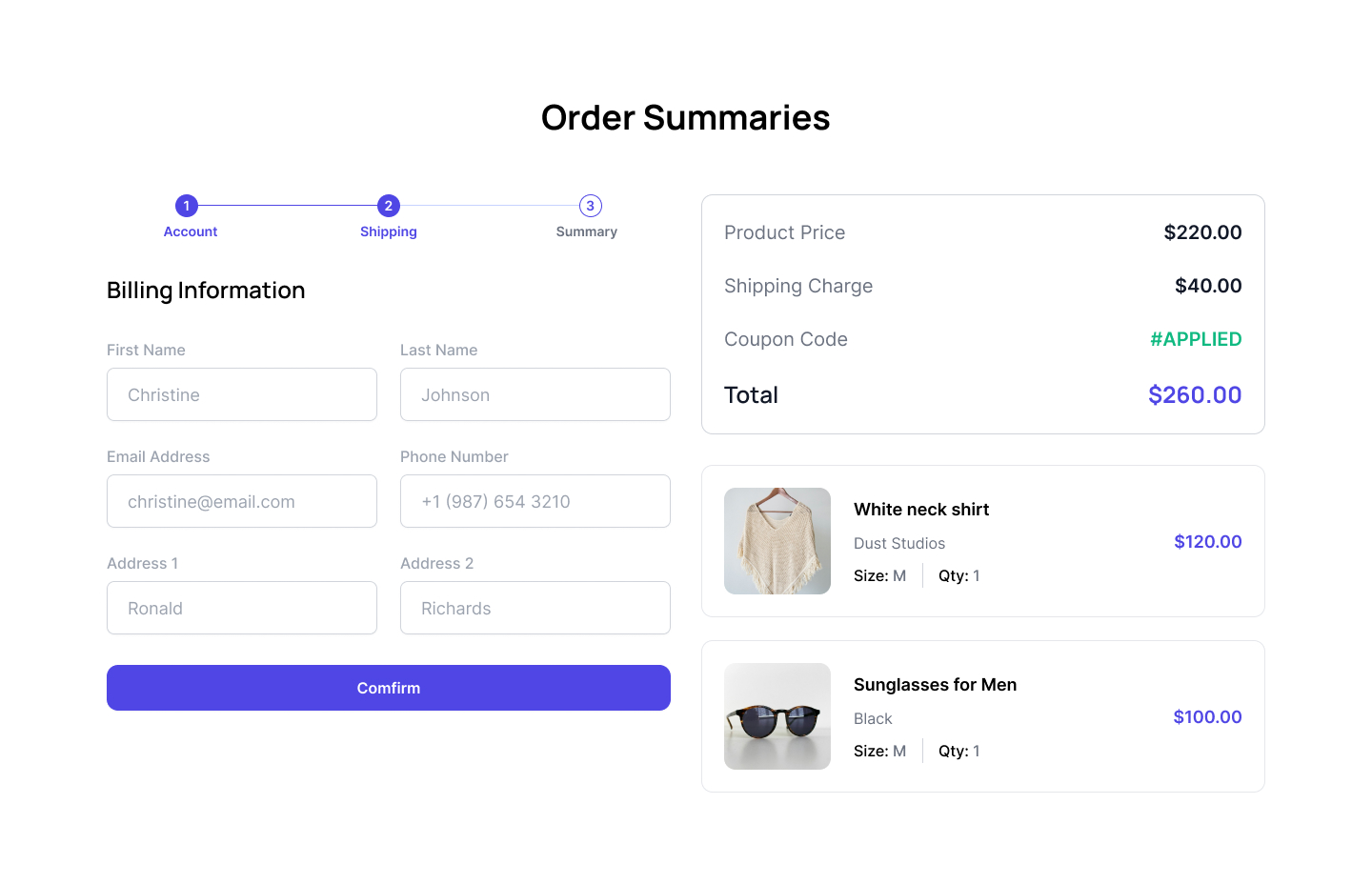
Order summary with billing form
Use this Tailwind CSS order summary example to show a billing information form with a stepper layout and complete order details beside the form.
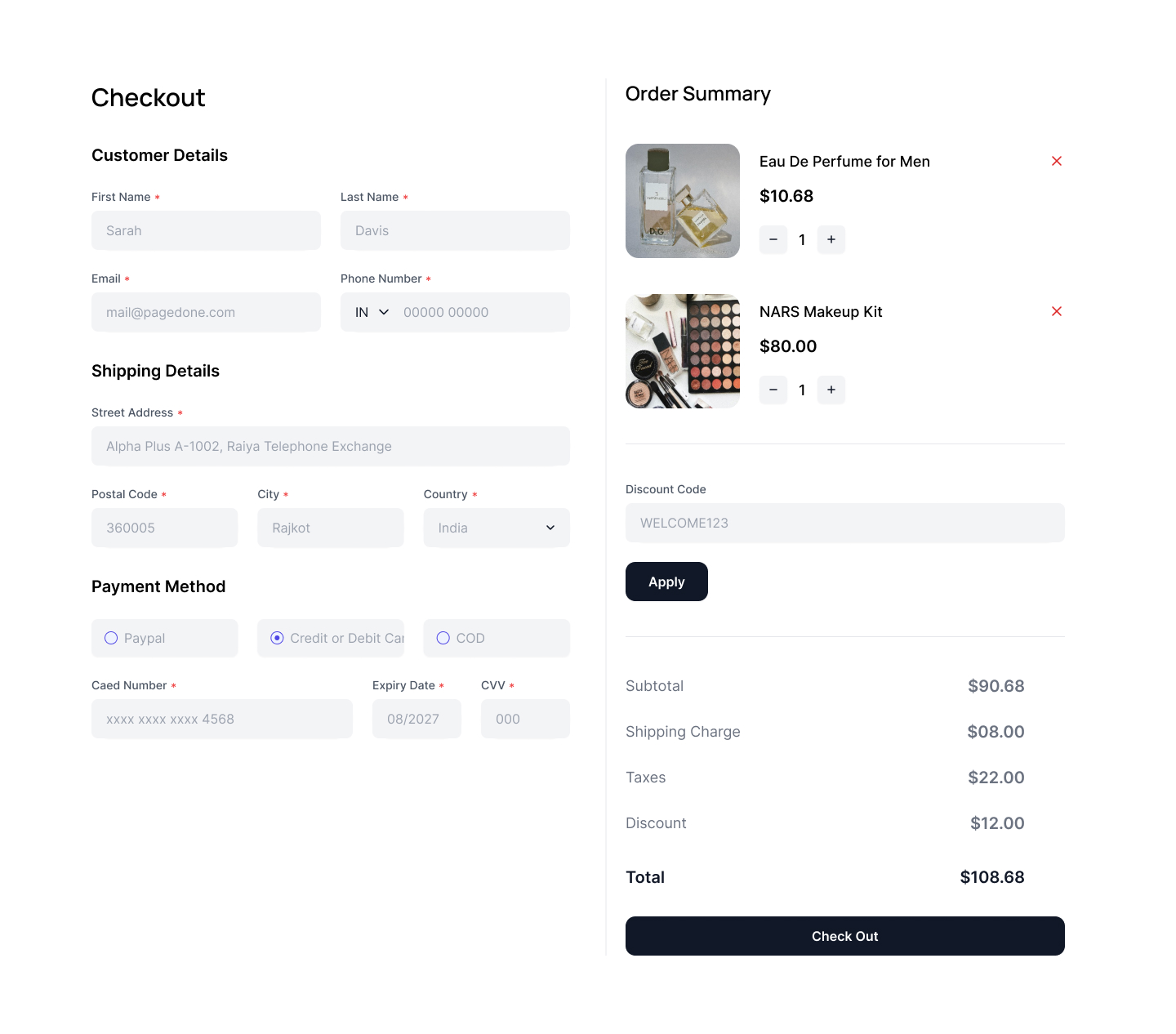
Order summary with checkout
This example can be used to display a checkout detail form where customers can fill out all personal and order-related information.
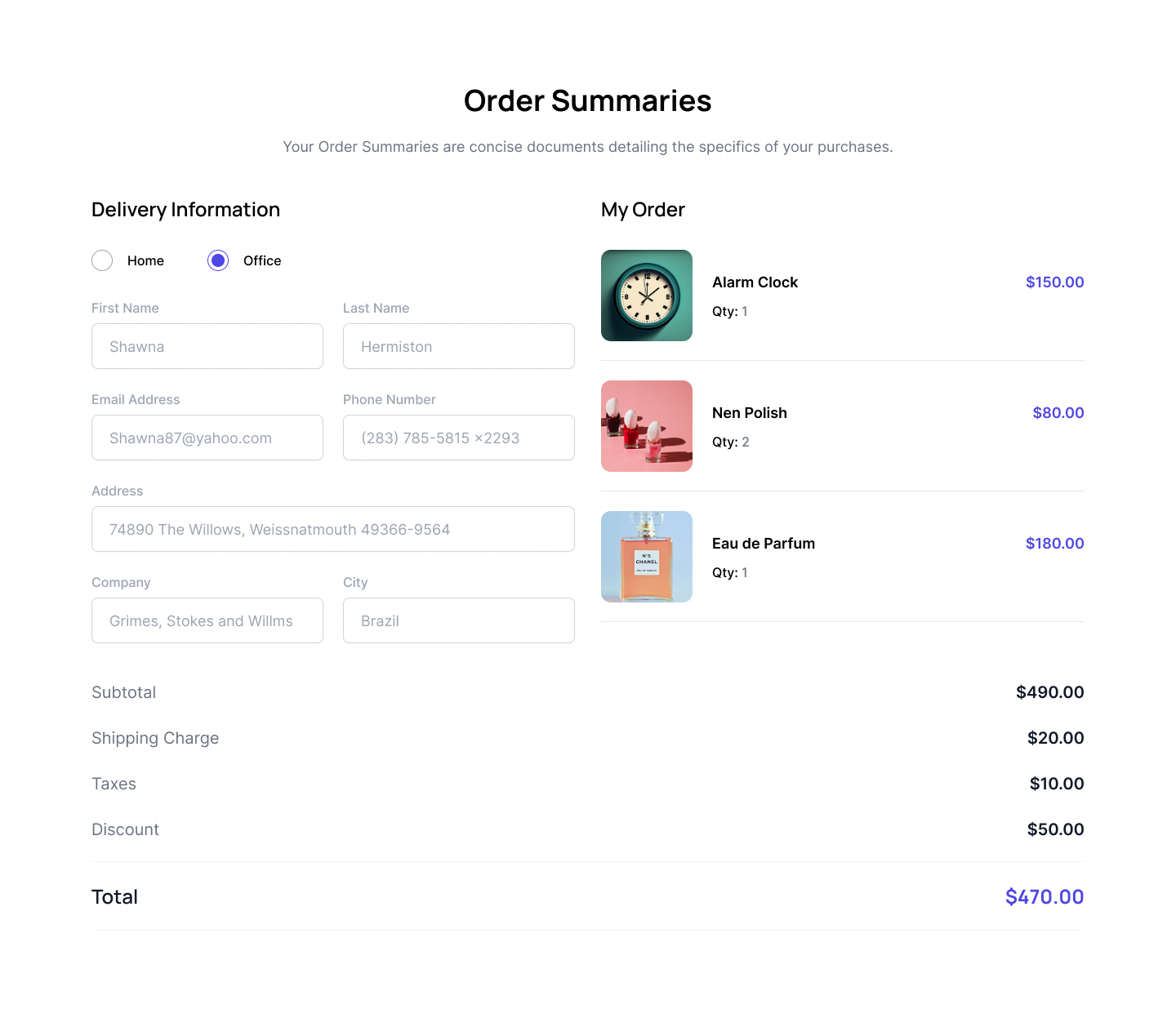
Order summary with delivery information
Use the following component to display a delivery information form for customers and also a list of purchased orders with billing details.