Default how it works
This example shows a default how it works section with a set of columns where you can show the steps of the process.
How it works with icons
Following how it works, the tailwind section shows some steps behind a particular process with icons to separate each step.
How it works with illustration
Use the following tailwind how it works example to show process steps with creative illustration and numeric step indication.
How it works with cards
This example shows a how-it-works section with cards, where you can show the steps of the process with cards.
Side by side How it works: blocks
Use this example to show a vertical process step card on one side and some headings and descriptions on the other..
How it works with the grid layout
This example shows a how-it-works section with grid layout where you can show the steps of the process with help and description inside cards.
How it works with horizontal progression
Use the following example to showcase the horizontal progress of a particular process with icons and separators.
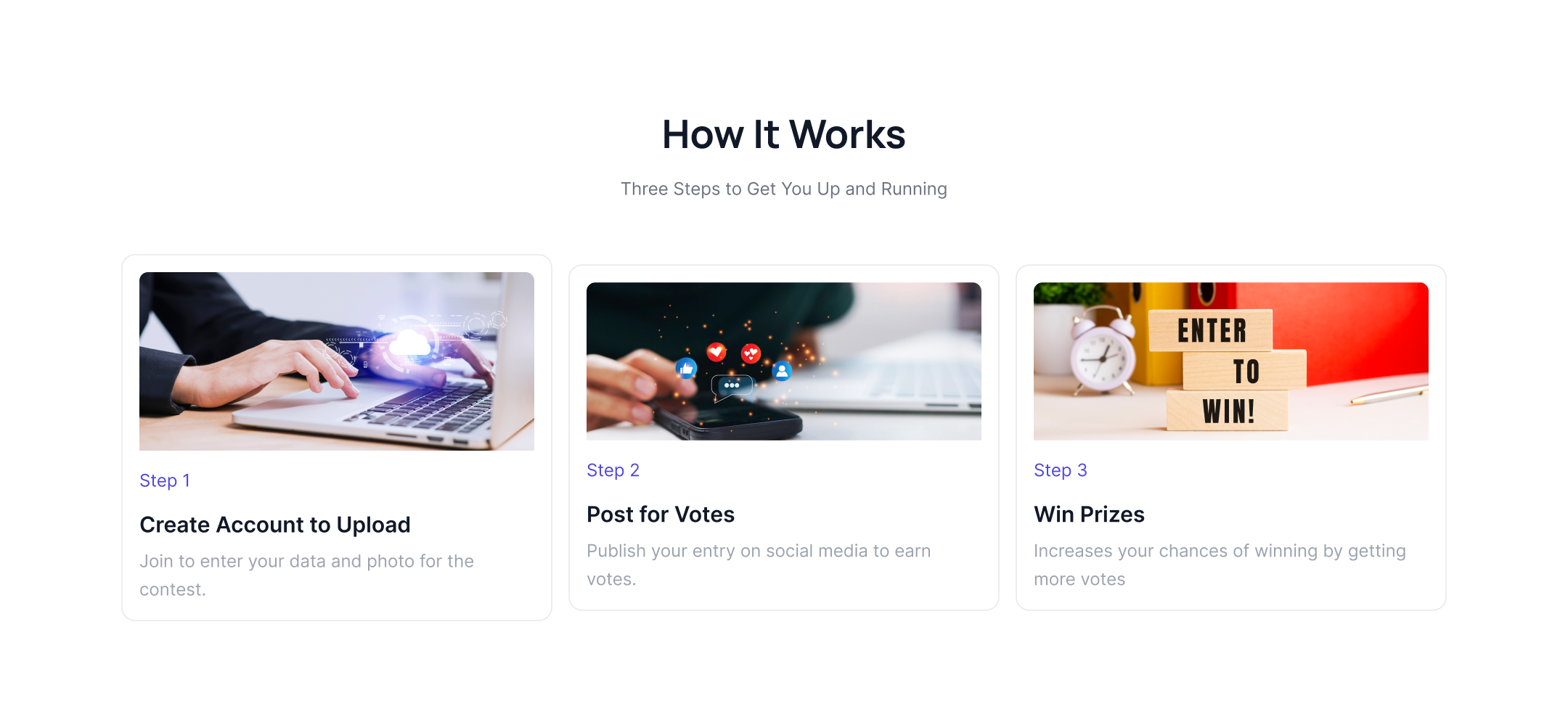
How it works cards with images
This example showcases how the process works inside the card with its images and detailed description.
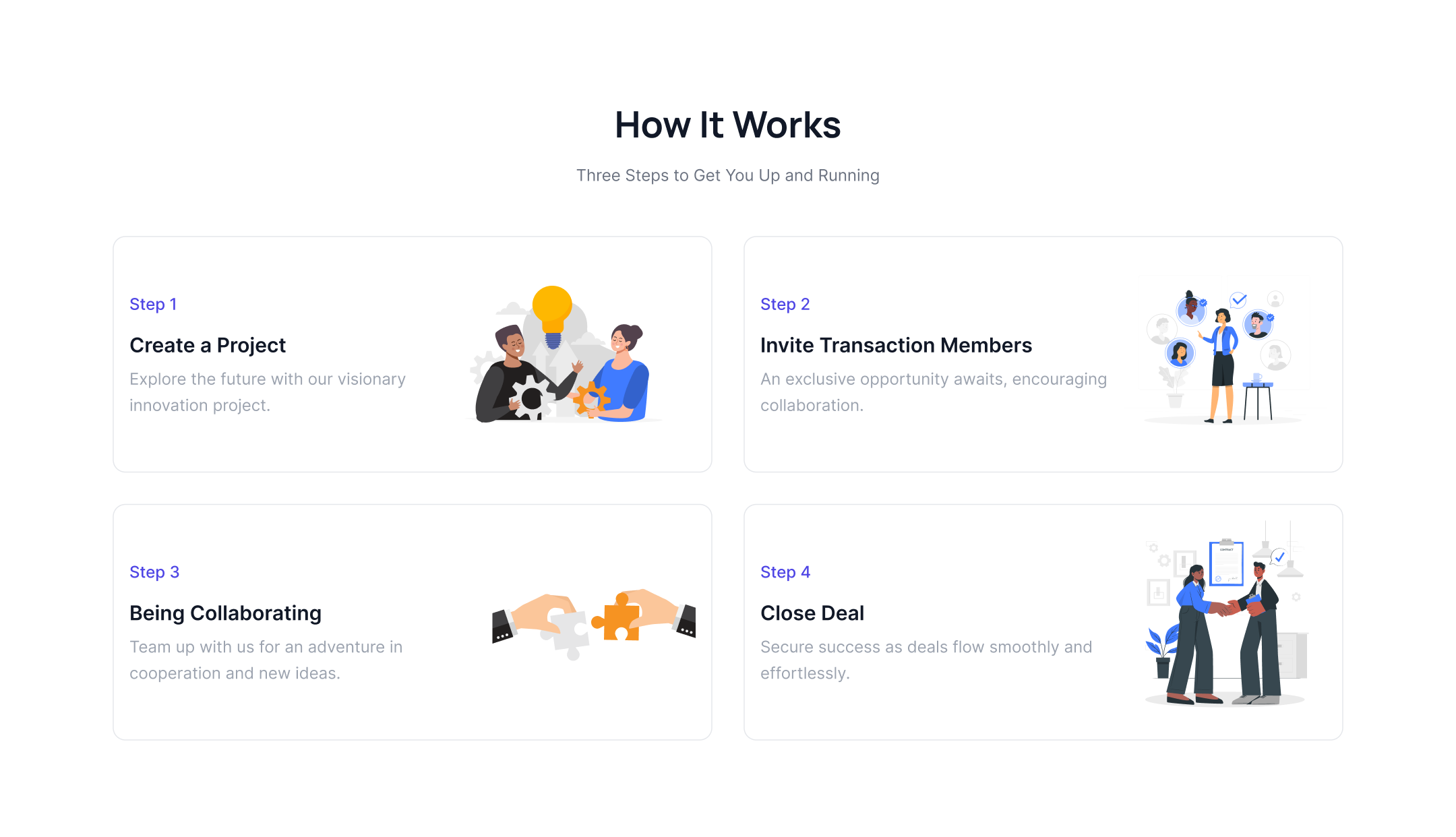
How it works cards with illustrations
Use the below example to show a process steps card alongside creative illustrations.
Vertical how it works cards
Showcase how you process STEPs inside cards with their description in a vertical format.
horizontal how it works steps
This example shows process steps with separators in a horizontal way.
How it works with the CTA
This example shows a how it works section with a CTA button, heading, and paragraph above the process steps.
splitted how it works blocks
Use this example to show process steps in a split way, with a heading and description on one side and process steps on the other.
How it works with creative illustration
This tailwind CSS how it works example can be used for vertical process steps alongside creative illustration that provides a modern look.
How it works in dark mode
Use this example if you want to show process steps in a grid-like manner, especially for the dark version of the website.