About us section with number counter
Use this example to show information about your company's history and journey of your organization ny showcasing images, number counters, paragraph and CTA.
Side by side about us tailwind
This example can be used to showcase about us with heading, paragraph, stats, CTA on one side and display images on other side.
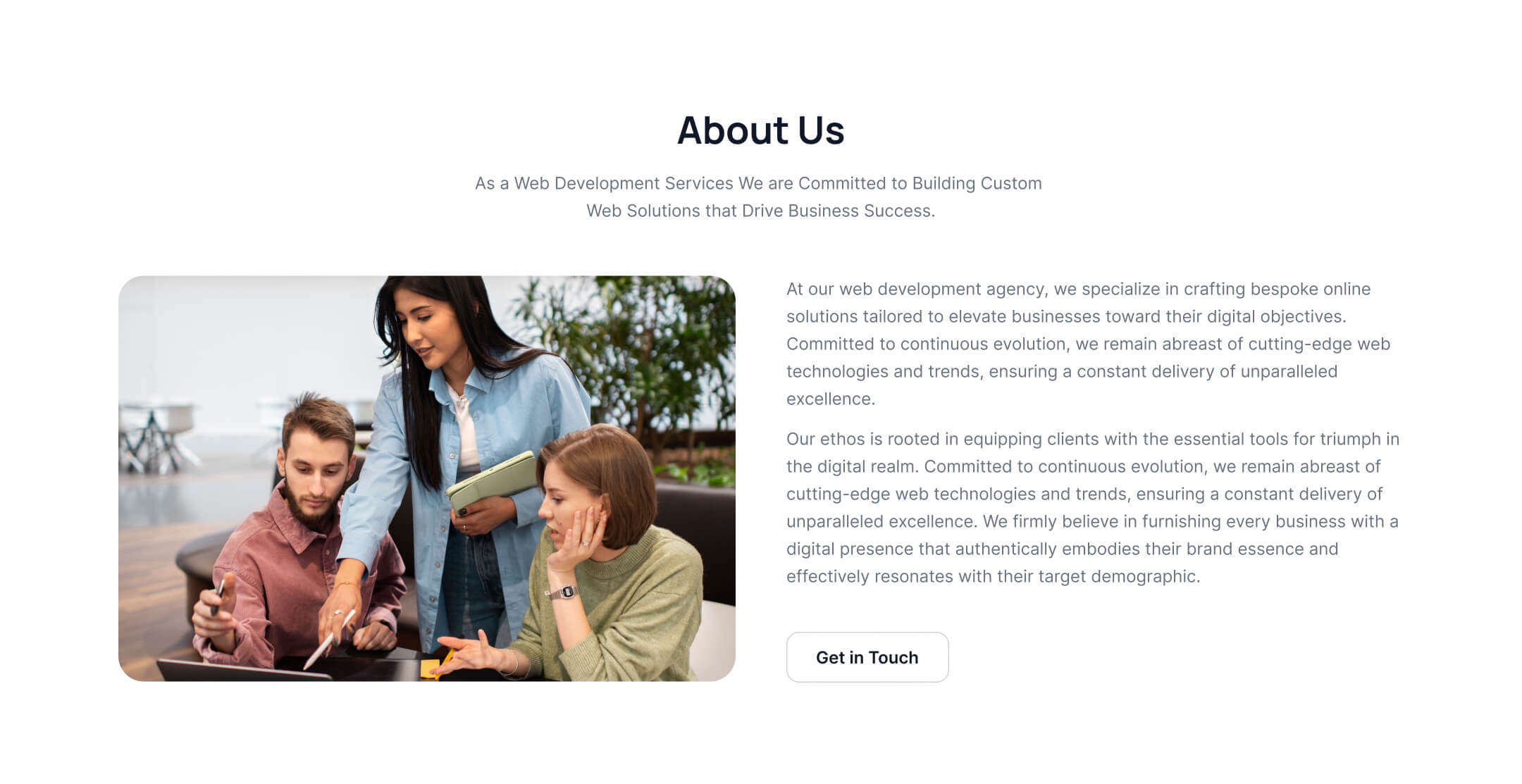
Basic about us section tailwind
Use following example to show simple yet modern design of about us section which includes heading, paragraph and picture.
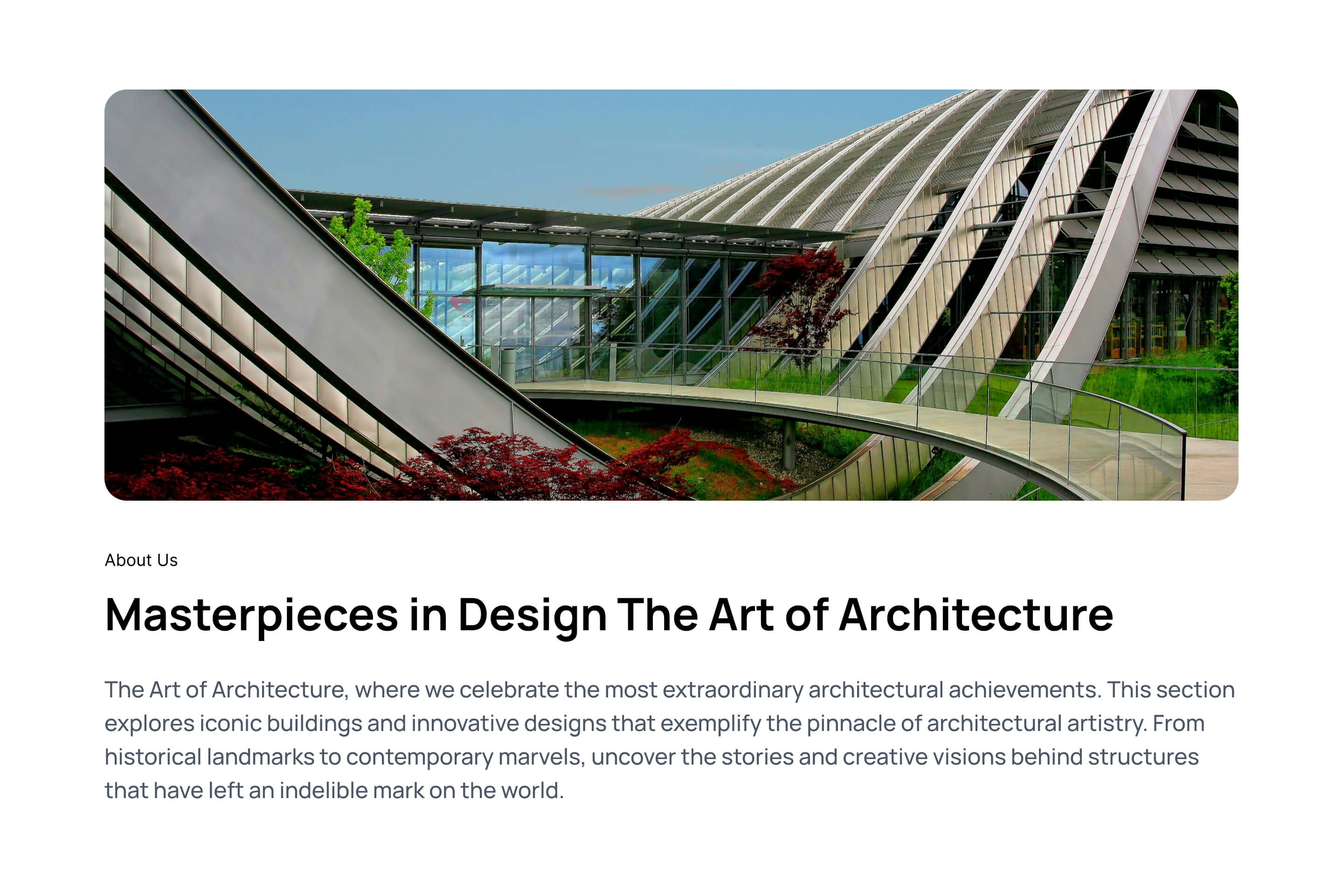
Full heighted about us tailwind component
This example can be used to also show a heading, paragraph and CTA next to a full heighted image based on a responsive grid layout.
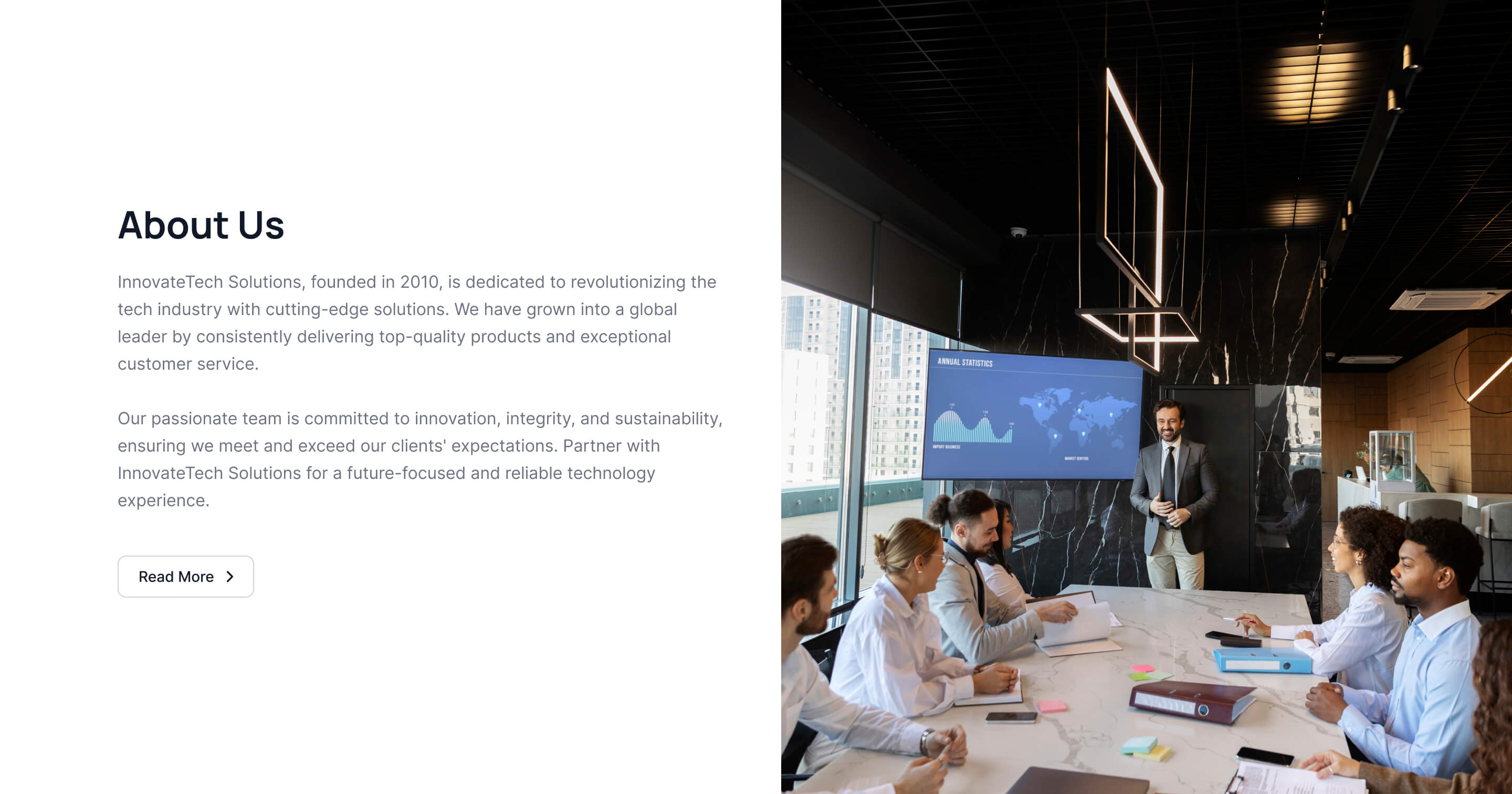
Splitted about us tailwind template
Use this example to show a images alongside organization details with CTA Button.
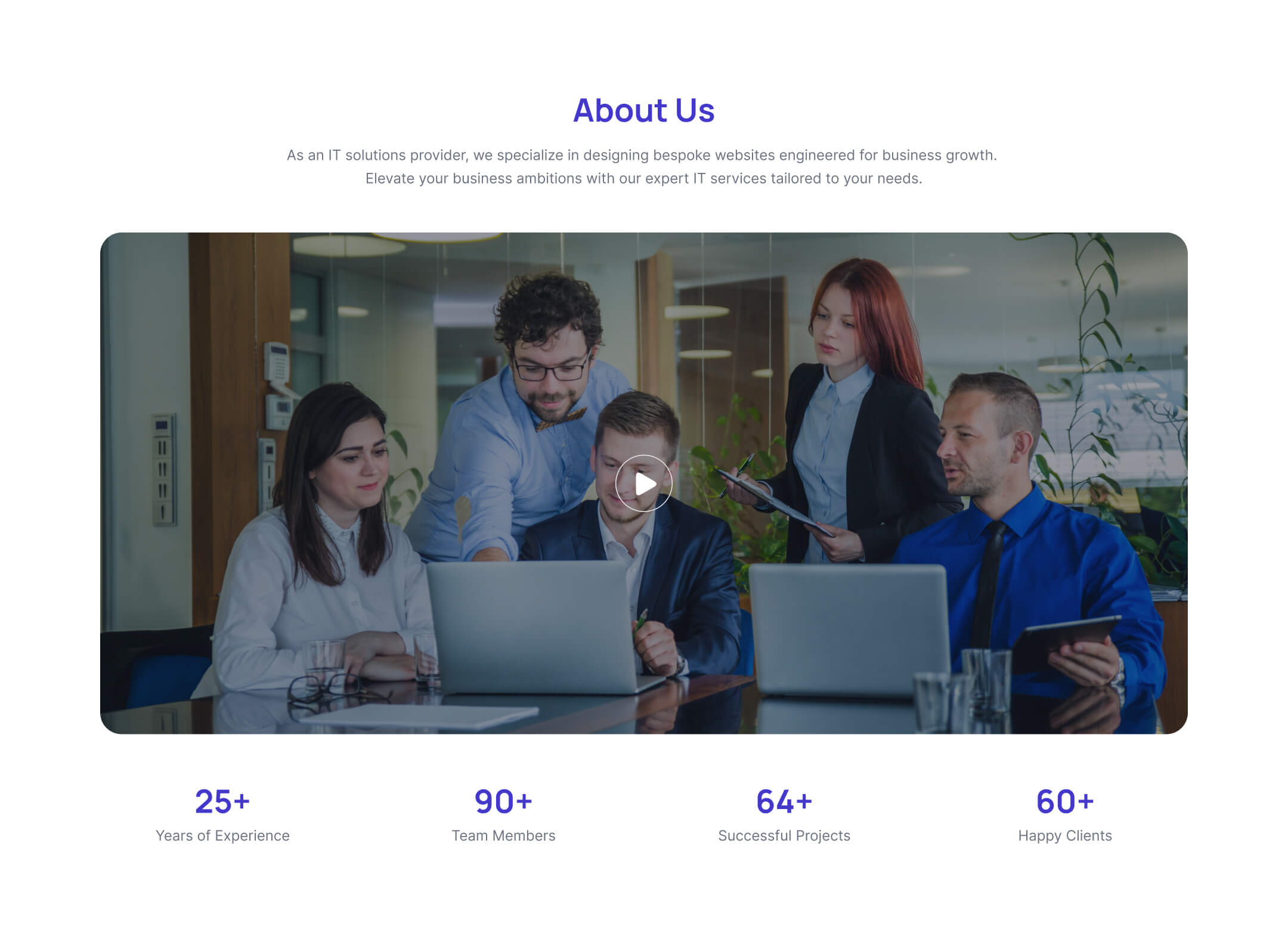
Tailwind About us section with video layout
Use following example to show video layout inside about section along with heading, paragraph and stat counts.
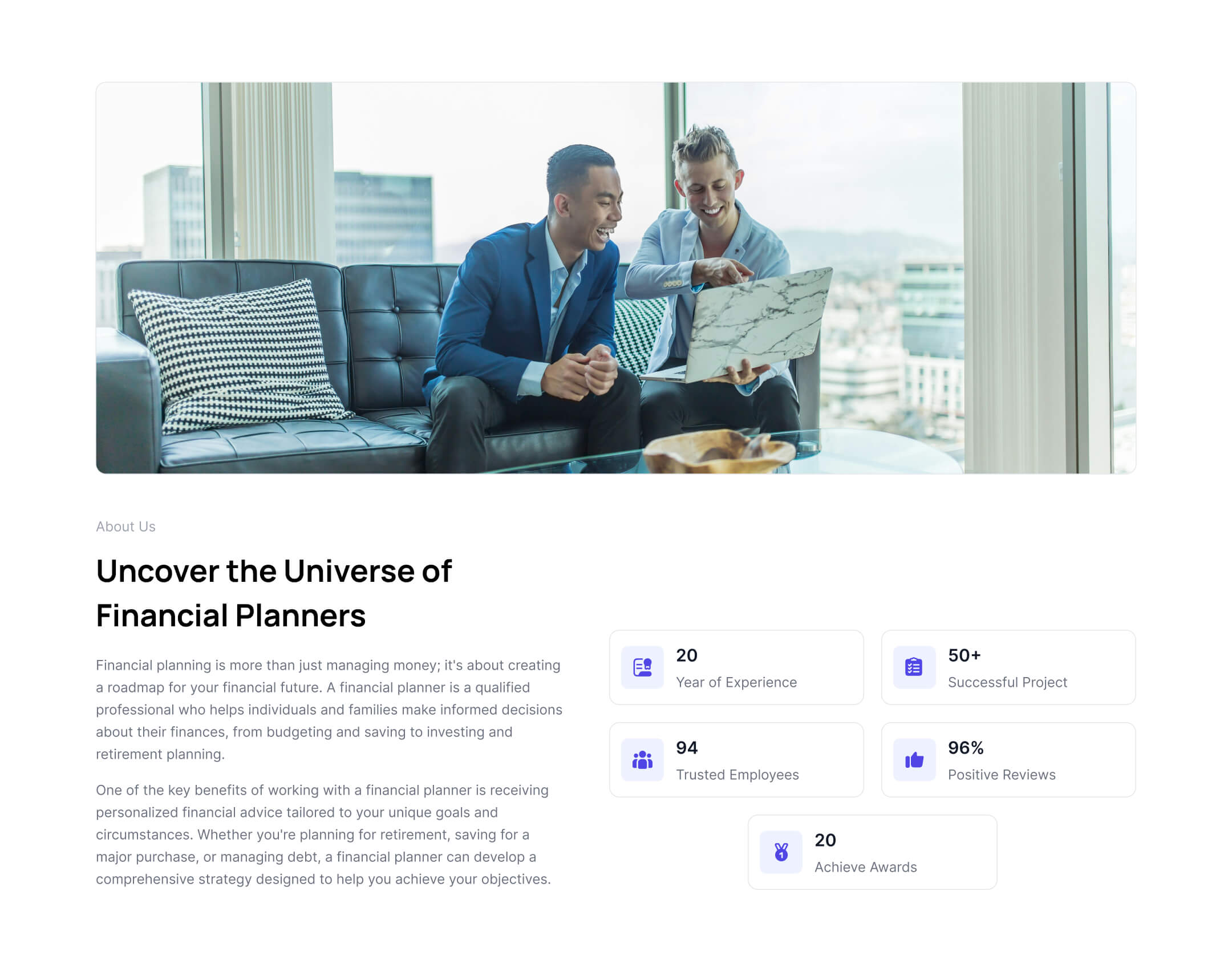
About us component tailwind with stats
This example shows a short description alongside image and stat counts.
Vertical about us tailwind
Use below example to show short description about your company and key statistics such as sucessful project, years of experience, trusted employess, reviews etc.
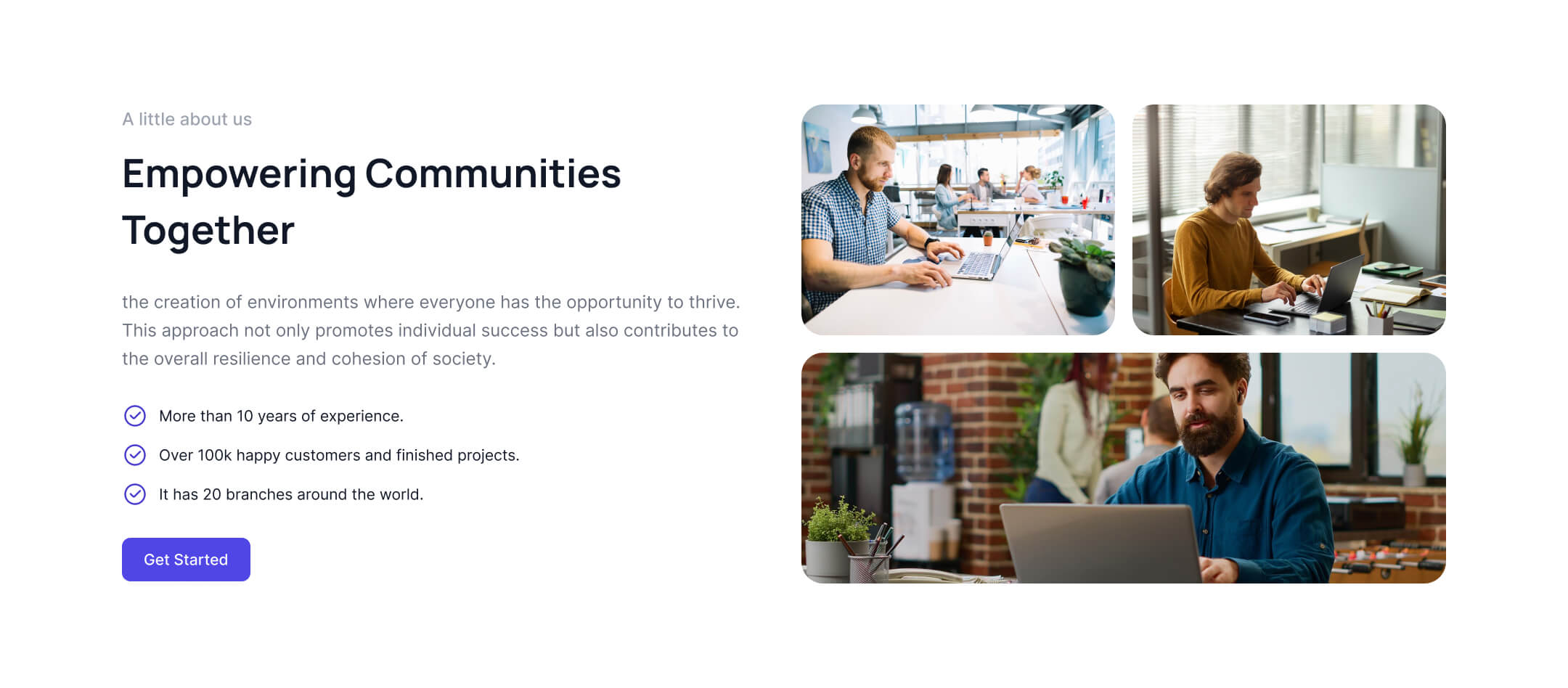
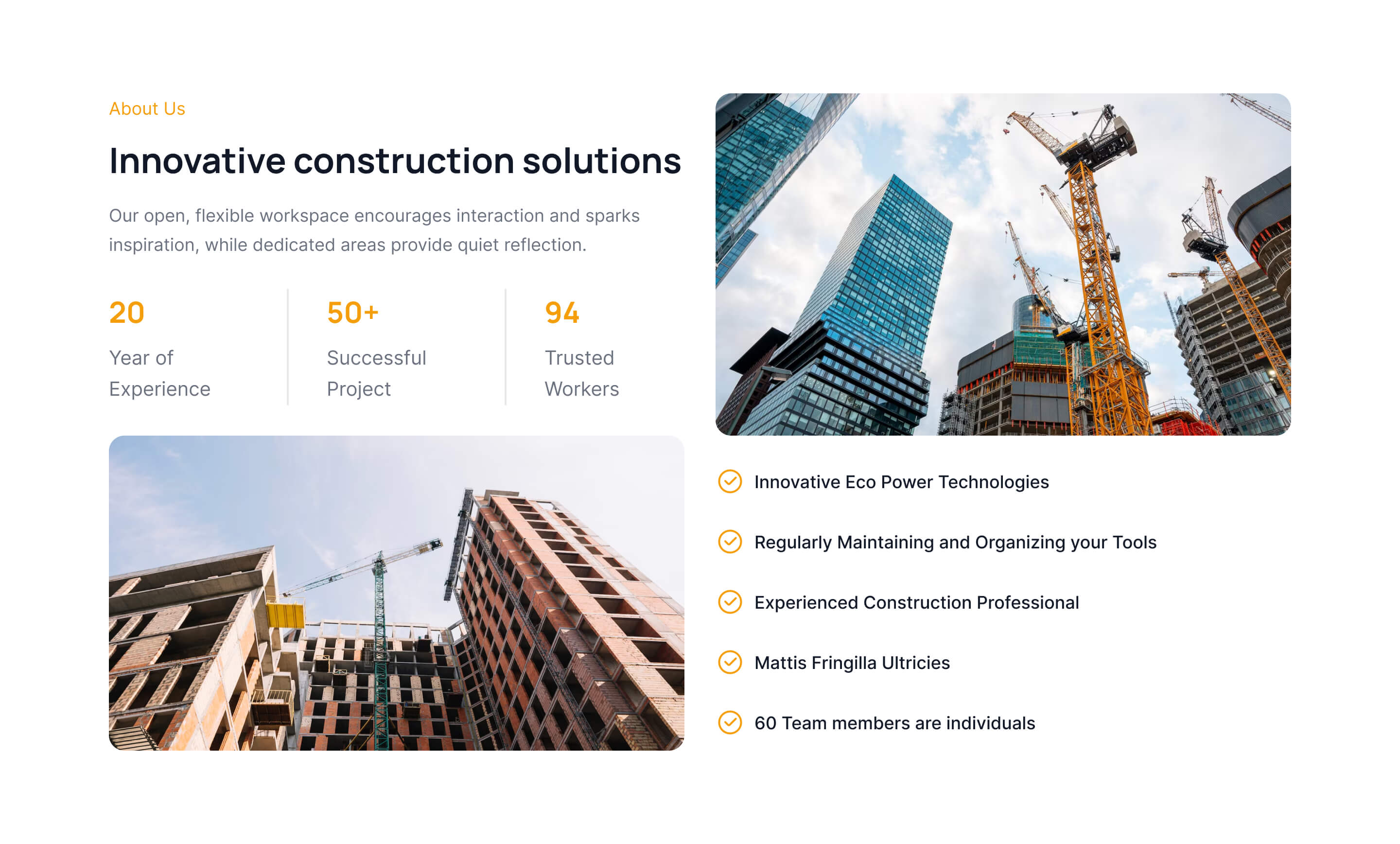
About us tailwind with feature list
This example can be used to show your company details, heading and list of key feature about organization journey alongside grid of images.
About us with Alternate image
Use this example if you want to alternate an image and description next to each other and improve the visual attractiveness of the page.
Image with feature list
This example can be used if you also want to show a visual image and a feature list item side by side.
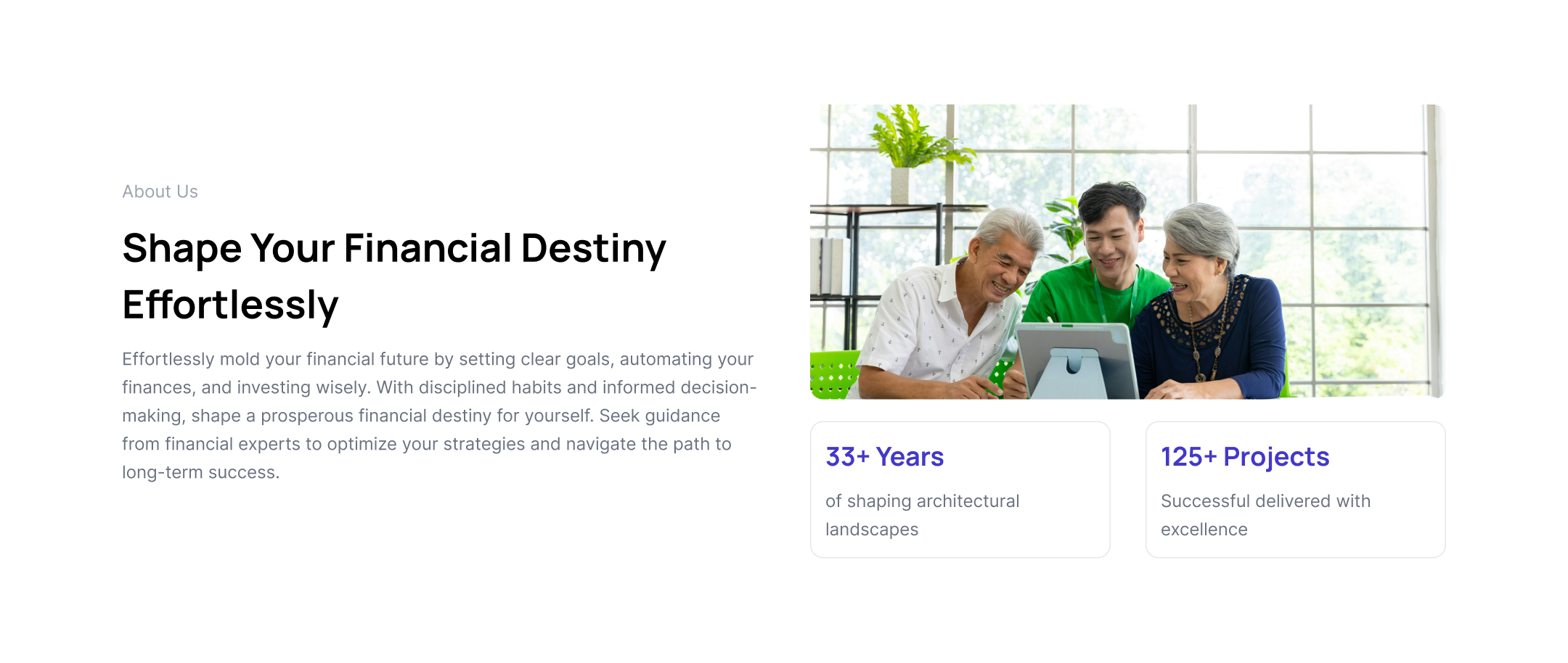
About us with descriptive card
Use below example to show heading and key statistics along with images and description card.
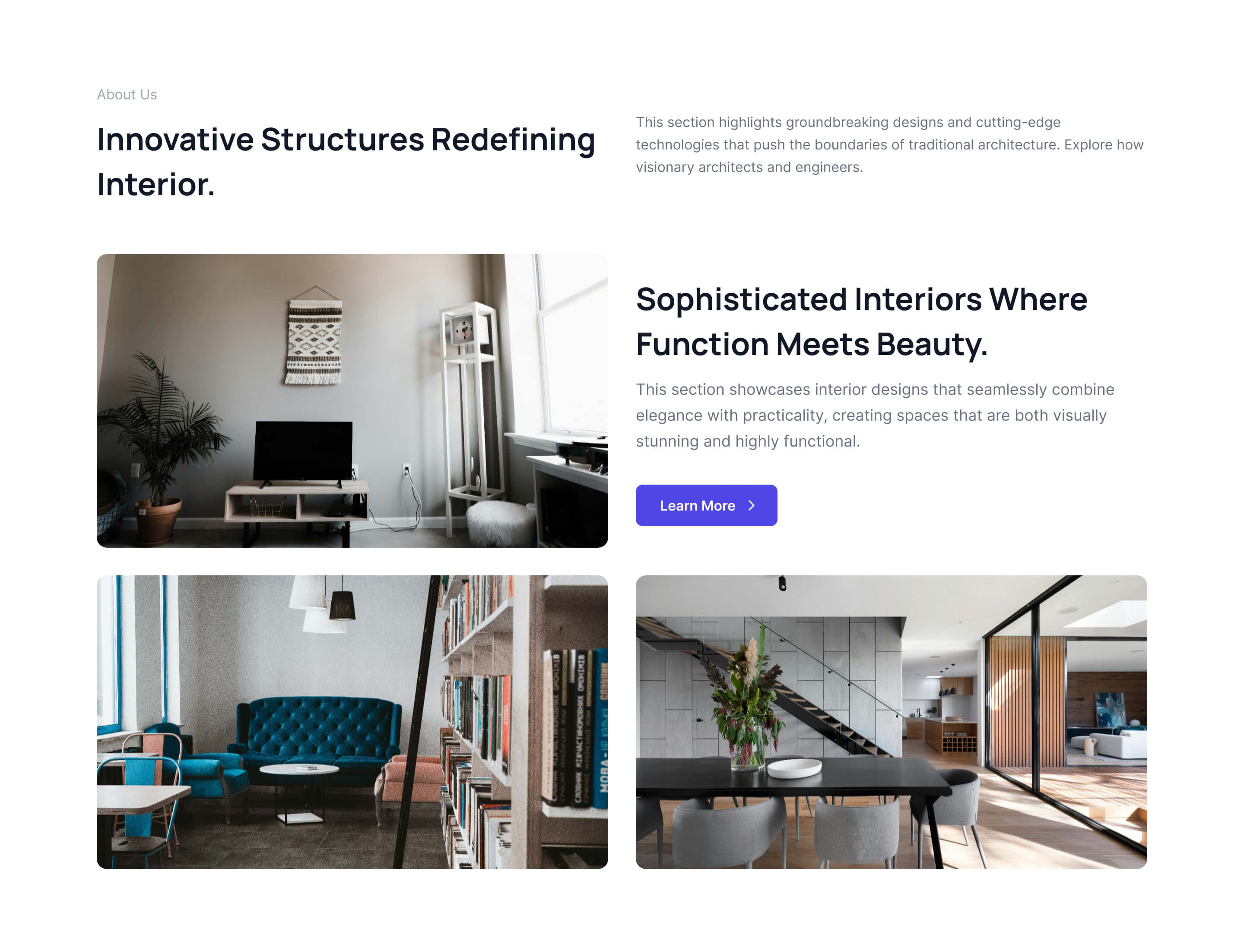
Creative About us with key feature list
Use following example for a modern about section which shows images alongside key feature list and heading.
About us tailwind with Vertical image
Use below example of About us component tailwind to show images in a vertical layout beside short description.
Tailwind about us with image grid
Use following example to show short description above grid of images.
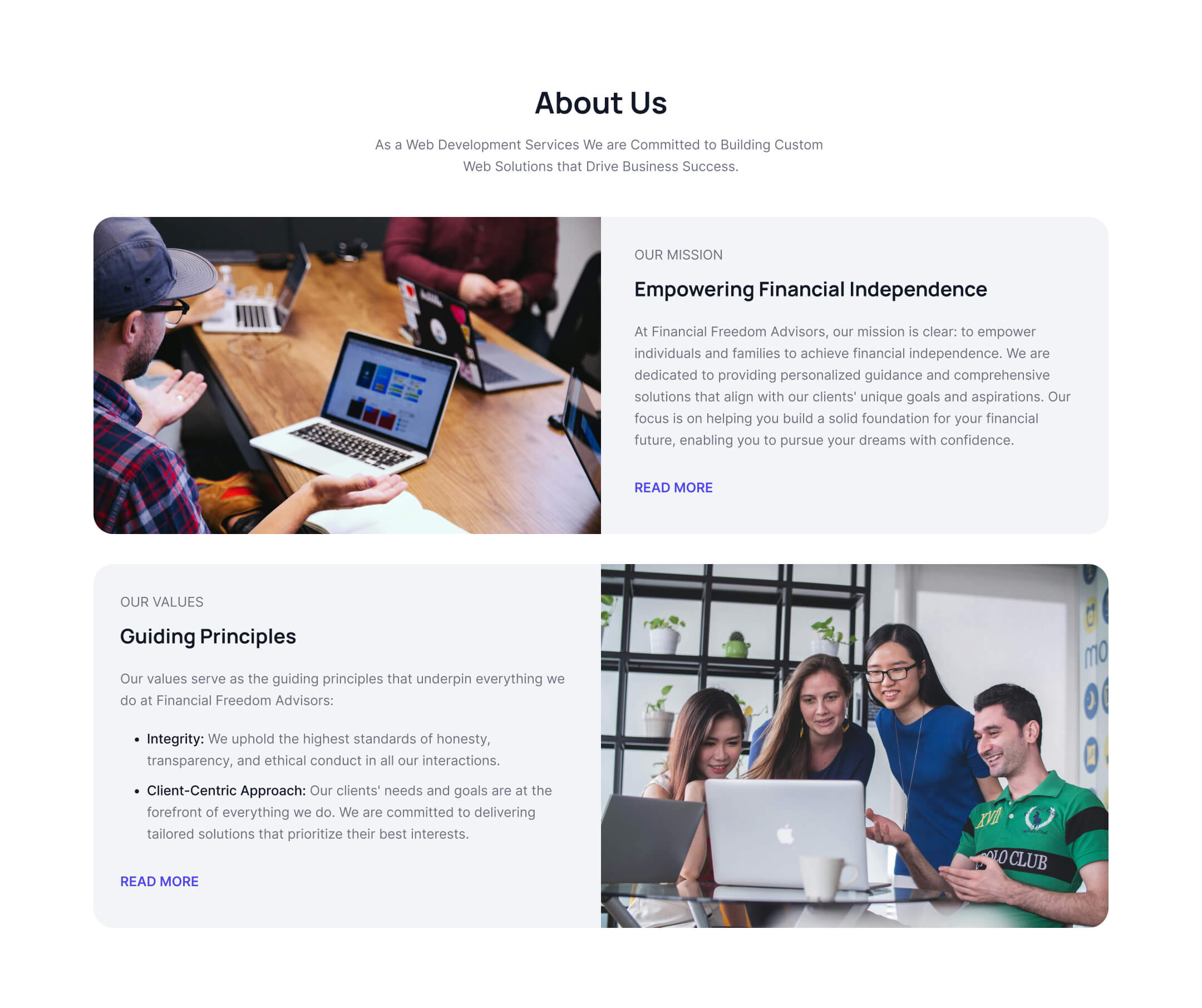
About us tailwind with mission and vision
This example shows a simple about us section with mission and vision cards in a two-column layout.
About us with stat counts
This example of the About Us section shows a numeric stats row with a CTA button and preview image side by side.
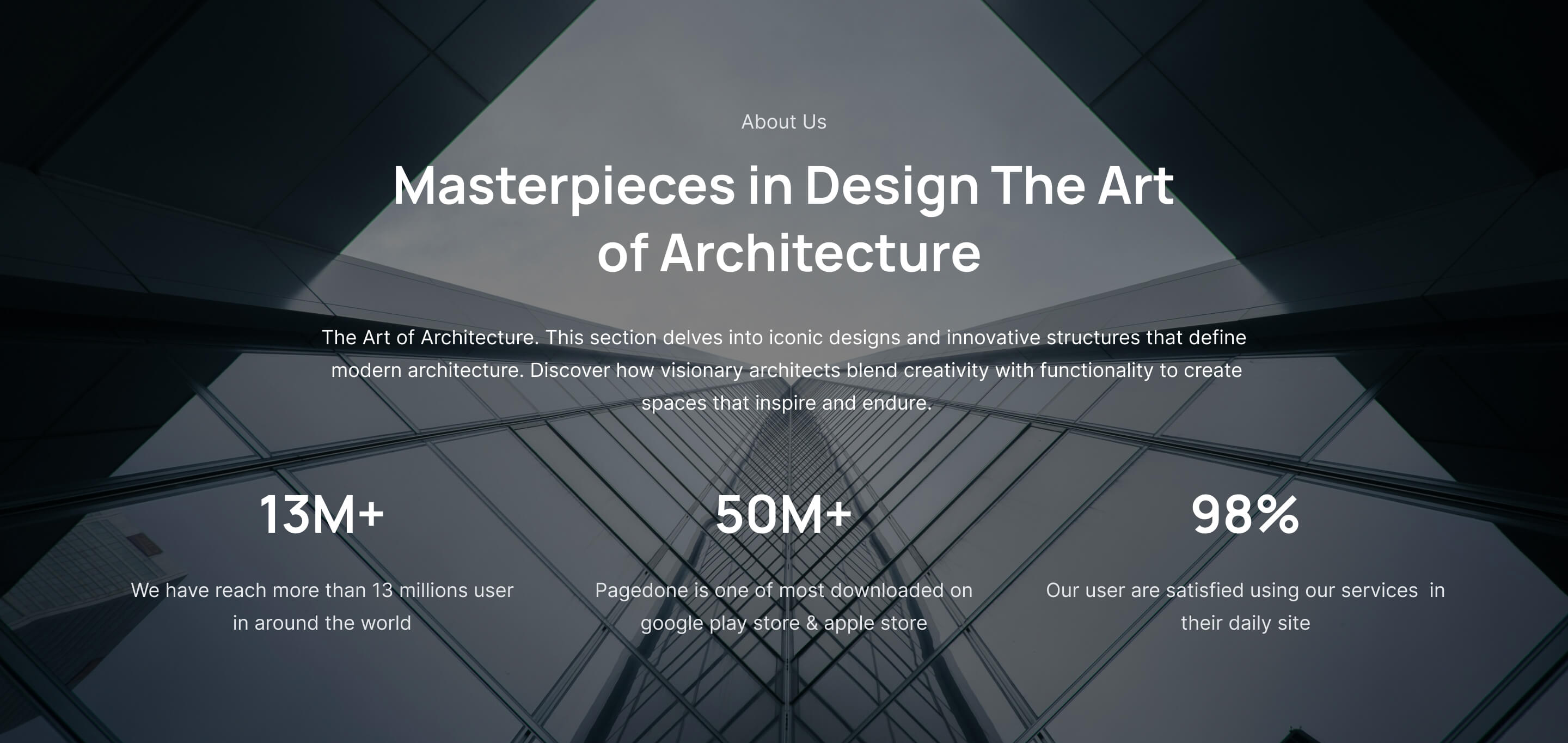
Creative about us section
This example shows a creative about us section with a background image and a text overlay with a CTA button.
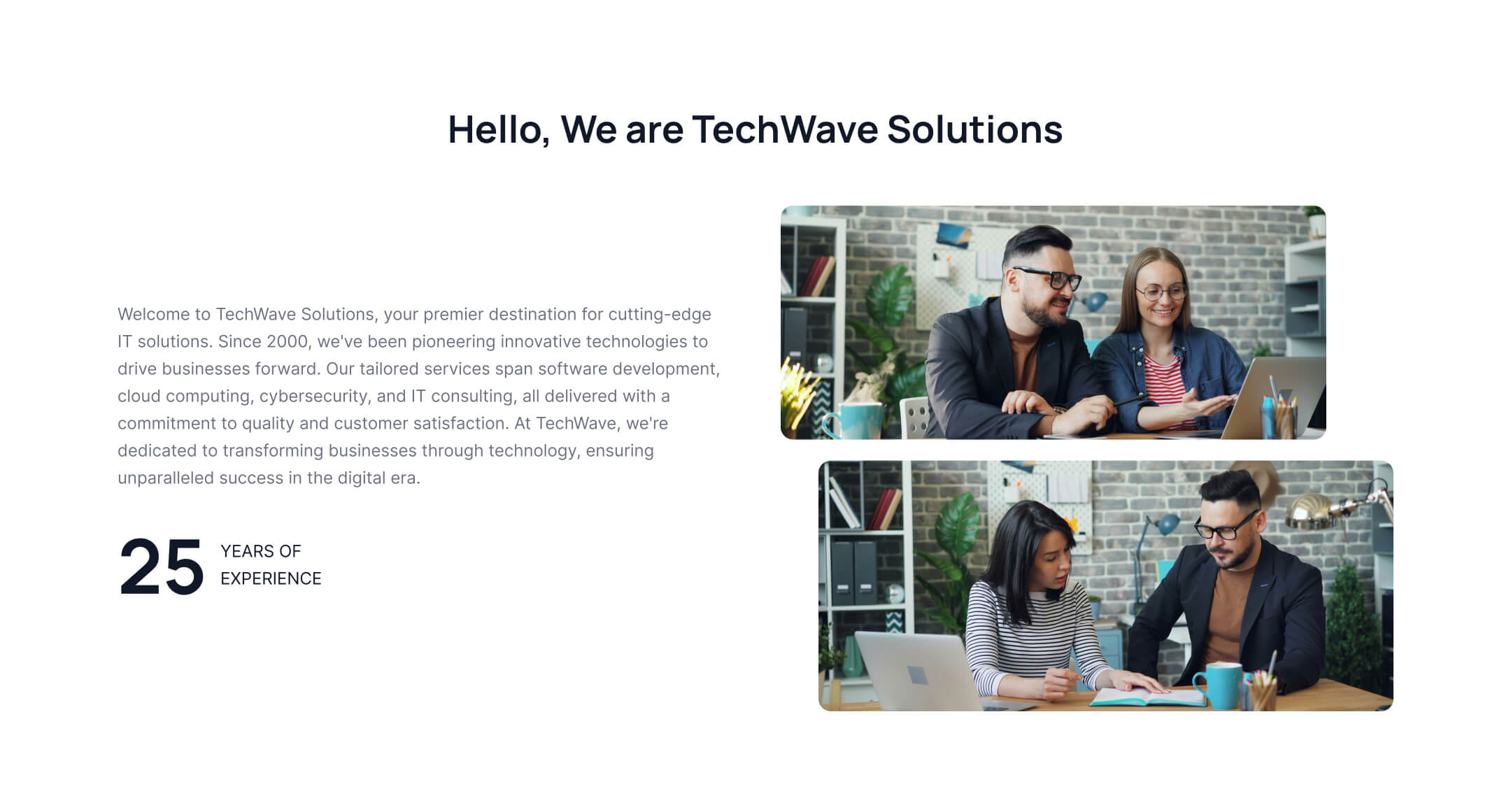
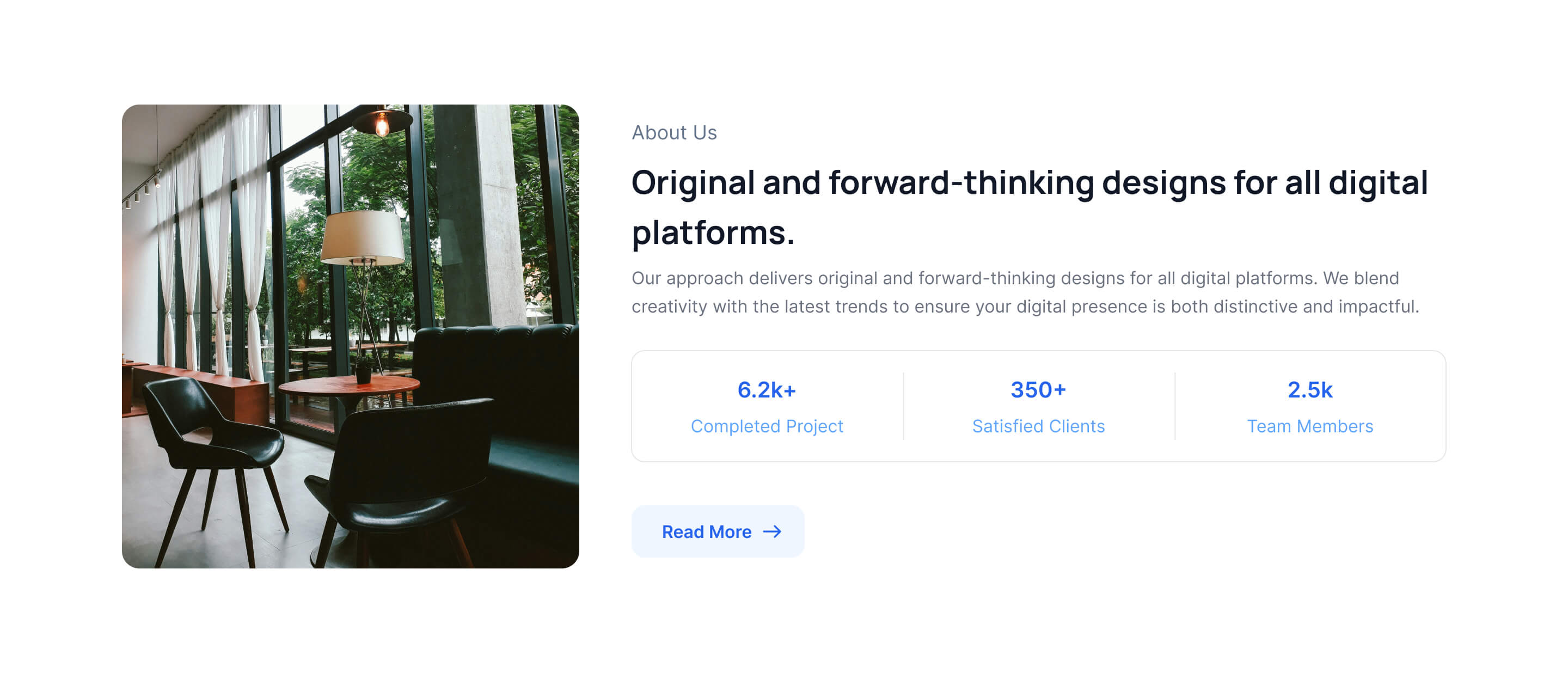
Tailwind about us template with image
The following example of about us shows a visual image on one side and a heading, description, and stat counts on the other side.
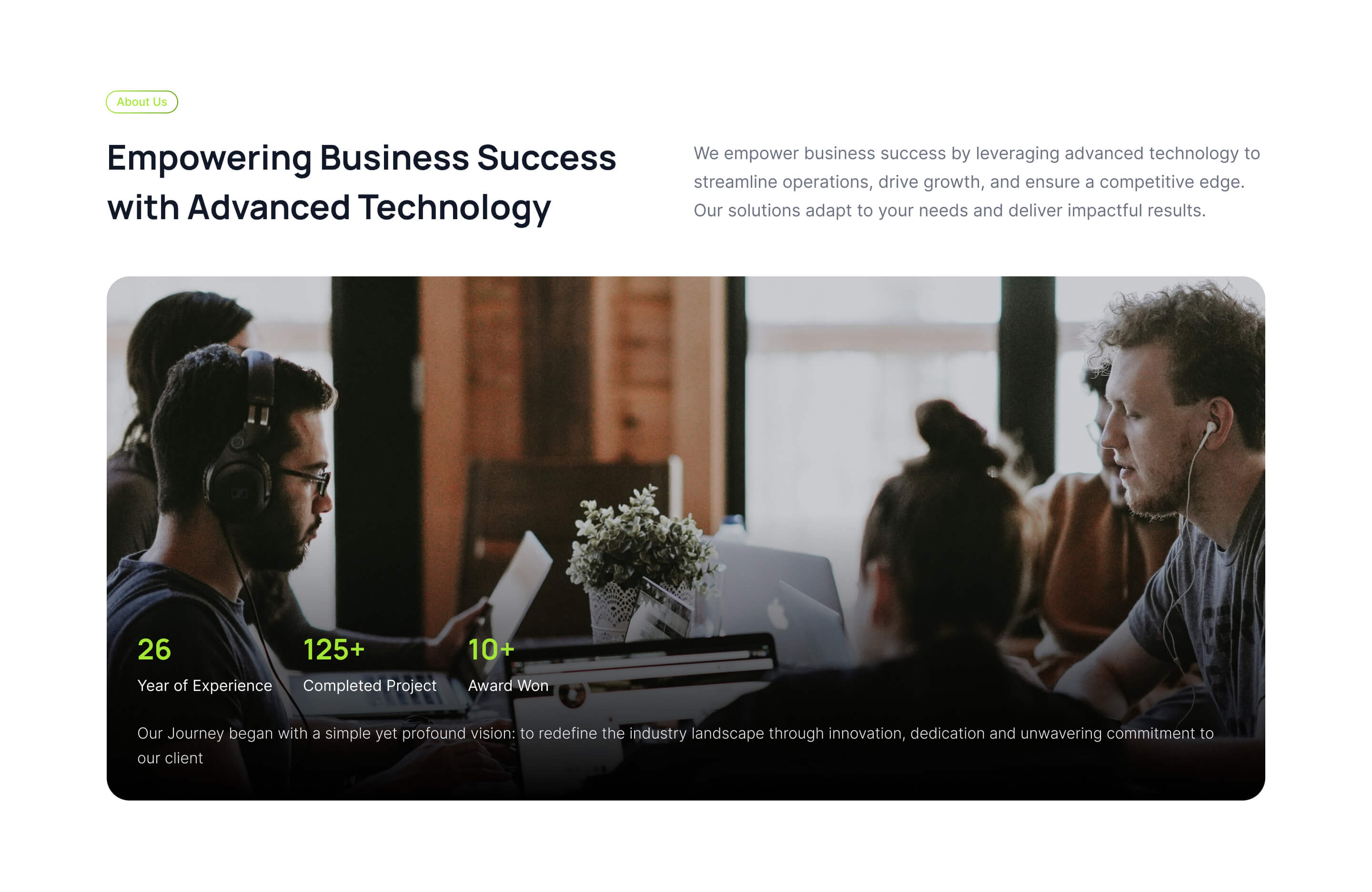
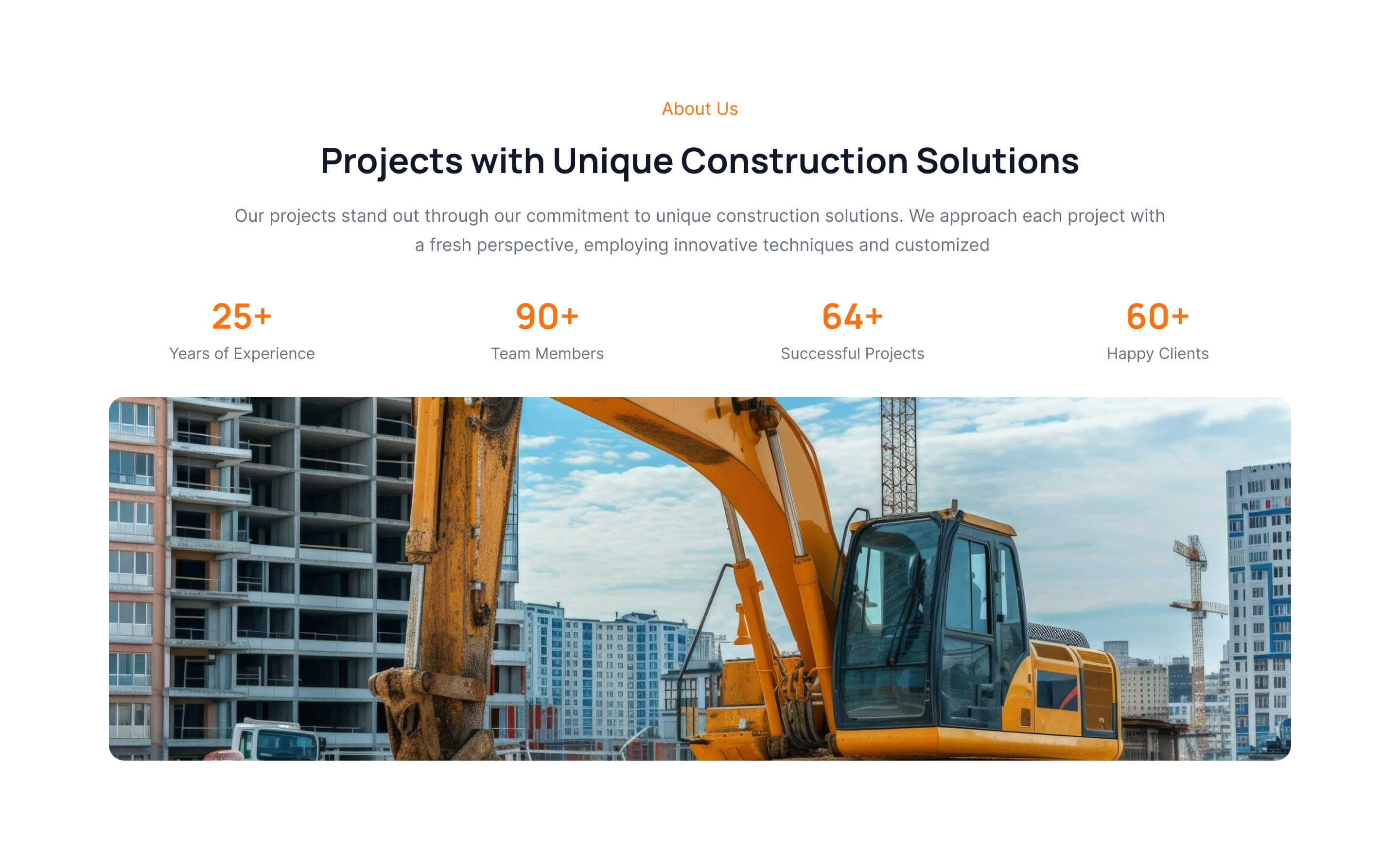
Background image with text overlay
This example shows a large visual image with overlayed stat counts and a description below the header text.
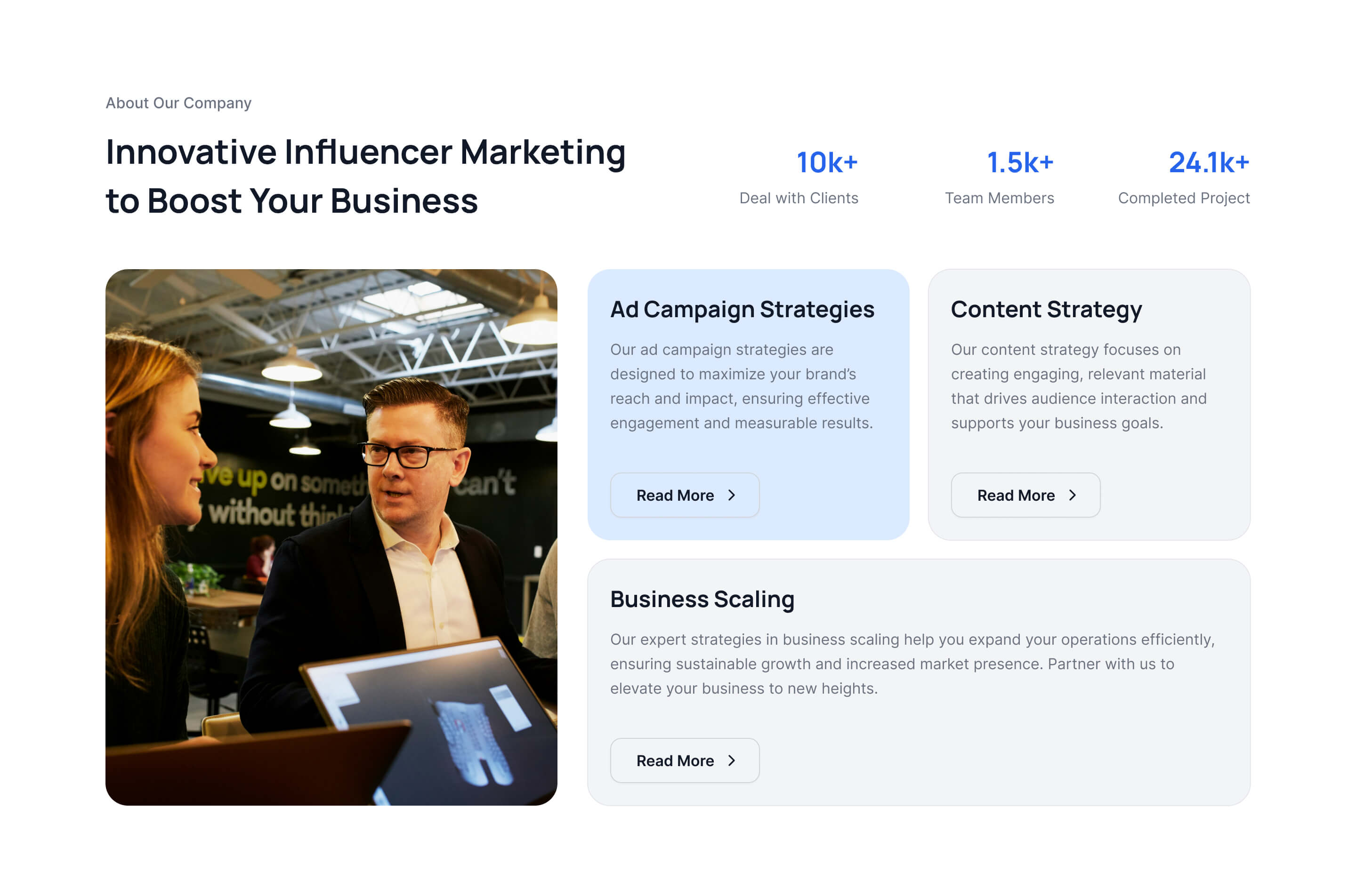
About us component tailwind
This example shows information about your company or product with their images, headings, description, stat counts, and CTA button.
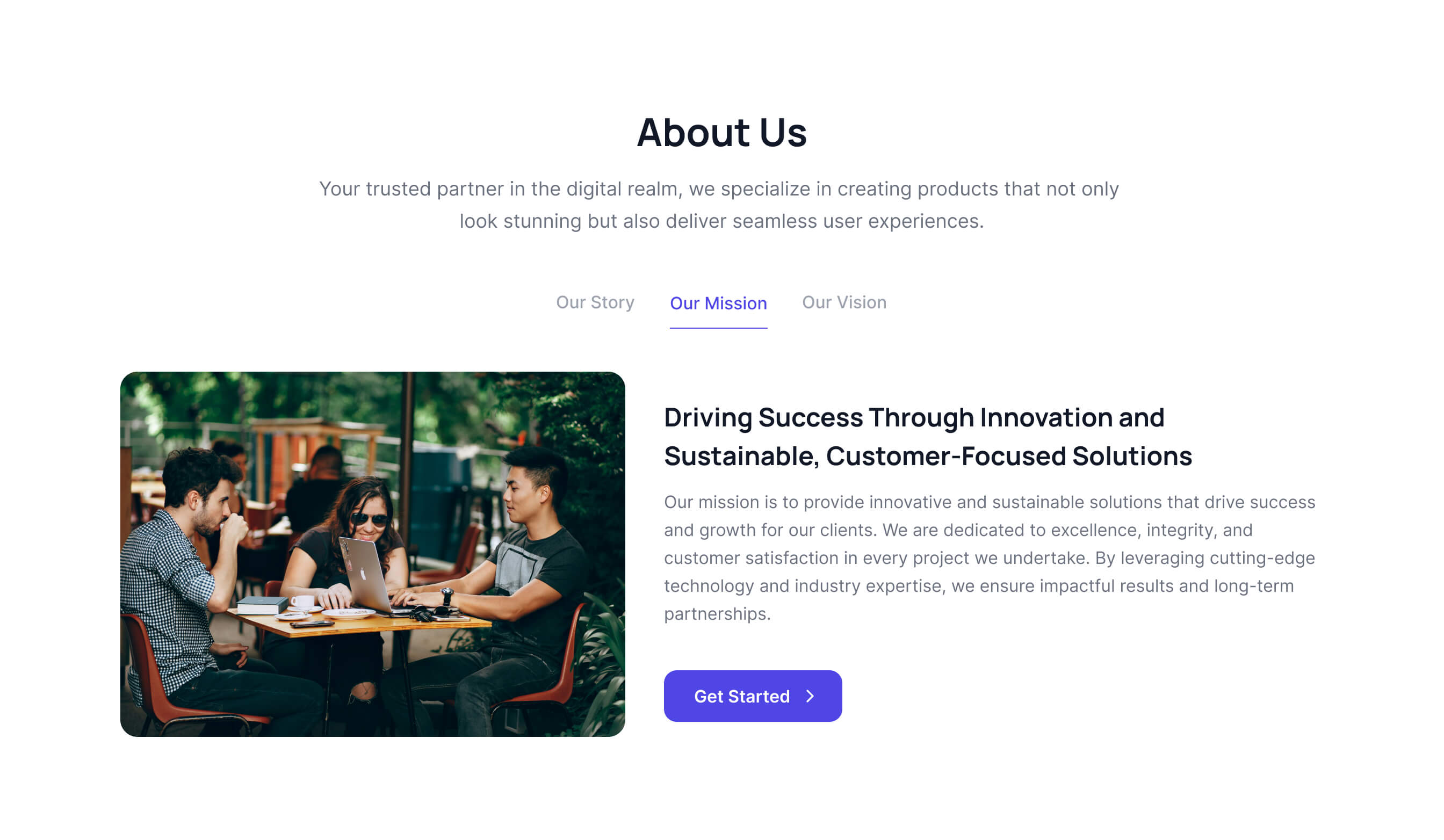
Tailwind CSS about us with tab
Use the following example of the about us section inside horizontal tabs to show the image, description, and CTA button.
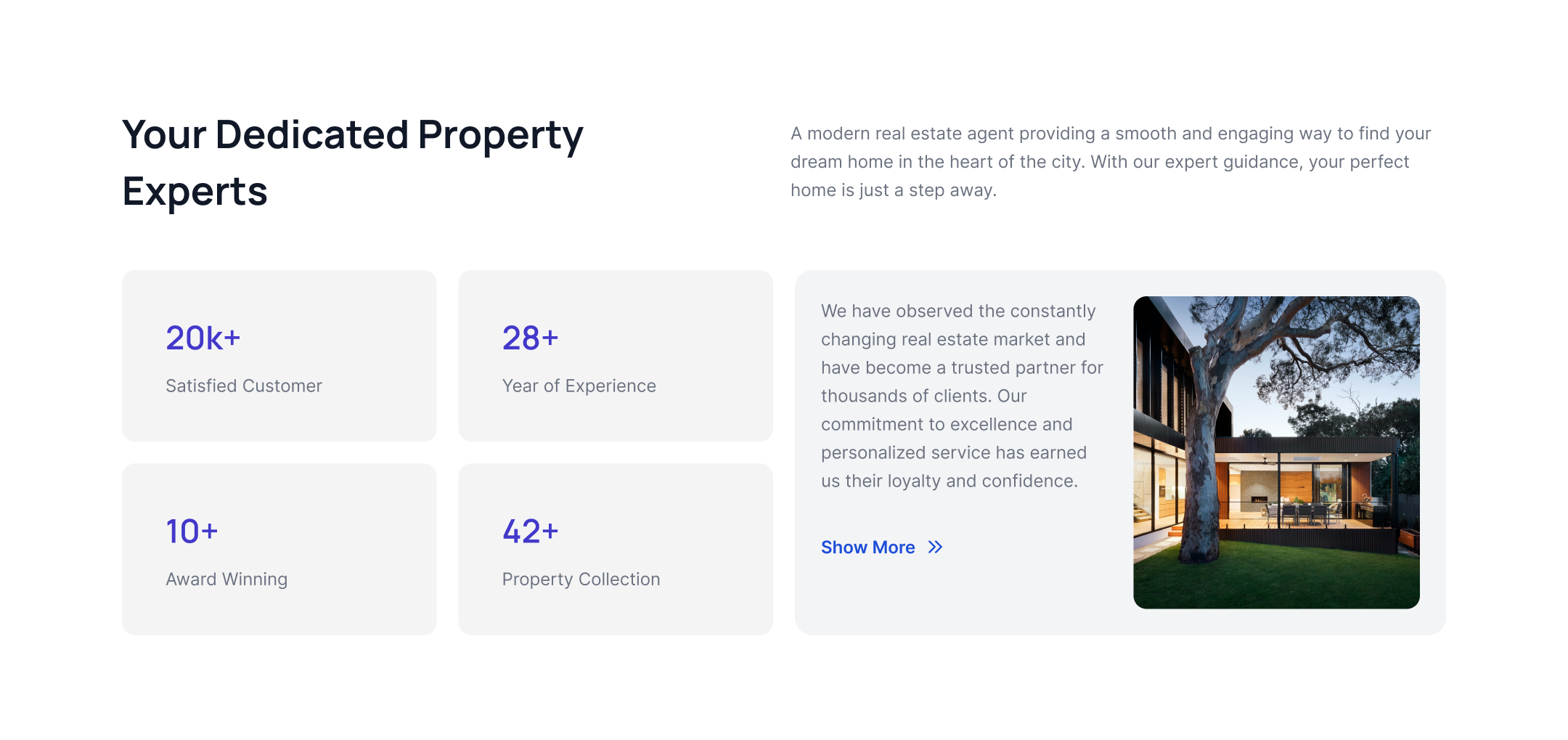
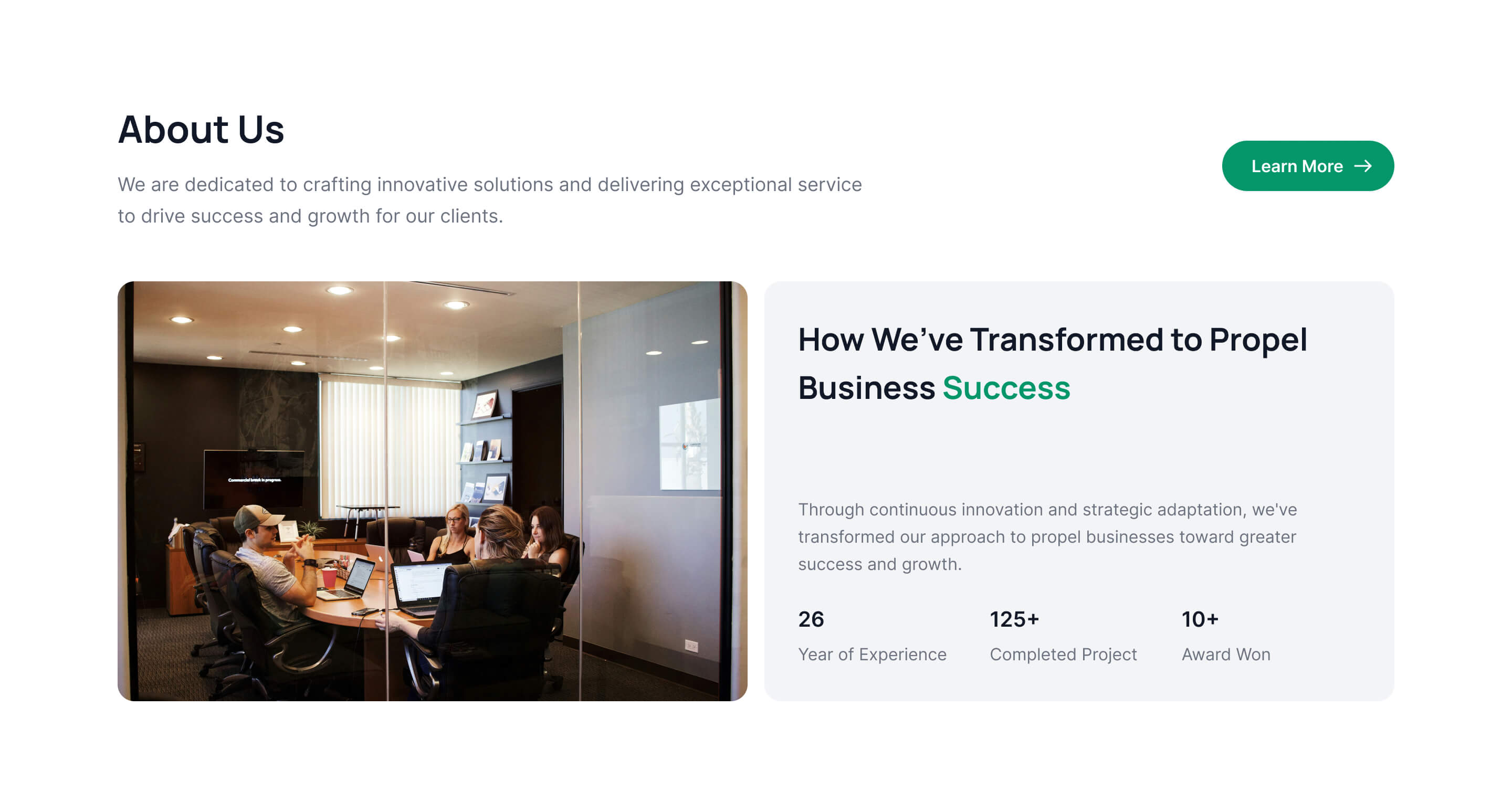
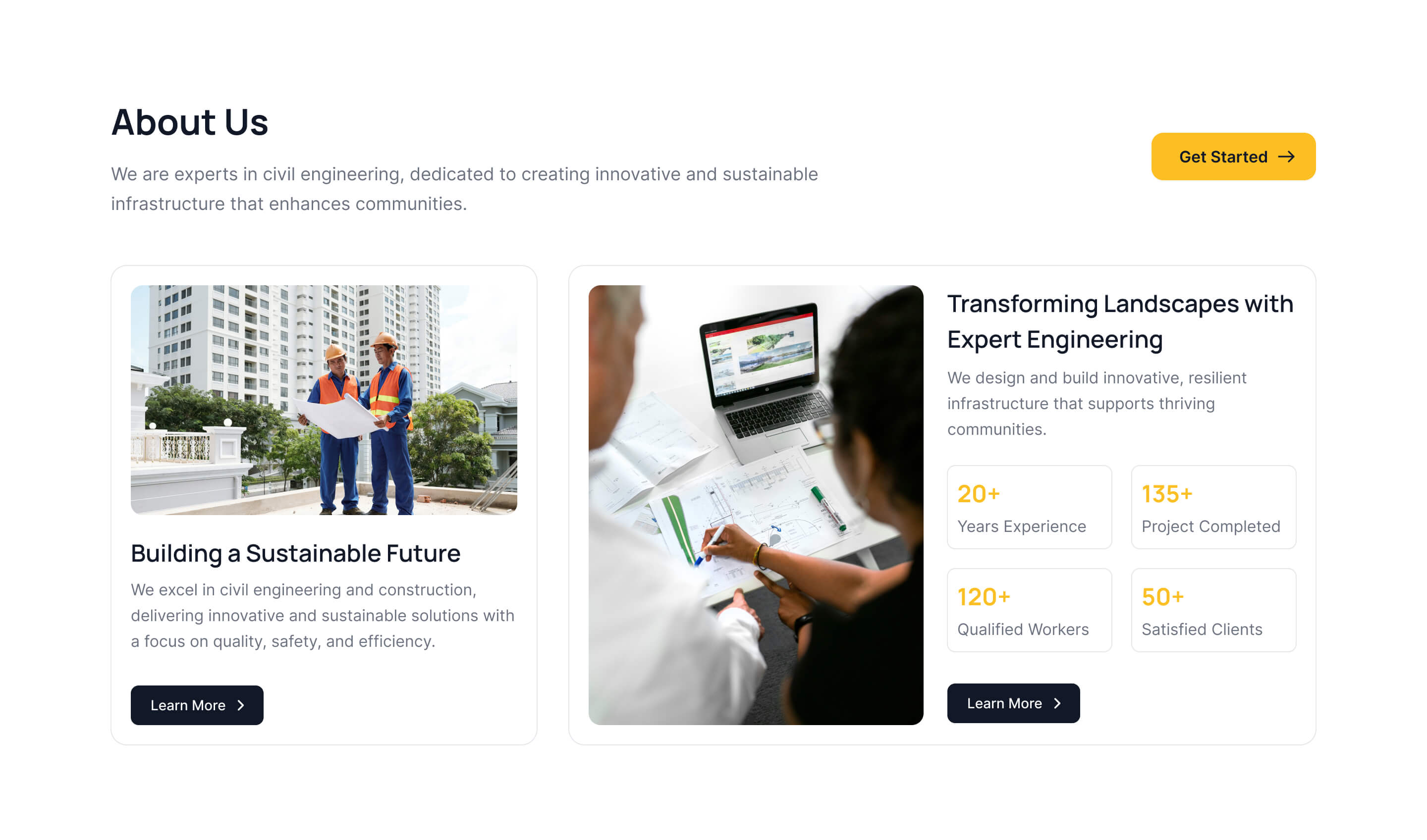
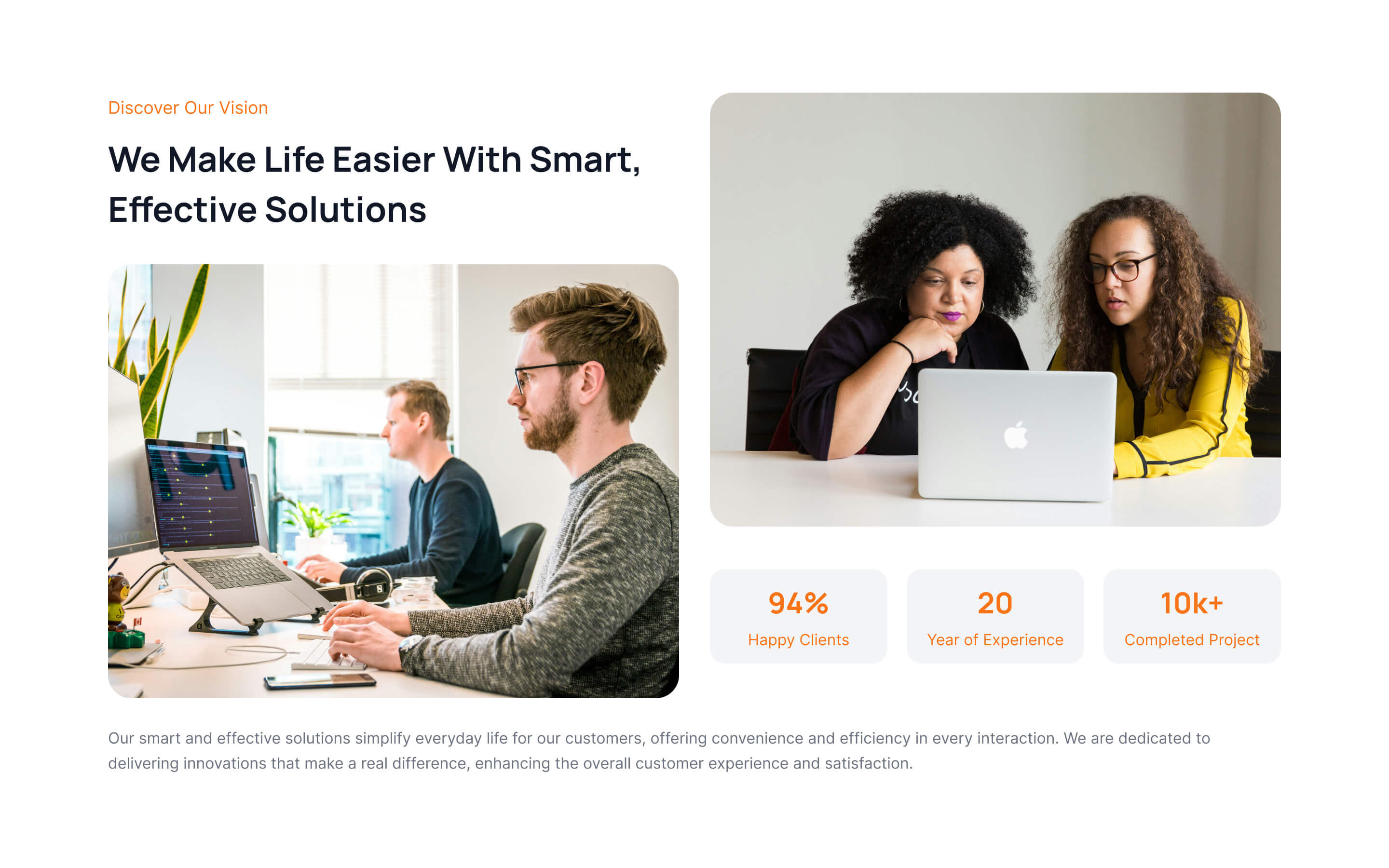
About Us Section tailwind
Use the below example of an about section with a preview image on the left side and about information cards on the right side below the heading and stat counts.
Side by side image about us template
This example shows a side-by-side image and about us information with stat counts cards.
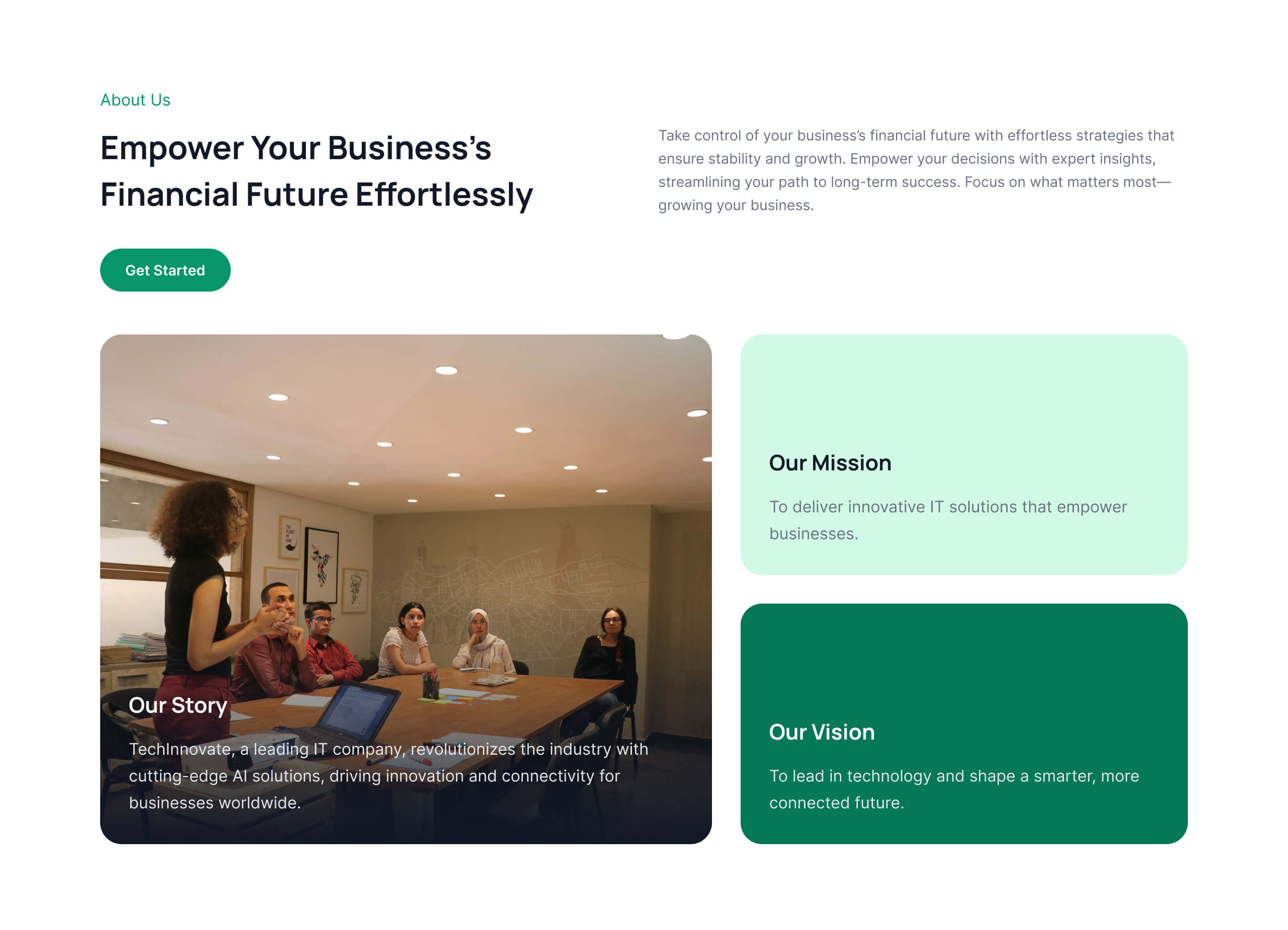
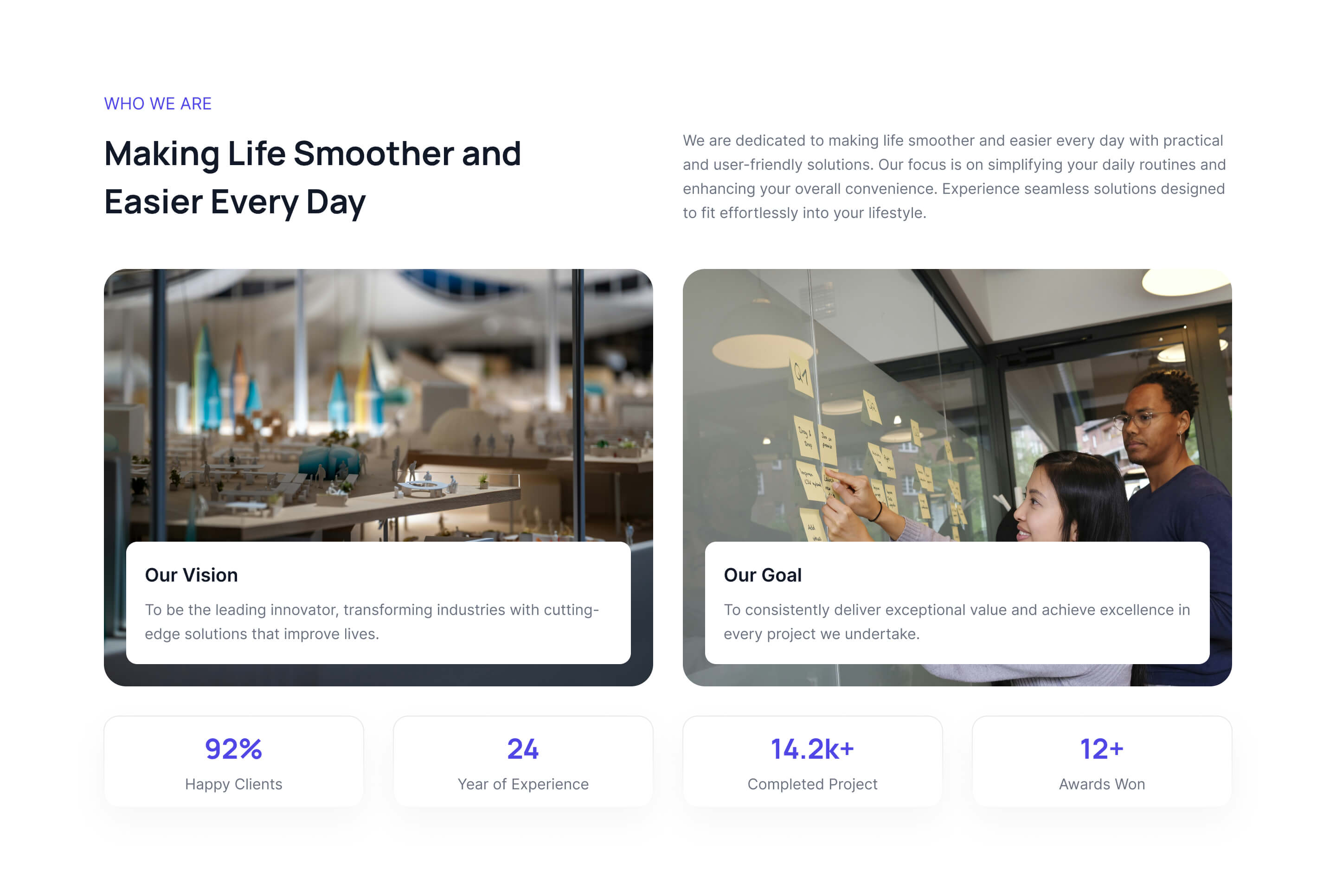
Image with mission and vision
Use the following example of the about us component tailwind to show a side-by-side image with our goals and our vision cards overlapped.
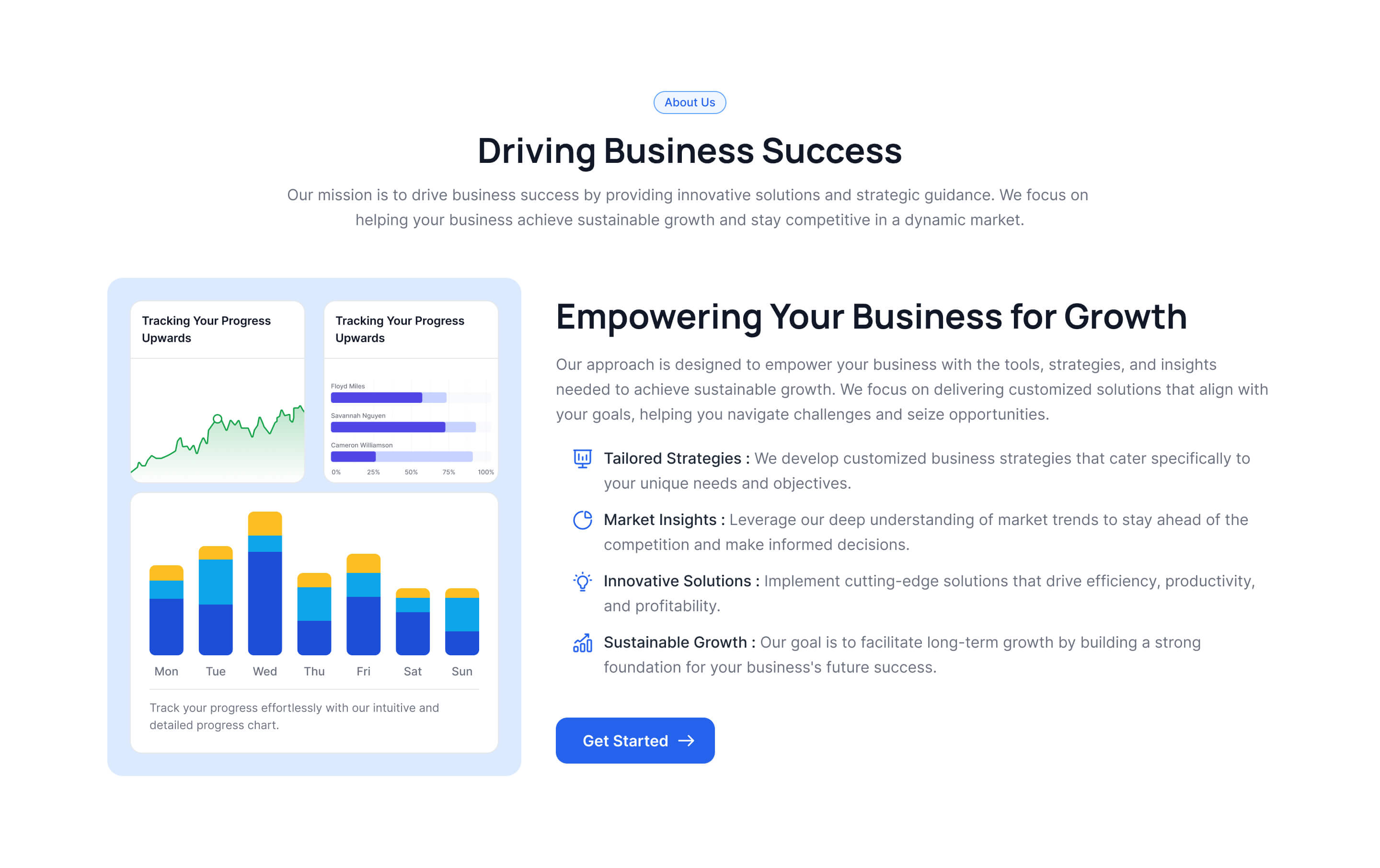
About us with feature lists and graphs
This example of the About Us section Tailwind shows a feature list, CTA button, and visual graphs of growth.
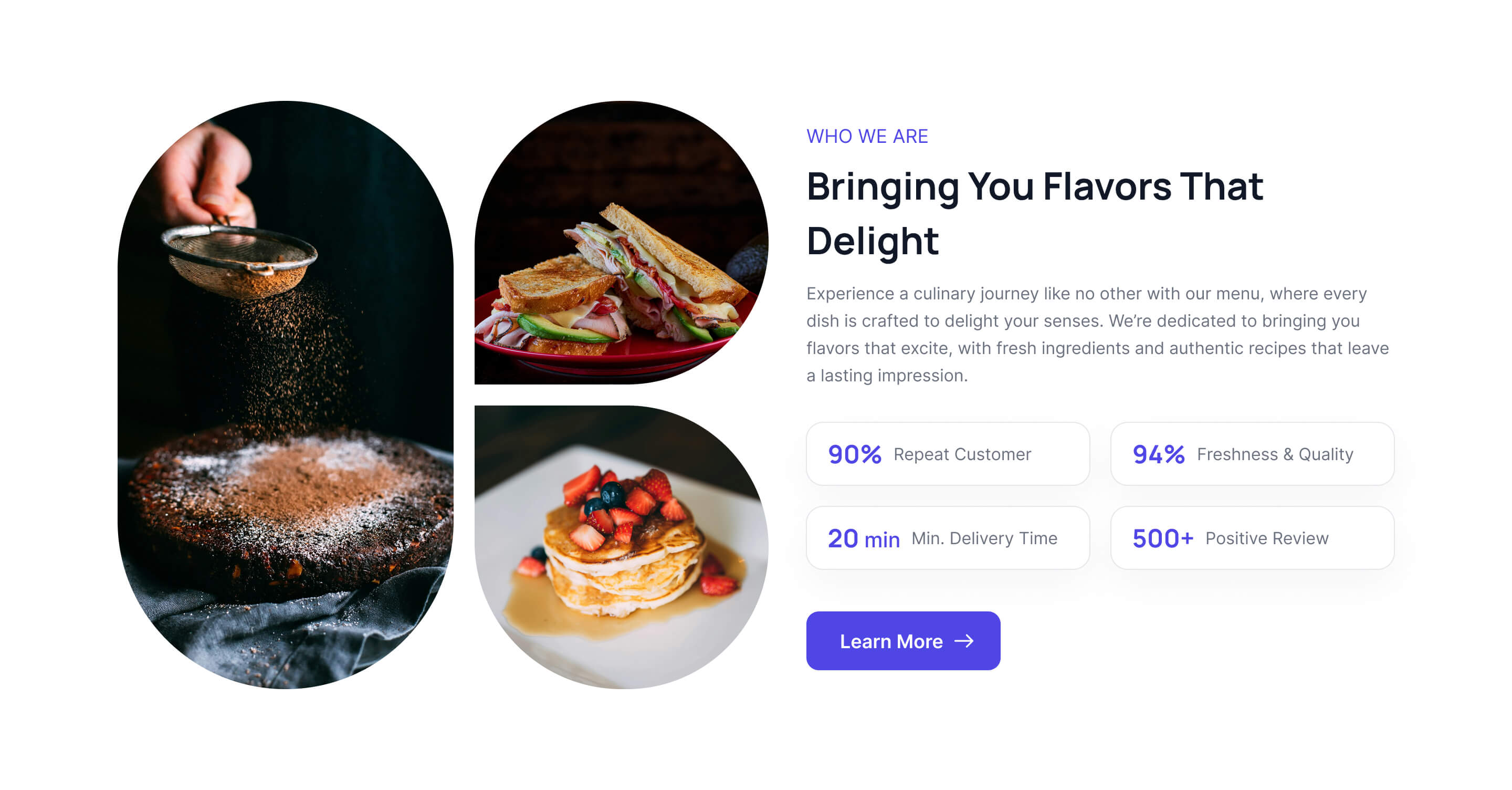
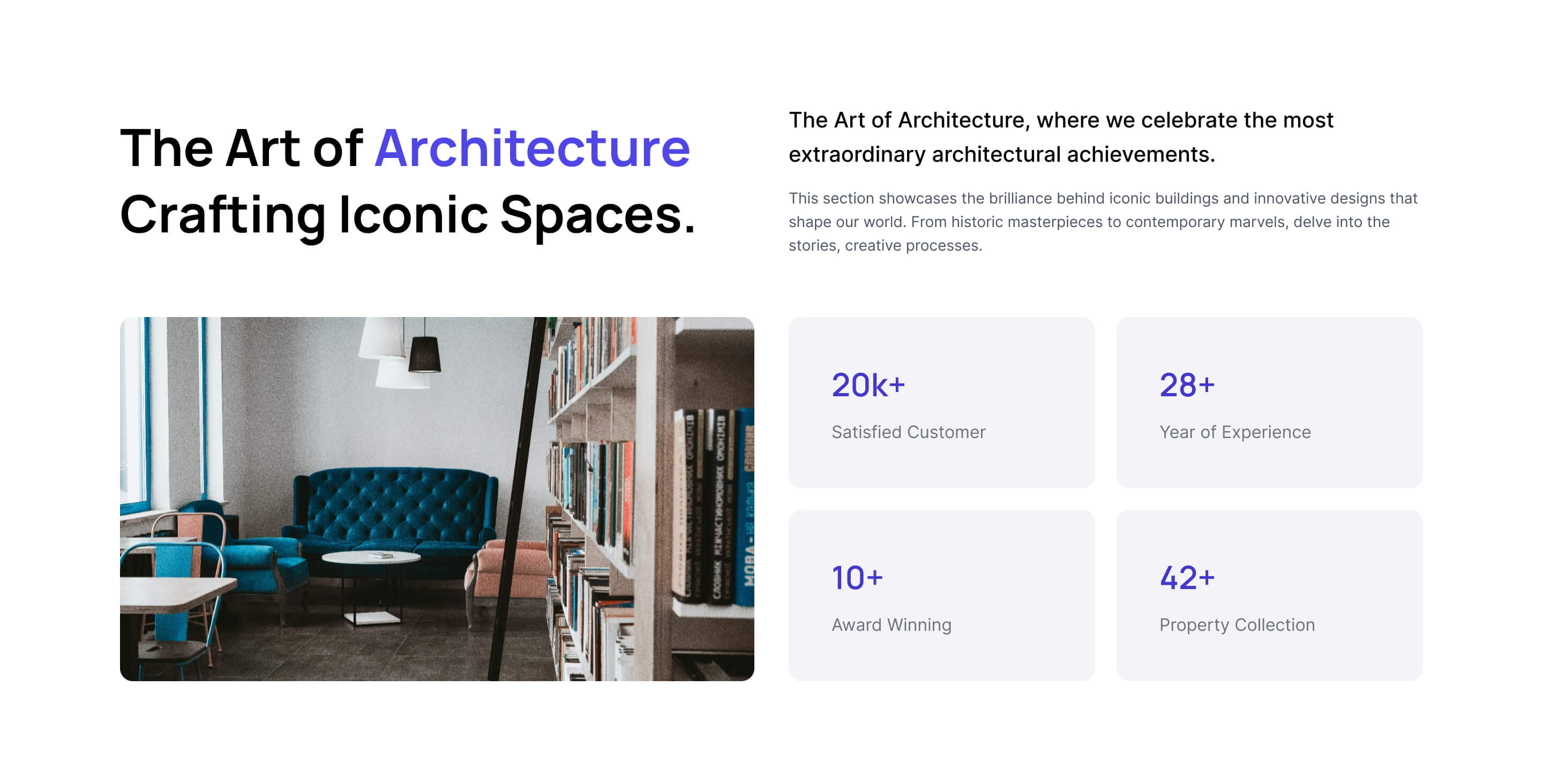
Creative visual image with about info
Use the below example of us. Section Tailwind shows visually creative images on the left side and some information with some counts to show company progress.
About description cards with visual image
This about us tailwind CSS example shows about description cards on one side and visual image on the other side.
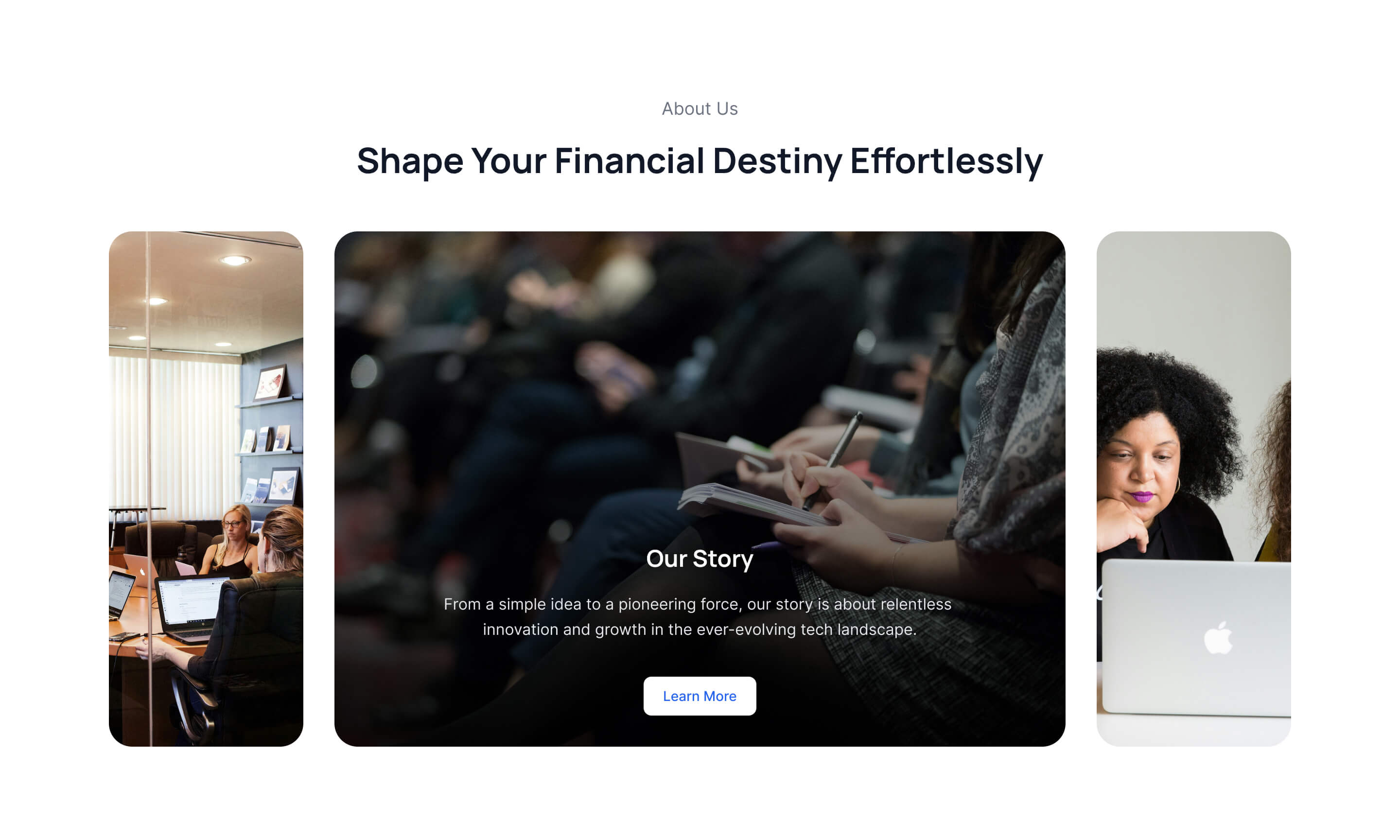
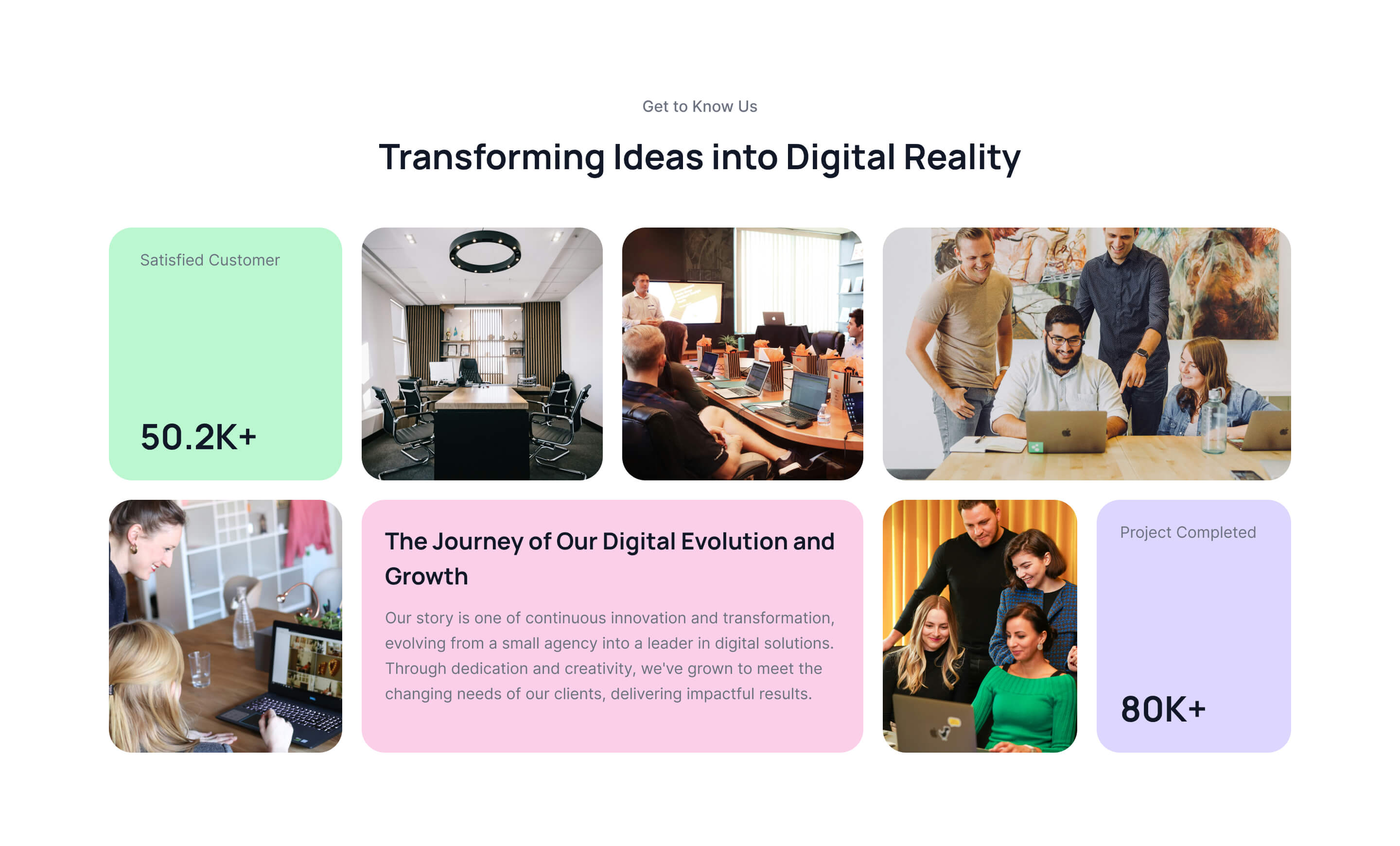
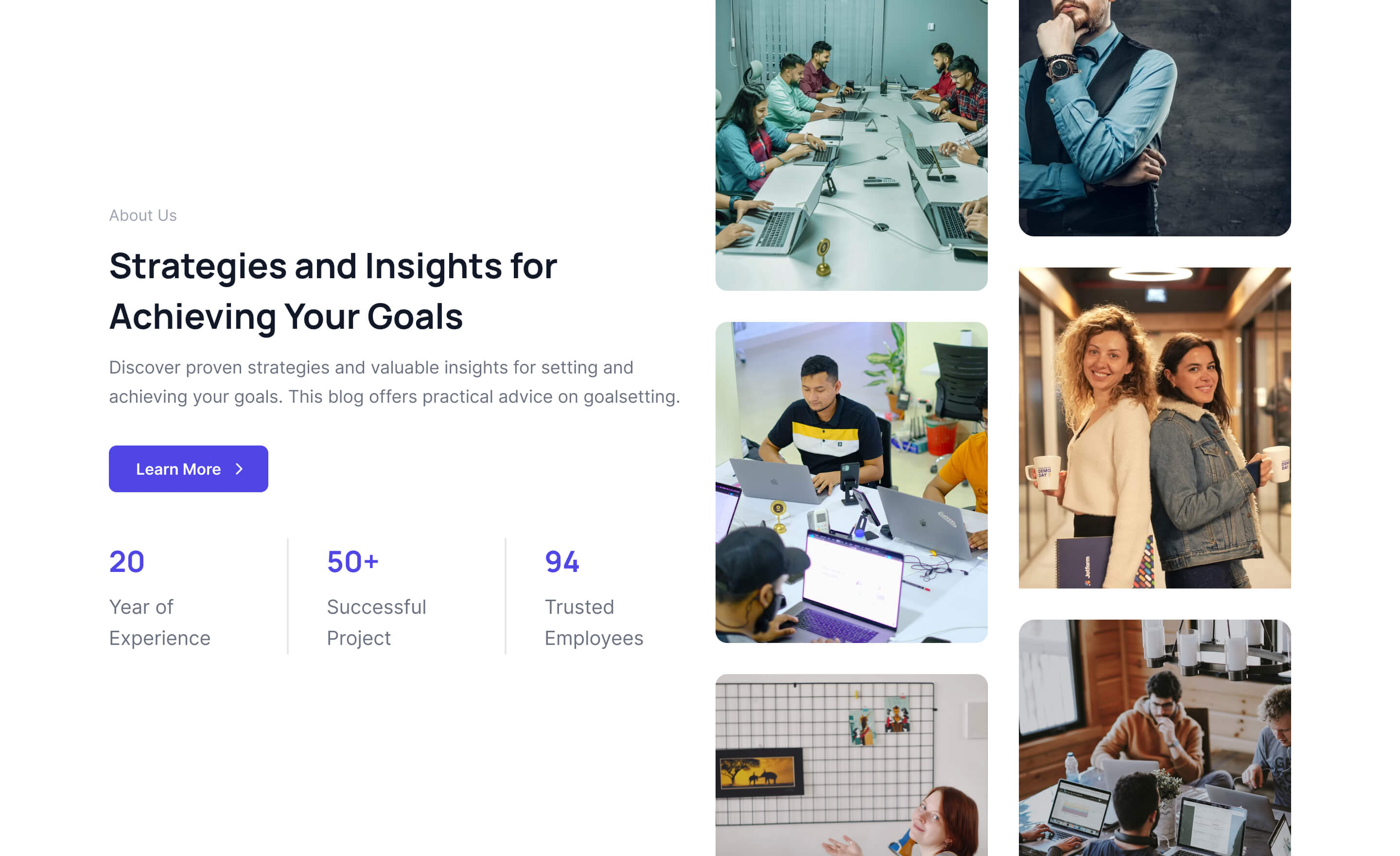
About us image gallery
This example of about us Section Tailwind shows a visual image gallery with some information about the company, such as our story, history, customers, projects, and many more.
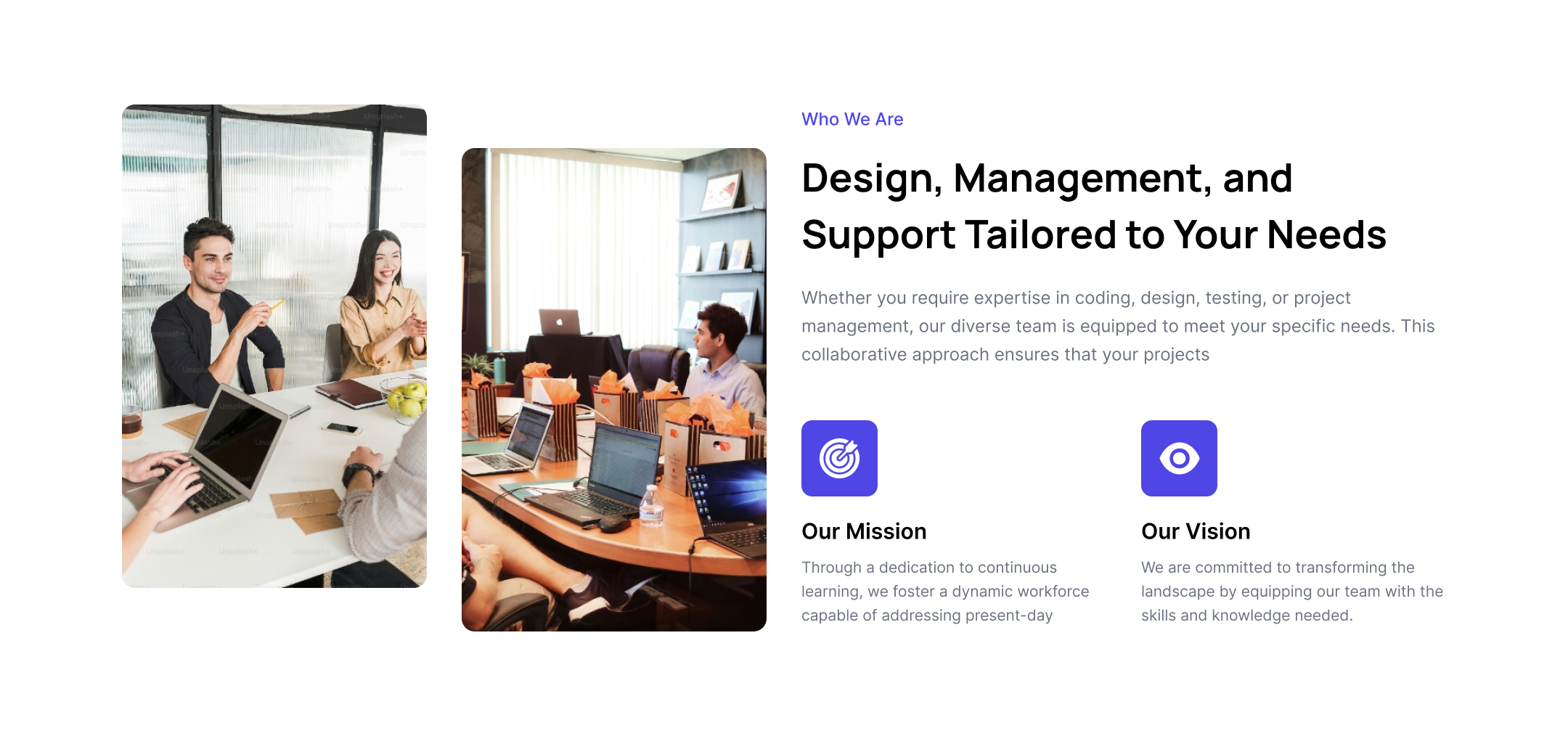
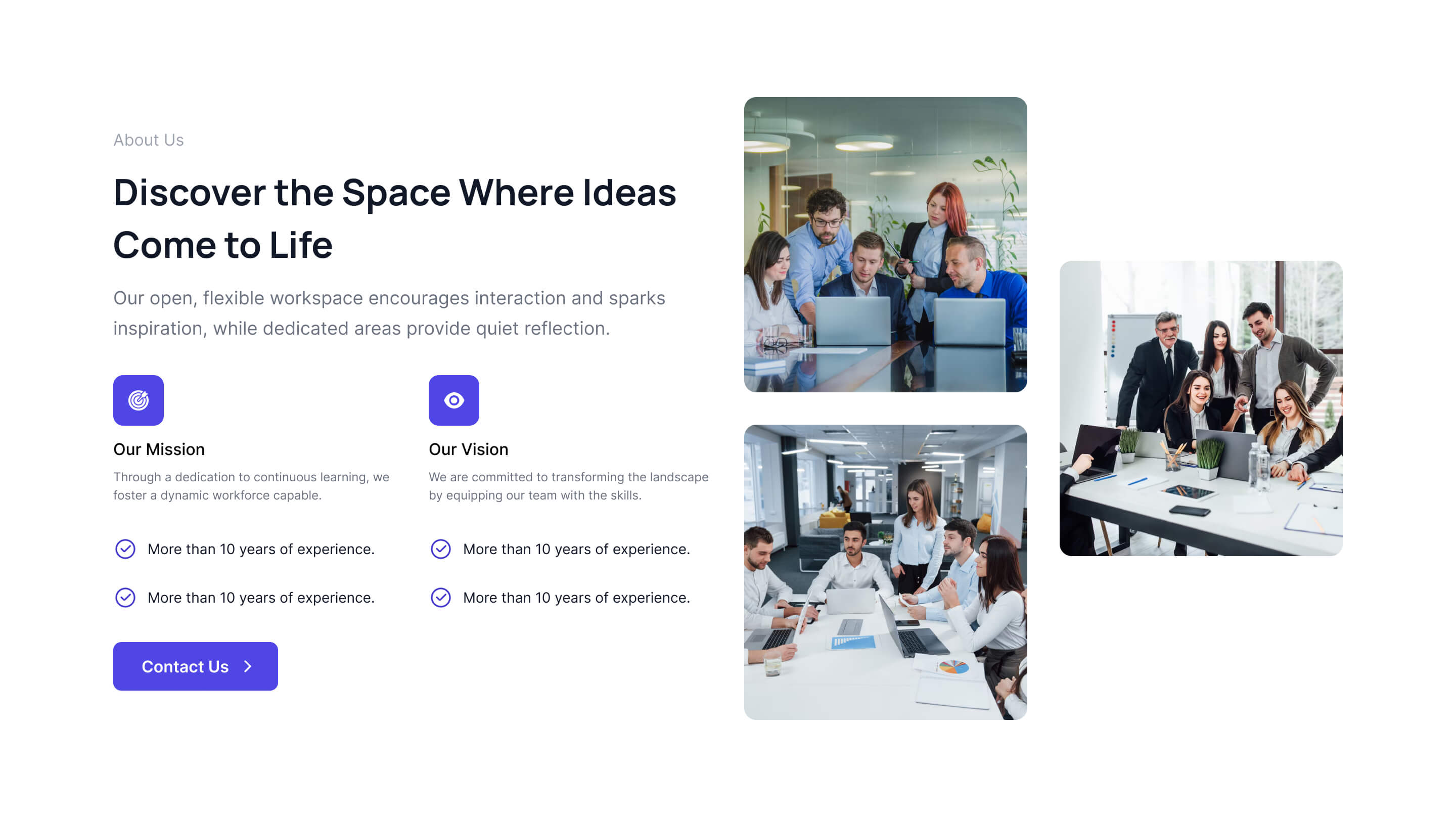
Tailwind about us section with image
Use the following example to show the image below the main heading, description, our mission, and our vision content with respective icons.
Three columns about section
This tailwind about us example shows features of the company with icons and a visual image in between two columns.
Vertical about slider
This example of about us shows a two-column vertical slider with images and company descriptions such as years of experience, projects, and employees with a CTA button.
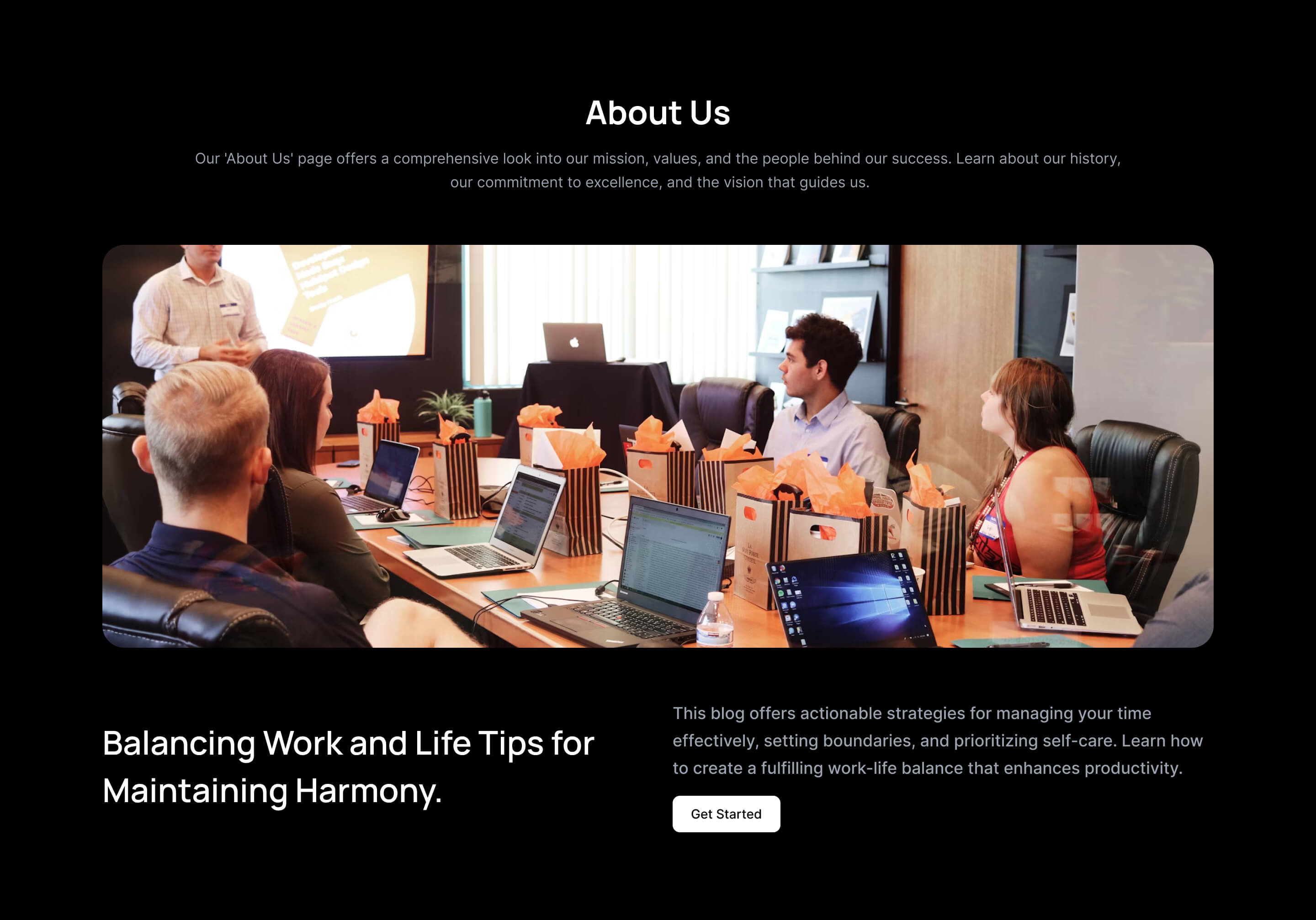
Dark theme about us section
Following about us, the Tailwind template is specially designed for the dark version, where you can show a visual image, company information, and a CTA button.
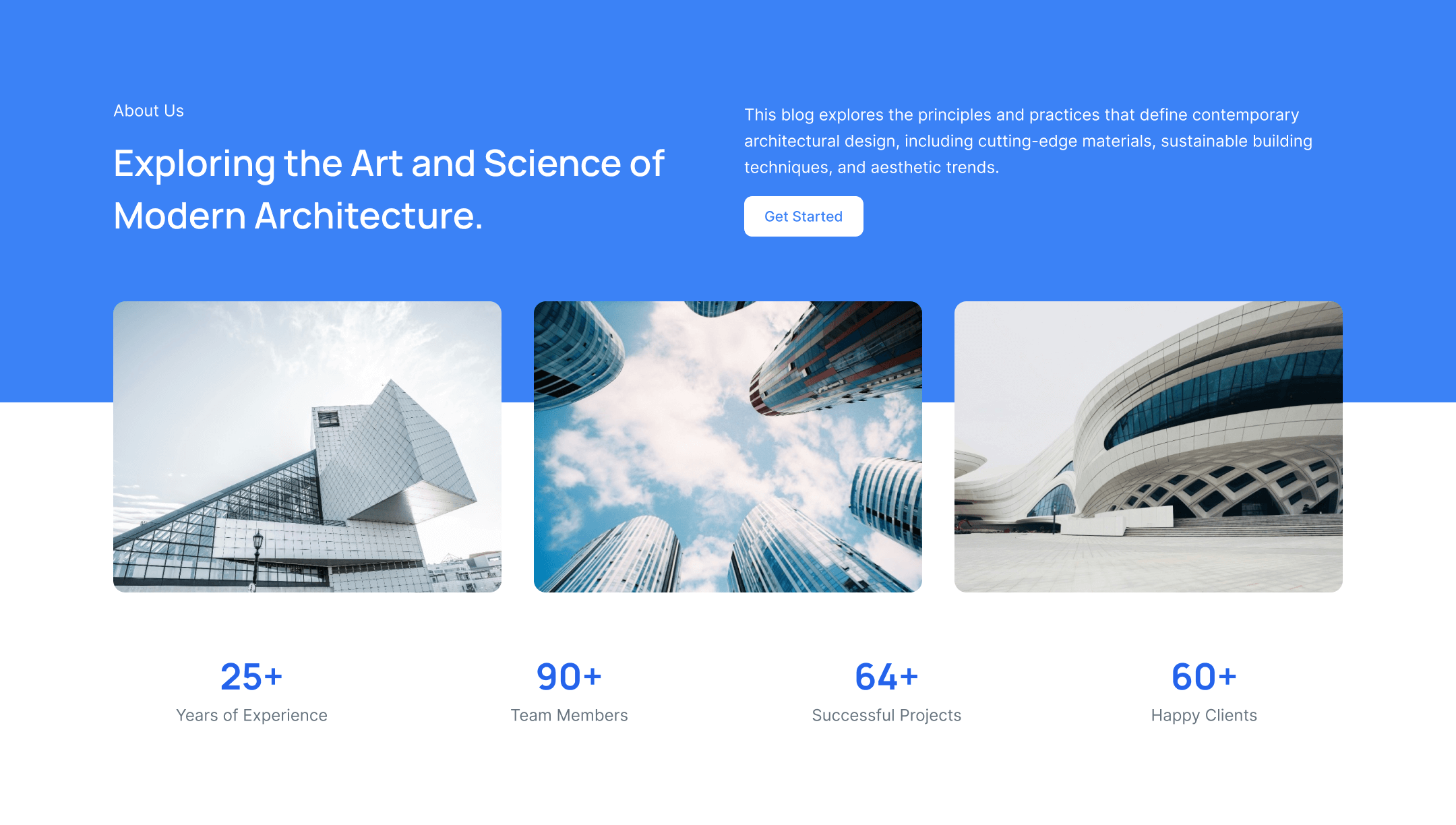
Tailwind about us cards
This example of about us Section Tailwind shows about images in a single row with company counts of experiences, team members, projects, and clients.
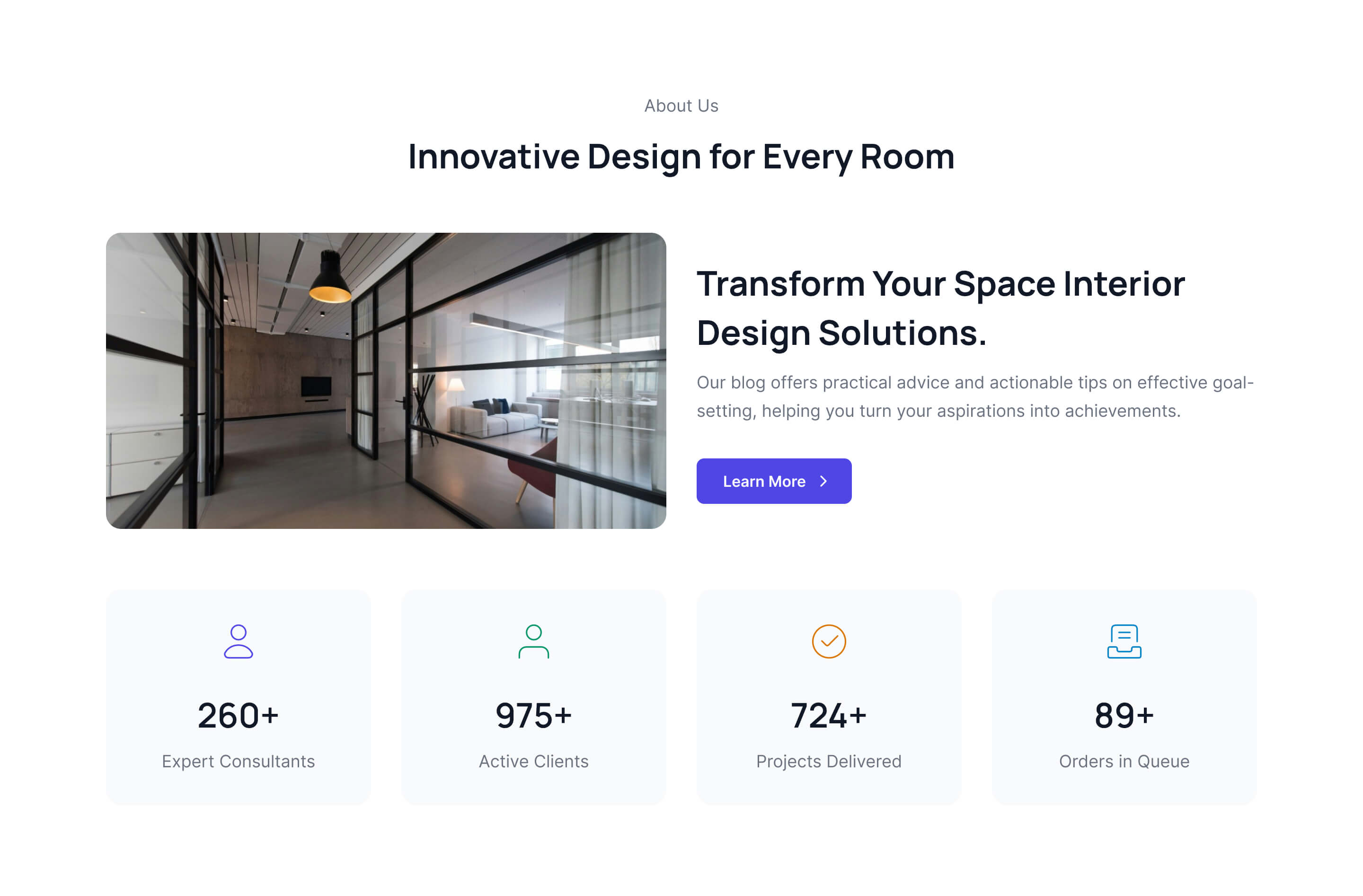
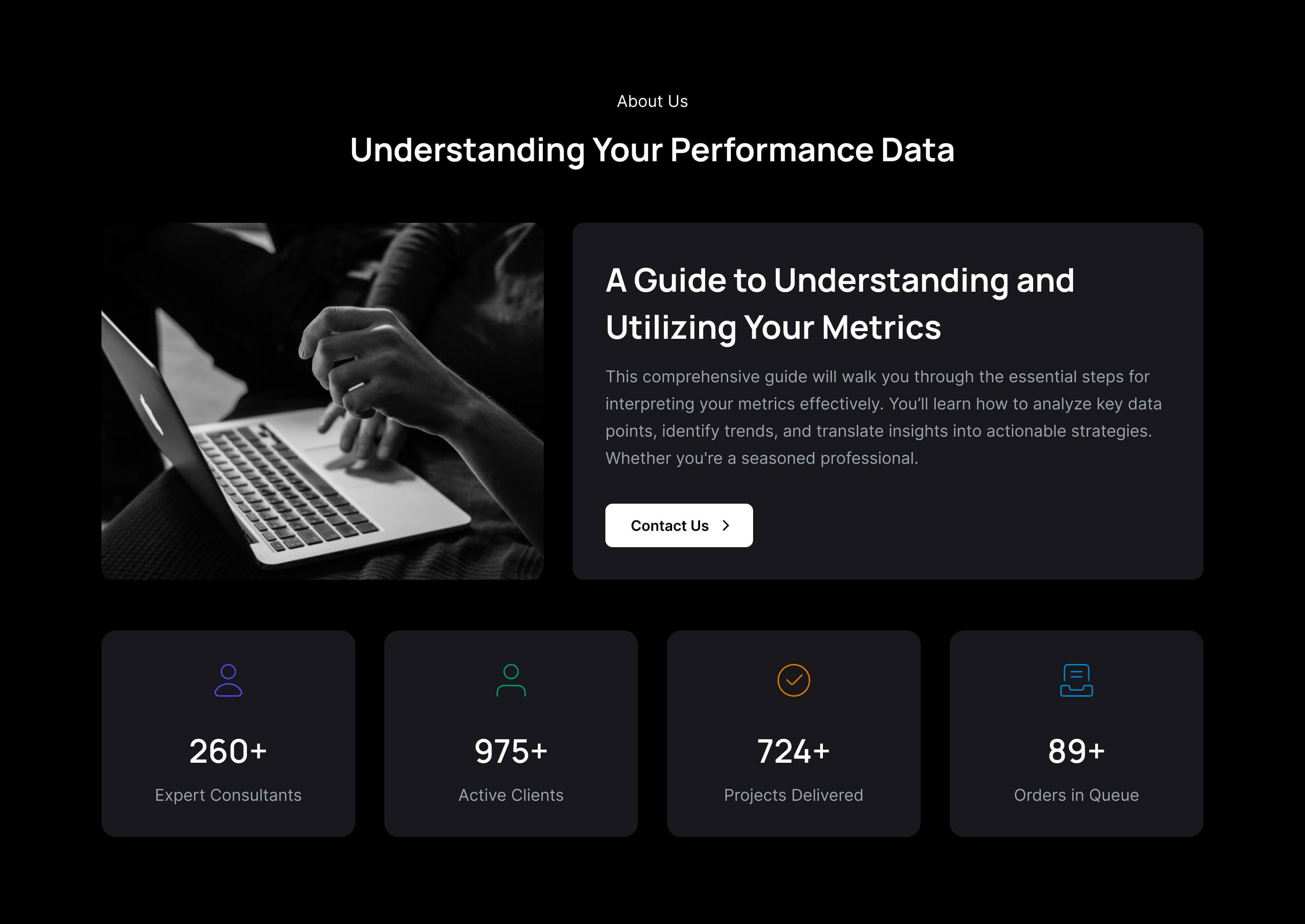
About us component tailwind
Use the following example of an about us template to show the company's important information, like expert consultants, clients, projects, and orders, in separate cards with counts.
Background image with overlay description
This about us tailwind CSS example shows a large background with overlayed company's important information.
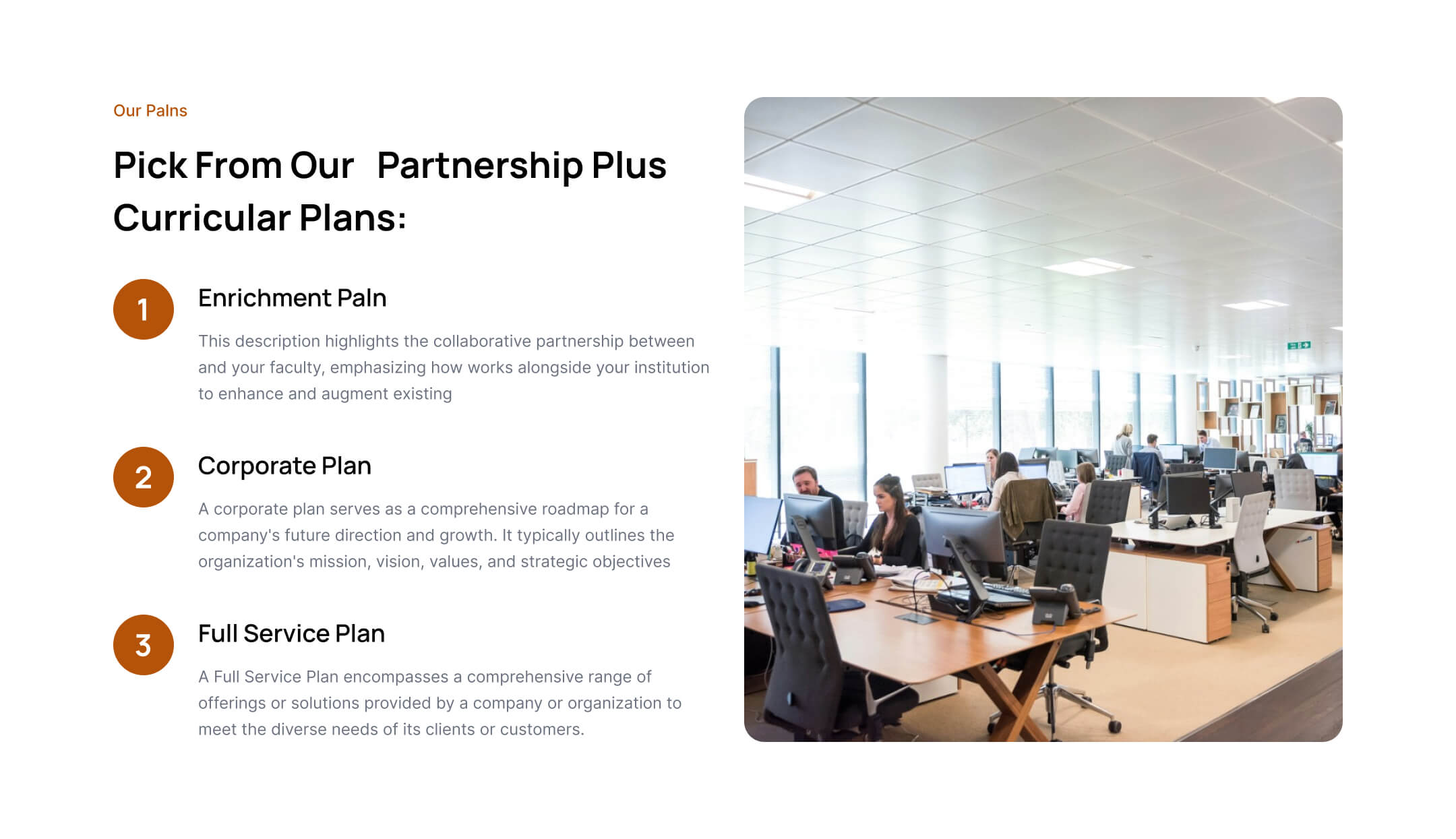
Content and image side by side
Use the below example to show different images related to the company's description with a CTA button.
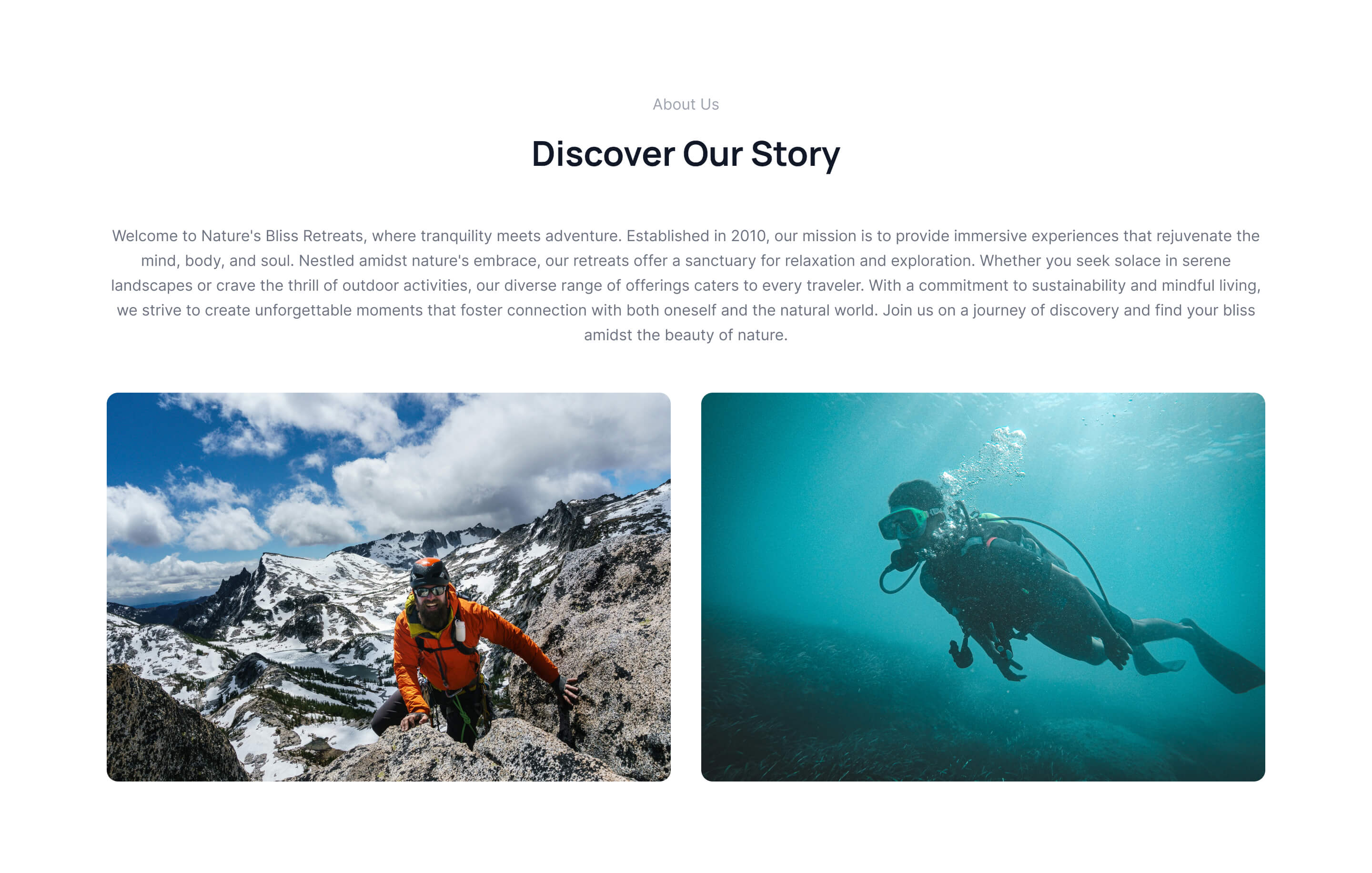
Simple about us section
This example of about us Section Tailwind shows a simple about us section with the company's image on top and the company's history and other descriptions at the bottom.
Tailwind about us page
This example of about us Section Tailwind shows an about us page with the company's image, description, and company's stats such as customers, experiences, awards, etc.
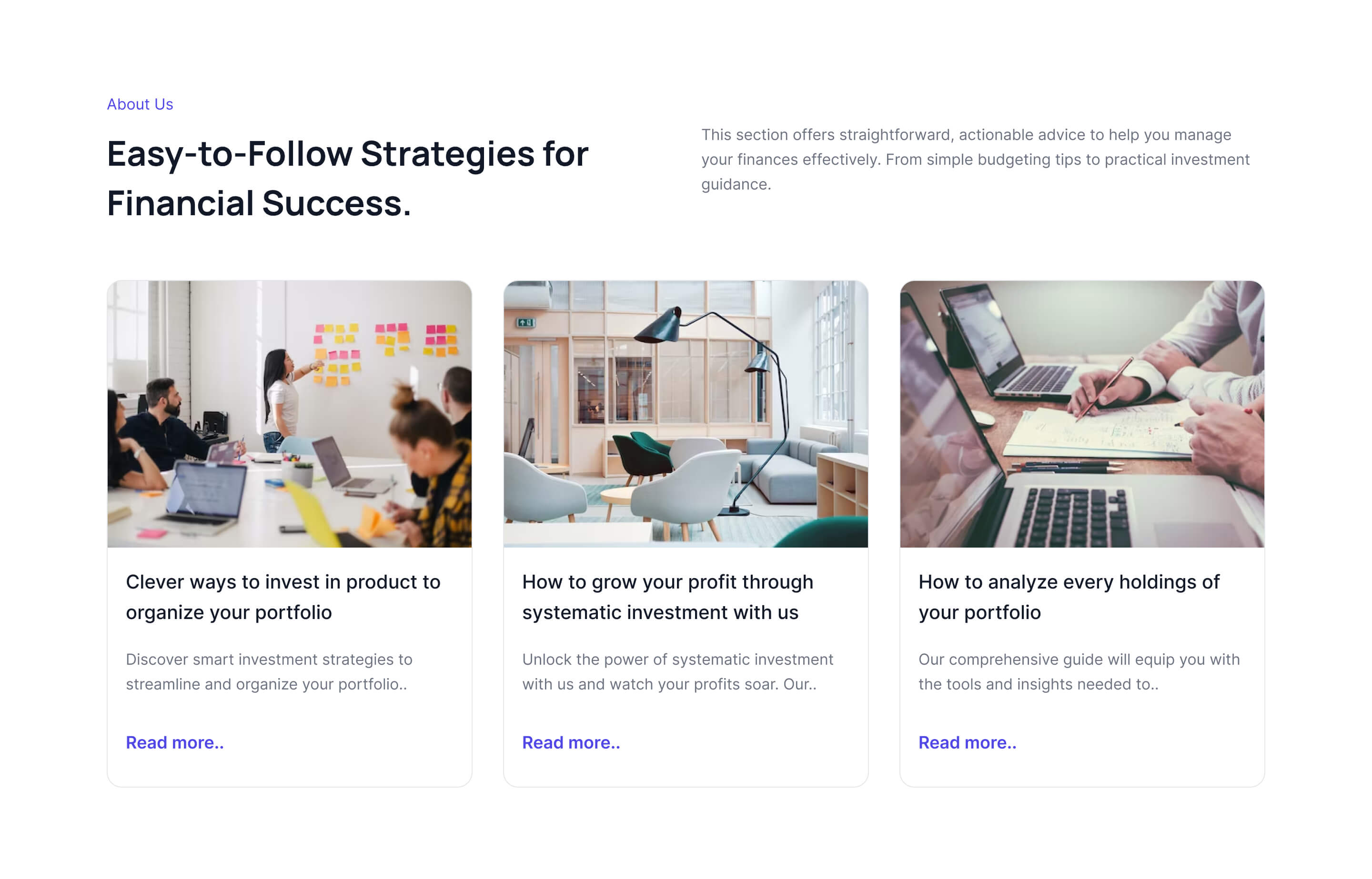
About us as blog cards
This example of an about us section in Tailwind shows an about us section as three-column blog cards with images, a company description, and CTA links.
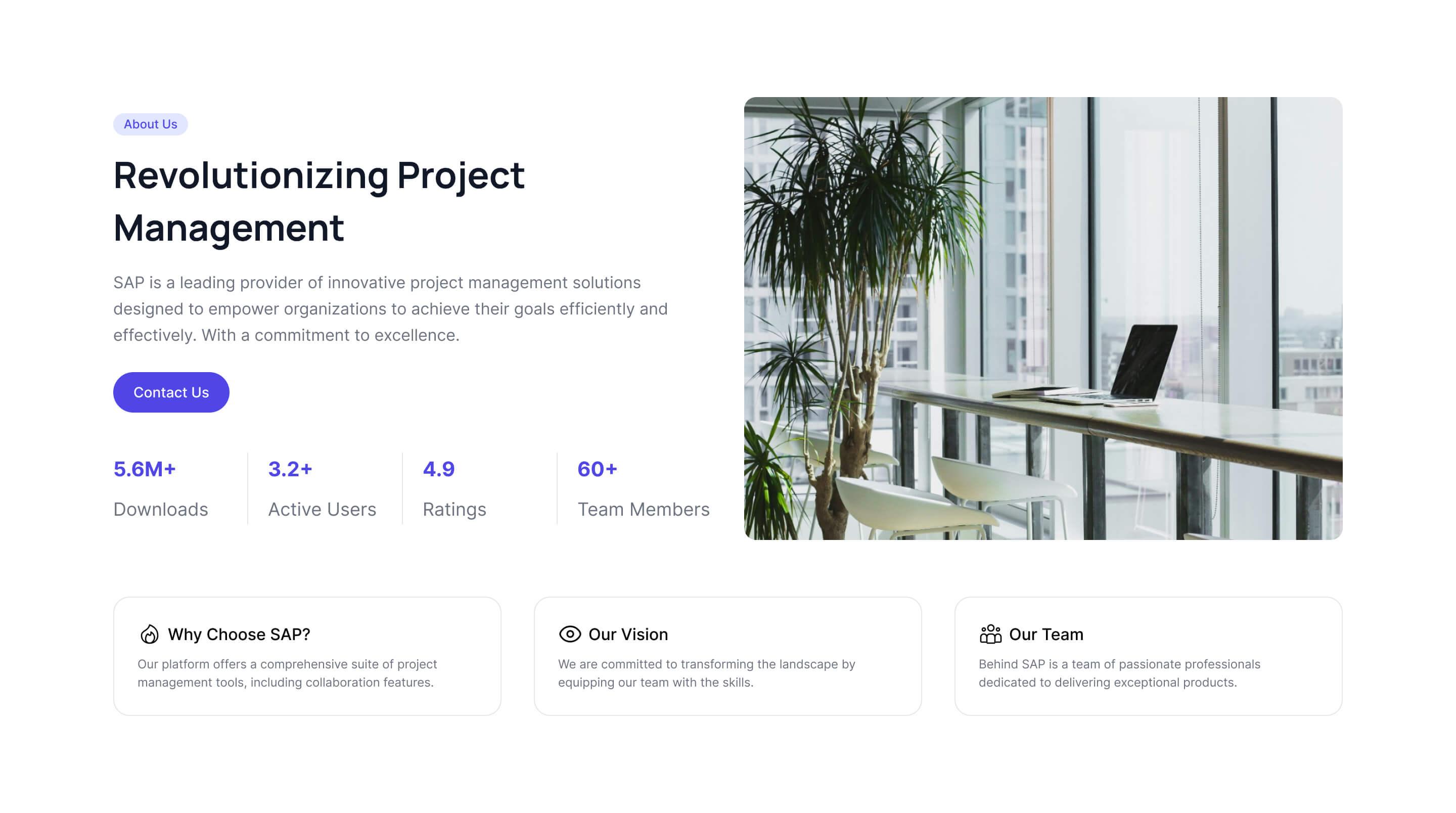
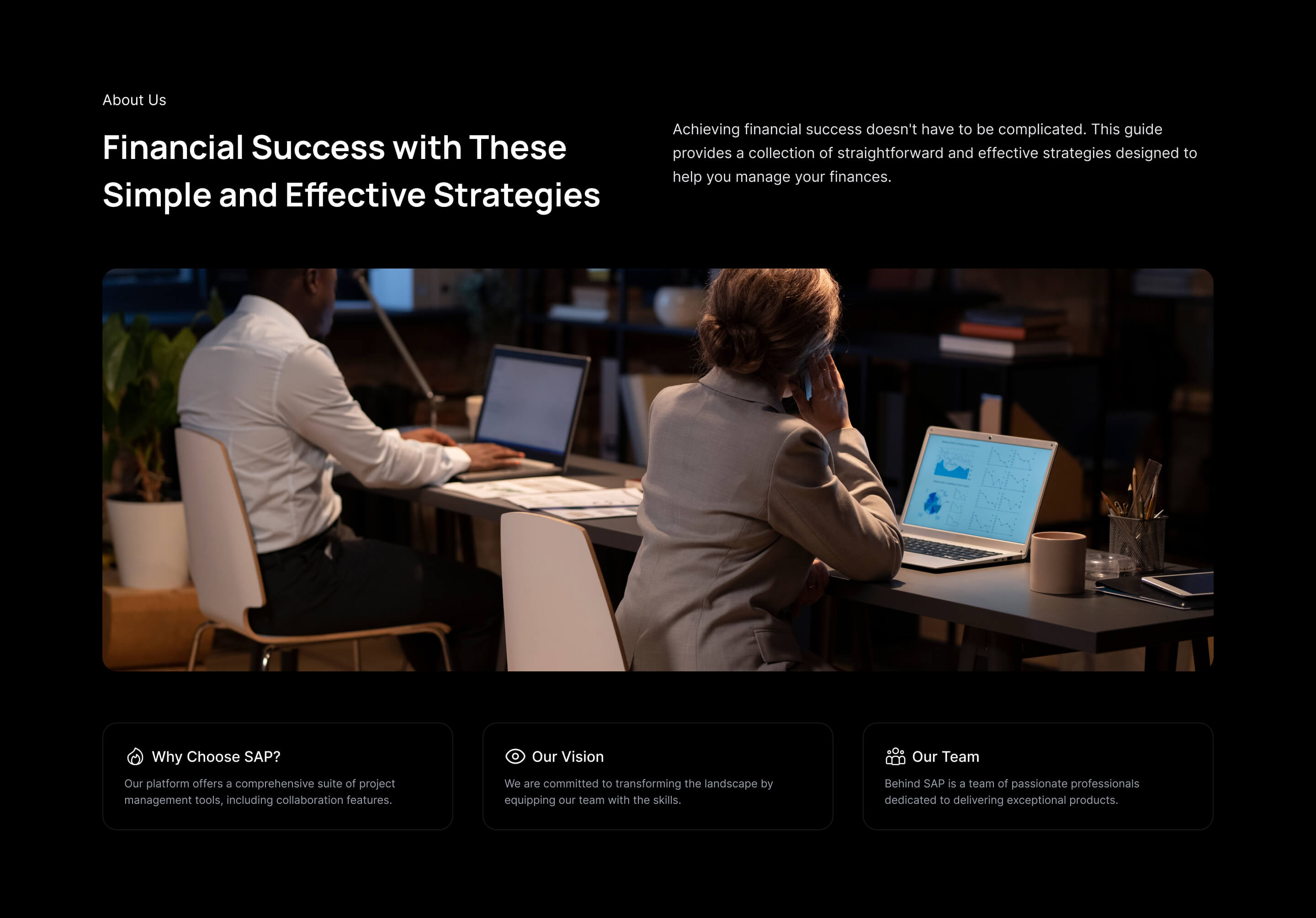
About us informative tailwind section
Use the below example to show more detailed information about the company, like our mission, our team, and our vision cards with stat counts of the company.
About us two column cards
This example of the about us section tailwind shows the about us section with two columns about cards with headings and icons.
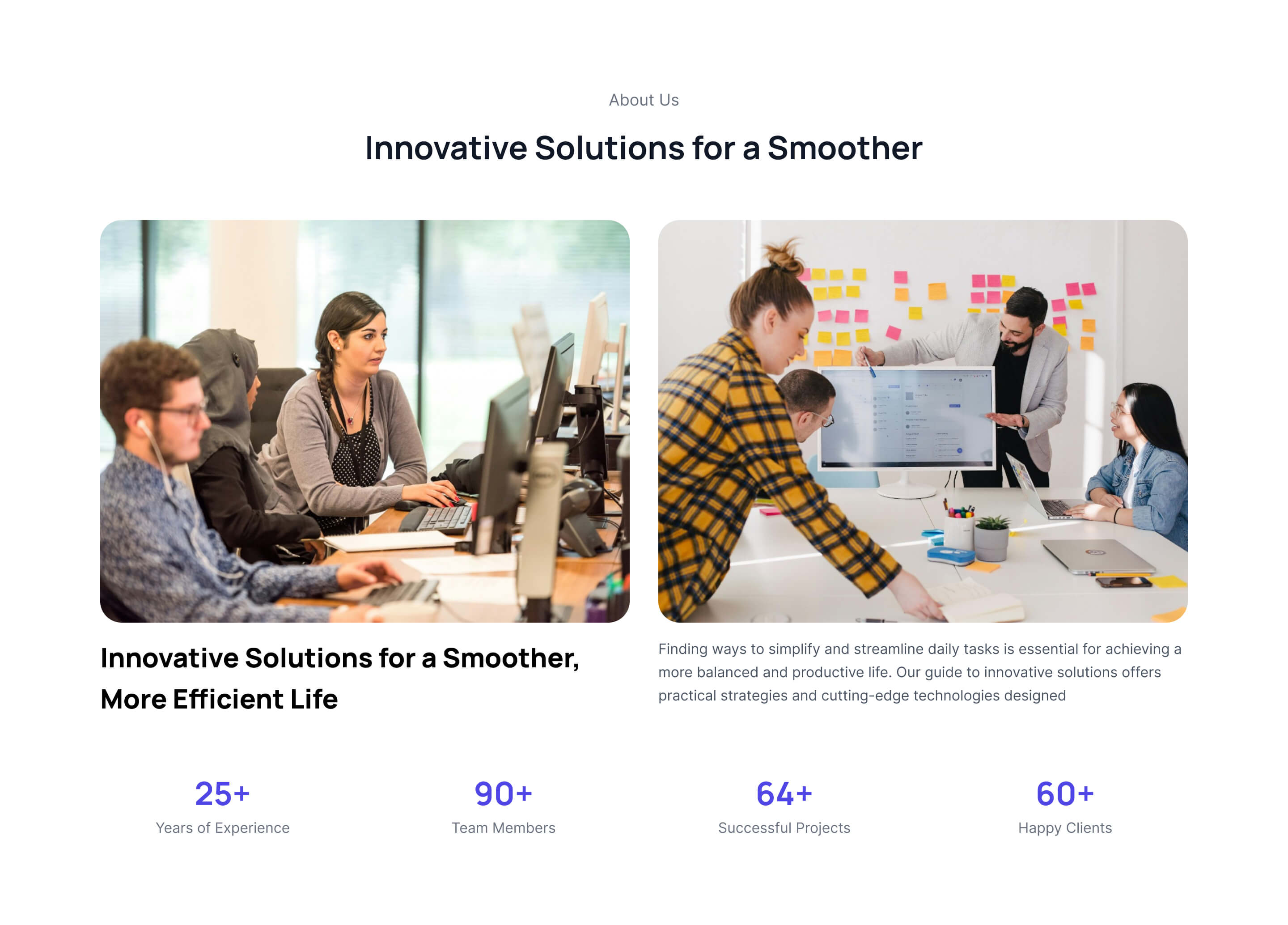
Side-by-side image with content
Use the following Tailwind About Us template to show some visual images of the company with the description above the stat counts.
Images with heading and description
This example of about us section tailwind shows an about us section with images, headings, descriptions, and a and a CTA button above stat cards with icons and counts.
Tailwind about us page with dark theme
Use the following example to show a large visual image in the center of the company description and company mission and vision cards.
Vertical stat counts cards
This example shows vertical cards of company information with stat counts and a visual image and description on the other side.
About list with image
This example of about us has two cards: one shows company information and a list of company features; the other card shows a visual image and overlayed content.
Splitted content and image
Use the following example to show the image of the company or organization on one side and the company's mission and vision on the other side.
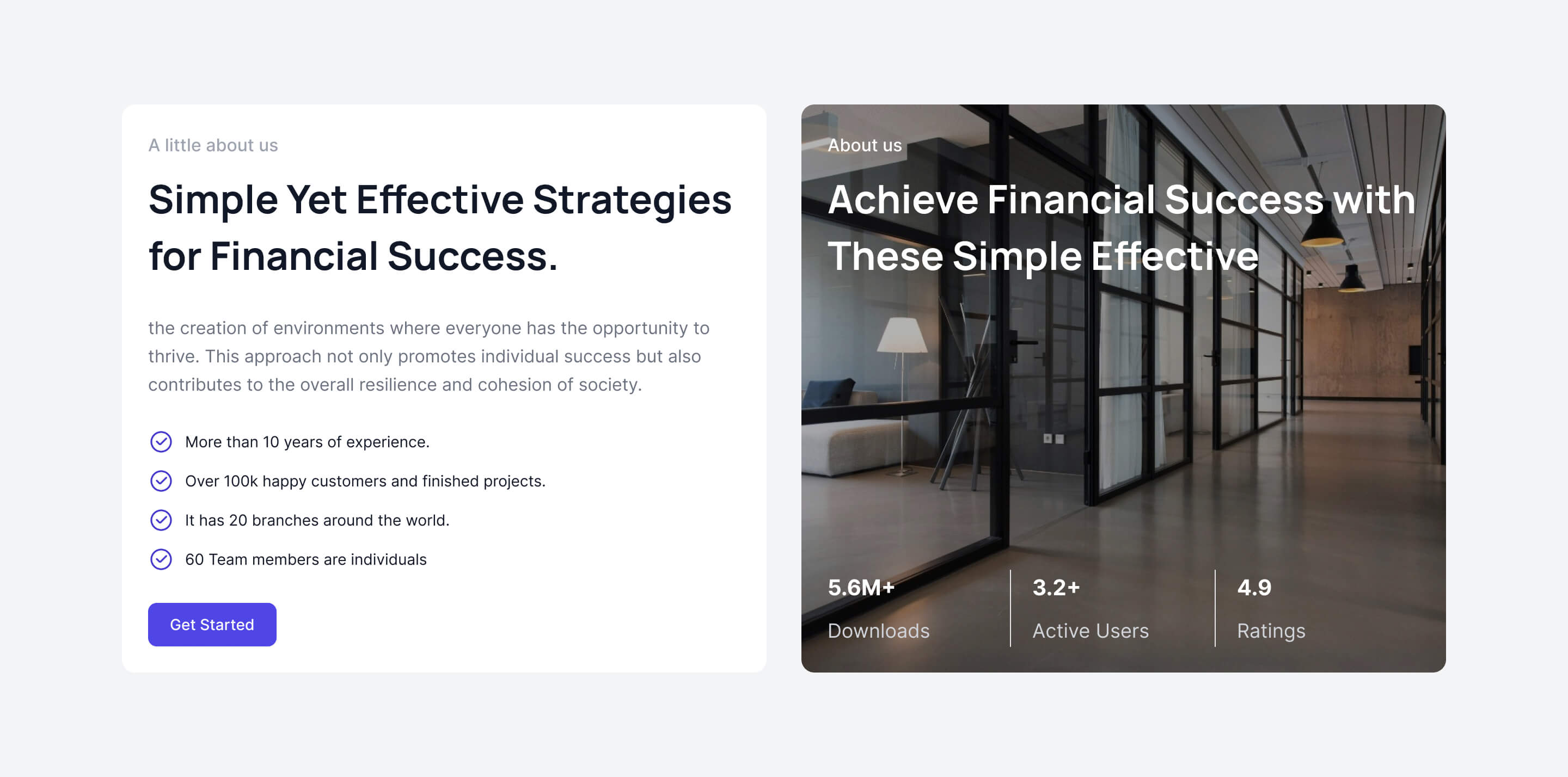
Alternate image with feature list
This example of the about us section in Tailwind shows an about us section with an alternate image and feature list of a company.
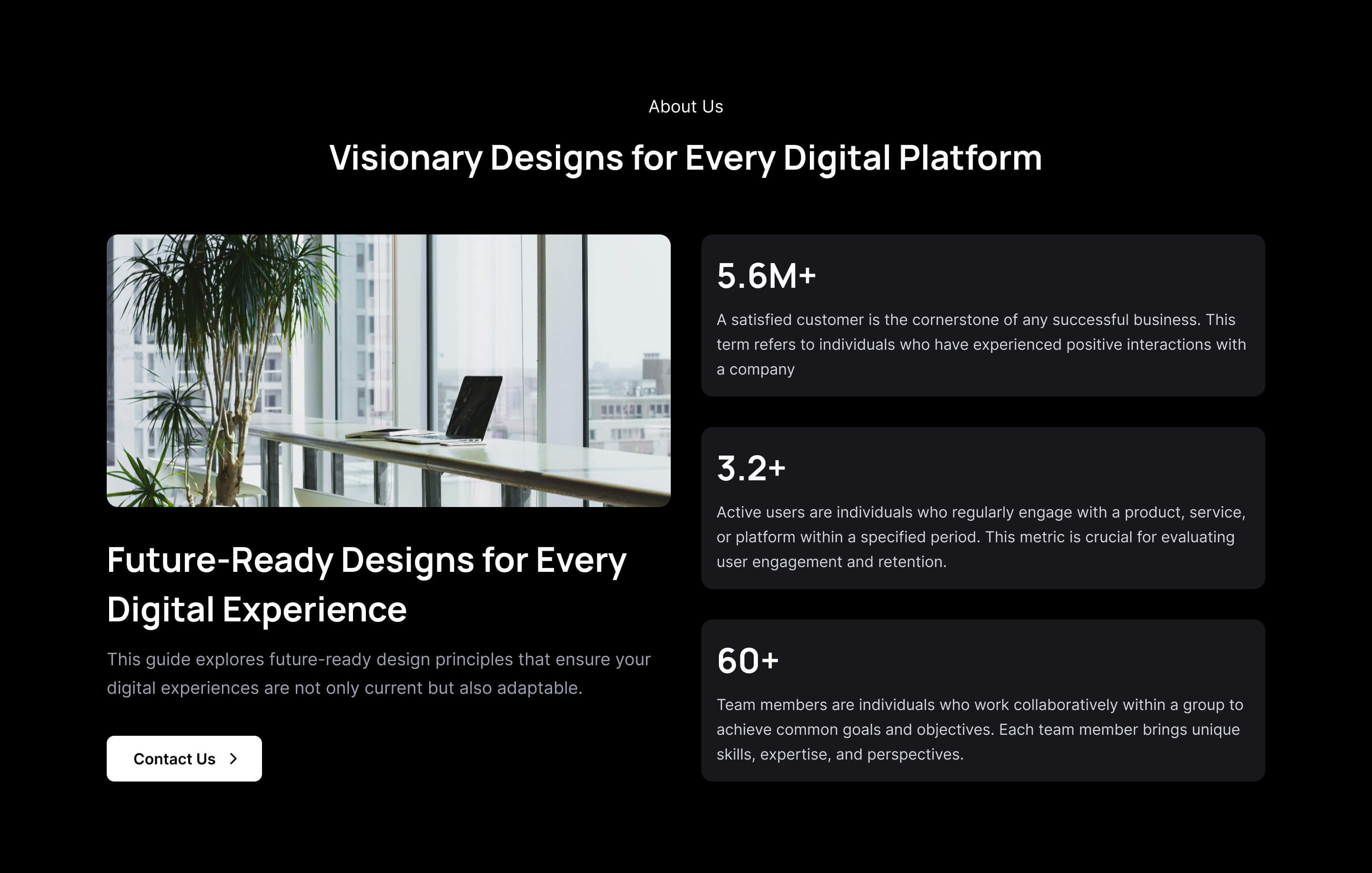
Visual image with stats
Use the following example of the About Us template to show large along with the company's important information and stats counts.
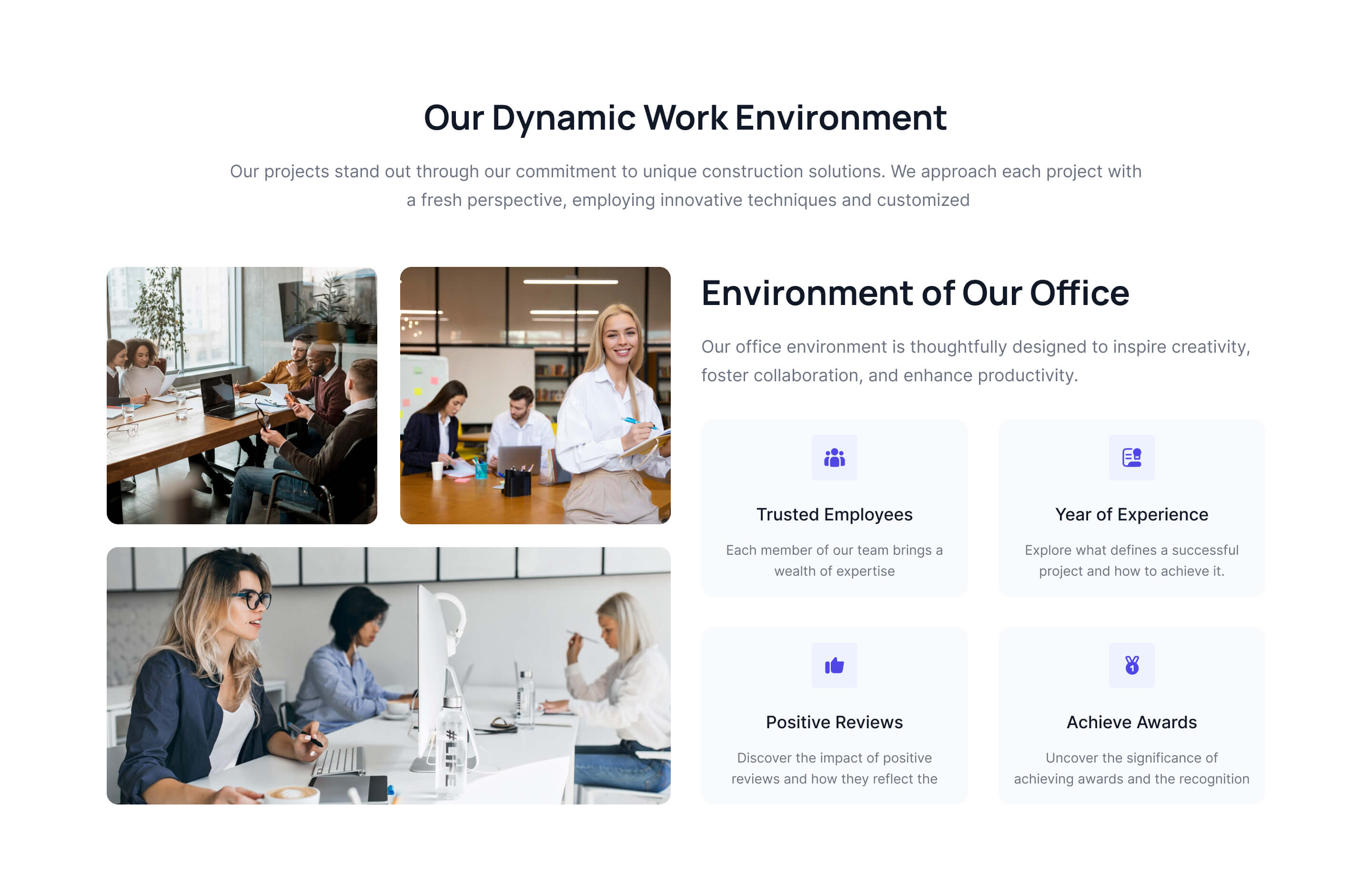
About cards with images
This example of the about us section tailwind shows an about us section with a description and icons of company information and a bunch of images alongside.
Tailwind about us page
The following example shows different color combinations with the company's important information with respective images.
About us template
This example of the about us section in Tailwind shows an about us section with a description and images of the company with a CTA button.