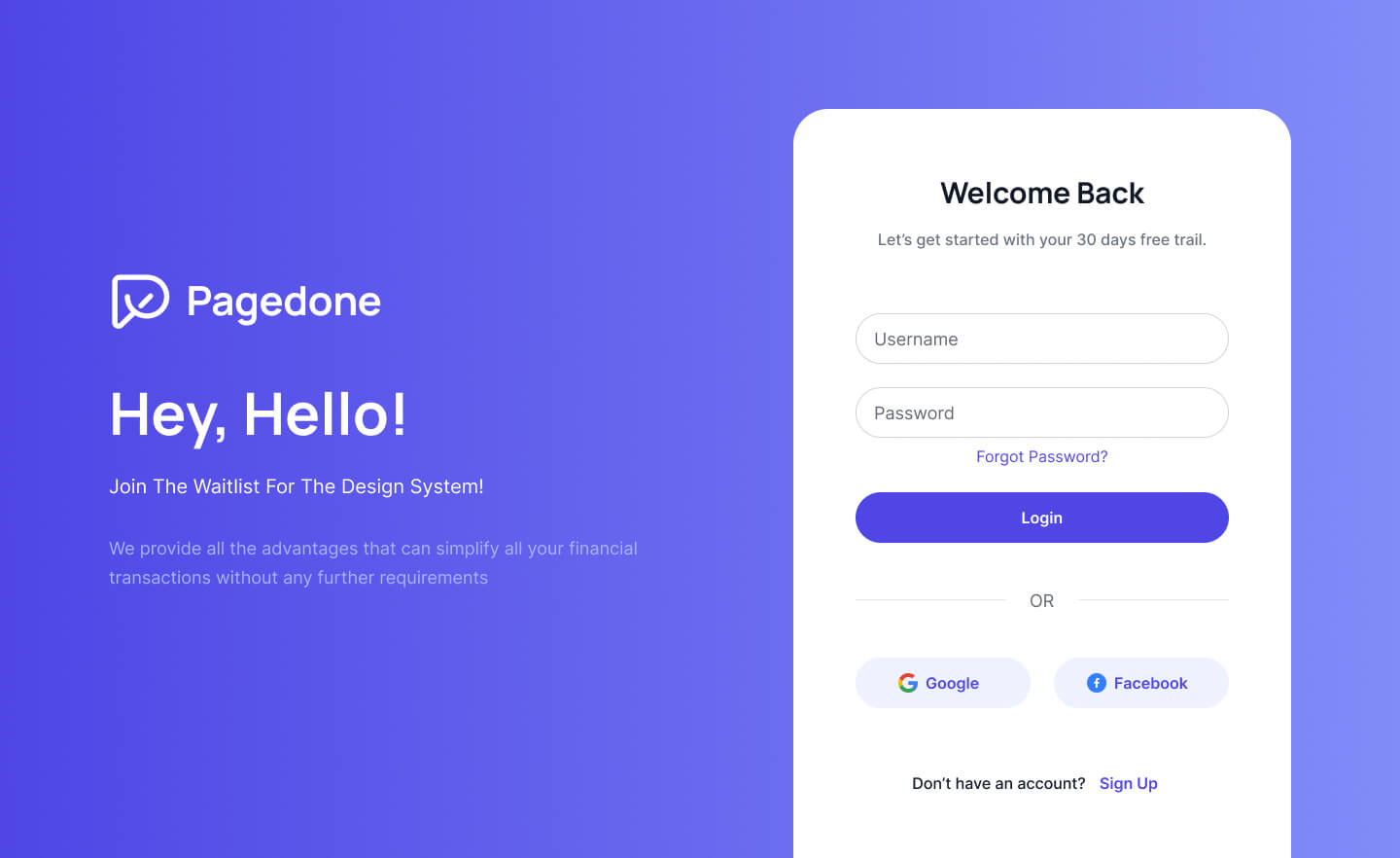
Login form with gradient background
If you want a creative log-in form with a gradient backdrop colour, you may use this example.
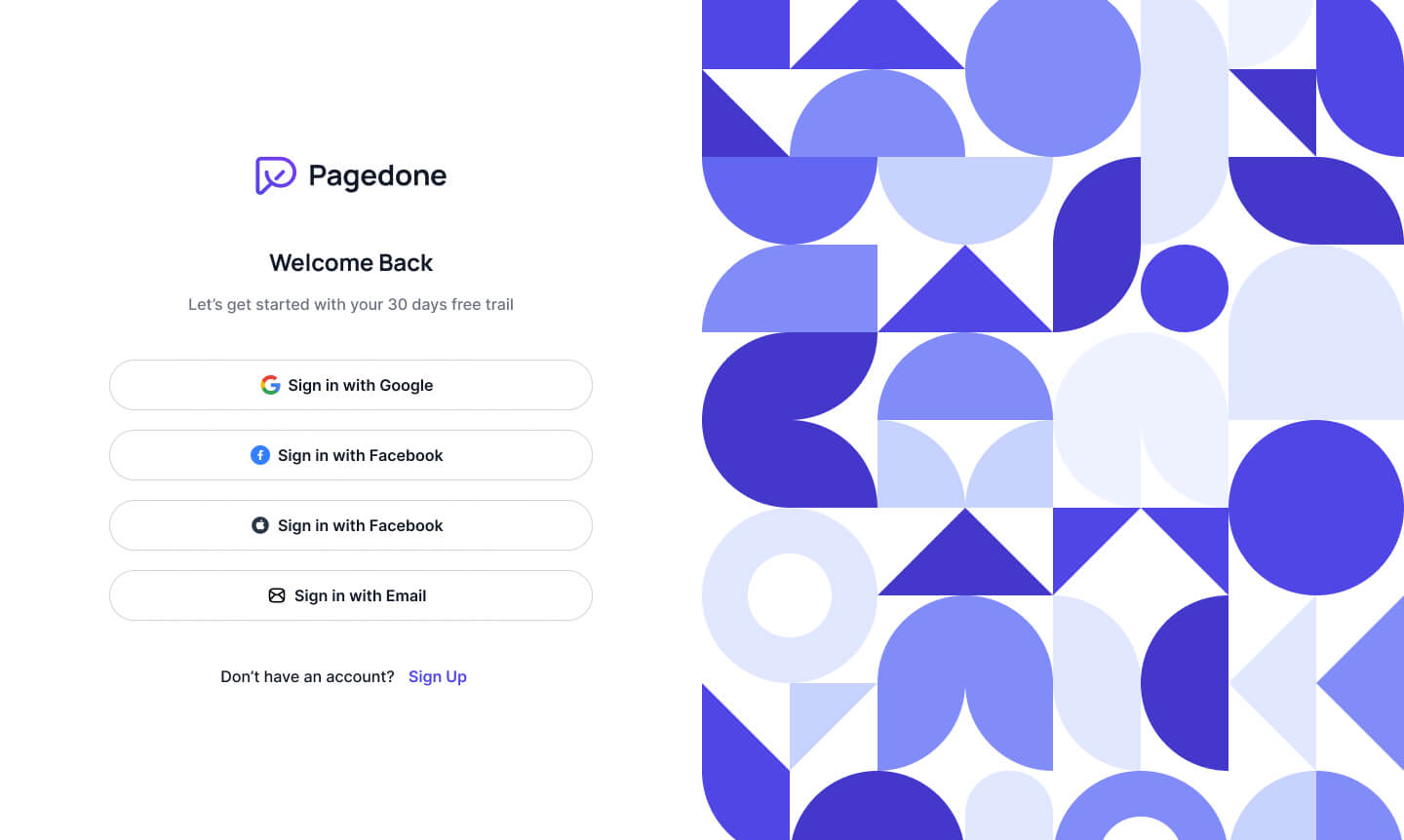
Login with social media button
This sample page allows you to log in using CTA and social networking buttons.
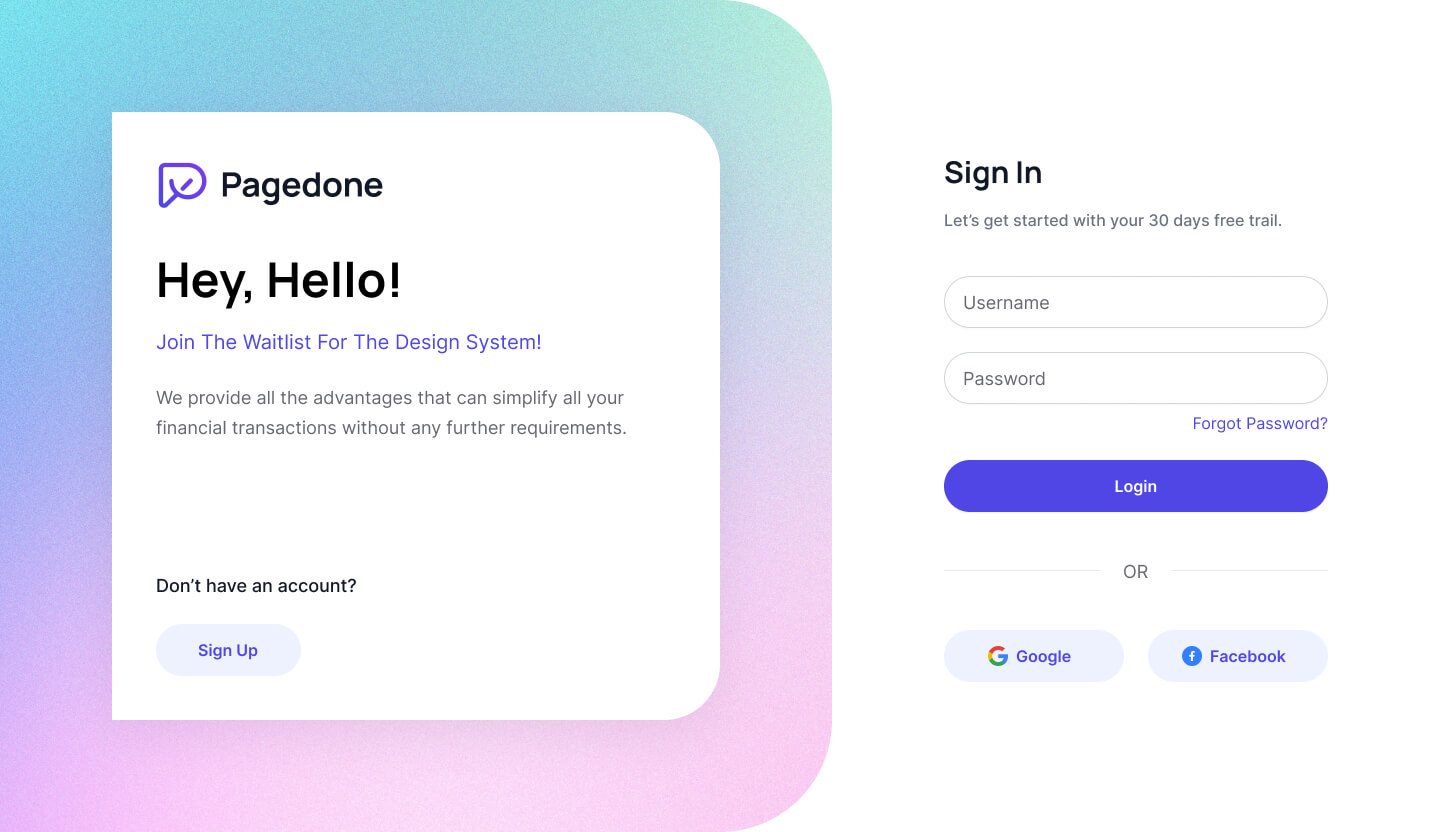
Login page with gradient background & form
You may try using this example to get a gradient backdrop with a creative form design next to the headline and explanation.
Login page with CTA button & illustrations
This sample can be used if you want to show an illustration with a heading and a call to action.
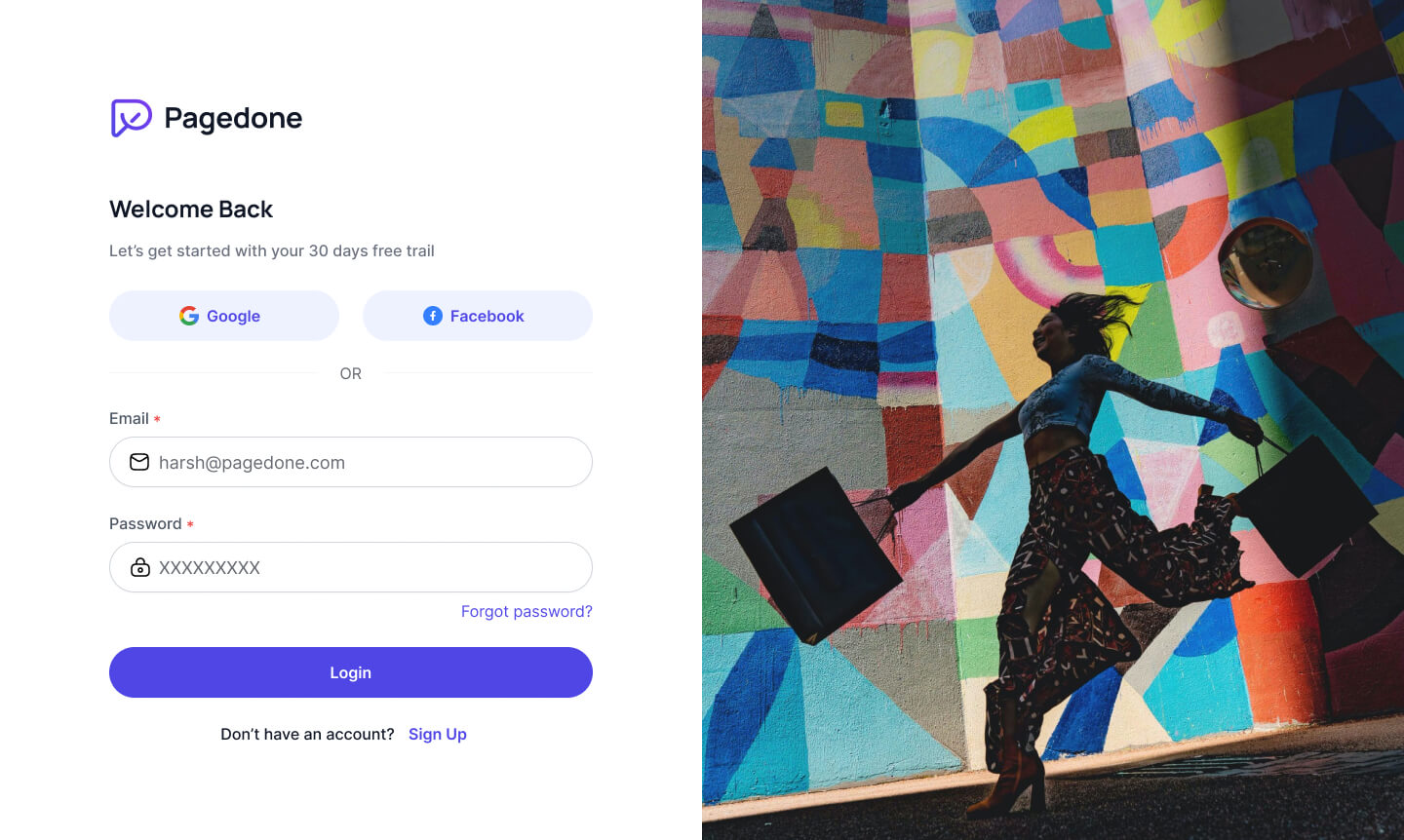
Login page with split & form
This design style can be utilised to give pattern to the description background adjacent to the contact form. It gives the part a striking appearance.
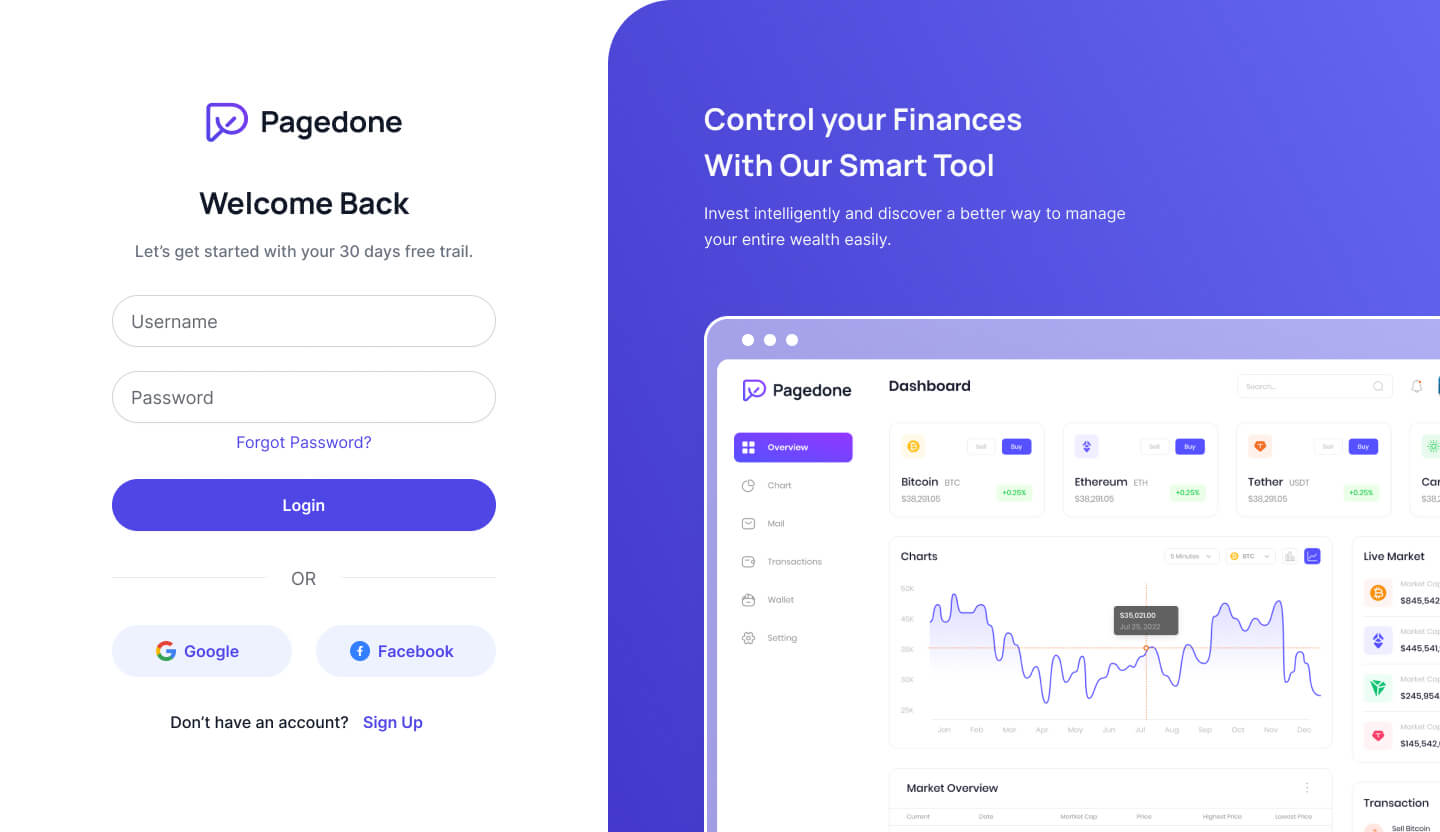
Login page with gradient background & image
If you would like a gradient background with a picture next to the headline, description, CTA buttons, and form, you can use this example.