Default Order Confirmation
This Tailwind Order Confirmation example shows invoice of purchased items and follow up buttons to track the order or return shopping after successfully finishing payment.
Order confirmation with message
Use this Tailwind CSS Order Confirmation to show special message of surity that your placed order is been confirmed with the list of purchased items and total amount to be paid.
Order Confirmation with CTA
following example shows order confirmation message with invoice of purchased and track order and back shopping CTA buttons after finishing payment.
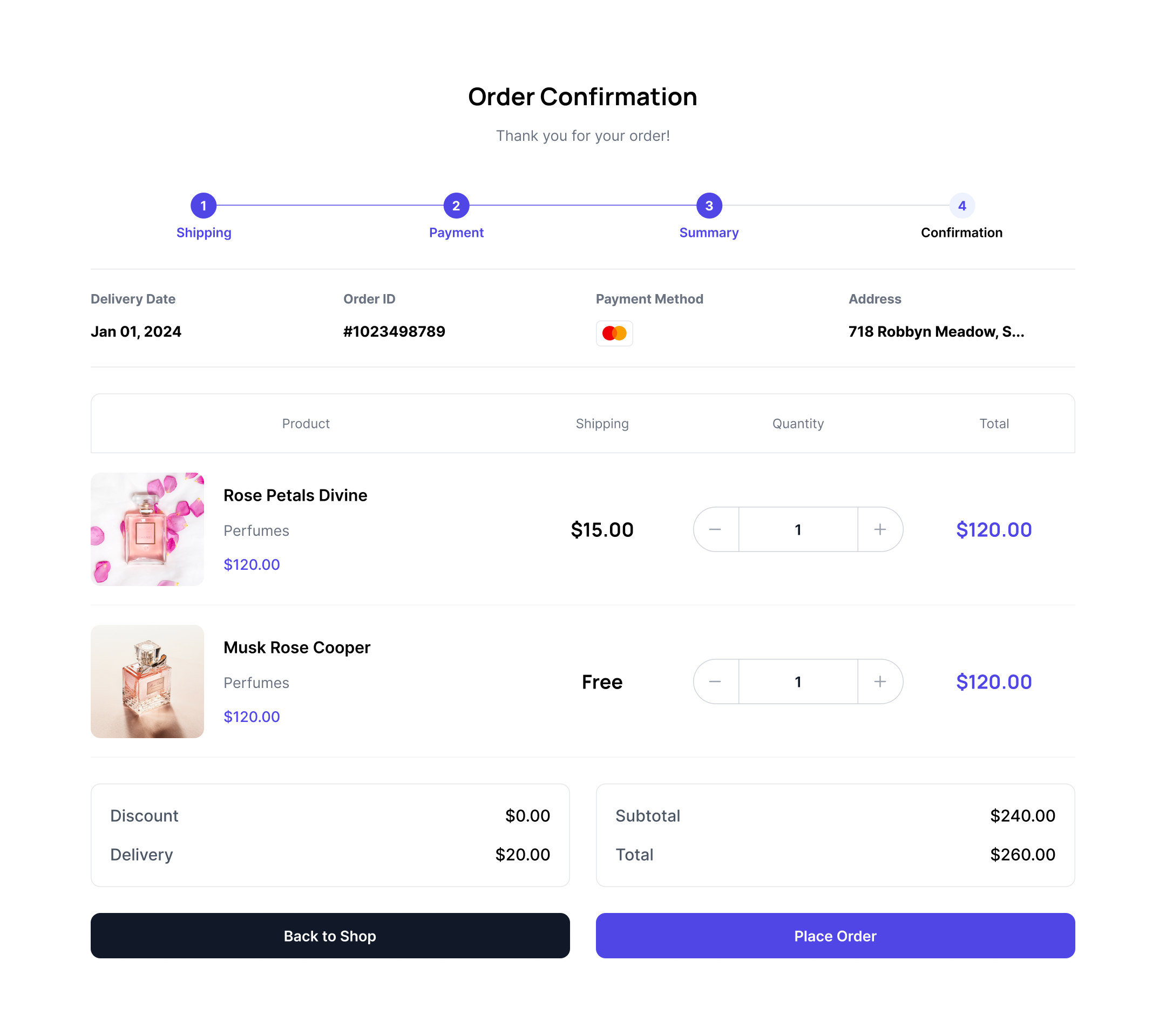
Progress Steps Order Confirmation
Below example can be used to show progress steps of your purchased order such as shipping, payment, summary and confirmation after successful payment process.
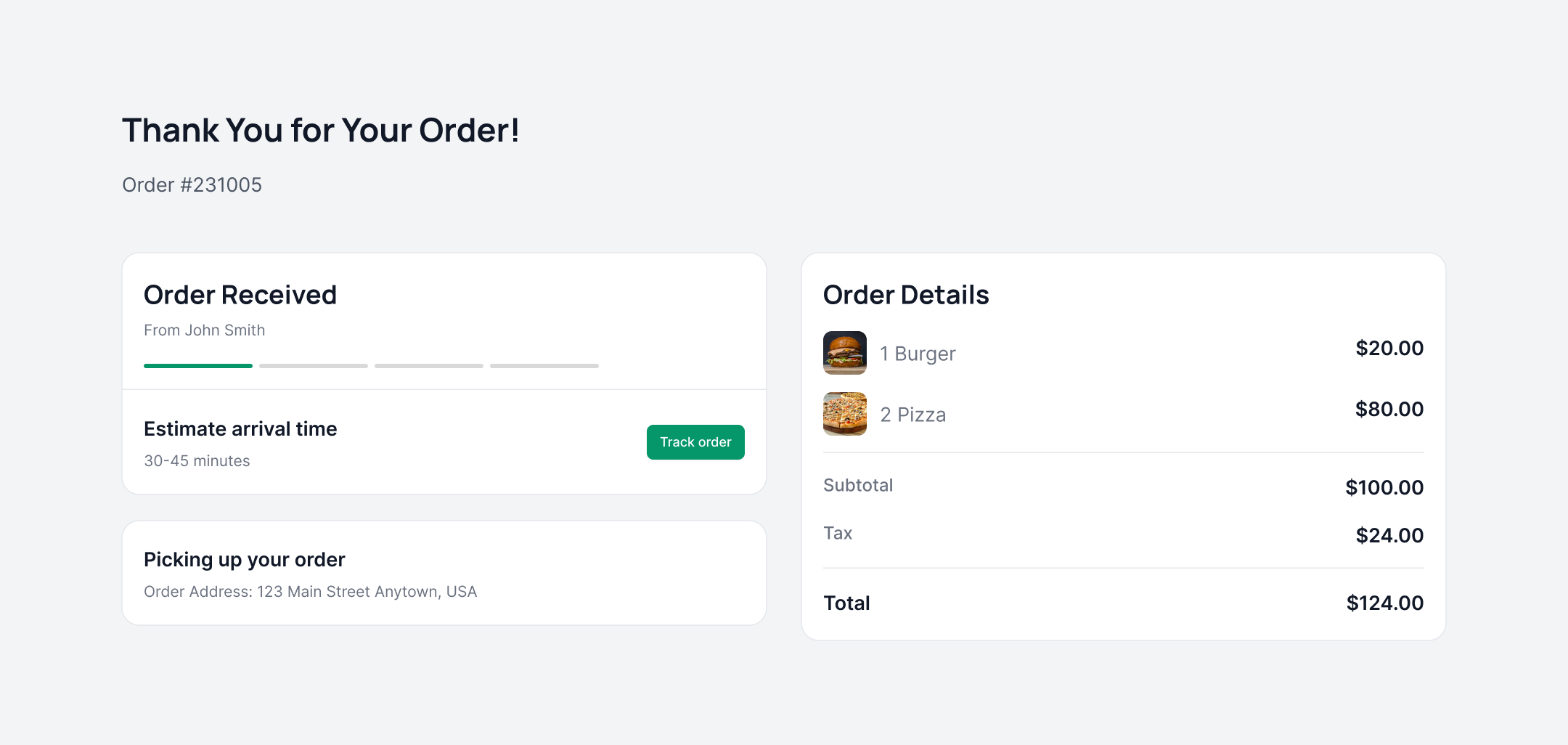
Order confirmation with order details
This example shows complete steps of placed order such as estimate arrival time of order, purchased items list with billing details.
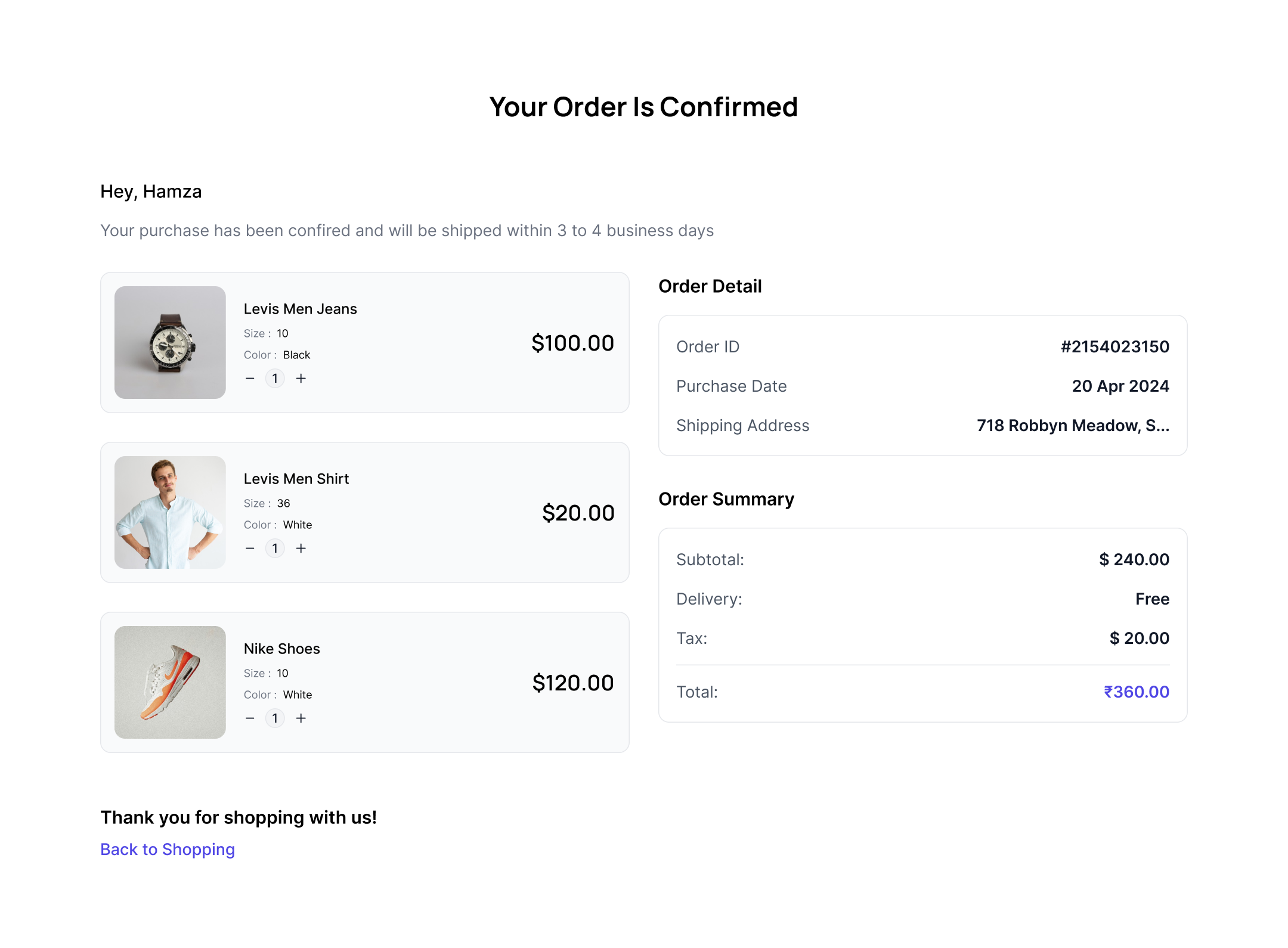
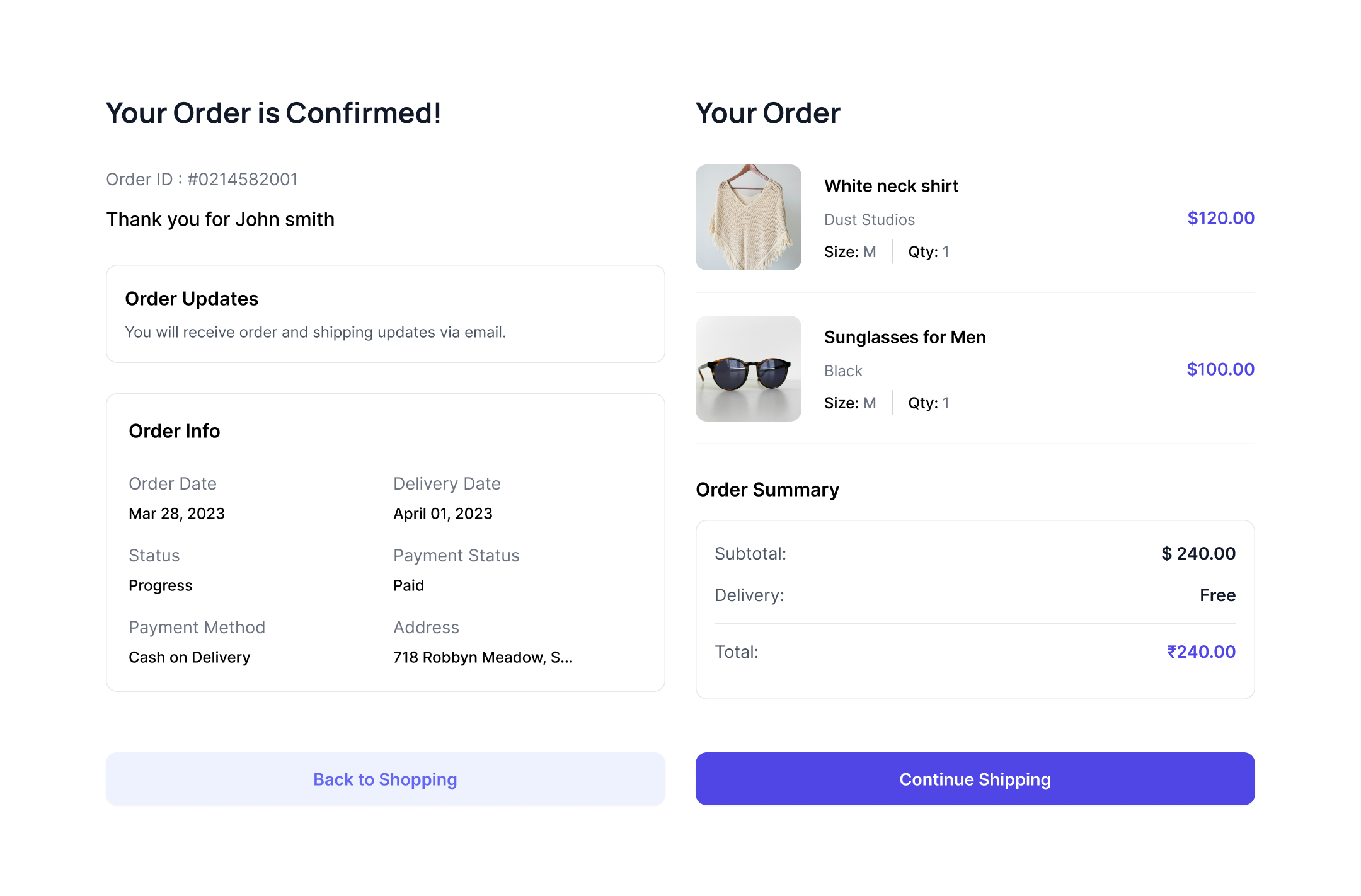
Side by side Order Confirmation
Following example of Tailwind Order Confirmation shows list of purchased items and order summary such as subtotal, delivery, tax etc in a side by side layout.
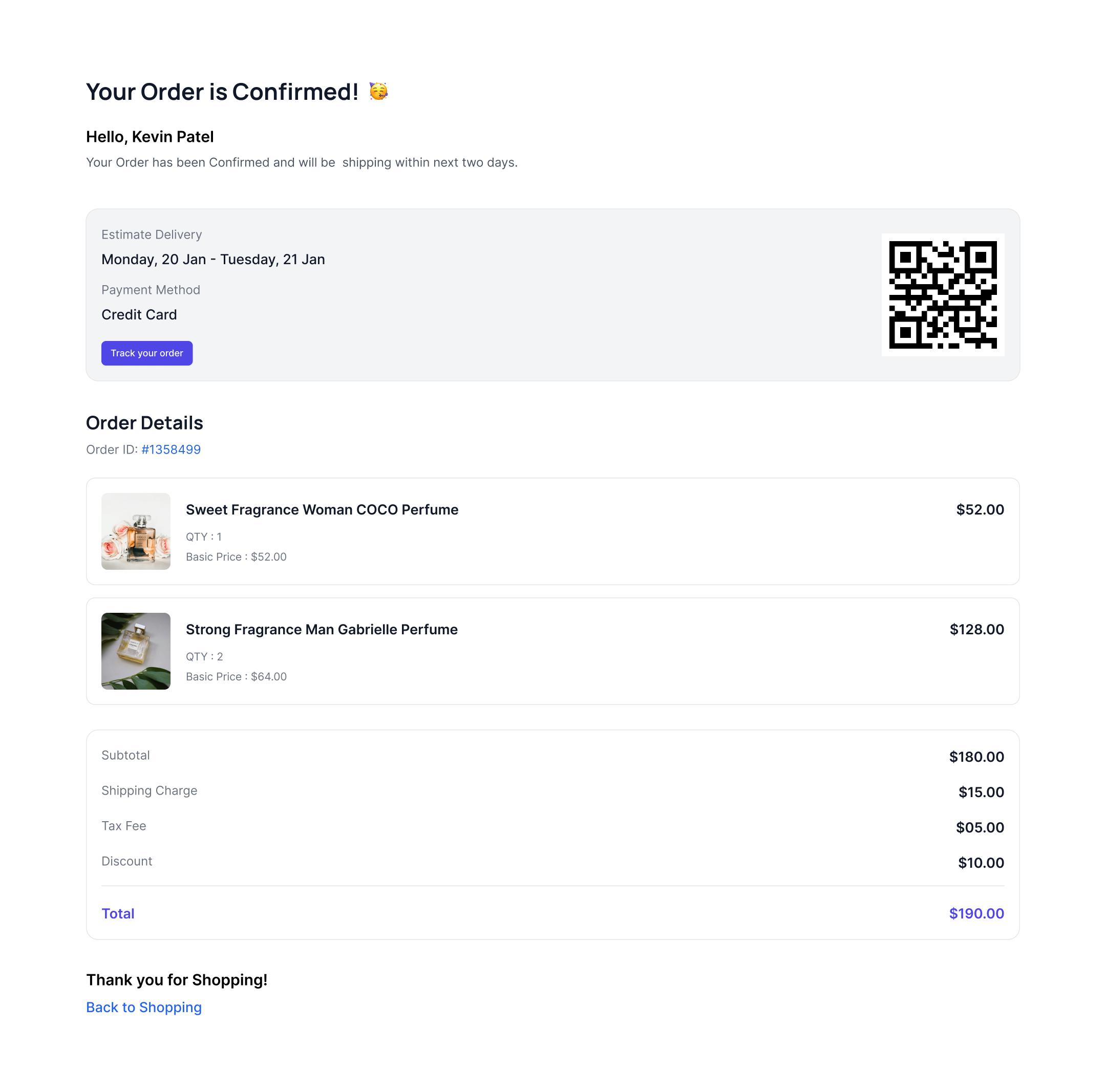
Order Confirmation Component with scanner
This example shows Order confirmation message, order details with list of purchased items and invoice with scanner. You can also show order details by scanning qr code.
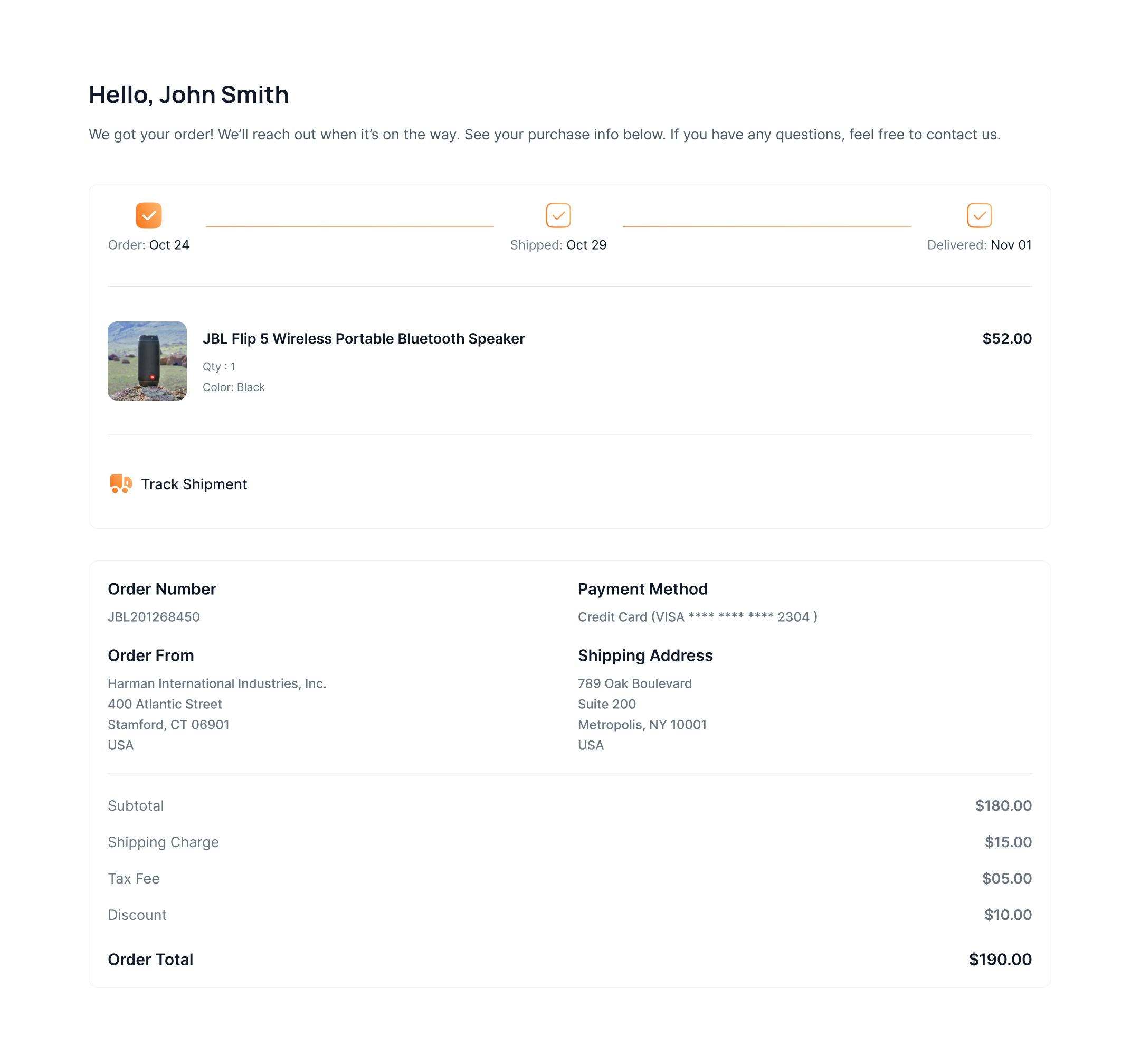
Order Confirmation with stepper
Following example shows steps of order such as order details, shipping, delivery info and tracking info with invoice at the bottom.
Order Confirmation with order status
Below example shows all the details of order such as billing info, shipping info, delivery info, order details and an overview of the products purchased as a confirmation of a successful online payment.
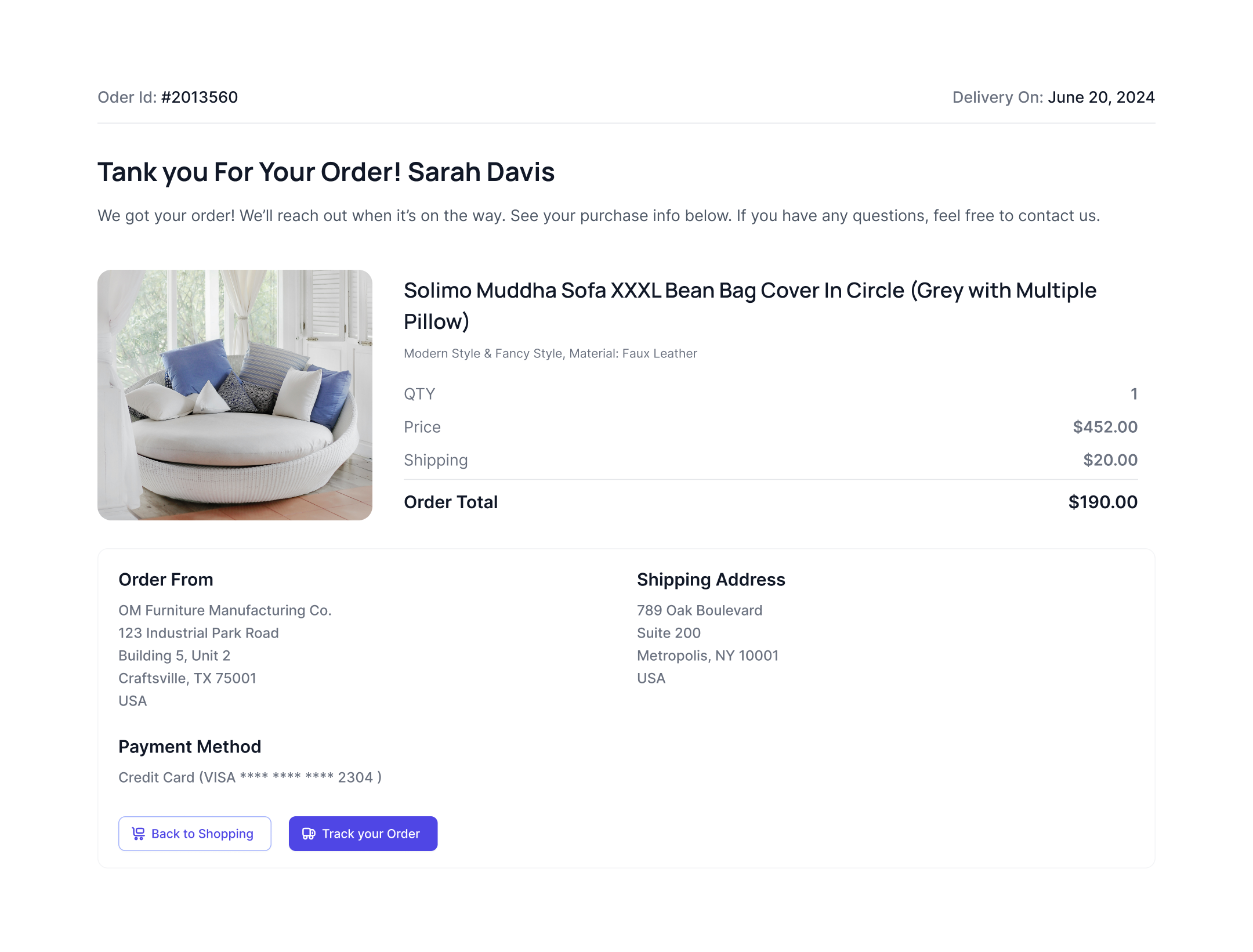
Order Confirmation with image
This example shows list of orders with image of product. It also shows address and payment details.