Simple Modal with Icon
Use this simple modal tailwind to highlight important information or notifications with icon
Modal with Link Sharing
Utilize this modal to quickly share URLs or documents, facilitating seamless information exchange among team members or collaborators.
Feedback Modal
Deploy this modal to get users questions effectively, enhancing engagement and refining user experience.
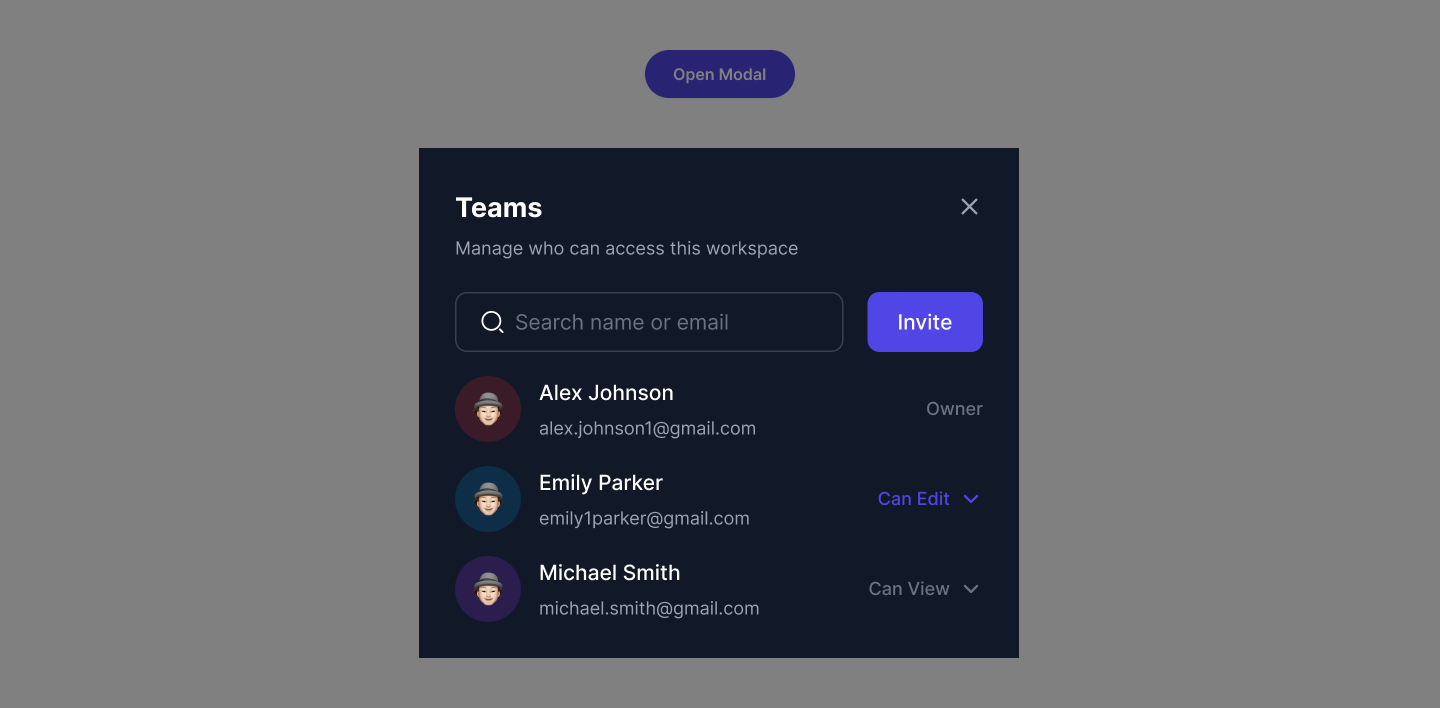
Manage Team Modal
Utilize this tailwind ui modal to manage team members, assign responsibilities, and streamline collaboration within your organization or project.
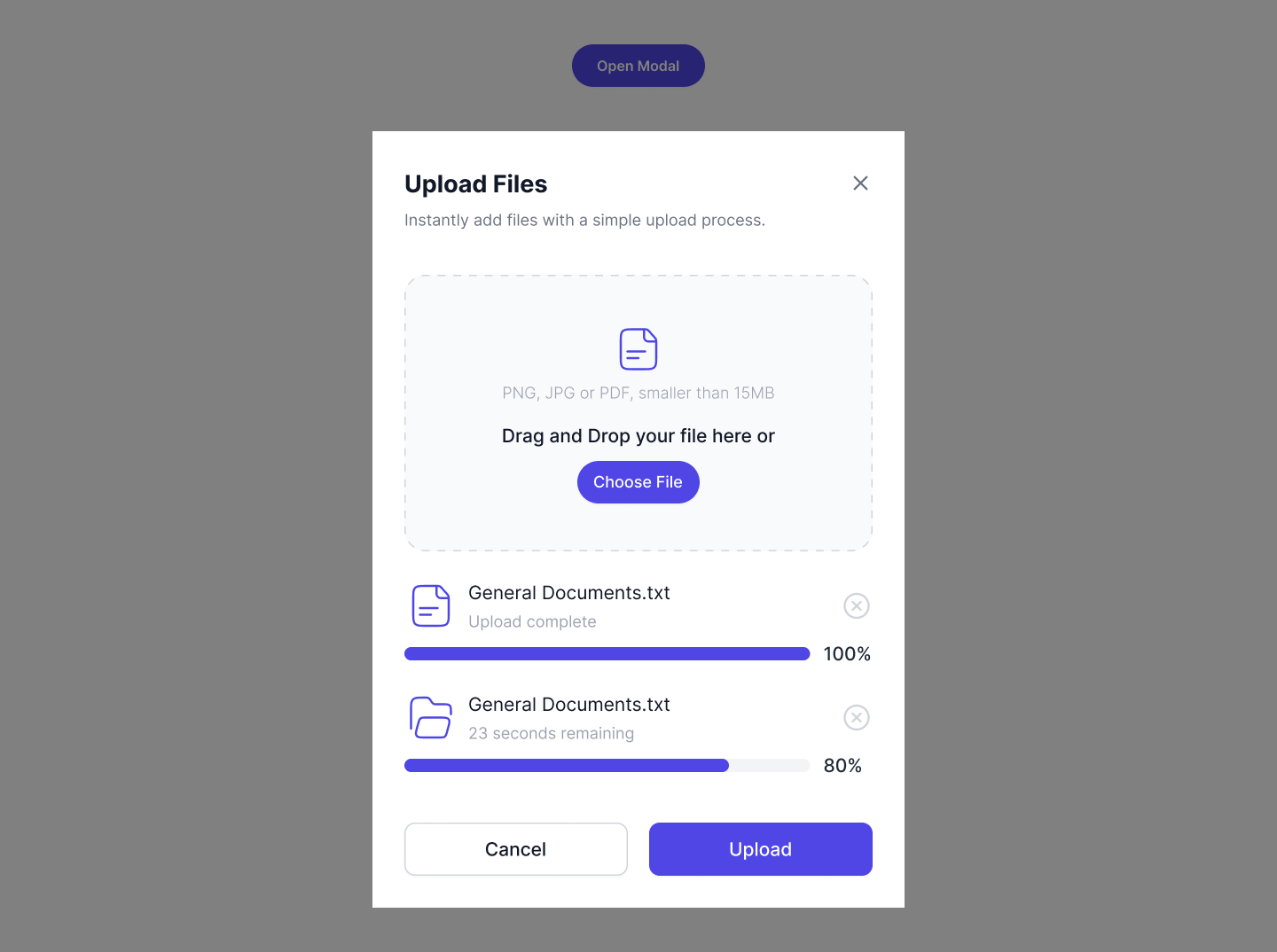
File Upload Modal
Use this modal to upload documents, images, or other files easily, Enables seamless uploading of files with a user-friendly interface.
Modal with Single Action
Deploy this modal for straightforward tasks such as confirmation prompts or simple alerts.
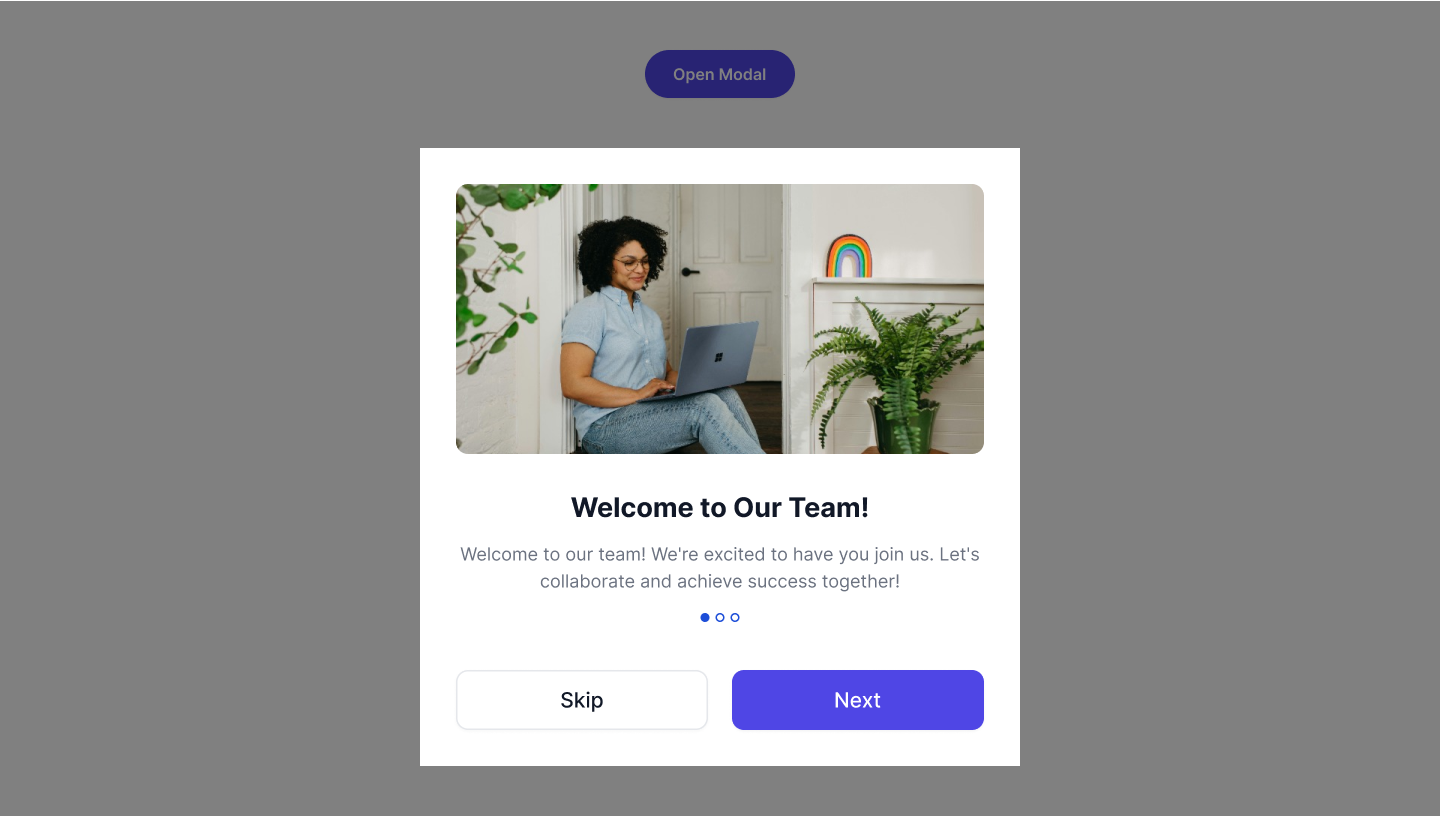
Modal with carousel
Utilize this tailwind modal example with a carousel to display and navigate through multiple images or items.
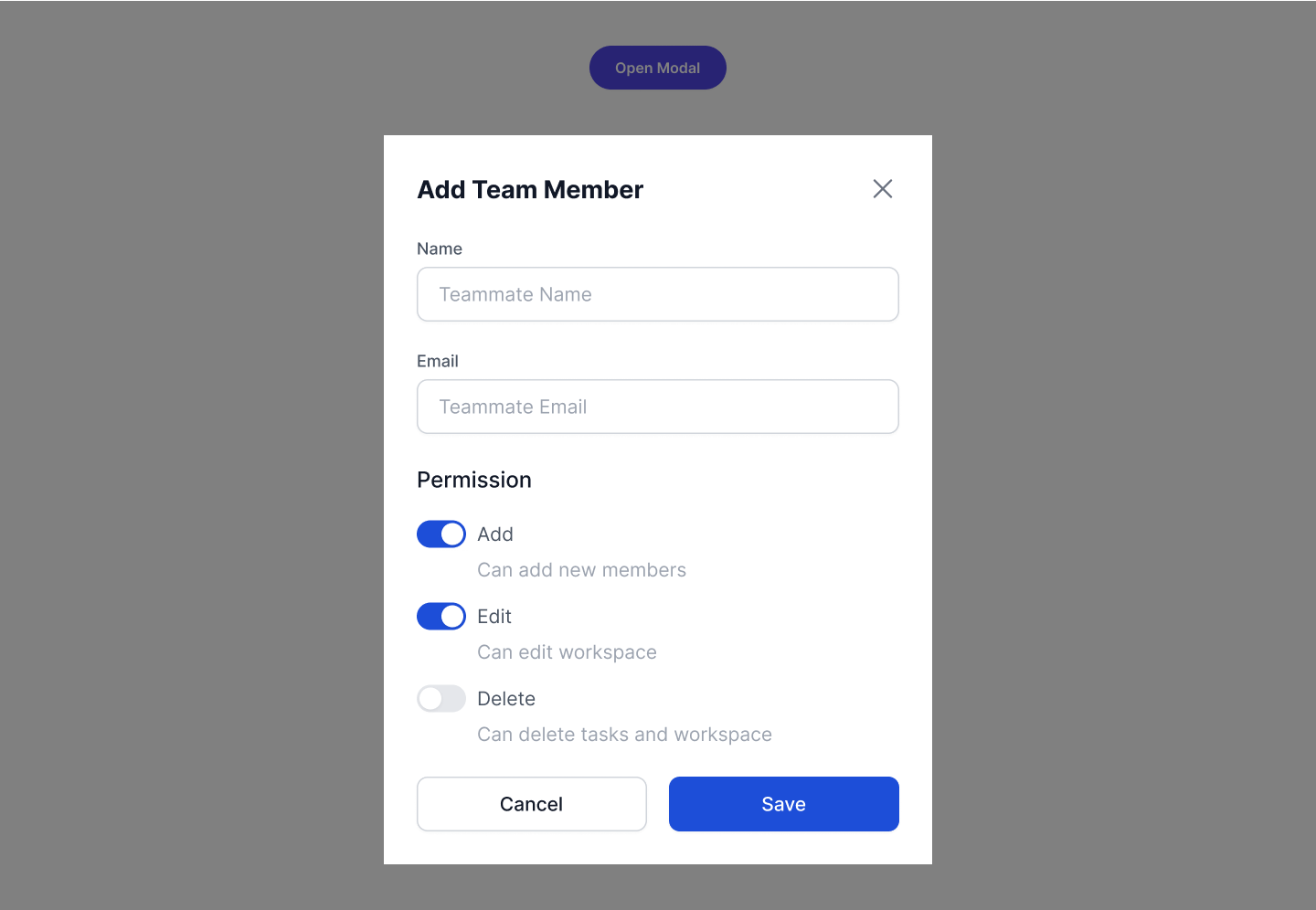
Modal with Input and Toggle Buttons
Utilize this modal to collect user inputs and enable toggling between options or settings, providing a flexible and intuitive interface for user customization or selection.
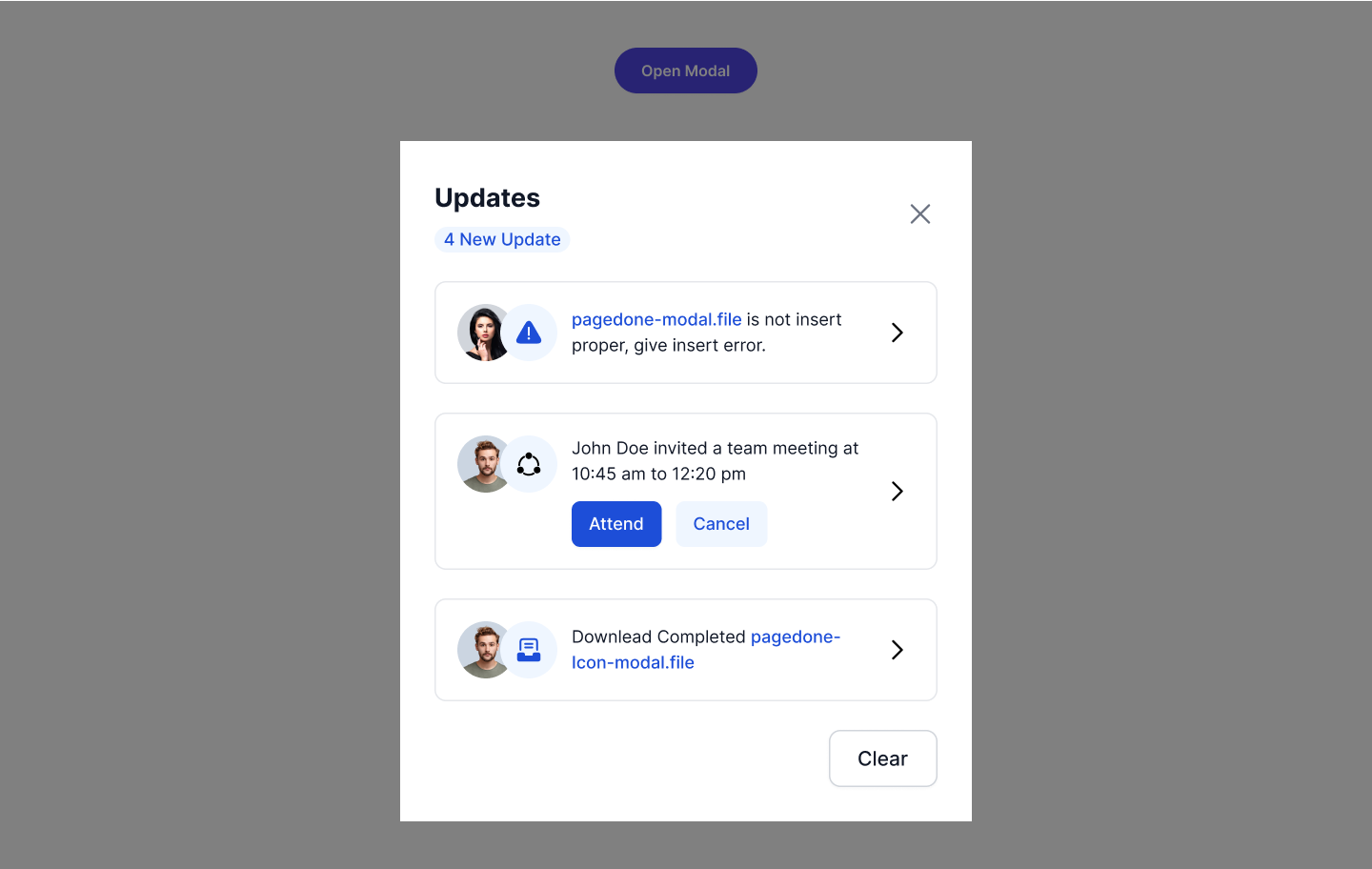
Notification Modal
Use this tailwind popup to notify users about important updates, alerts, or messages, ensuring timely communication and enhancing user awareness.
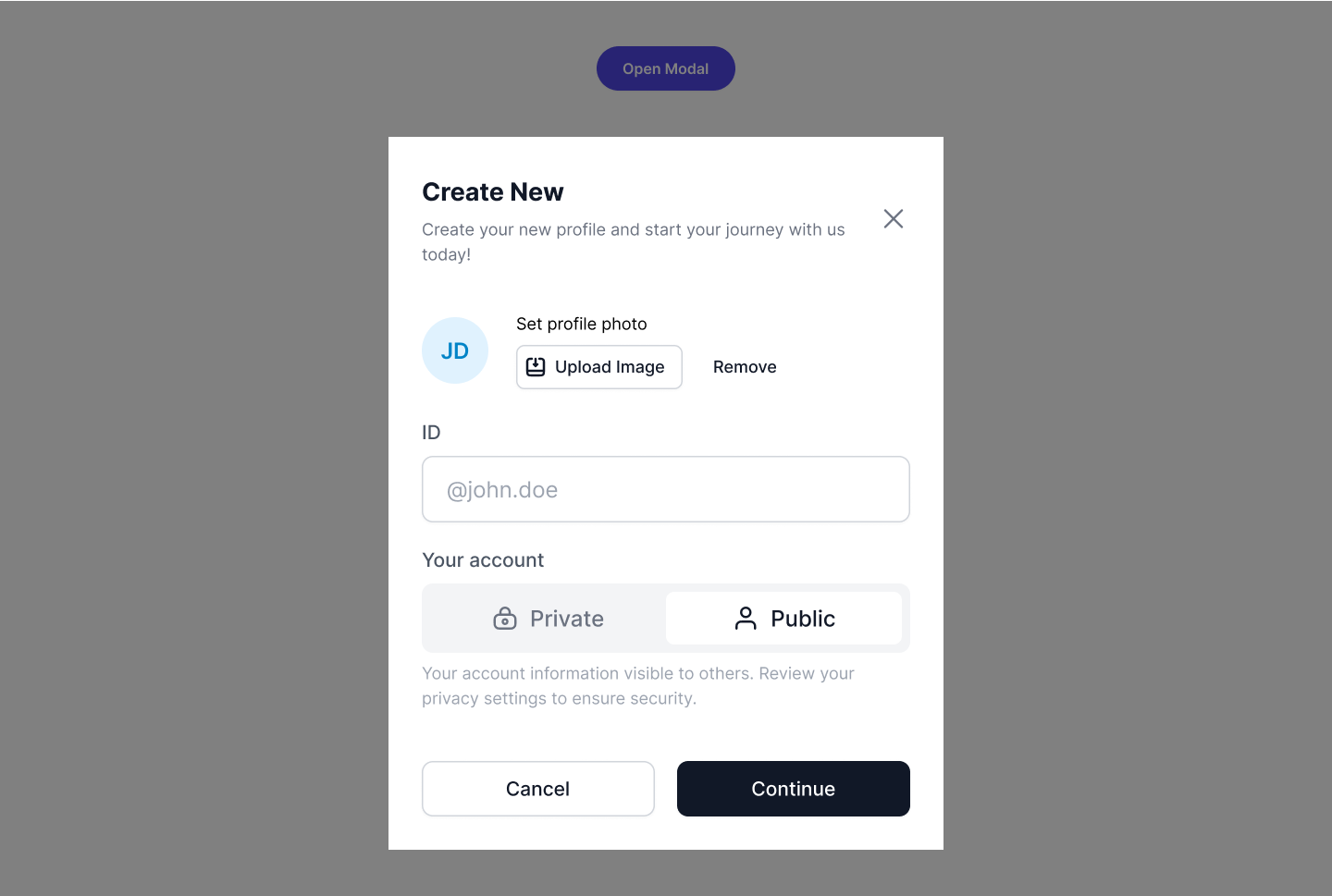
Create Profile Modal with File Upload
Use this modal to enable users to create profiles with uploading necessary documents or images.
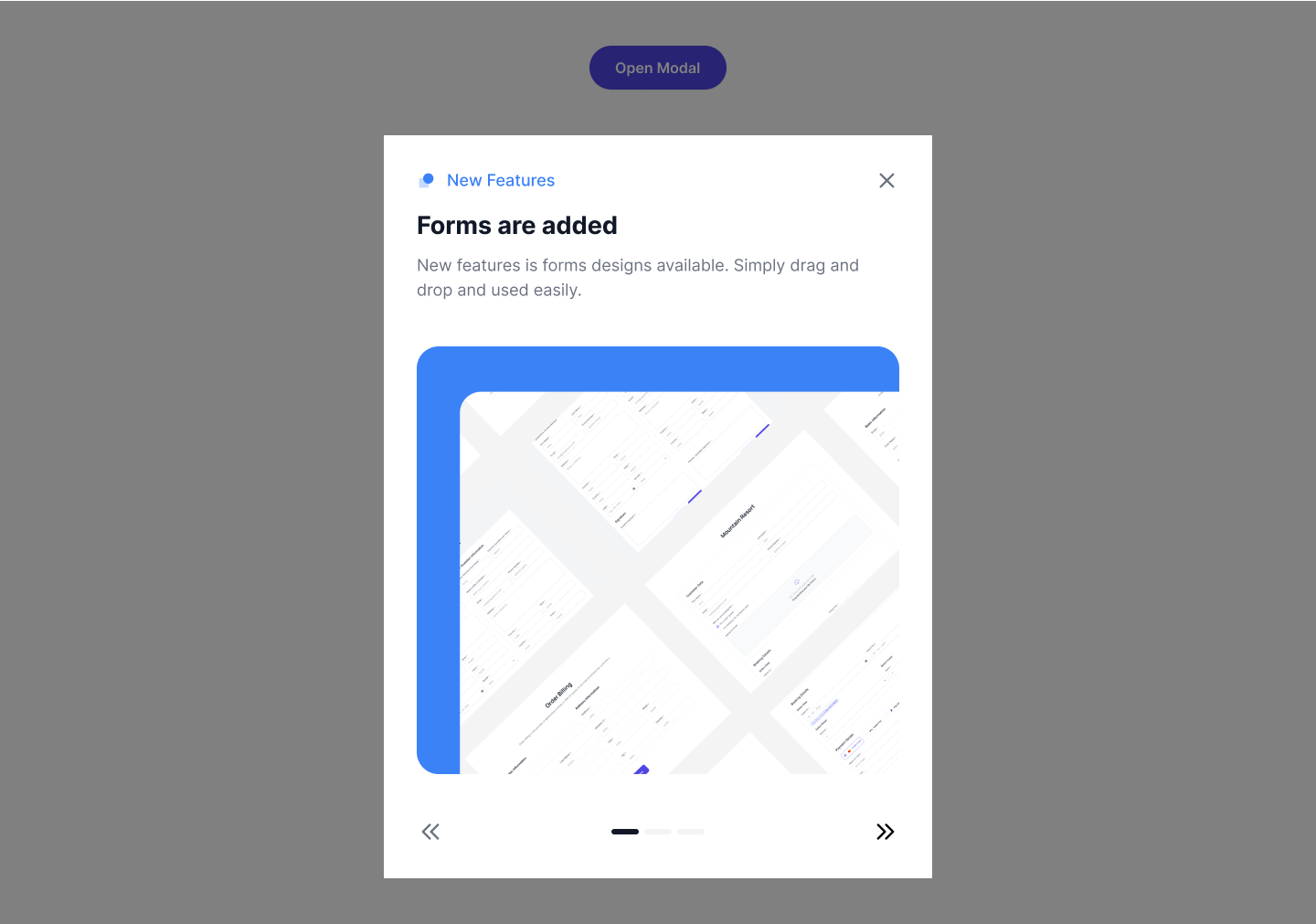
Feature Modal with carousel
Deploy this modal to showcase multiple features or product details using a carousel, allowing users to navigate through content easily and engage with key aspects of your offering.
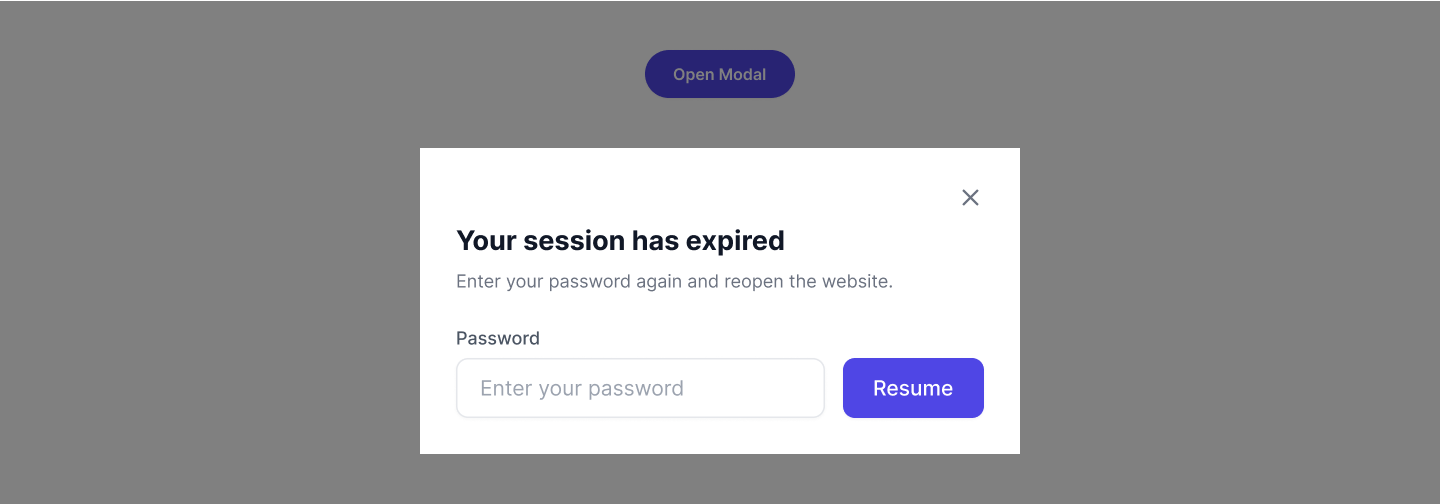
Relogin Modal with Password Input
Utilize this modal in tailwind css to prompt users for secure reauthentication by entering their password, ensuring a safe and streamlined login experience.
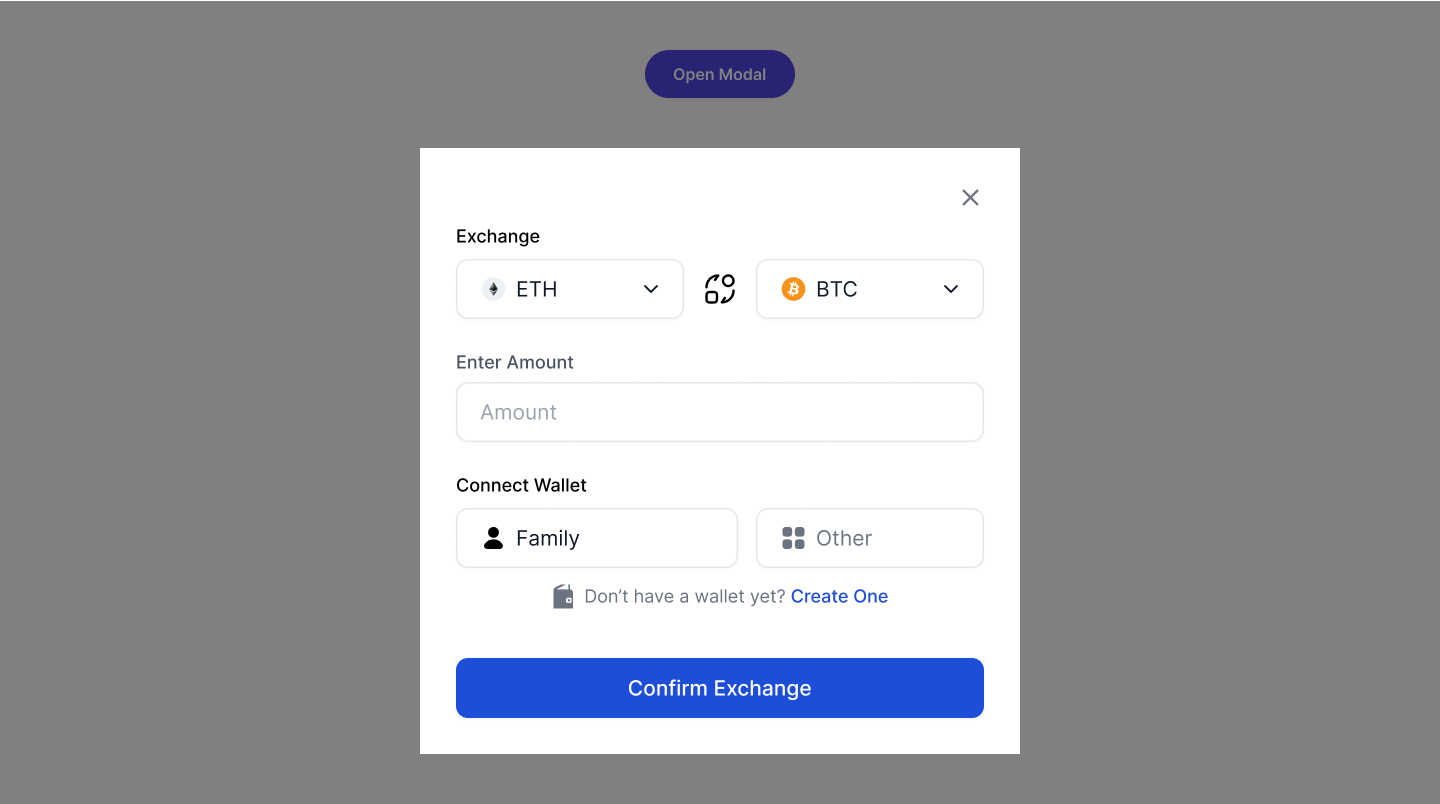
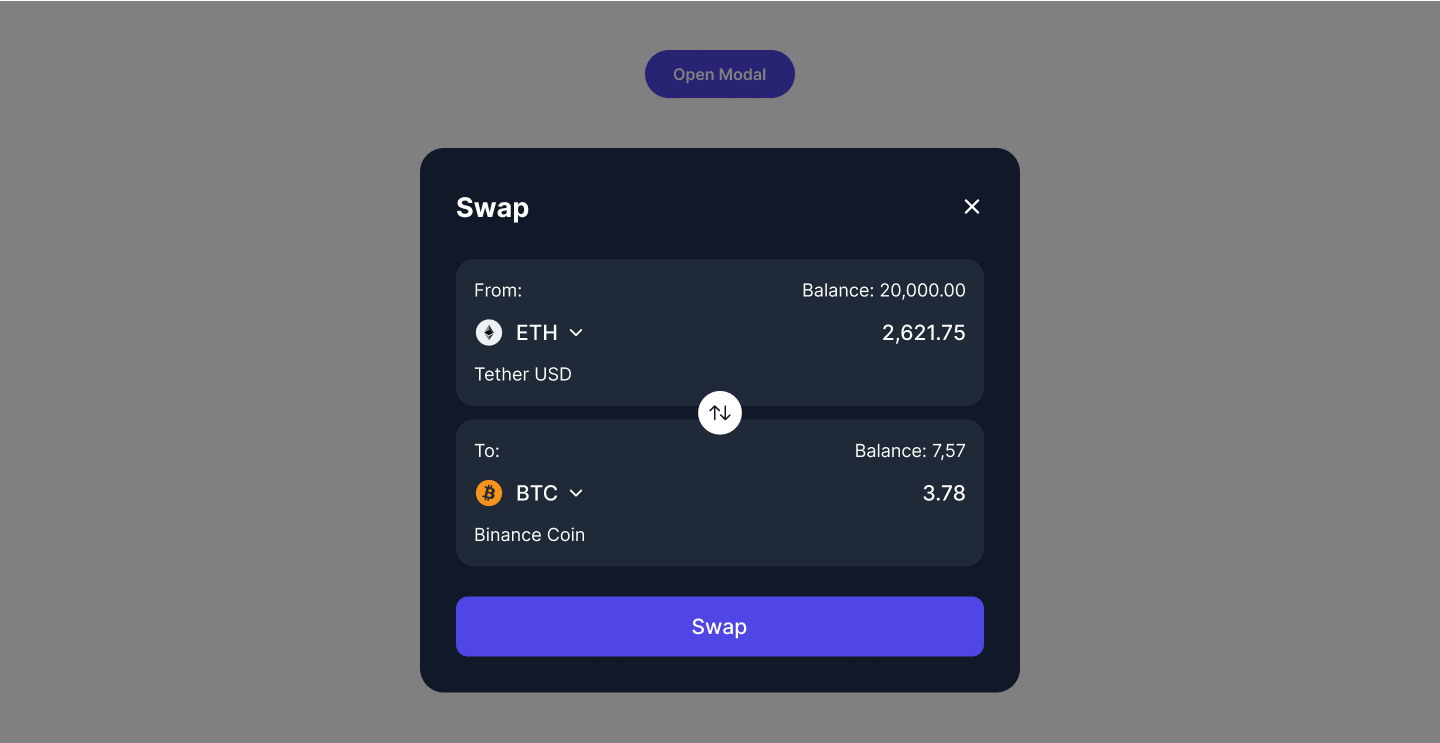
Currency Exchange Modal with Dropdown
Use this modal to facilitate quick and accurate currency conversions, allowing users to select currencies and view exchange rates effortlessly.
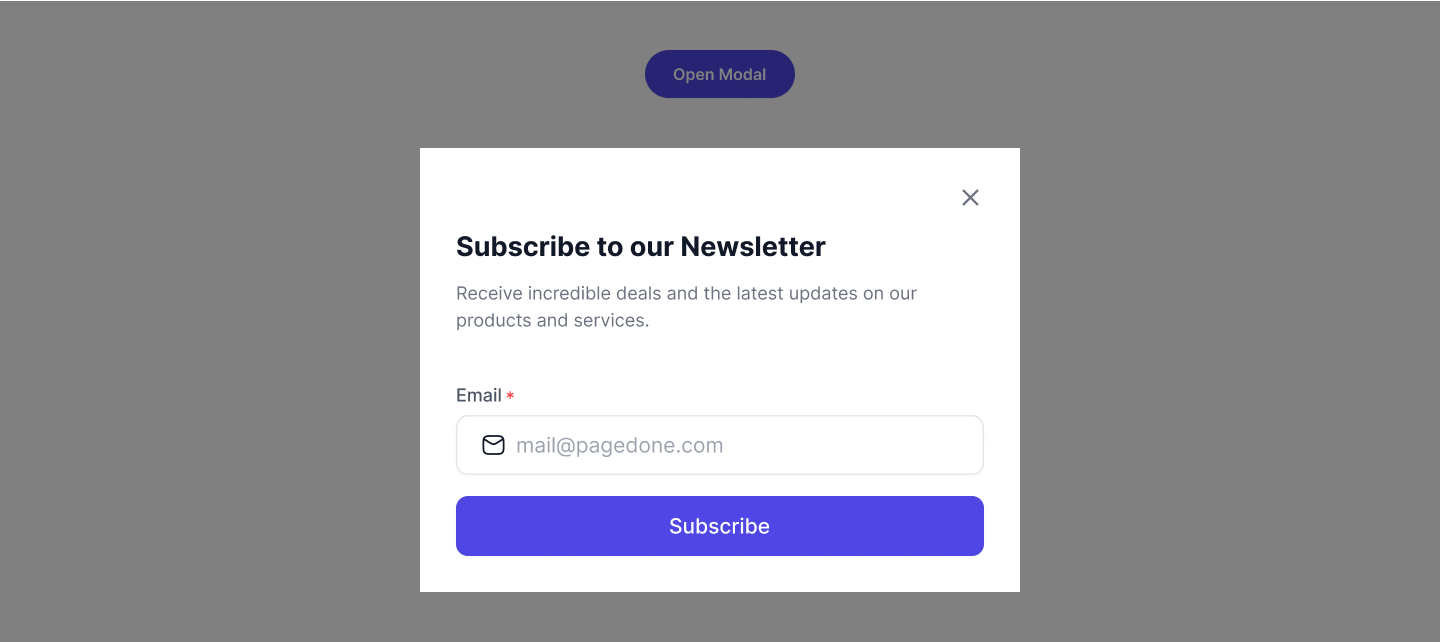
Subscribe Modal with Input
Utilize this modal to allow users to subscribe easily by entering their email address, ensuring seamless registration for updates and newsletters.
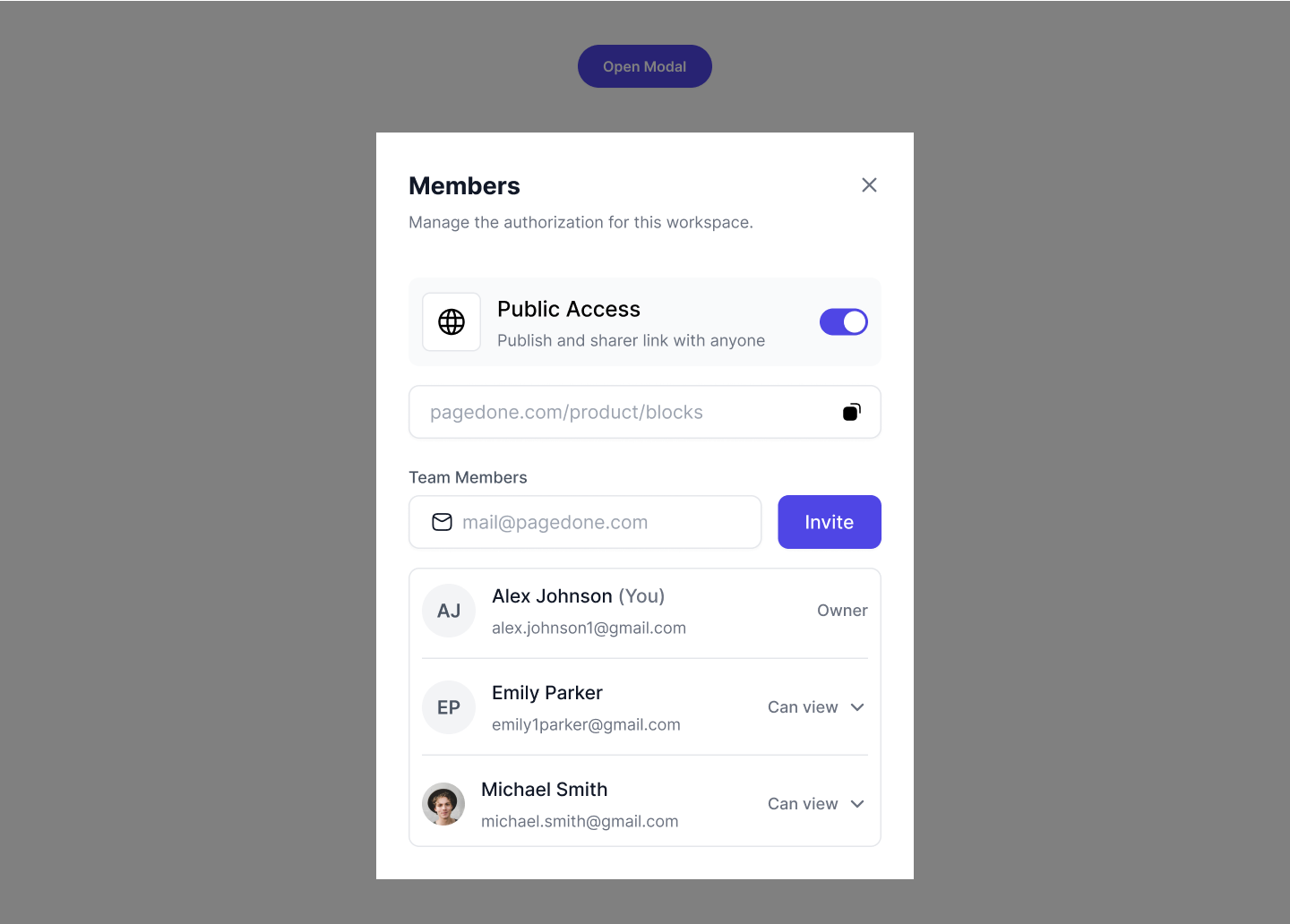
Team Management Modal
Utilize this tailwind css popup to manage team roles, assignments, and communication within projects, ensuring streamlined coordination and productivity.
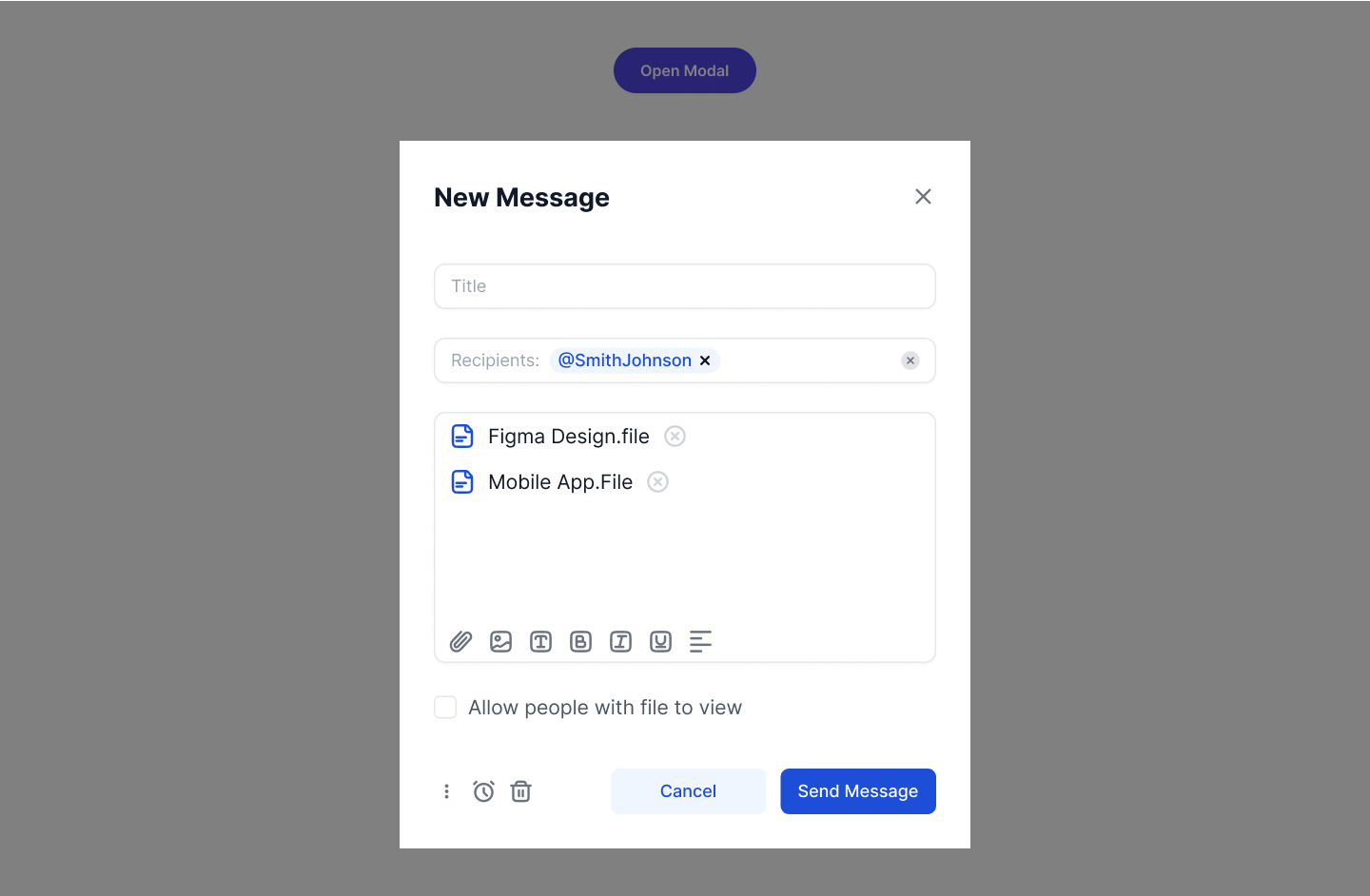
Messaging Modal with File Upload
Use this modal to facilitate seamless messaging while allowing users to share files, fostering effective collaboration and information exchange.
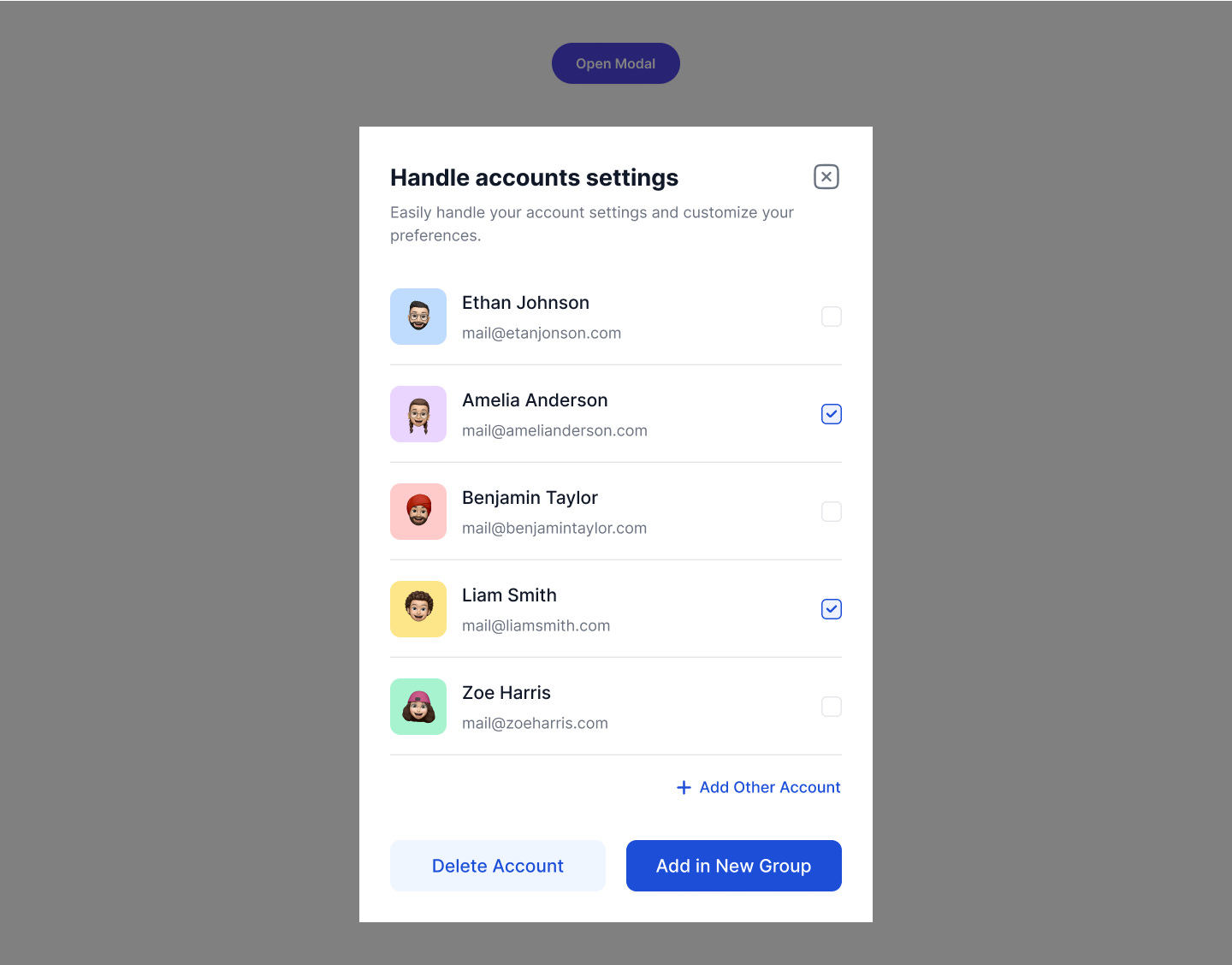
Multiple account handle with checkbox
Utilize this tailwind modal popup to allow users to manage multiple accounts efficiently by selecting options with checkboxes, streamlining account handling and user experience.
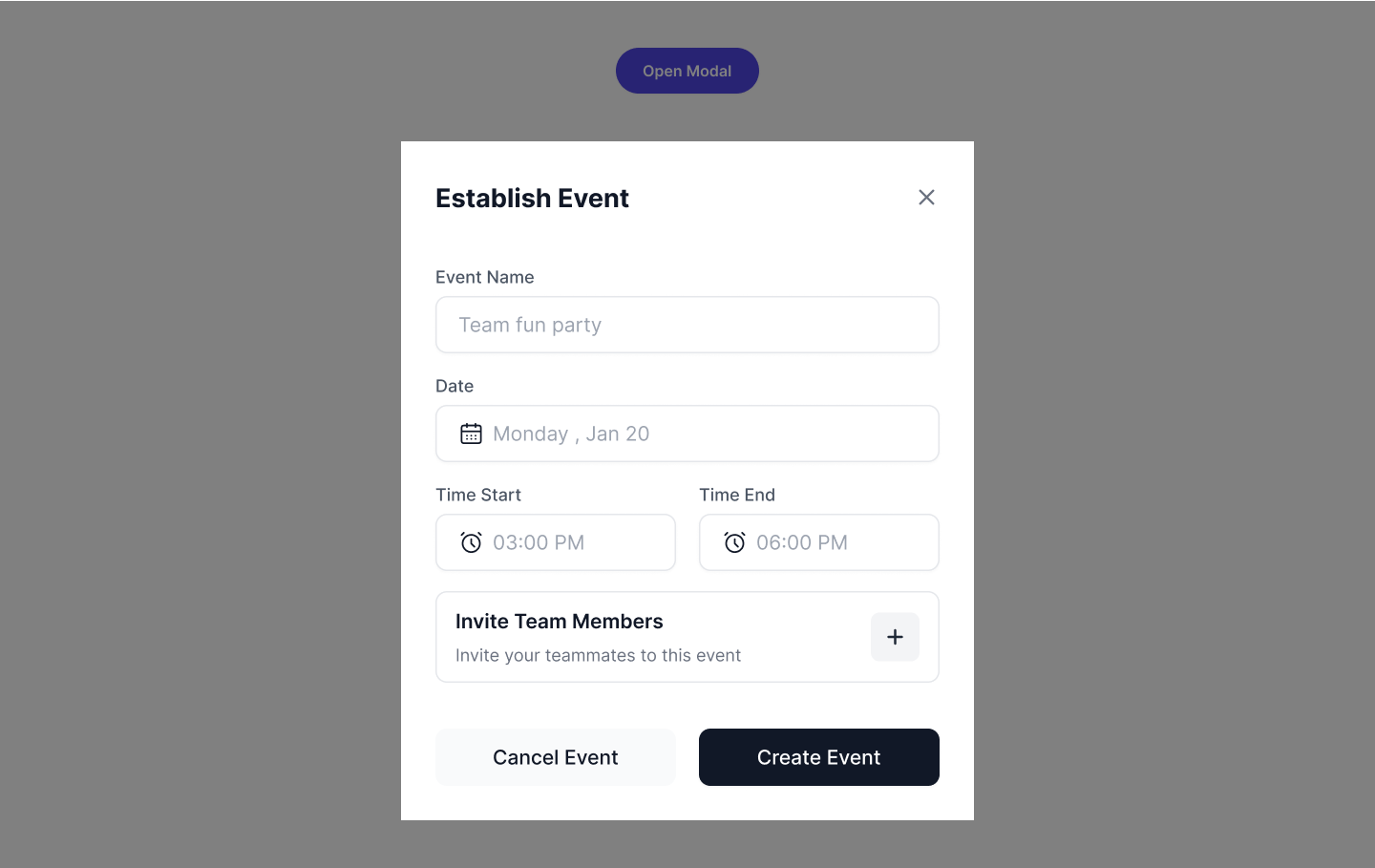
Event Modal
Use this modal to schedule and organize events, allowing users to set dates, times, and details easily, ensuring smooth event planning and management.
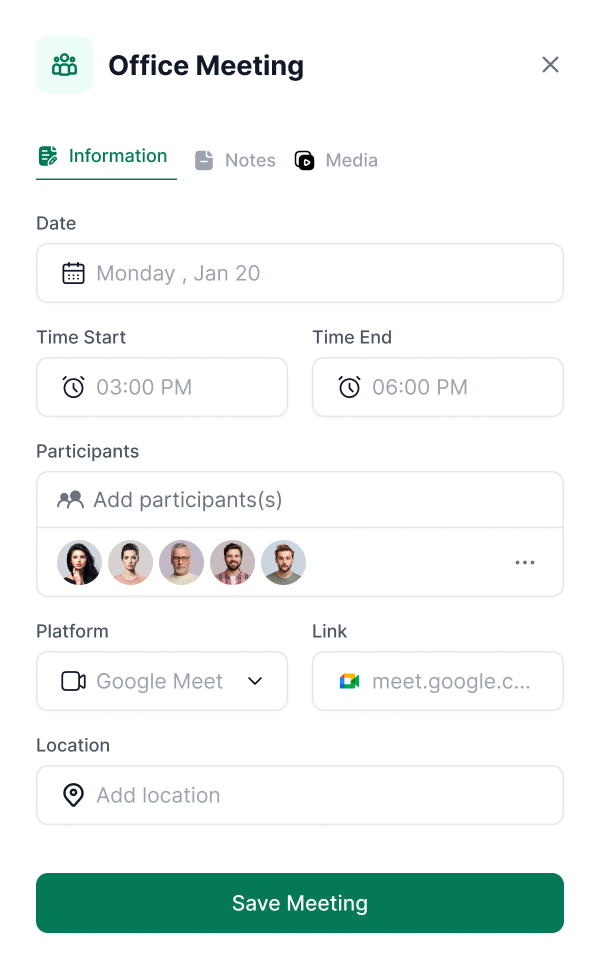
Create Meeting Modal
Use this popup in tailwind to efficiently plan and organize meetings, enabling users to set dates, times, and participant details for seamless collaboration and scheduling.
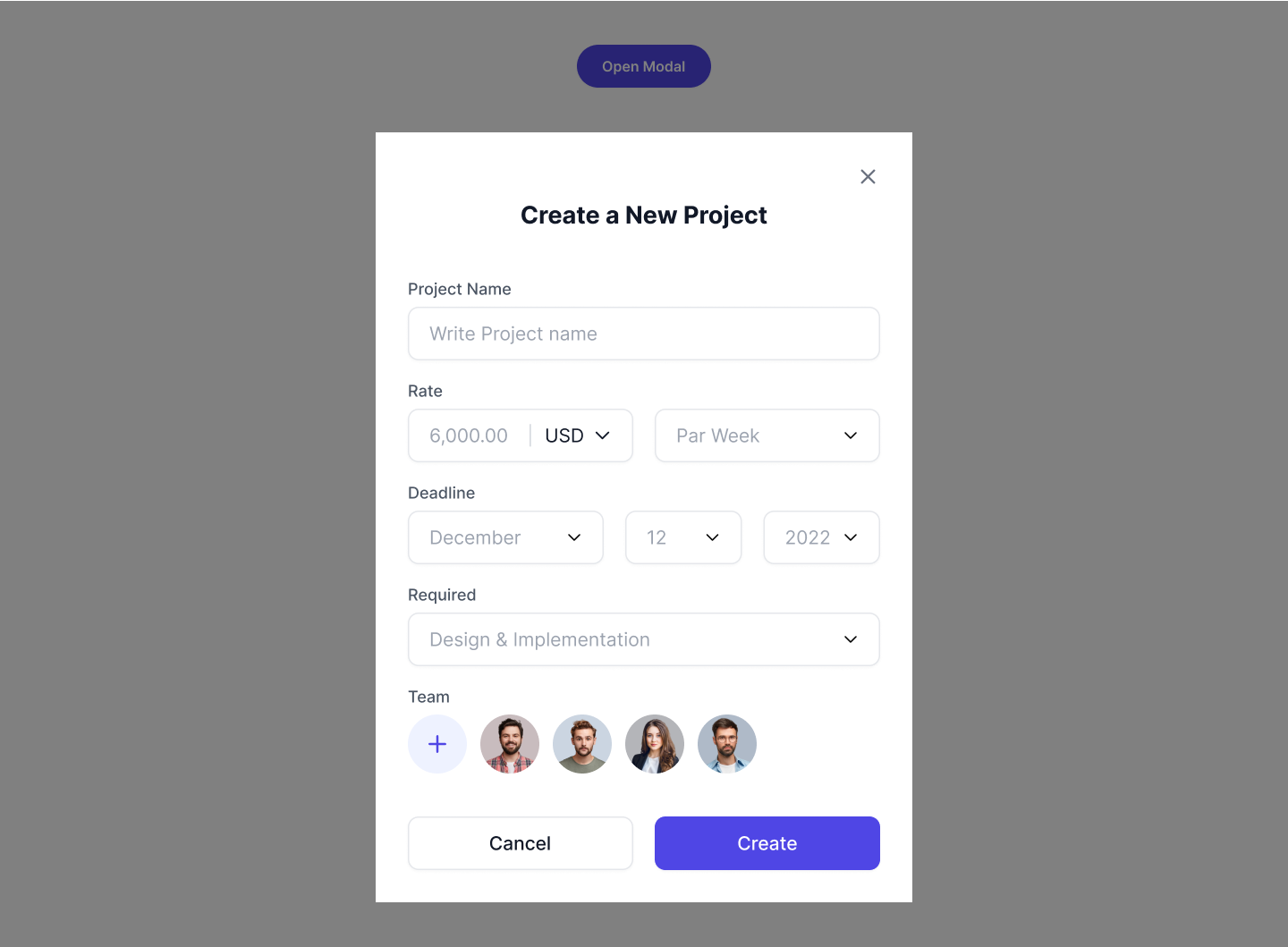
Create Project Modal with Team Selection
Use this modal to initiate projects and select team members, ensuring efficient team allocation and streamlined project management.
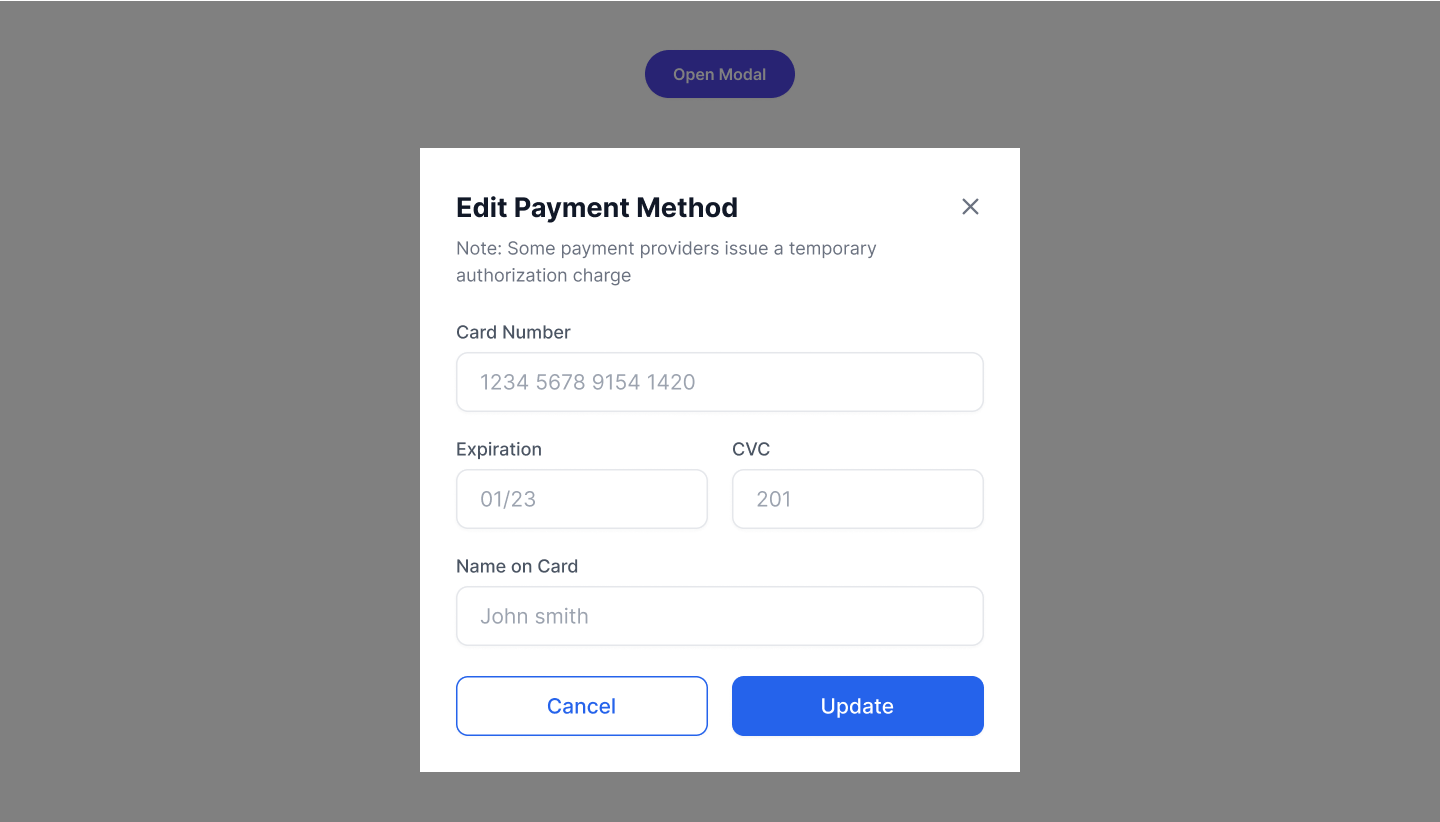
Payment Modal with Input Fields
Use this tailwind modal to facilitate secure payments, allowing users to input transaction information such as card details and billing address, ensuring smooth and reliable transaction processing.
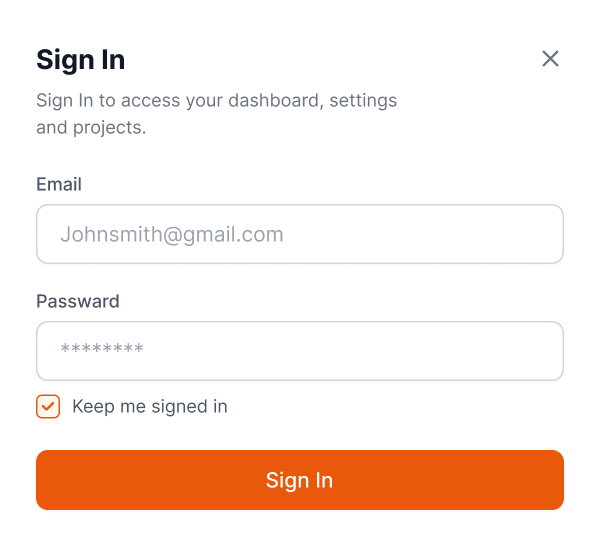
Sign In Modal with Wide Button
Utilize this modal for a straightforward sign-in experience with wide buttons
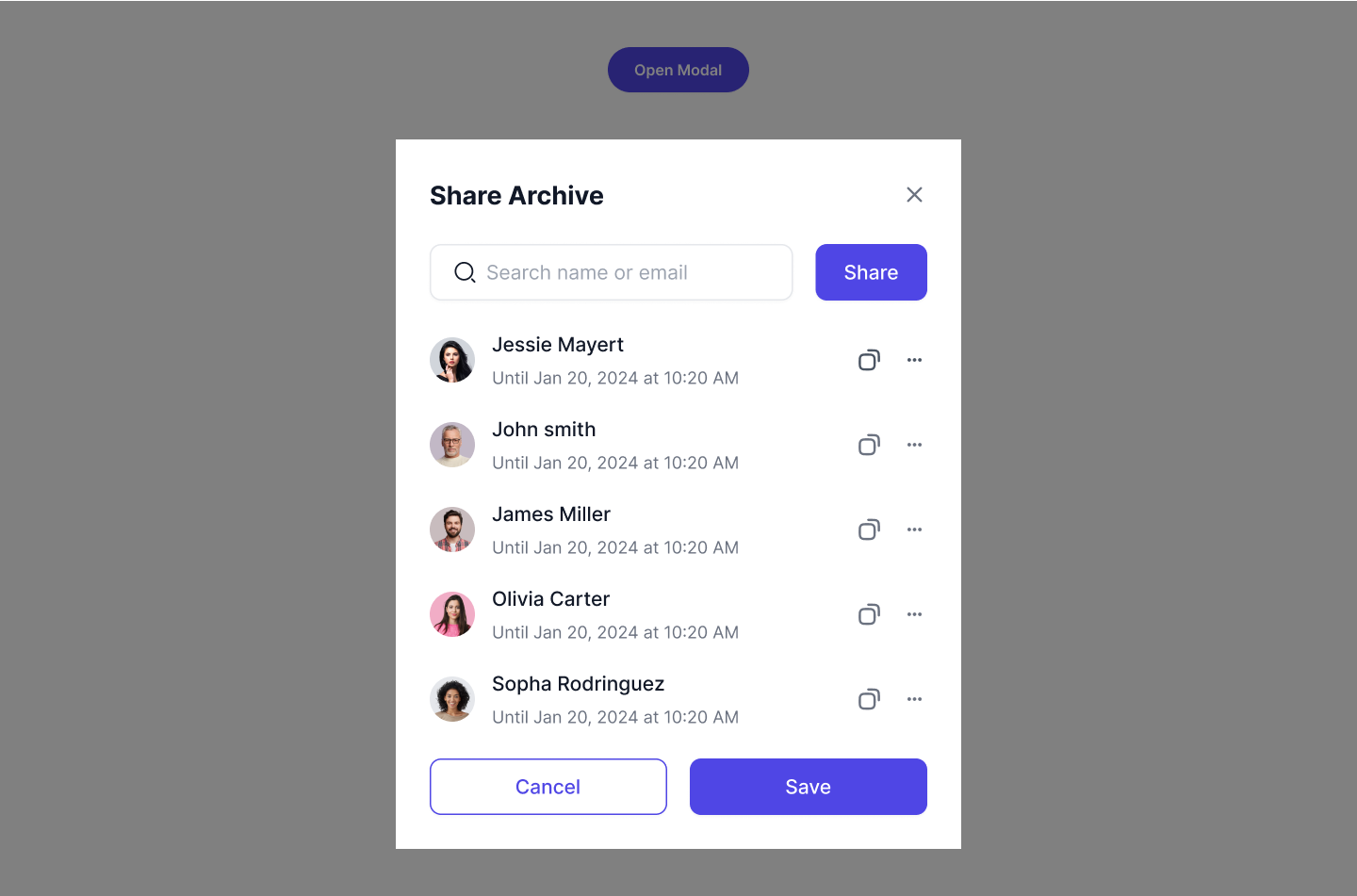
Share with input search modal
Utilize this tailwind css modal to facilitate content sharing by allowing users to search contacts by name or email.
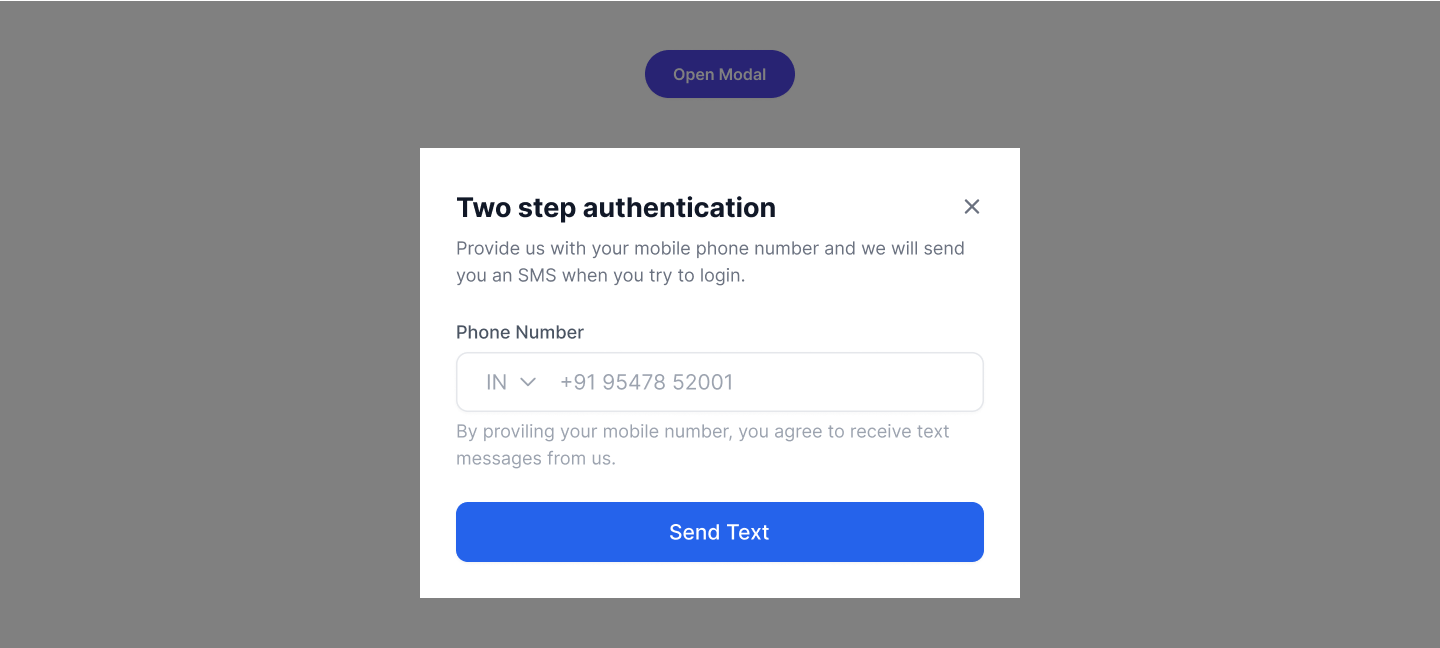
Simple Modal with Number Input
Use this modal to gather phone number from user to authenticate the user.
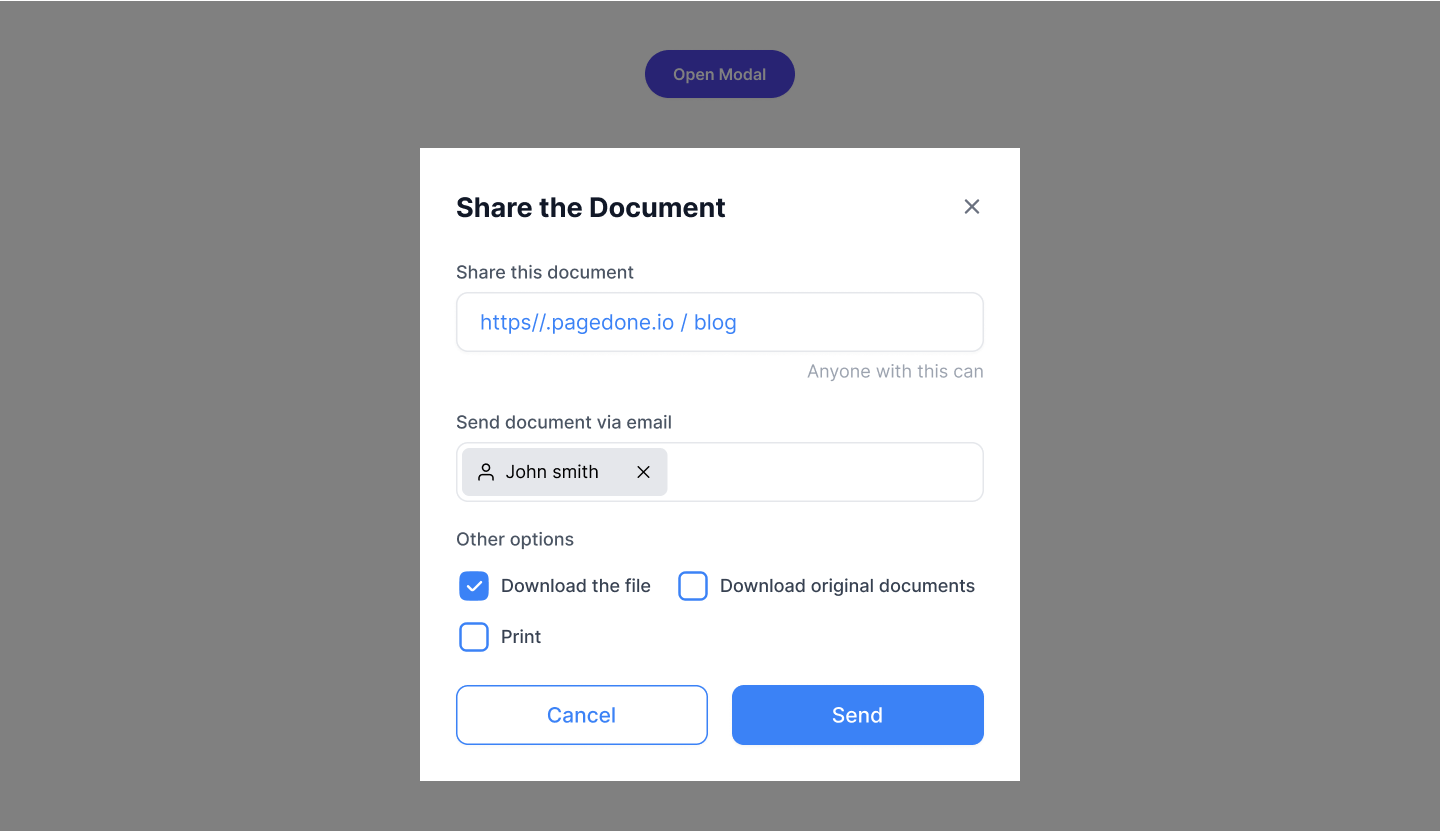
Share Modal with Input and Checkbox
Utilize this modal to facilitate content sharing where users can input details and select options via checkboxes, ensuring personalized and efficient sharing experiences.
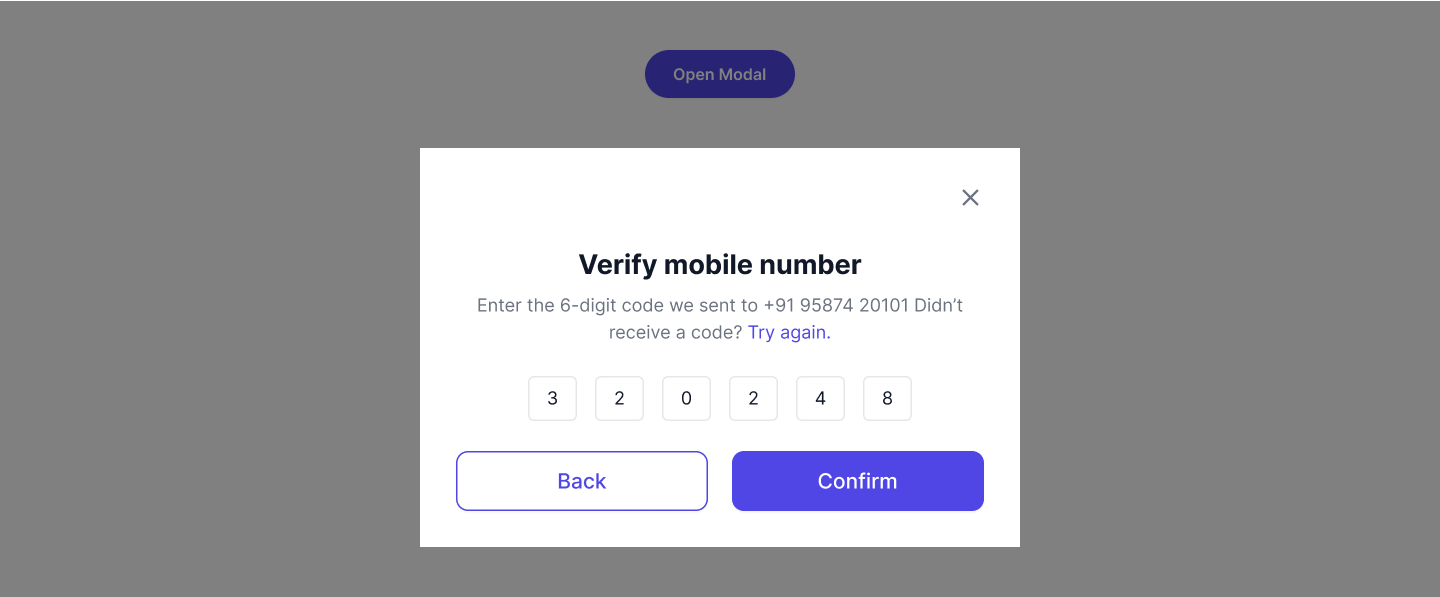
modal with verification code input
Use this modal in tailwind to prompt users to input verification codes received via email or SMS, ensuring secure and seamless verification processes.
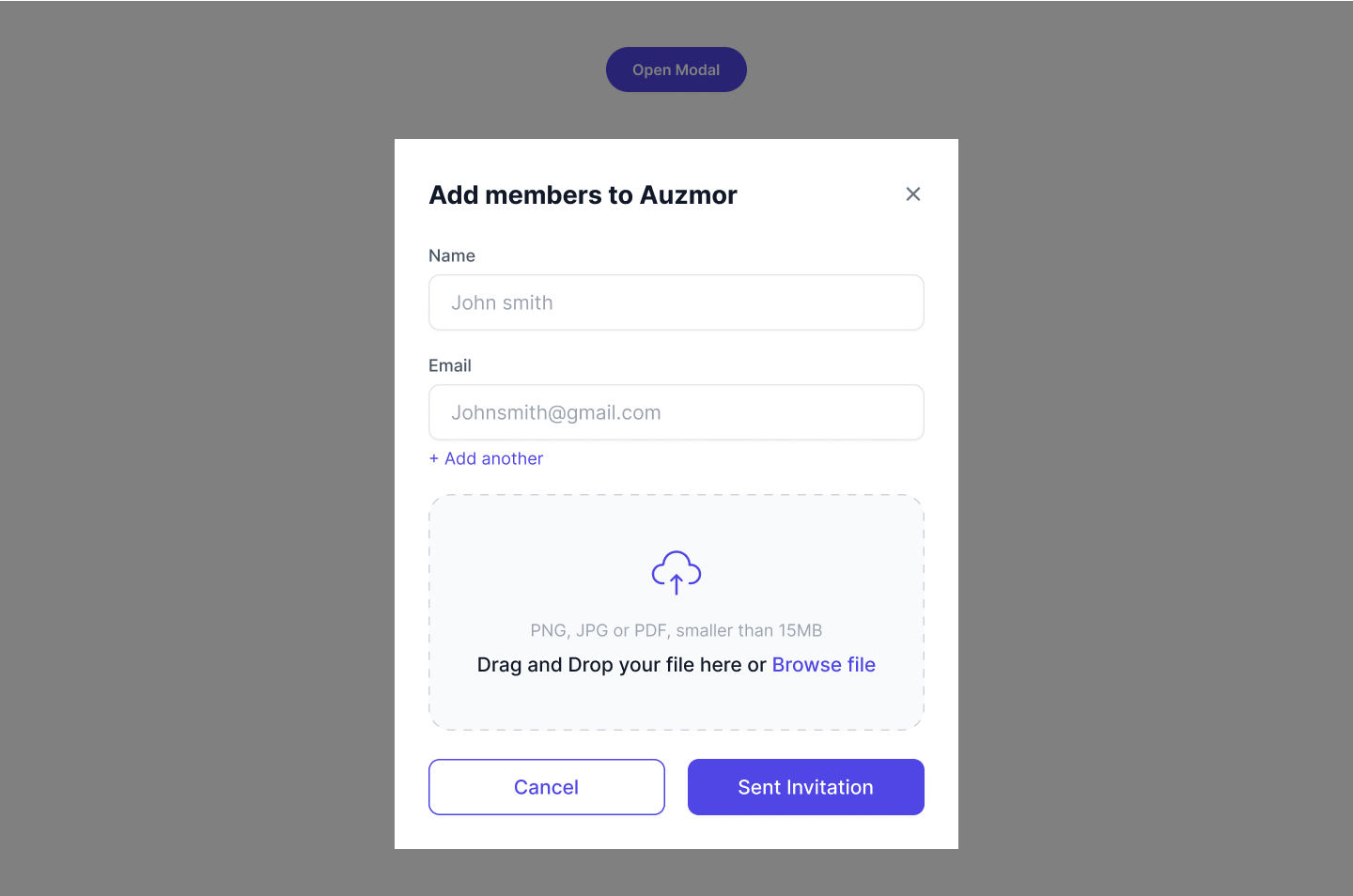
Invite Modal with File Input
Use this modal to invite users while allowing file uploads, enabling seamless collaboration and sharing of necessary documents or resources.
Success Modal with Two Buttons
Deploy this modal to confirm successful operations and offer users choices for subsequent actions, enhancing interaction and user control.
Modal with Form Element
Use this tailwind ui modal to collect detailed information or preferences from users, ensuring organized data capture and enhancing user interaction.
Currency Converter Modal
Use this modal to facilitate quick and accurate currency conversions, allowing users to select currencies and view exchange rates effortlessly.
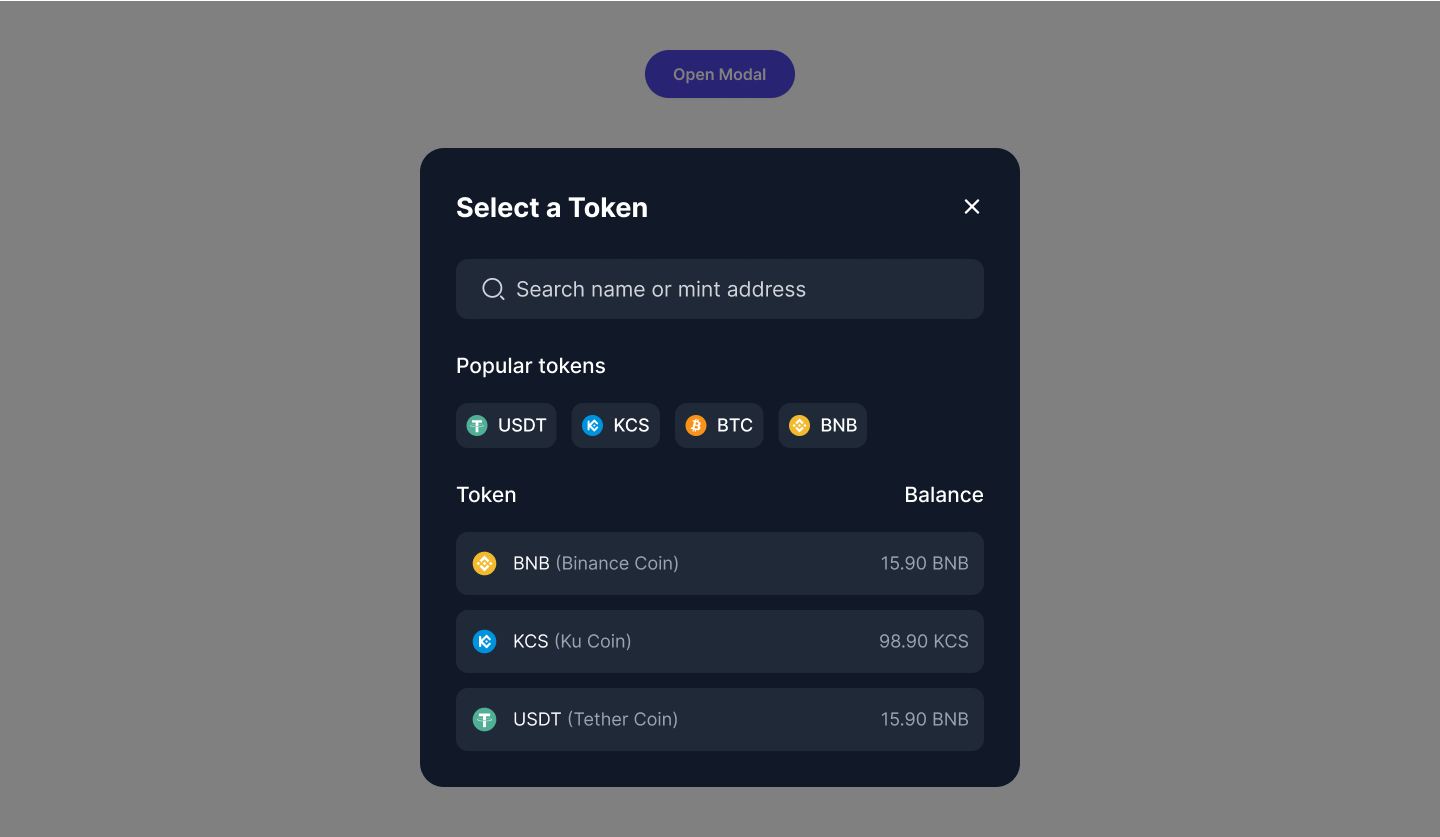
Modal with Search
Utilize this modal to enable users to search and locate specific information or items within a focused interface, enhancing usability and navigation.
Modal with Footer
Use this tailwind modal example to navigation links, or action buttons at the bottom, ensuring comprehensive user interaction and functionality.
Radio Input Modal
Utilize this modal to enable users to make single-choice selections from a list of options using radio buttons, ensuring clear and straightforward input.
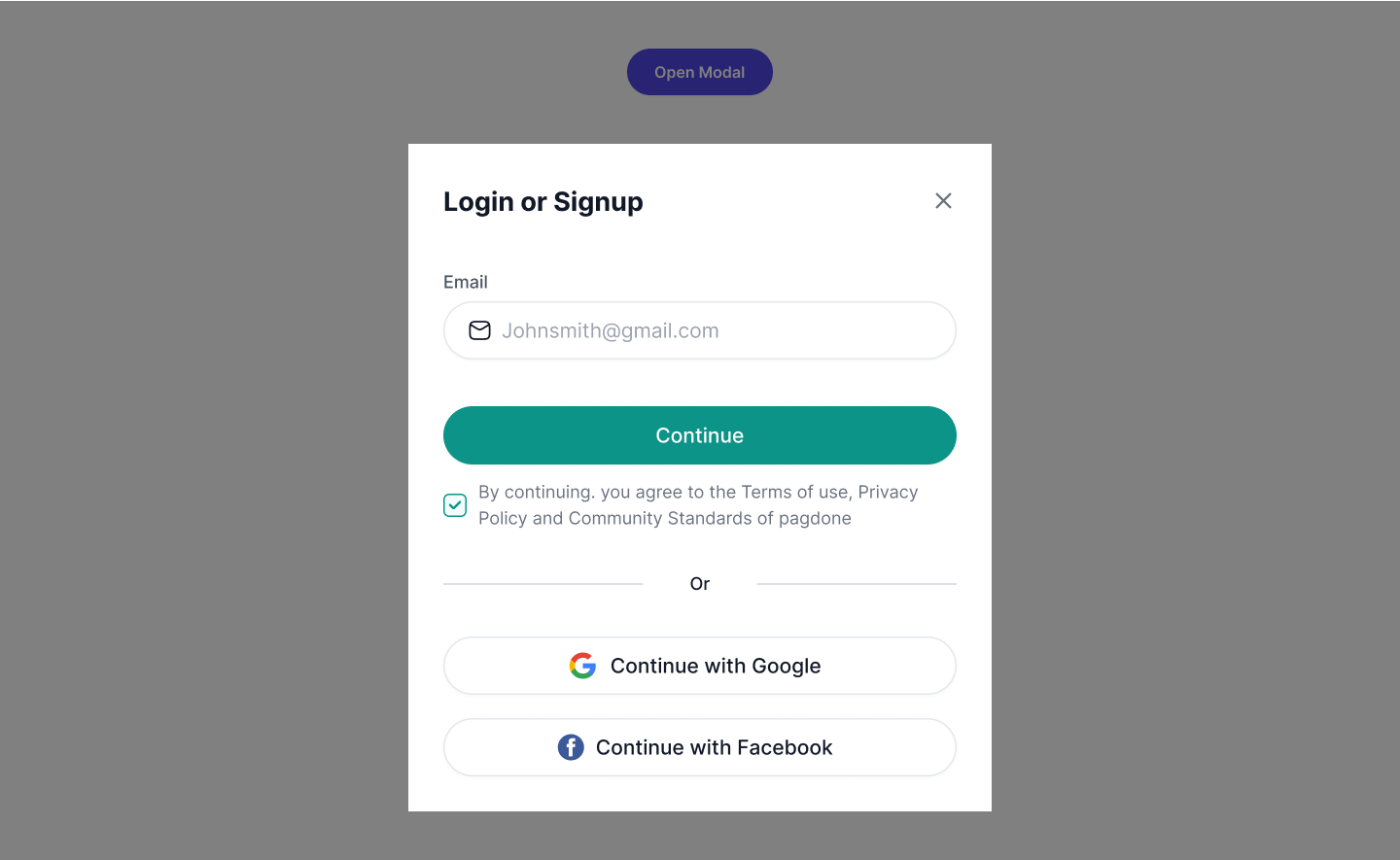
Modal with Social Media Buttons
Use this modal to allow users to connect with their social media accounts directly.
Card Modal with Share Link Option
Use this modal in tailwind css to display content or information in a card format, with the added functionality of sharing links.
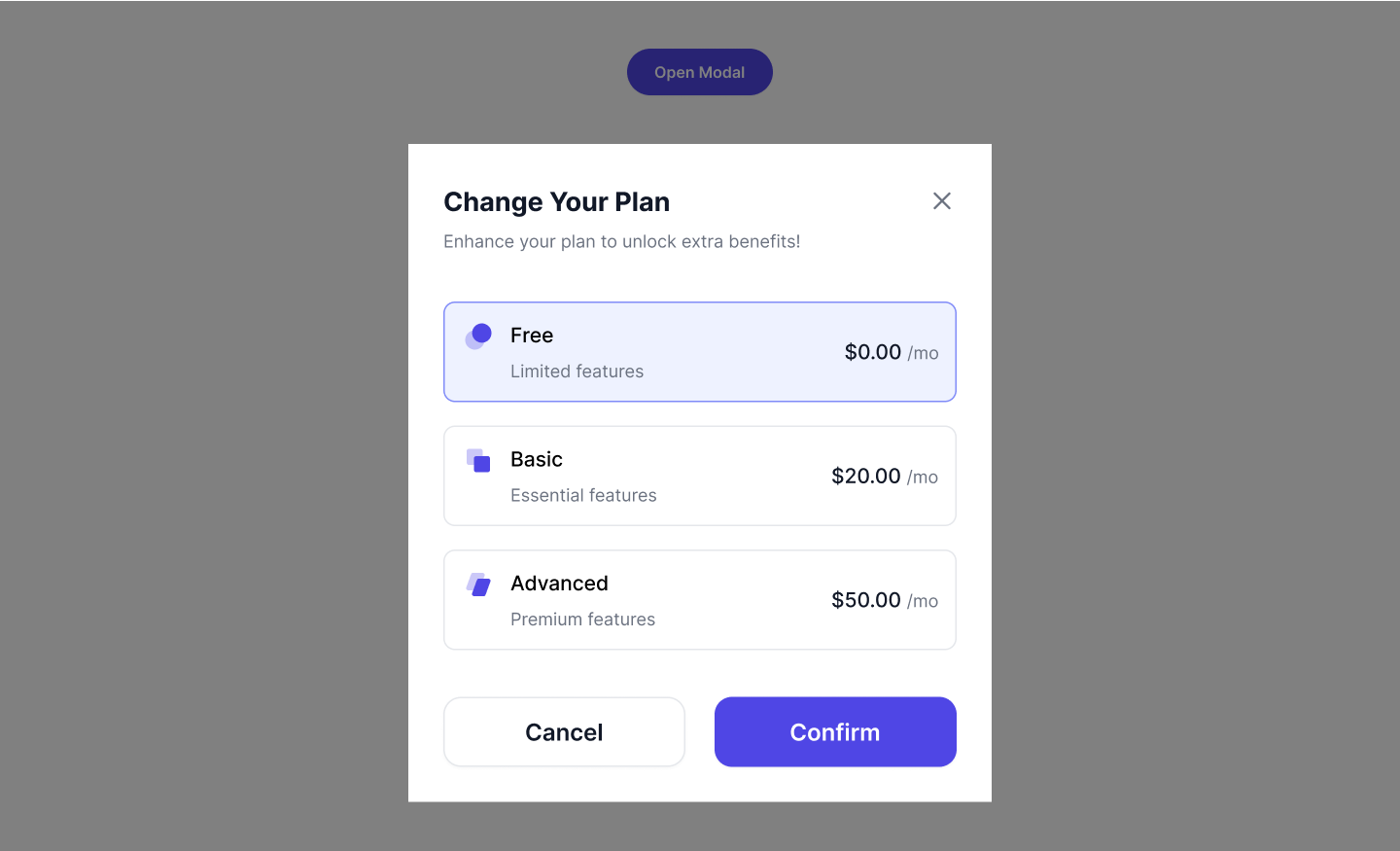
Pricing Plan Modal with Radio Buttons
Utilize this modal to present various pricing options or subscription plans, allowing users to easily compare and select preferred choices using radio buttons for straightforward decision-making.
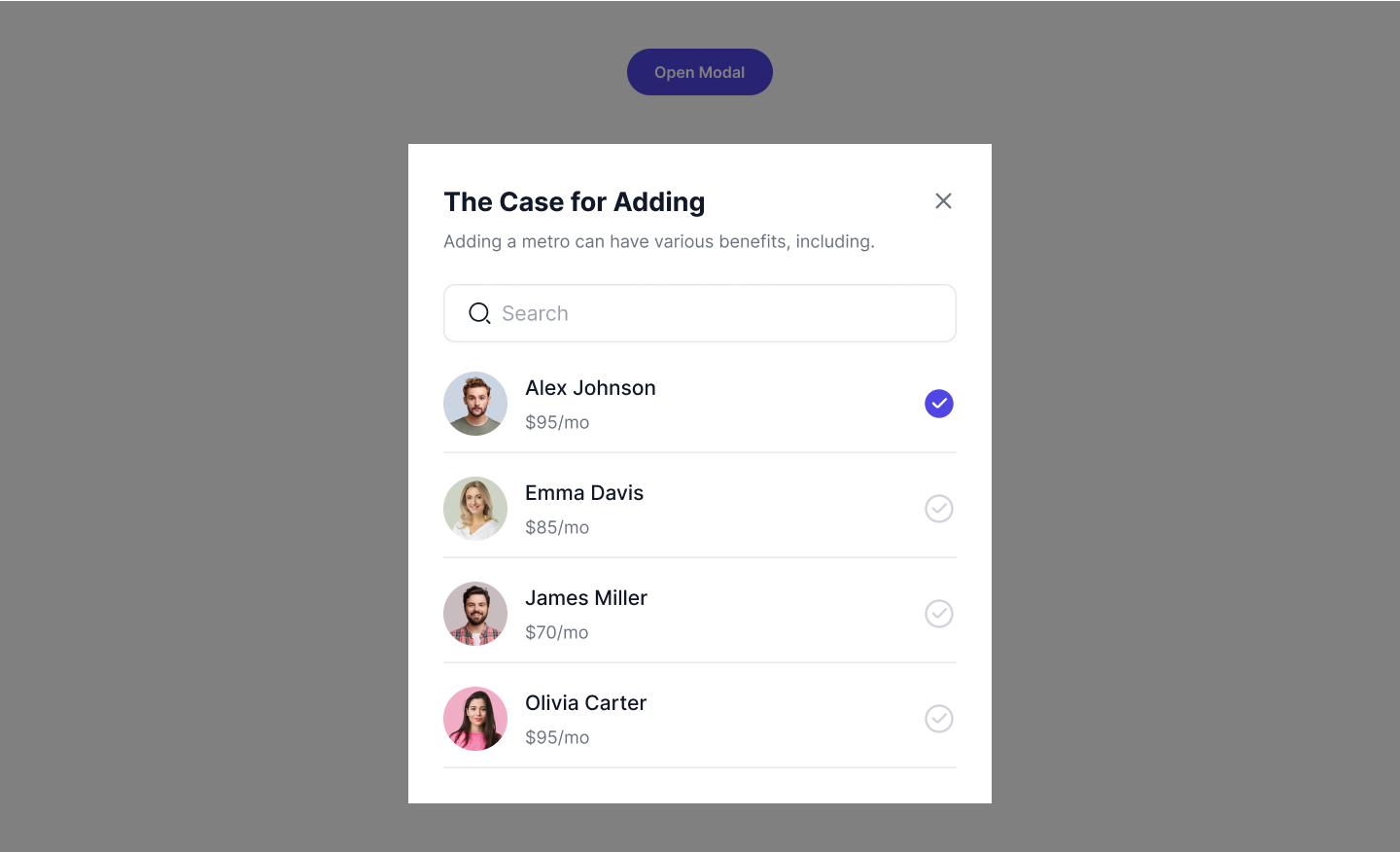
Modal with Search and Checkbox
Utilize this modal to Combines search functionality and checkboxes within the modal for flexible data filtering.
Modal with Separator
Utilize this popup in tailwind css to visually separate content within a structured interface, improving clarity for users.
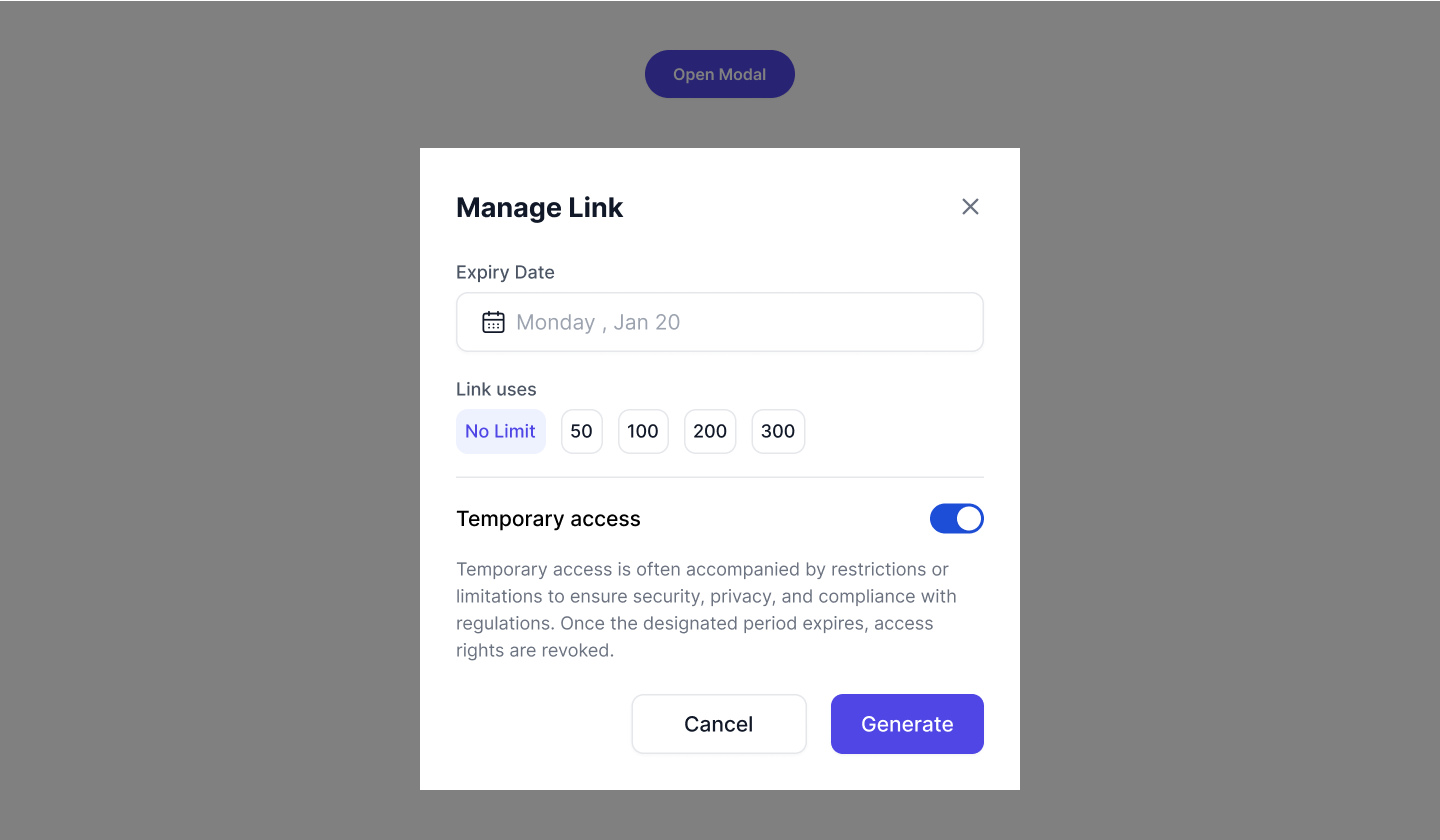
Date Input and Toggle Button Modal
Use this modal to allow users to input dates and toggle between options.
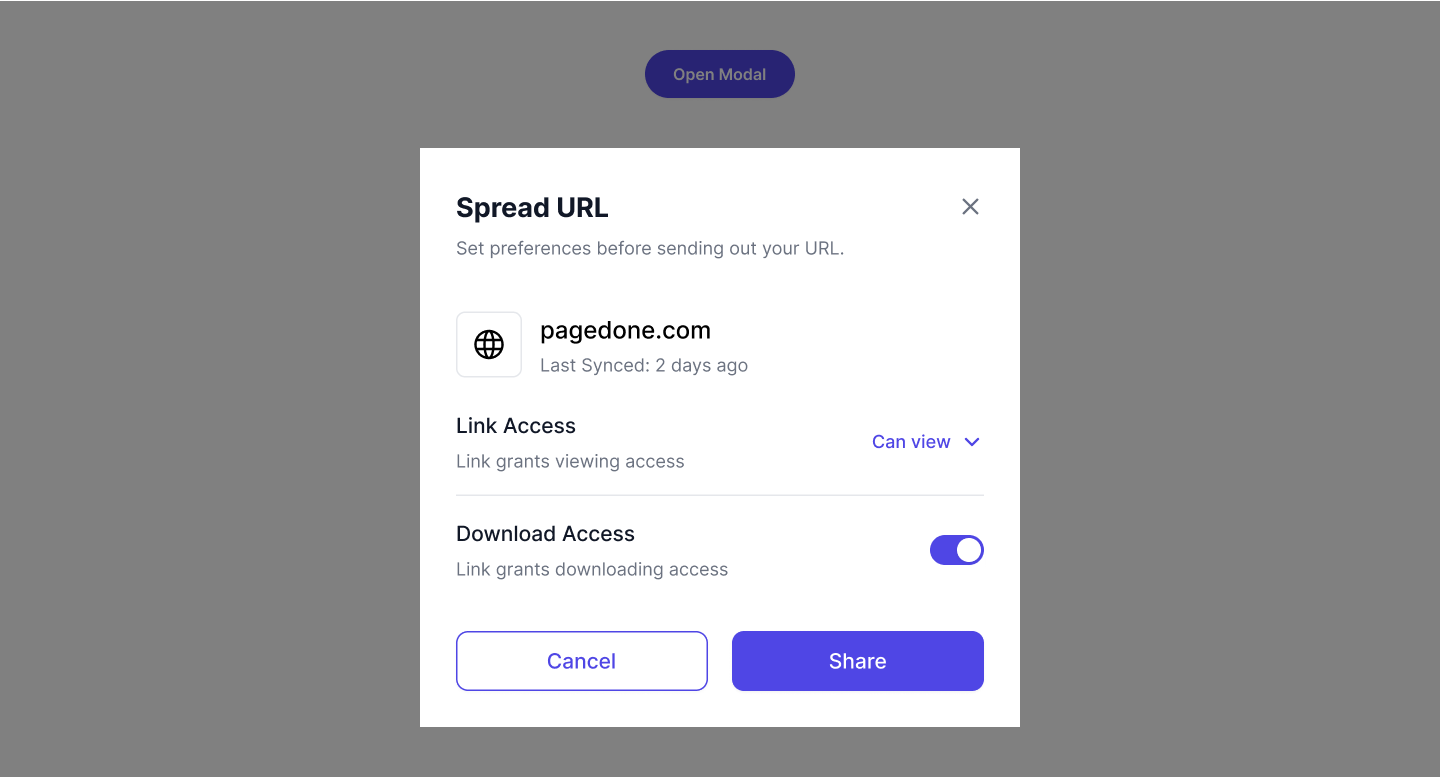
Share modal with customizing options
Utilize this modal to allow users to customize sharing options, such as link accenss or download option.
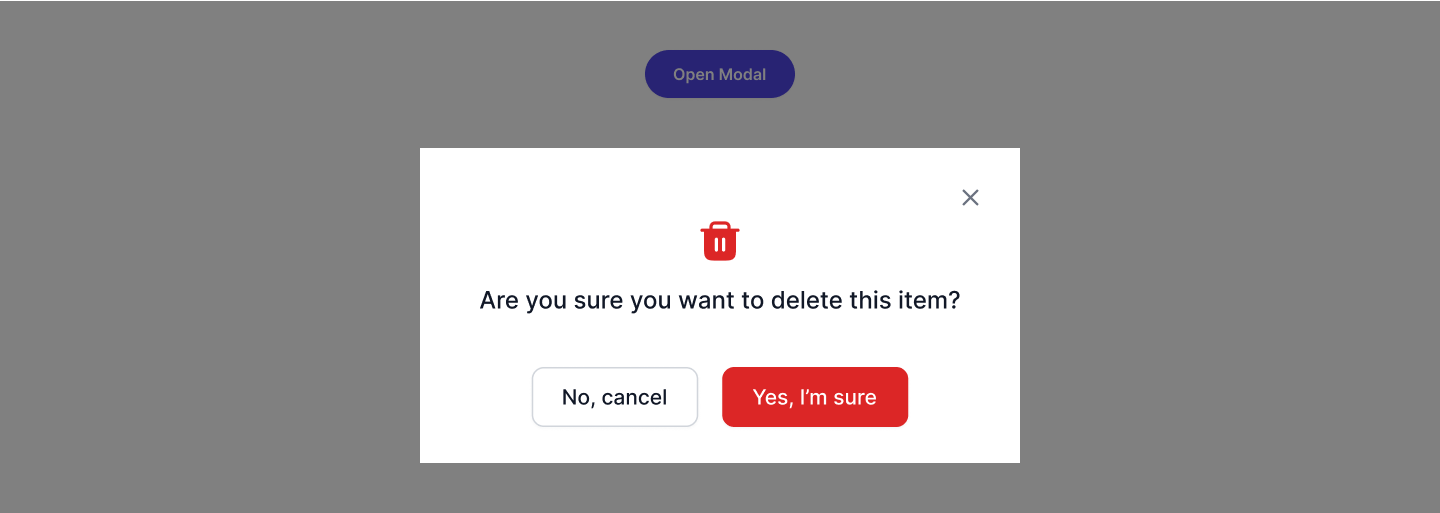
Simple Delete Modal
Utilize this modal tailwind css to confirm the deletion of items or content with a clear and simple interface, ensuring user clarity and control over actions.
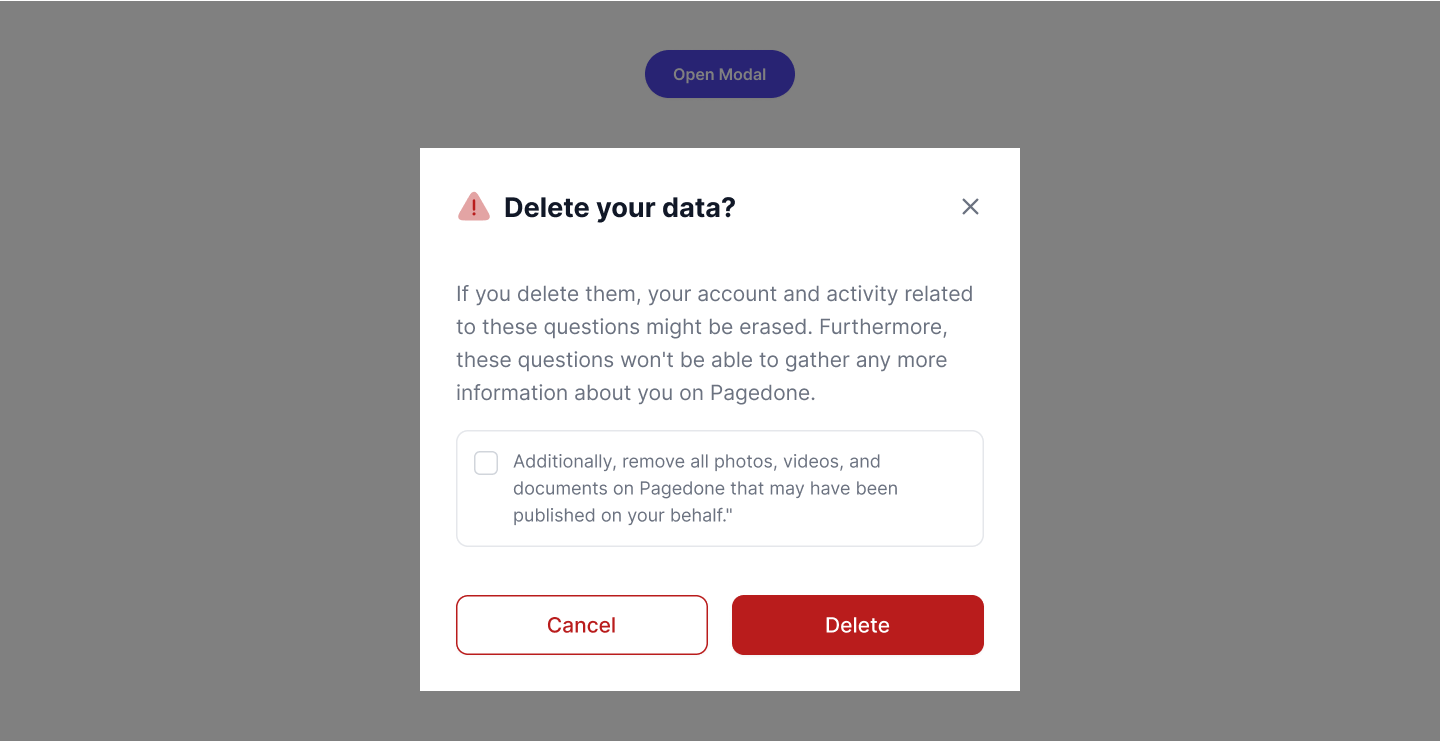
Delete Modal with Checkbox
Use this modal to confirm deletion actions, requiring users to check a box as an extra step to ensure intentional deletions, enhancing user control and preventing accidental data loss.
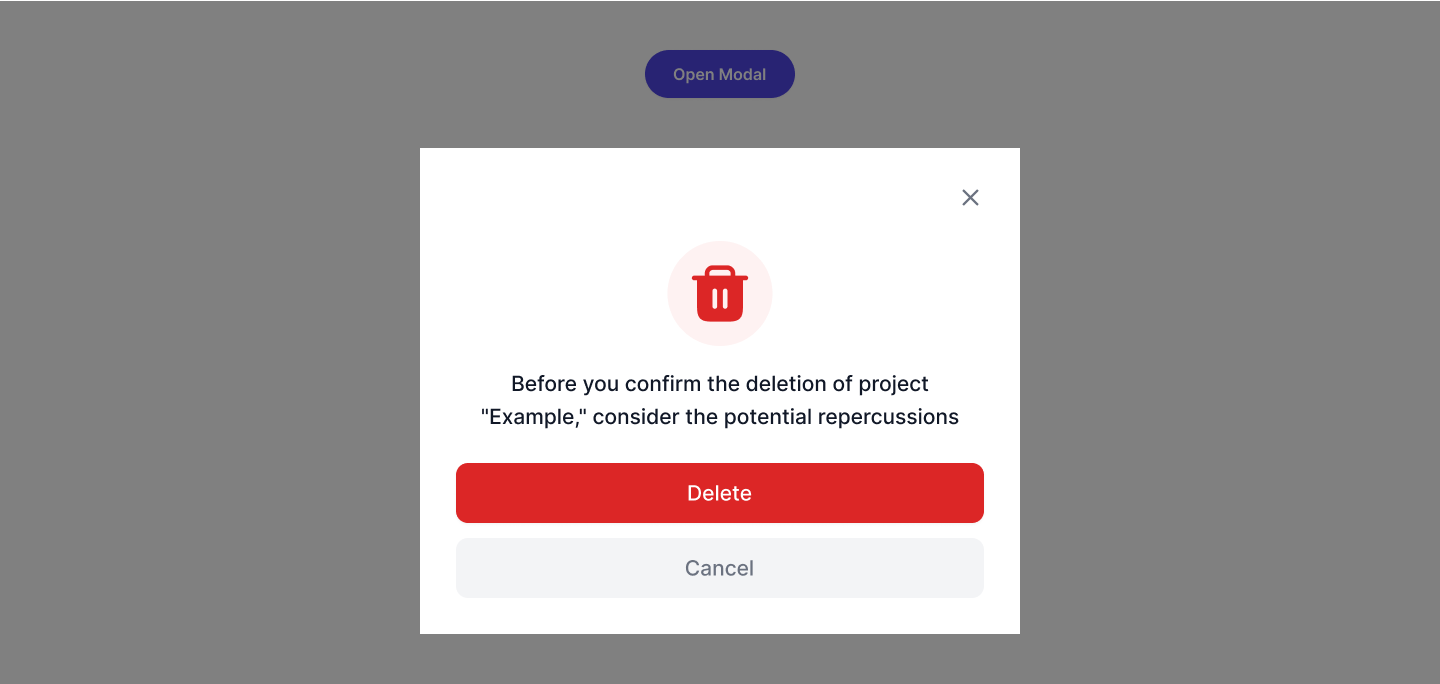
Modal with Full Width Buttons
Use this modal to confirm and execute deletion actions with prominently displayed full-width buttons, ensuring straightforward user interaction and minimizing accidental deletions.