Application layout with file upload
This Tailwind Form example shows all required input fields with skill badges and file upload area where you can upload or drag files.
Order Billing Form
Use following tailwind css form to get basic billing information from customers.
Account information form
This tailwind ui form shows how to create an account by adding information fields like name, email, password, phone number, address, etc.
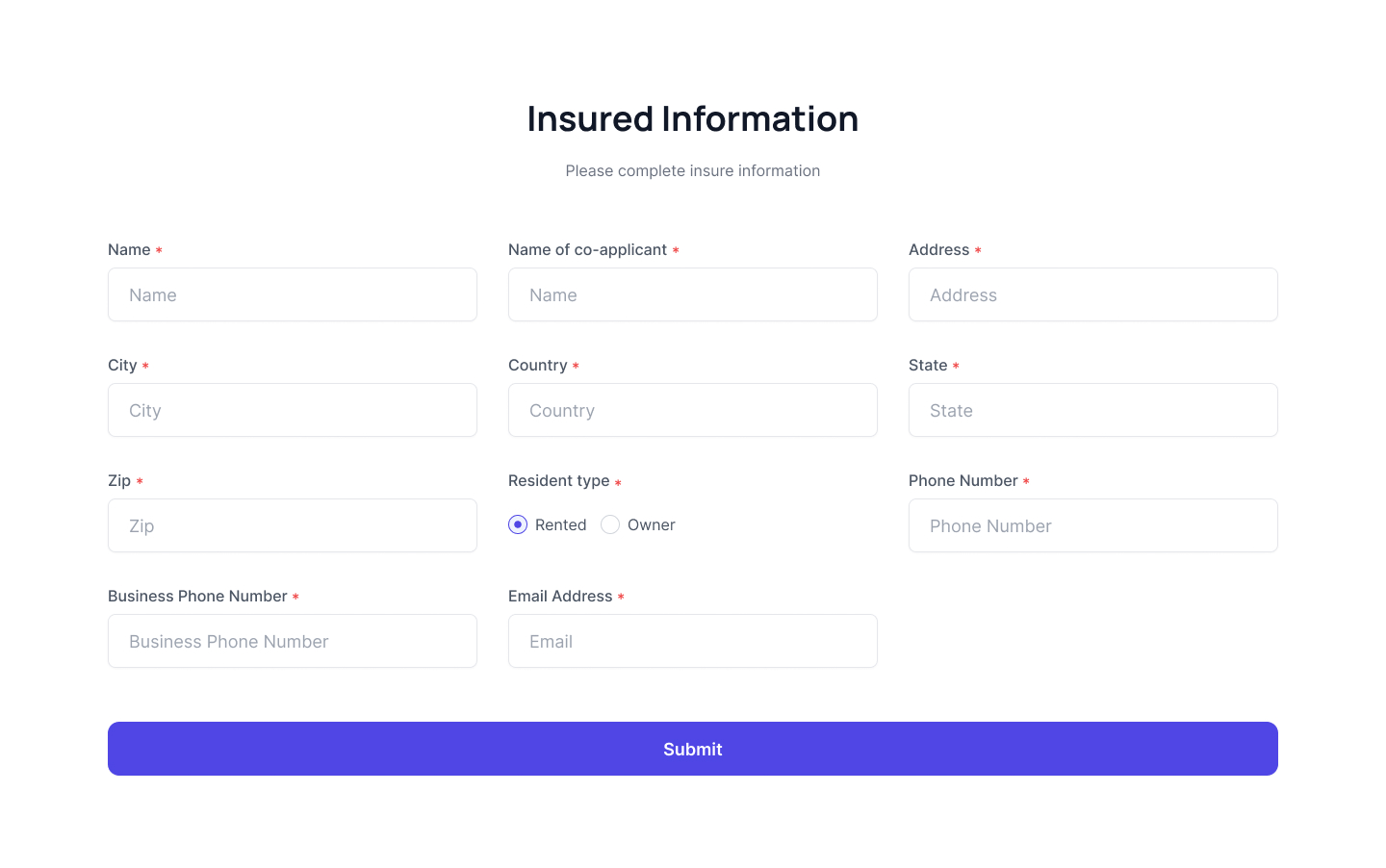
Basic tailwind ui form
Use following basic form example built in Tailwind CSS to get required information from user.
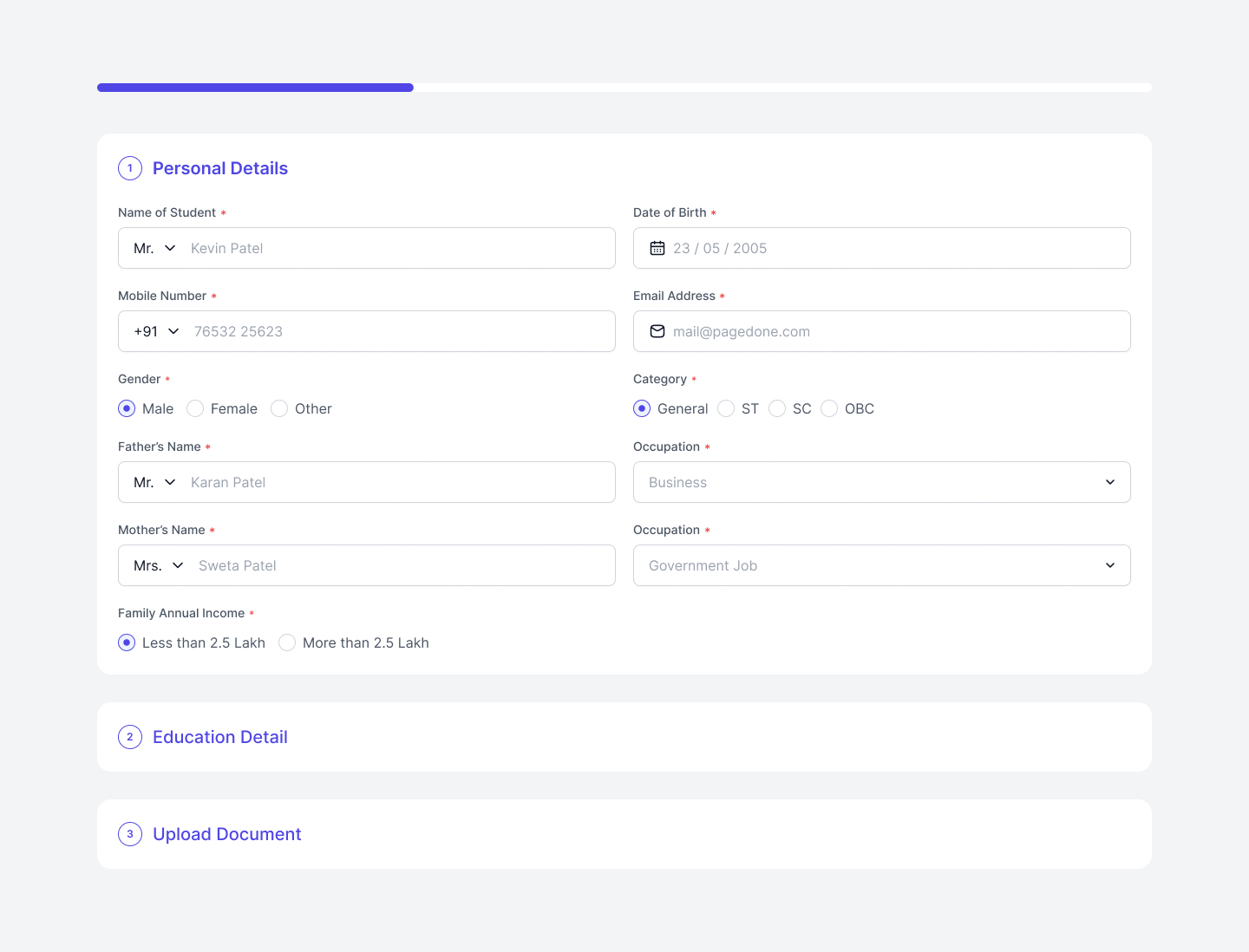
Tailwind Form with progress bar
This tailwind css form example shows how to add a progress bar to show the progress of the form submission process.
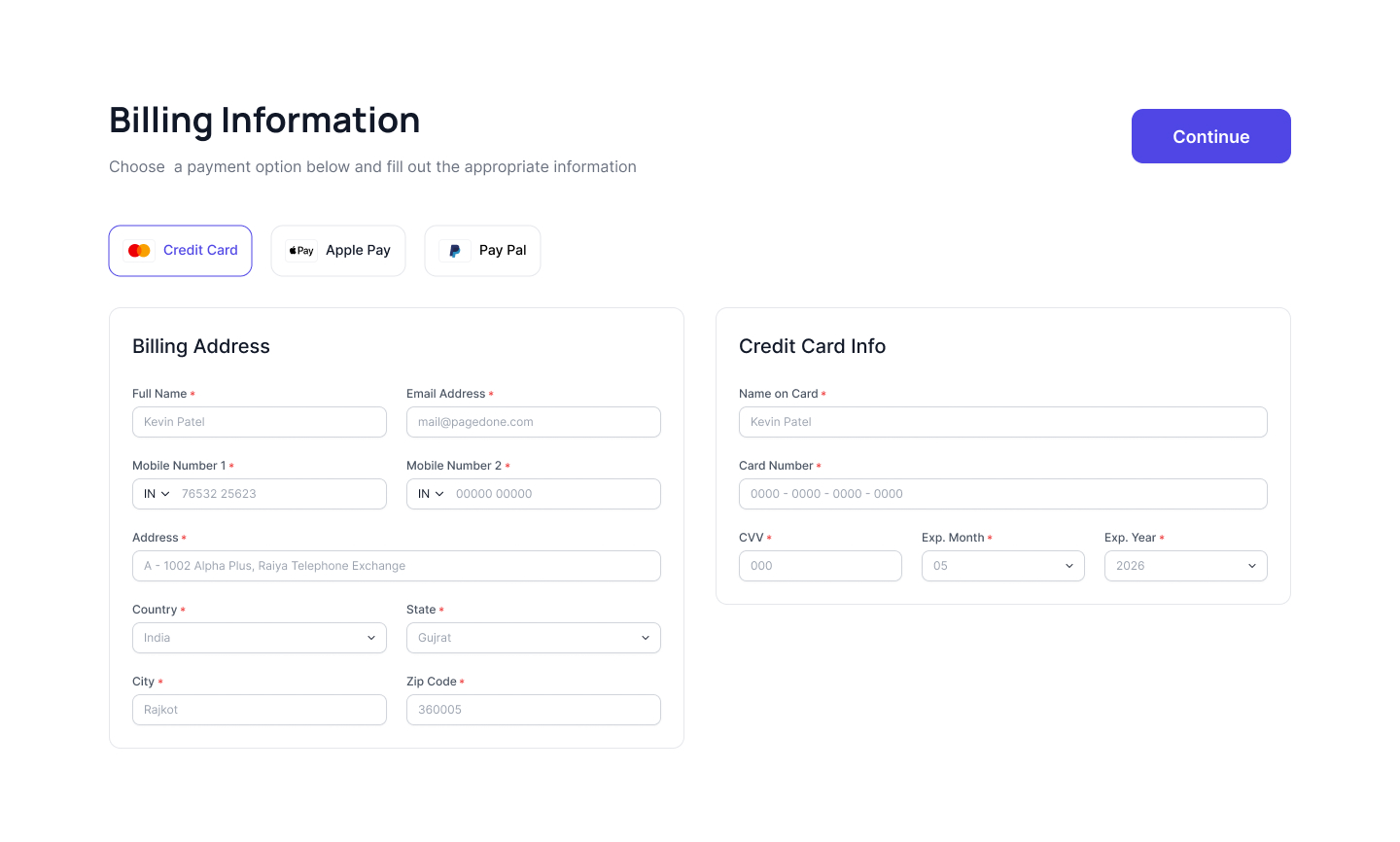
Billing Information Form with card info
This tailwind ui form example shows how to add billing information and card information to make a payment.
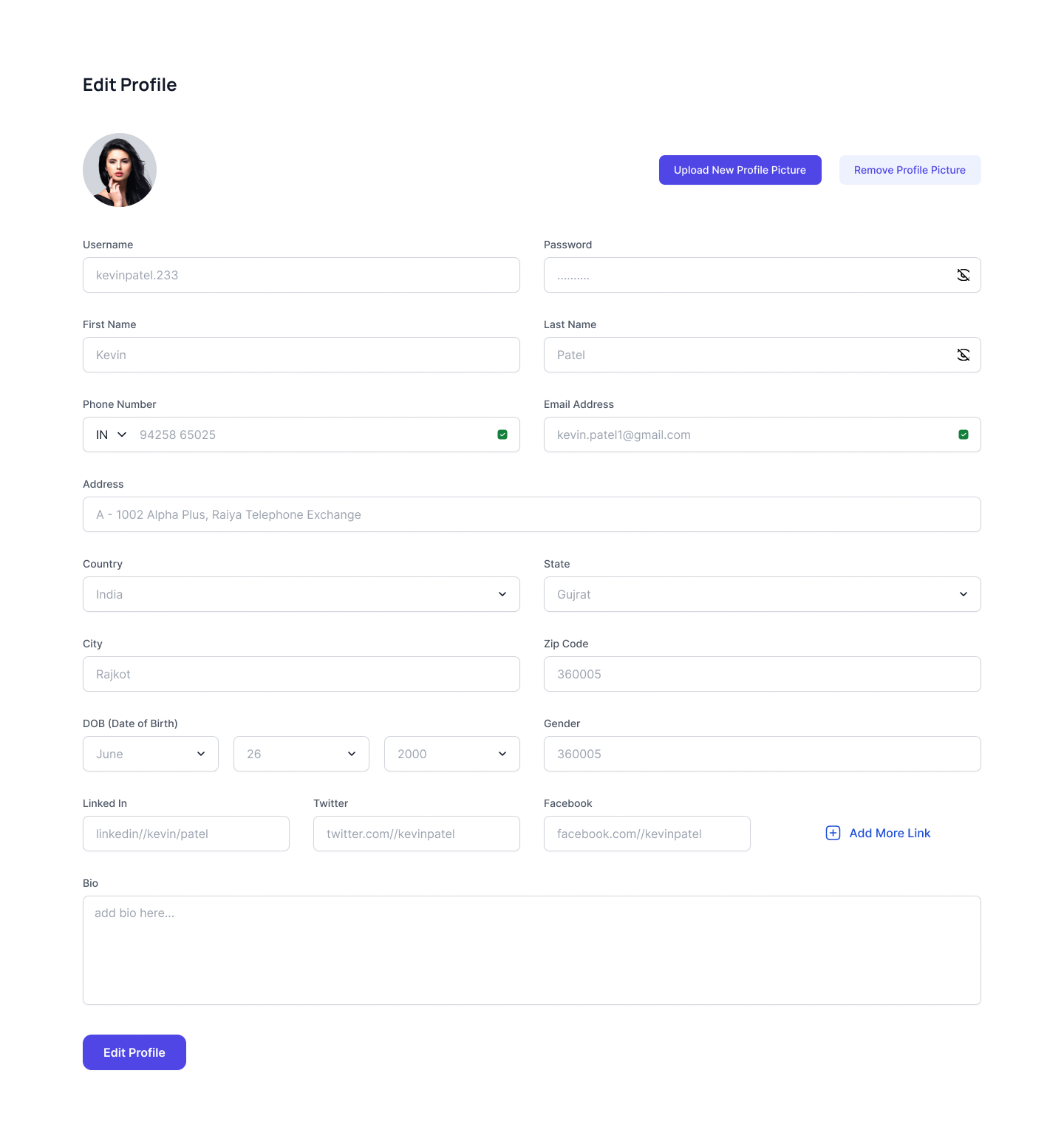
Edit Profile Form
Use Following edit profile form built in Tailwind CSS to edit important details to make your profile more precise.
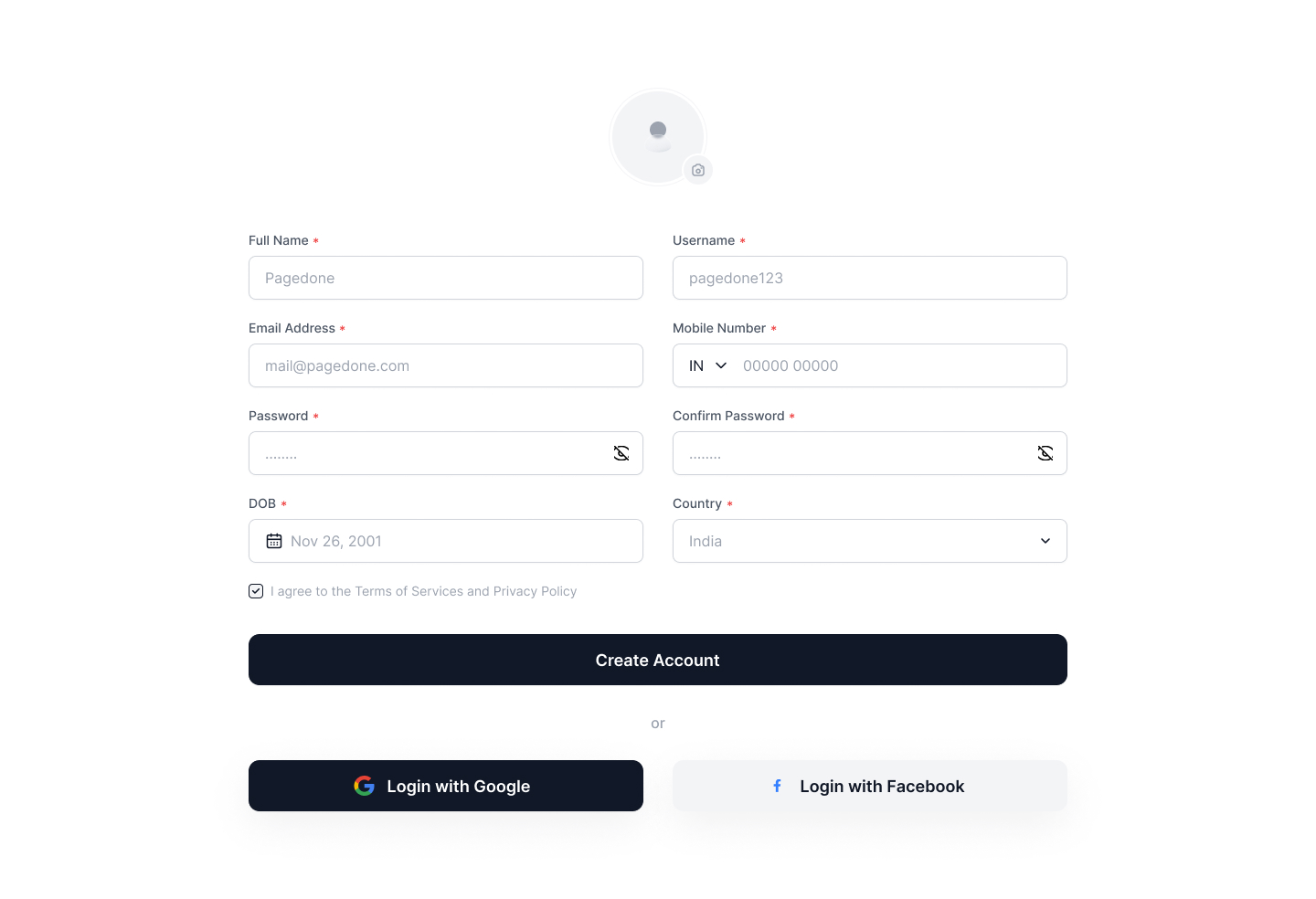
Registration form
This tailwind css form example shows how to create a registration form with all required fields like name, email, password, phone number, DOB, etc. You can use this example in a dark mode.
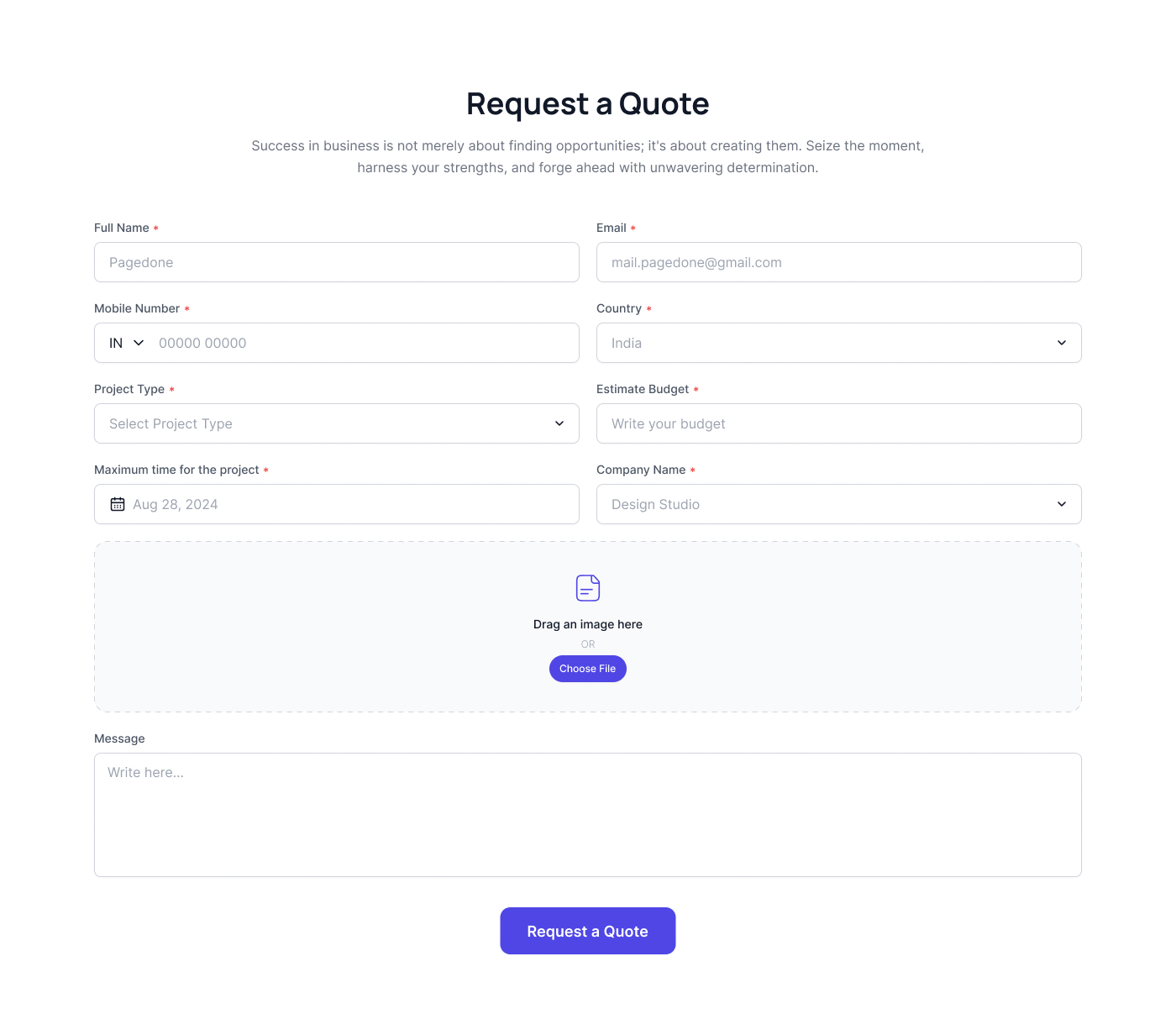
Request Form tailwind css
This tailwind ui form example shows how to create a request form to request quotation for business with all required fields like name, email, phone number, message and file upload.
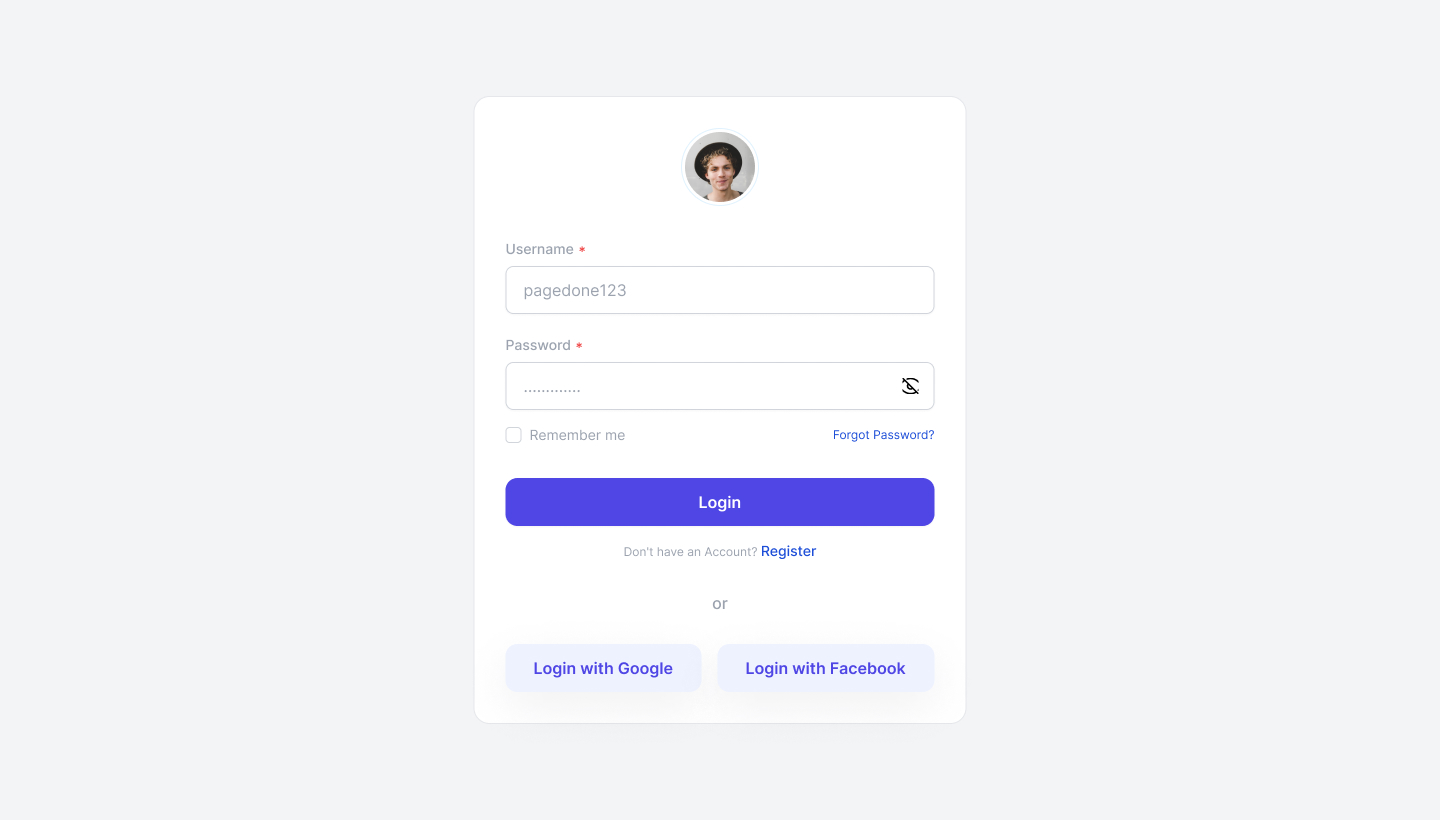
Tailwind Login Form with CTA
This tailwind form example shows how to create a basic login form with profile image, user name, password and CTA Buttons for login using social platform.
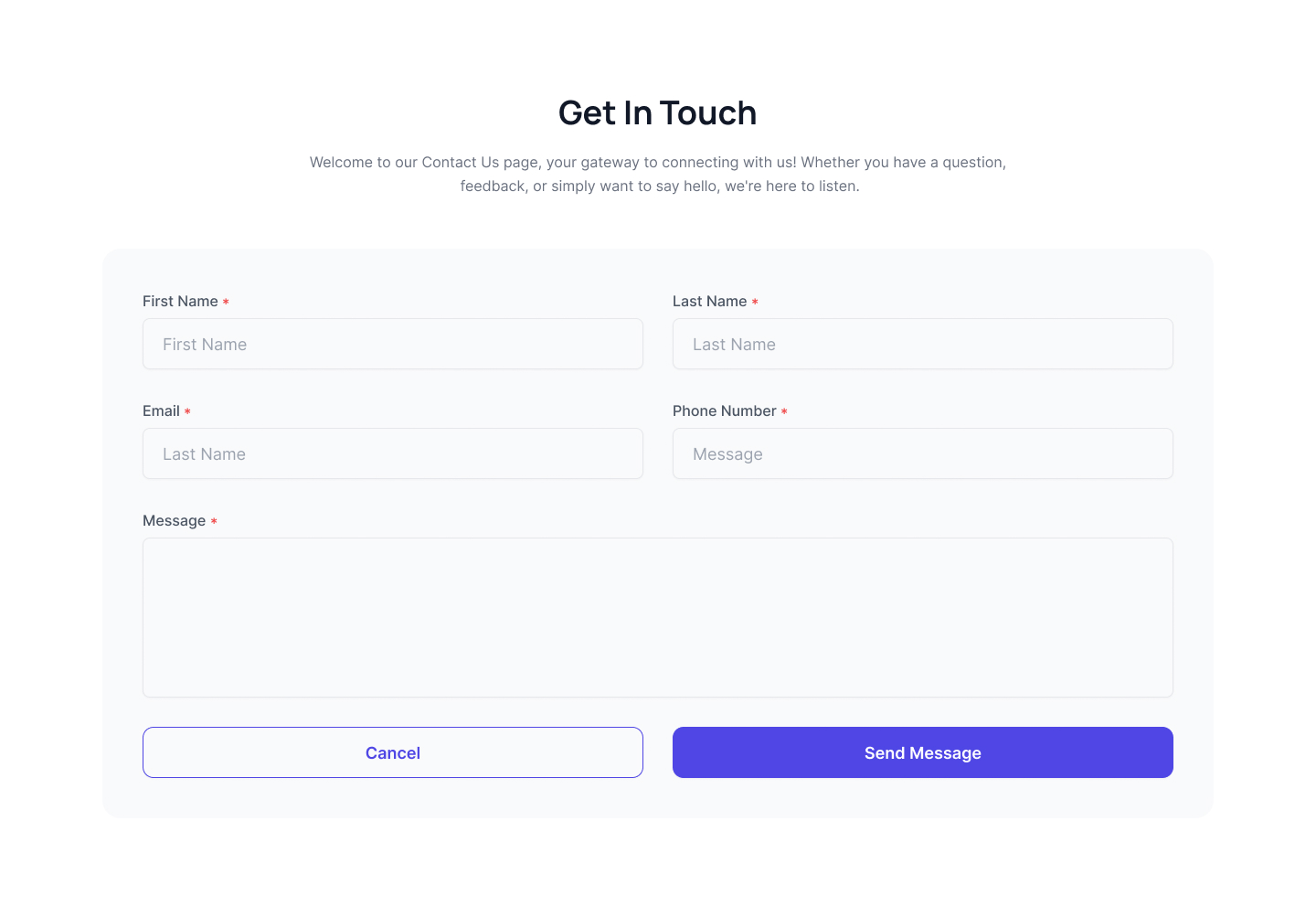
Contact From tailwind
This tailwind ui form to show a basic contact form with required field such as name, email, phone, message and CTA Buttons for a form submission.
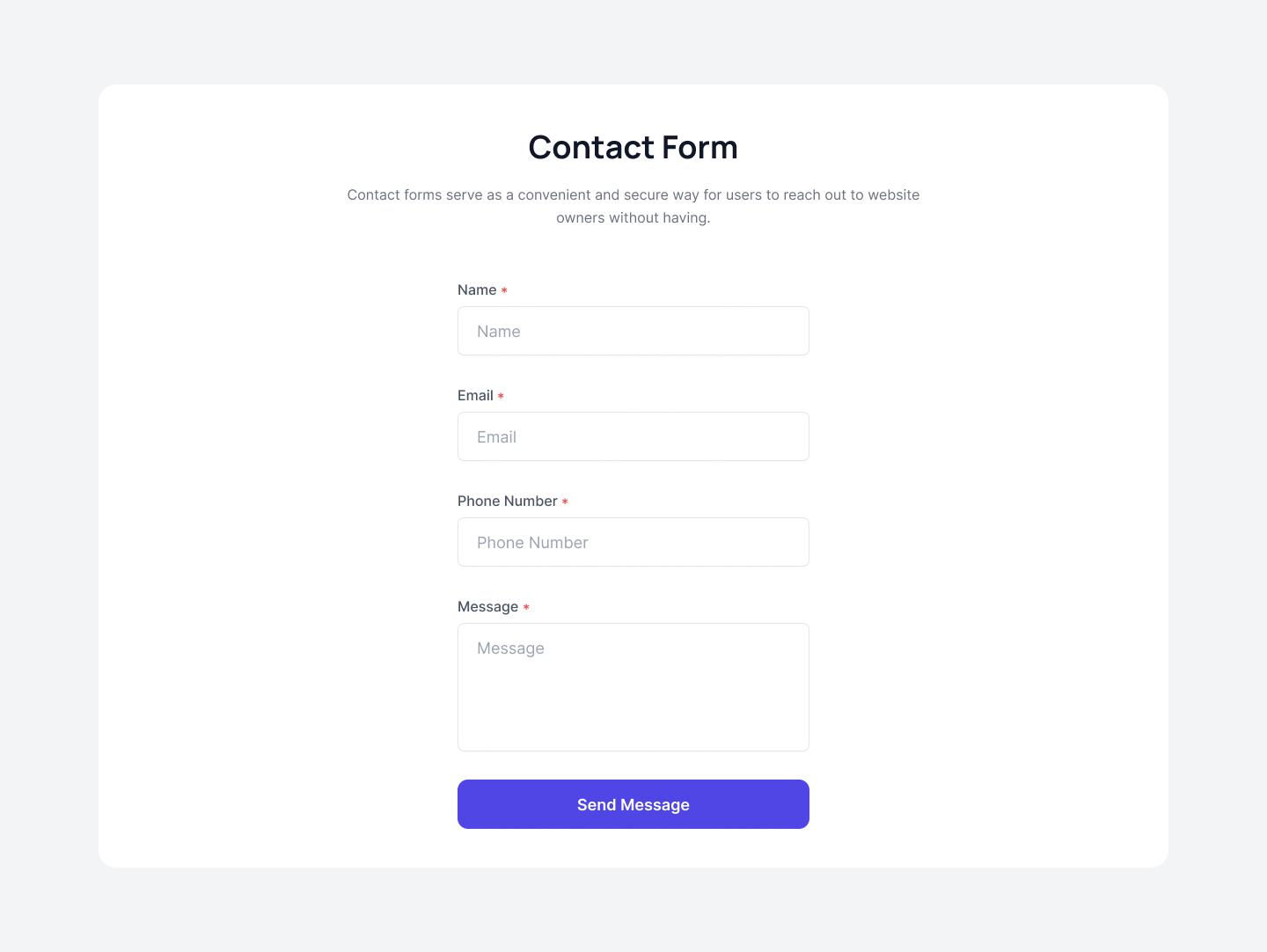
Simple Contact From
Use following contact form to show basic field such as name, email, phone, message and CTA Buttons for form submission.
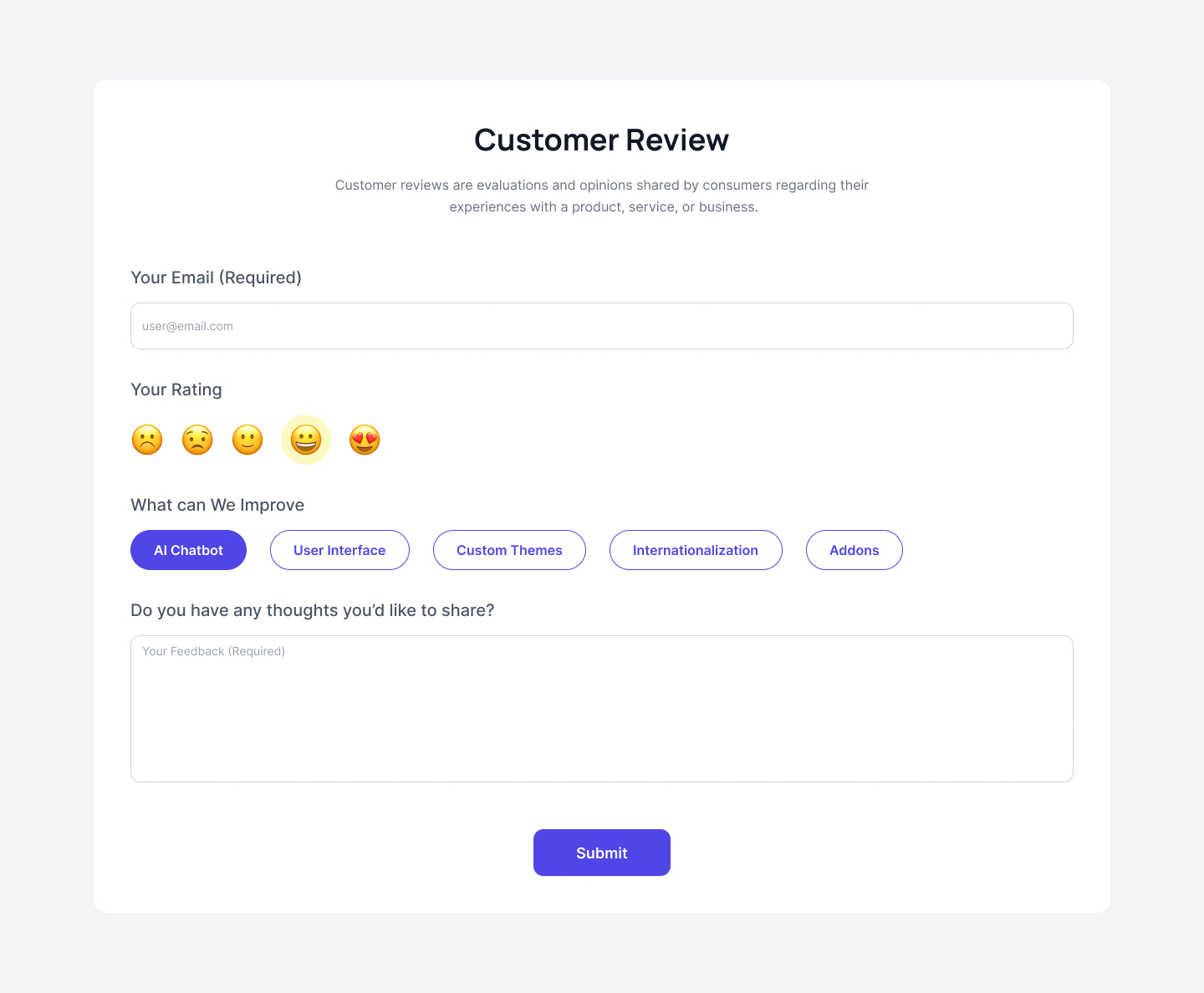
Custom Review Tailwind CSS From
This tailwind ui form example shows custom review forms with email field, rating with emojis and put a question with badges.
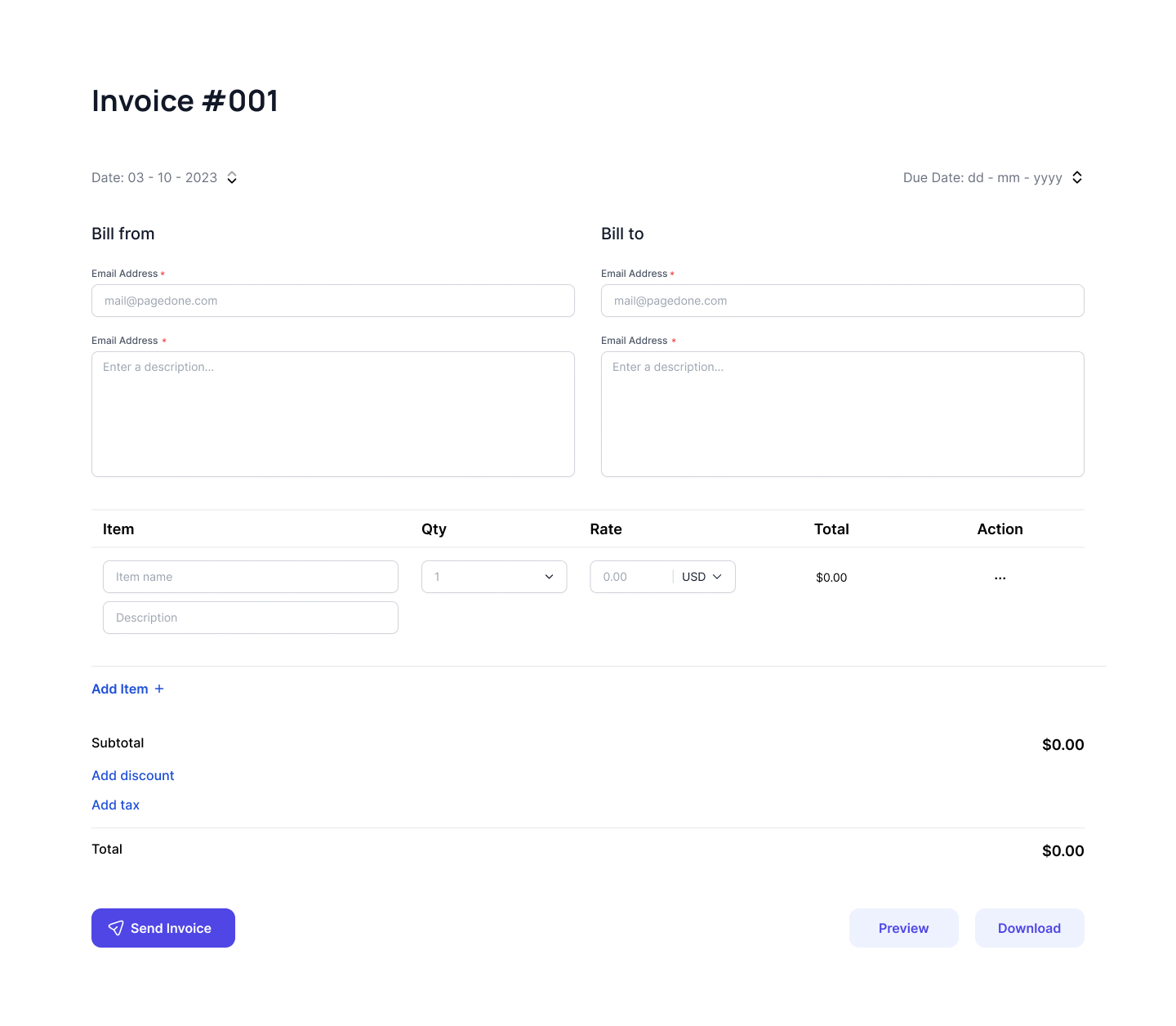
Invoice From Tailwind
Use following invoice tailwind css form plugin to show Billing information with total of payment and CTA to send invoice.
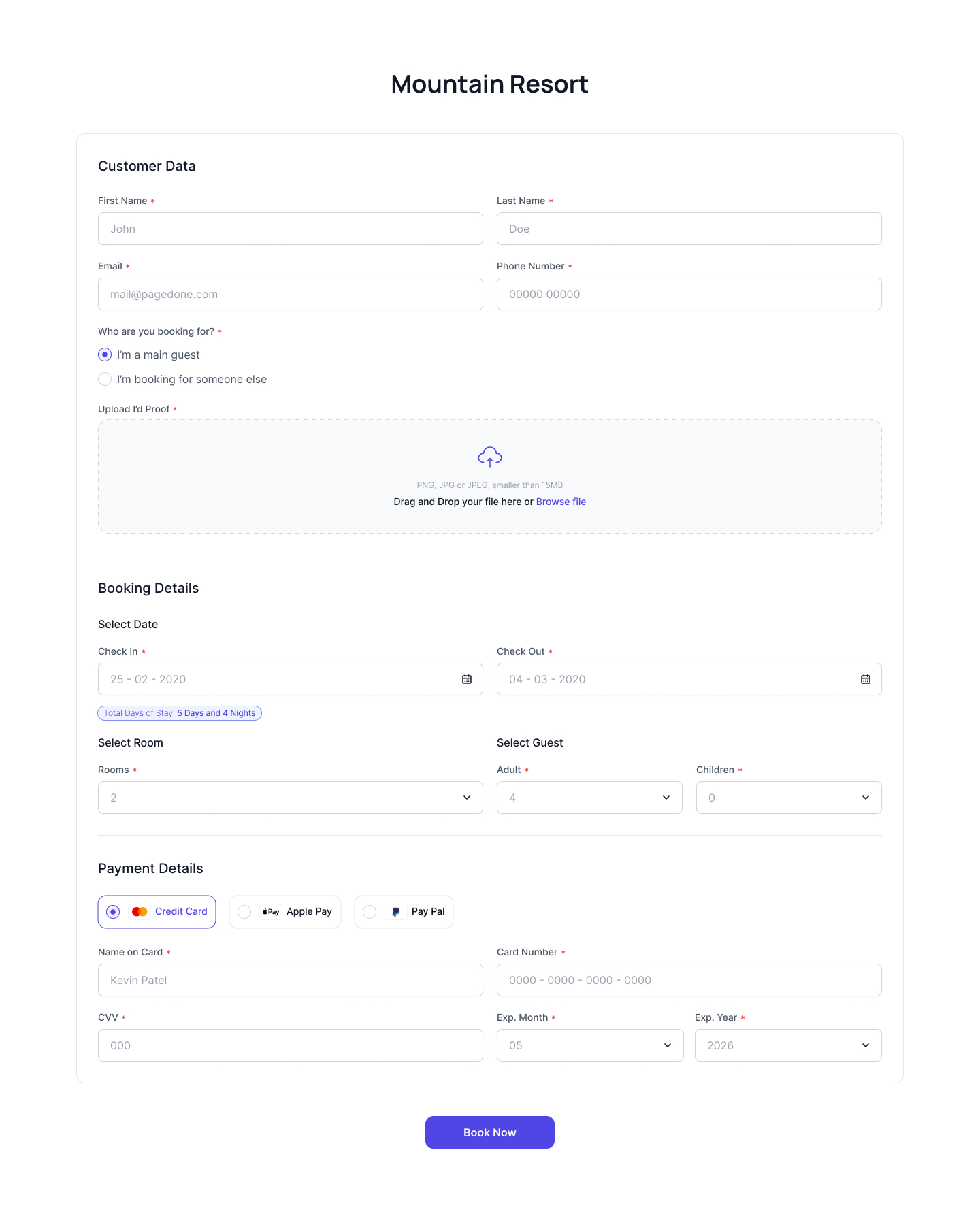
Booking From
Following example of booking form shows all booking details in a fields such as name, email, phone, file upload, select date of travelling and also payment details like card name, card number, cvv etc.
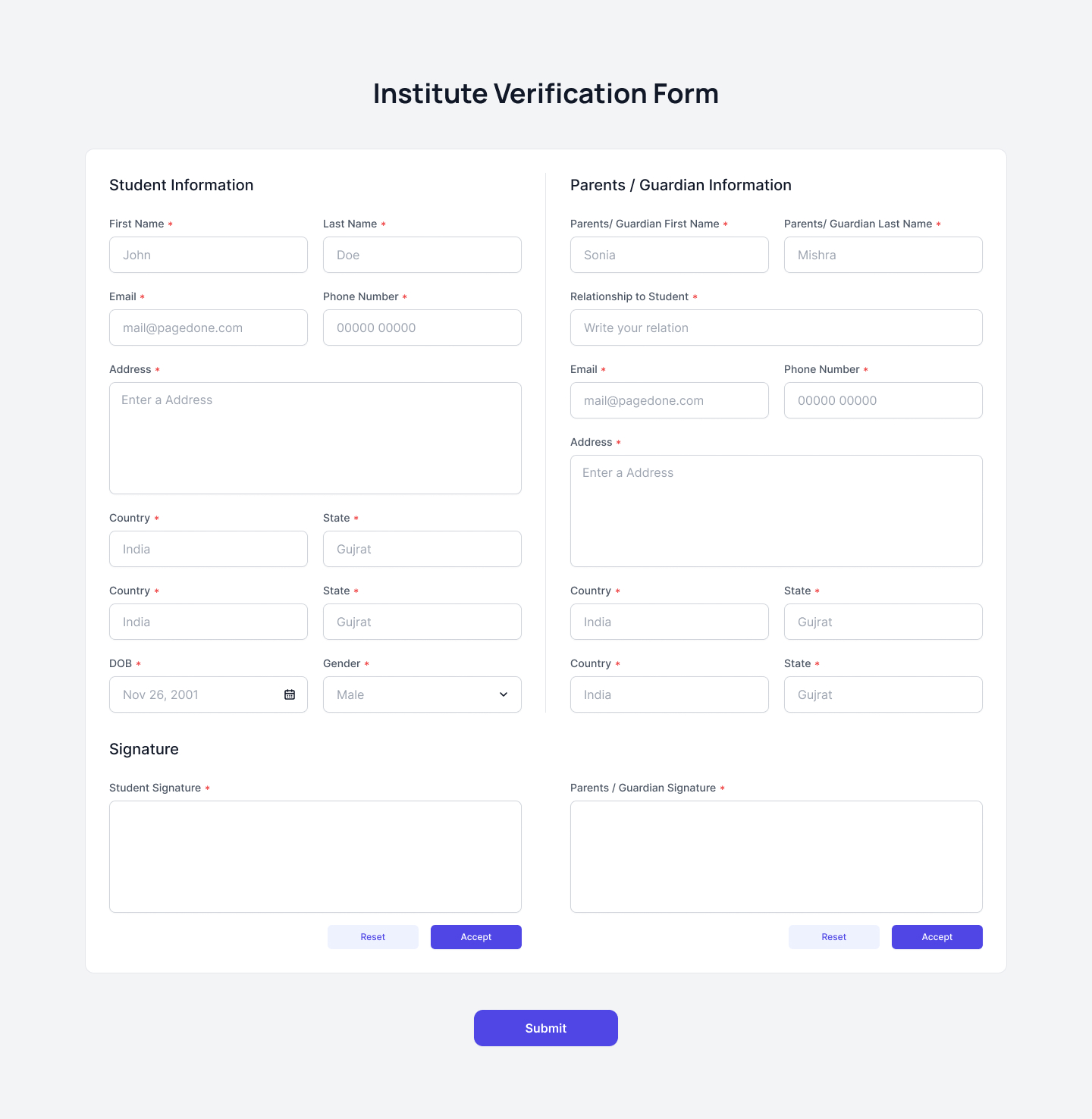
Verification From Tailwind CSS
Use following Verification form example which shows student and parents details in columns with CTA Button for form submission.
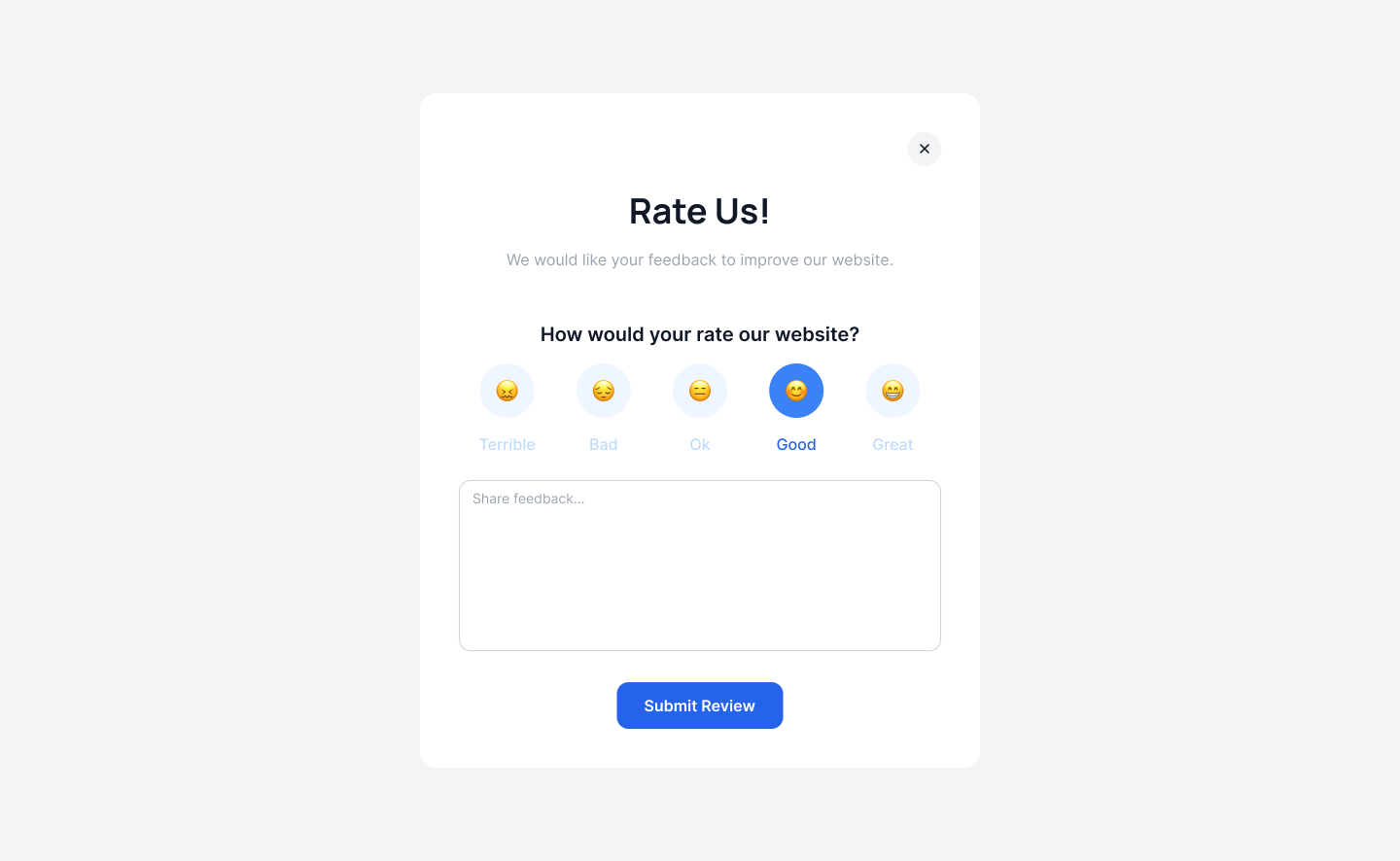
Feedback From
This example of Feedback Form shows emojis to give ratings of products or service and textarea to write feedback manually.
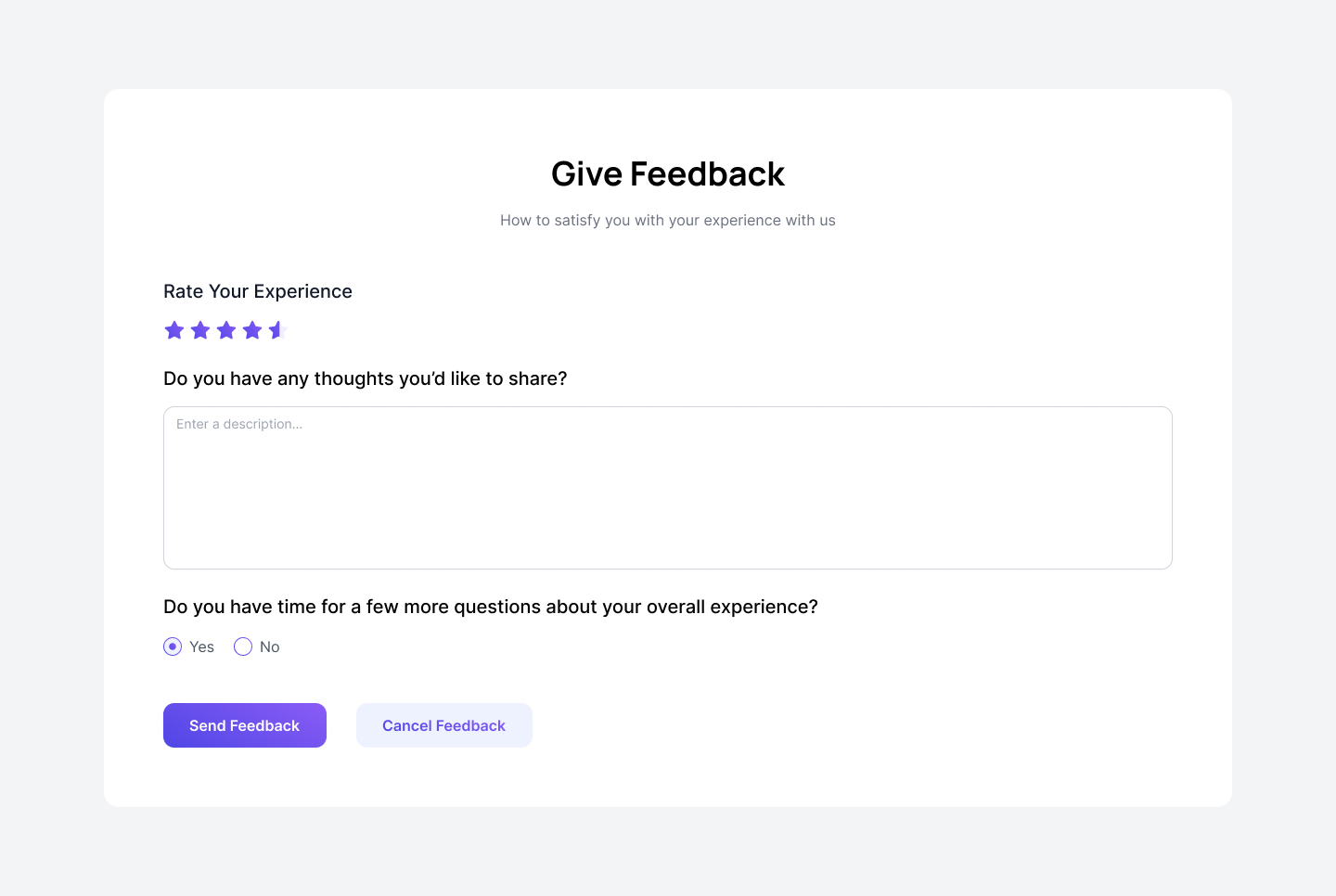
Basic Feedback form
Use following feedback form exmaple to give ratings through textarea where you can write feedback or by giving star rating.
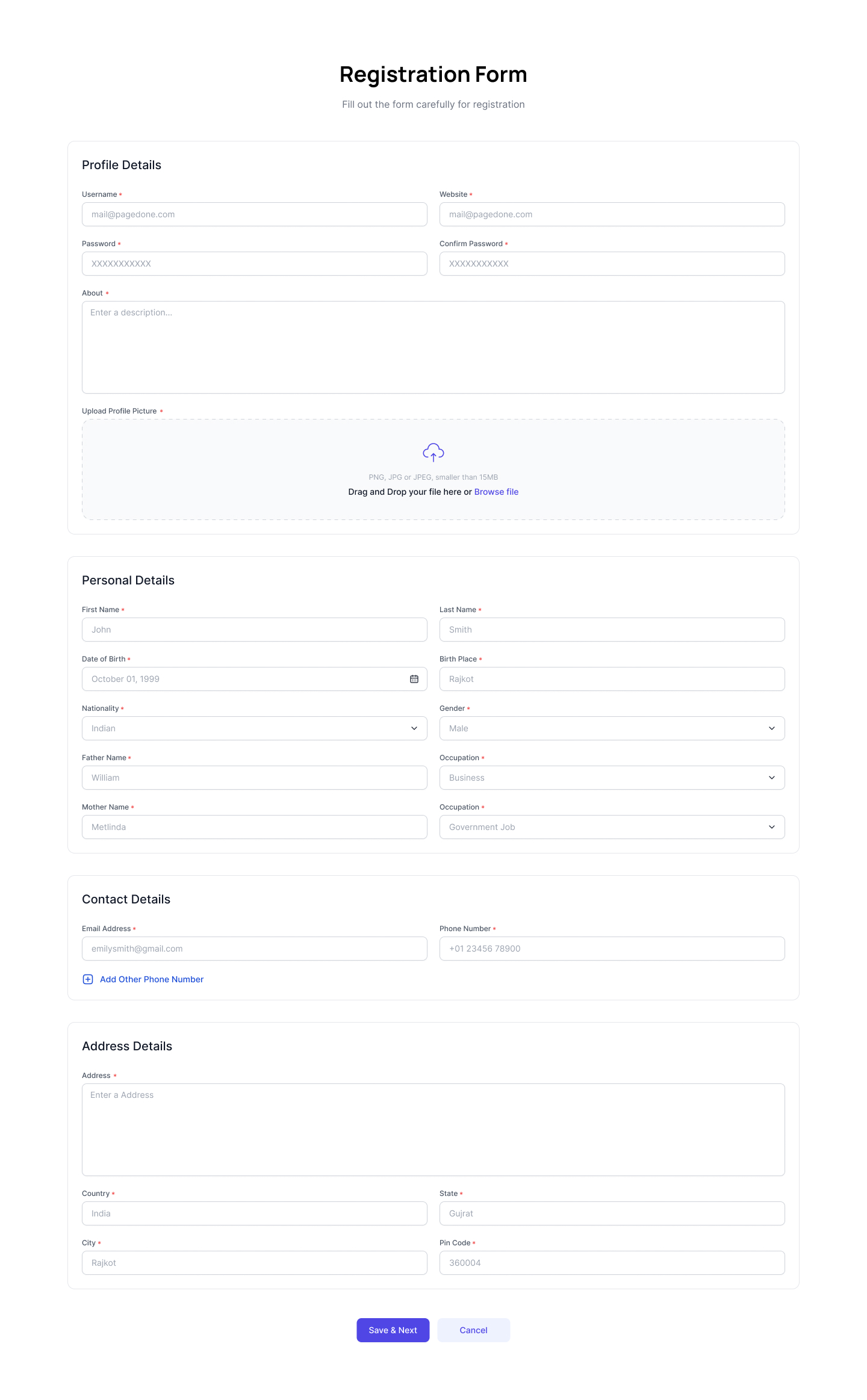
Registration From
Use following Full Registration Form to show personal details, contact details, profile details and address details with CTA Button for form submission